14일차 요약
- Kidsgao 마지막까지
- 직접 카피캣 후 비교 해보기
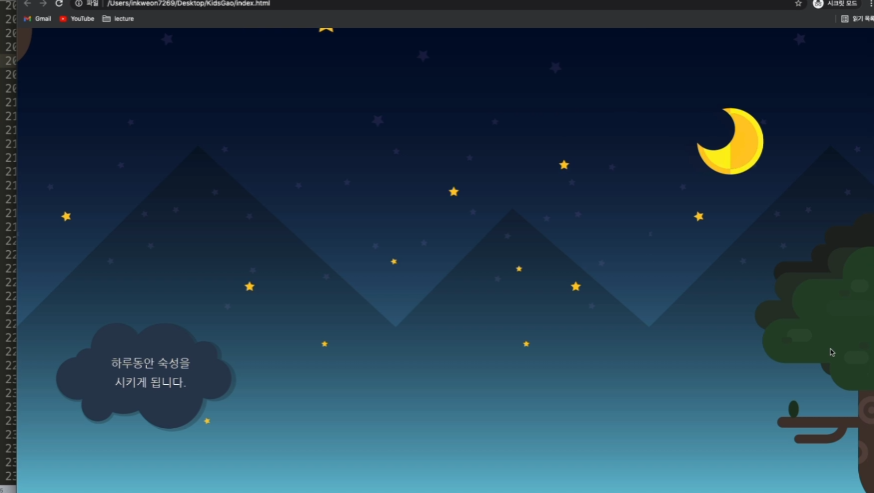
night2
목표
-
pc ver

-
mobile ver
구상
- pc 버전의 이미지는 다음과 같다
배경/달/나무/말풍선 - 모바일 버전 이미지는 다음과 같다
배경/달/나무/말풍선/ +별 - 특별히 겹치는 레이아웃은 없으므로 각각의 영역을 지정해주면 될 것 같다
- 특이하게 모바일 버전의 이미지가 하나 더 많다. 미리 영역을 하나 더 만들고 pc버전에서는 none 처리를 해두면 될 것 같다.
night2 html
<!-- night2 --> <div id="night2"> <div class="moon"></div> <div class="mobstar"></div> <div class="nighttree"></div> <img src="img/night2/night2bubble.png" alt="하루동안 숙성을 시키게 됩니다."> </div>
night2 style
css
/*night2*/ #night2 { position: relative; width: 100%; height: 800px; background-image: url(../img/oneday/night2/night2_bg.png); } #night2 .moon { position: relative; width: 135px; height: 135px; background-image: url(../img/oneday/night2/moon.png); margin-left: -135px; } #night2 .mobstar { display: none; } #night2 .nighttree { position: absolute; width: 243px; height: 588px; background-image: url(../img/oneday/night2/moontree.png); right: 0; bottom: 0; } #night2 .nightbub { position: absolute; width: 365px; height: 220px; bottom: 0; margin: 0 0 140px 80px; }
결과
- 노란 띠는 .moon의 영역, 애니메이션의 반복을 어색하지 않게 만들기 위해 이미지 크기만큼 마진값을 줘 숨겼다.
night2 animation
css
#night2 .moon { animation: movemoon 7s linear infinite; } @keyframes movemoon { from { left: -300px; } to { left: 100%; } }
- 윗쪽 잠자리 애니메이션을 참조해 7초 적용함
- .moon에 마진값을 적용하면 영역이 커져 달이 사라지는 시점도 당겨진다. css의 값을 모두 삭제하고 from의 시작점을 음수로 조절해줌
결과 박스모델
night2 mobile
중간에 무언가 이상함을 깨닫고 강의를 확인해보니 모바일 버전의 별은 사용하지 않음... 아쉬운대로 원하는 곳에 배치했다.
css
#night2 { height: 620px; background-image: url(../img/mobile/oneday/night2/mobile_night2_bg.png); margin-top: -40px; } #night2 .mobstar { display: initial; position: absolute; right: 0; margin-top: -100px; width: 308px; height: 157px; background-image: url(../img/mobile/oneday/night2/mobile_star.png); } #night2 .moon { width: 40px; height: 40px; background-image: url(../img/mobile/oneday/night2/mobile_moon.png); } @keyframes movemoon { from{ left: -100px; } to { left: 100%; } } #night2 .nighttree { width: 70px; height: 173px; bottom: initial; top: 70px; background-image: url(../img/mobile/oneday/night2/mobile_moontree.png); } #night2 .nightbub { width: 127px; height: 77px; bottom: 100px; left: 50%; margin-left: -63px; }
특별히 시행착오를 겪은 부분은 없었다.
결과
- 강의에선 사용하지 않은 별을 삽입함
- night1과 이미지가 어색한 부분만큼 전체 영역을 옮겨줌.
