
40일차
강의노트
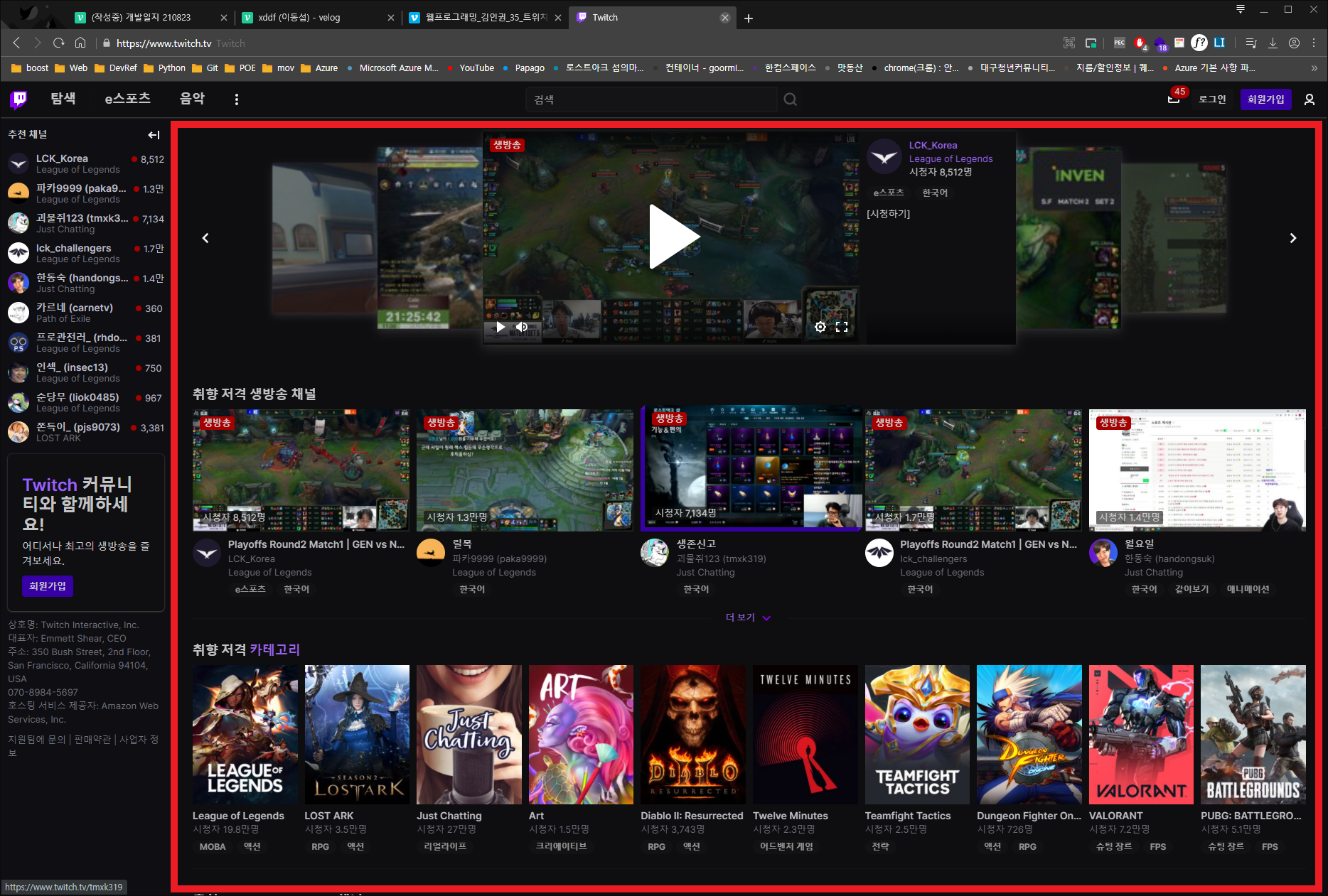
트위치 컨텐츠 영