2. morning
원본 홈페이지와 달리 구름 작업을 하지 않기 때문에 night2와 거의 차이가 없다. 강의를 따라 빠르게 실습했다. 디자인적인 핵심 요소로 nigh2의 달과 해의 애니메이션 시작 시점을 다르게 하는 것이 있어 그 부분은 따로 기록한다.
실습
style
#morning .sun { position: absolute; width: 131px; height: 131px; background-image: url(../img/oneday/morning/sun.png); }animation
#morning .sun { animation: movesun linear 9s 2s infinite; } @keyframes movesun { from {left: -300px;} to {left: 100%;} }
- 앞서 달 애니메이션을 만들 때 포지션 absolute를 주고 left 값으로 애니메이션을 만들었는데, 강의의 경우 포지션을 디폴트인 스태틱으로 두고 margin-lift로 애니메이션을 만들었다.
3. kitchen
목표
pc ver
mobile ver
배경/좌 우 이미지/스팀기계/말풍선/스팀
총 6개의 이미지로 구성되어 있다.
스팀기계와 스팀이 함께 움직여야 하므로 부모 영역을 하나 추가하면 될 것 같다.
3.1. kitchen html
<div id="kitchen"> <div class="pan"></div> <div class="pot"></div> <div class="steamwrap"> <div class="steamM"></div> <div class="steam"></div> </div> <img class="kitchenbub" src="img/kitchen/kitchenbubble.png" alt="숙성을 시킨 반죽을 잘 익혀주면.."> </div>
3.2. kitchen style
/*kitchen*/ #kitchen { position: relative; width: 100%; height: 800px; background-image: url(../img/kitchen/kitchen_bg.png); overflow: hidden; } #kitchen .pan { position: relative; width: 253px; height: 384px; background-image: url(../img/kitchen/pan.png); float: left; margin-top: 40px; } #kitchen .pot { position: relative; width: 243px; height: 132px; background-image: url(../img/kitchen/pot.png); float: right; margin-top: 40px; } #kitchen .steamwrap { position: relative; width: 479px; height: 457px; left: 50%; margin-top: 340px; margin-left: -240px; } #kitchen .steamM { position: absolute; width: 479px; height: 457px; background-image: url(../img/kitchen/steam.png); right: 0; z-index: 100; } #kitchen .steamwrap .steam { position: absolute; width: 52px; height: 54px; background-image: url(../img/kitchen/bubble.png); margin-top: 220px; } #kitchen img { position: absolute; width: 365px; height: 220px; background-image: url(../img/kitchen/kitchenbubble.png); right: 0; margin-right: 100px; bottom: 0; margin-bottom: 150px; }
-
배경 영역에 overflow:hidden을 사용해서 가운데 영역을 relative로 하면서 하단에 위치시켰는데, 강의에서는 clear:both를 사용했다.
-
사실 처음에는 clear:both를 사용하려고 했다. 그리고 실습 초에 css 초기화 작업을 할 때 clearfix 선택자를 만들어 둔 것이 생각나서 선택자를 추가했는데 잘 되지 않았다.
(class="선택자1 선택자2" 처럼 해야하는데 한 태그에 class를 두 개 사용해버린 것이 이유였다.) -
나머지는 충분..한 것 같다..?
결과
(미리 진행한 애니메이션이 포함된 모습이다..)
3.3. kitchen animation
#kitchen .steam { animation-name: stylie-transform-keyframes; animation-duration: 2000ms; animation-delay: 0ms; animation-fill-mode: forwards; animation-timing-function: linear; animation-iteration-count: infinite; transform-origin: 0 0; } @keyframes stylie-transform-keyframes { 0% {transform:translate(0px, 0px) scale(1) rotateX(0deg) rotateY(0deg) rotateZ(0deg) translate(-50%, -50%);animation-timing-function: cubic-bezier(.25,.25,.75,.75);} 100% {transform:translate(-80px, -163px) scale(1) rotateX(0deg) rotateY(0deg) rotateZ(0deg) translate(-50%, -50%);} 0% {opacity: 0;} 5% {opacity: 0.5;} 10% {opacity: 1;} 100% {opacity: 0;} }html::after { content: url(https://ga-beacon.appspot.com/UA-42910121-1/stylie?pixel); position: absolute; left: -999em; }
- 위 스타일라이 사이트를 이용했다. 신기했다..?
- 투명도를 적용해 좀 더 효과를 적용해봤다.
3.4. kitchen mobile
이미지를 들을 모바일용으로 대체
스팀구름을 display:none 처리
말풍선 정렬을 가운데 위쪽으로
쉽군?
4. color1
배경, 이미지 두 장 뿐이라 강의를 따라 빠르게 진행함
5. color2
목표
pc ver
mobile ver
- 처음으로 버튼 태그가 사용되었다.
- pc기준 좌하단의 세 개 요소가 한 영역인 것으로 보인다. 그리고 한 영역에 버튼들이 들어갈 세부 영역을 만들어서 진행 해볼 것.
- 클릭 한 번 했을 때 테두리가 나오게 하는 방법을 배웠었던 것 같기도 하고..?
5.1. color2 html
<!-- color2 --> <div id="color2"> <div class="interwrap"> <img src="img/color/color2/color2bubble.png" alt="색상을 선택해보세요!"> <div class="btnwrap"> <button class="btn1"></button> <button class="btn2"></button> <button class="btn3"></button> </div> <div> <p>아이가 원하는 색상을 직접 만들며 색감을 스스로 발달시킵니다.<br> 색이 잘 섞이므로 누구나 쉽게 다양한 색을 만들 수 있습니다.</p> </div> </div> <div class="horse"></div> </div>
5.2. color2 css
/*color2*/ #color2 { position: relative; width: 100%; height: 800px; background-image: url(../img/color/color2/color2_bg.png); } #color2 .interwrap { position: relative; width: 500px; height: 330px; top: 440px; margin-left: 50px; } #color2 .interwrap img { position: relative; width: 216px; height: 131px; margin-bottom: 30px; } #color2 .interwrap .btnwrap { width: 250px; height: 86px; display: flex; flex-direction: row; flex-wrap: nowrap; justify-content: space-between; align-items: stretch; align-content: stretch; } button{ margin: 0; padding: 0; } #color2 .interwrap .btnwrap .btn1 { width: 59px; height: 82px; box-sizing: content-box; background-image: url(../img/color/color2/btn/btn_red.png); } #color2 .interwrap .btnwrap .btn2 { width: 59px; height: 82px; box-sizing: content-box; background-image: url(../img/color/color2/btn/btn_yellow.png); } #color2 .interwrap .btnwrap .btn3 { width: 59px; height: 82px; box-sizing: content-box; background-image: url(../img/color/color2/btn/btn_blue.png); } #color2 .interwrap p { margin-top: 20px; color: #8e7577; } #color2 .horse { position: absolute; width: 188px; height: 241px; background-image: url(../img/color/color2/horse.png); top: 130px; right: 100px; }
결과
- 생각 보다 강의와는 차이가 있었다.
- 하지만 결과는 만족스럽다.
- 문제는 저 클릭 시 생기는 테두리이다. 저 것을 구현해보려고 머리를 굴리고 검색을 했는데 막상 아무 추가적 코드를 작성하지 않은 상태에서 클릭하니 저렇게 되었다. 저것이 버튼 태그에 내장된 기본 기능인 것이었다.
5.3. color2 mobile
#color2 { height: 400px; background-image: url(../img/mobile/color/color2/mobile_color2_bg.png); } #color2 .horse { display: none; } #color2 .interwrap img, #color2 .interwrap .btnwrap, #color2 .interwrap p { margin: 0 auto; } #color2 .interwrap { width: 400px; height: 250px; margin: 0 auto; top: initial; bottom: 10px; } #color2 .interwrap img { width: 128px; height: 77px; margin-bottom: 40px; left: 50%; margin-left: -64px; background-image: url(../img/mobile/color/color2/mobile_color2bubble.png); } #color2 .interwrap .btnwrap { width: 180px; height: 58px; } #color2 .interwrap .btnwrap .btn1, #color2 .interwrap .btnwrap .btn2, #color2 .interwrap .btnwrap .btn3{ width: 40px; height: 56px; } #color2 .interwrap .btnwrap .btn1{ background-image: url(../img/mobile/color/color2/btn/mobile_btn_red.png); } #color2 .interwrap .btnwrap .btn2{ background-image: url(../img/mobile/color/color2/btn/mobile_btn_yellow.png); } #color2 .interwrap .btnwrap .btn3{ background-image: url(../img/mobile/color/color2/btn/mobile_btn_blue.png); } #color2 .interwrap p{ font-size: 13px; text-align: center; margin-top: 20px; }
결과
12345
6. color3
드디어 마지막 섹션
intro에 사용된 로고가 그대로 사용되었으나 애니메이션이 없으므로 선택자를 재활용 하는 등의 특이점은 생기지 않았다. 단순한 이미지 배치작업이므로 빠르게 강의를 따라 진행하였다.
추가 학습
미해결 - 솔루션
- 대부분 실습 중 막힌 부분은 해닥 섹션에 기록했음.
- class를 두 개 이상 사용하는 경우를 다시 한 번 염두에 두어야 겠다.
class="선택자1 선택자2 선택자3..." (o)
class="선택자1" class="선택자2"... (x)
질문거리
- 헤매던 도중 버튼 태그를 클릭하고 나면 테두리가 남는 고유 속성을 갖고 있다고 알게되었다. 예제의 경우처럼 디자인이 적용된 테두리가 나타나는 이유가 무엇인지 궁금하다. 내일 질문 할 것.
학습 소감
직접 실습하니 공부가 되는 체감은 되지만 작은 실수에 오래 묶여있는 경우가 많아 몹시 지치게 된다. 성장의 과정이길...
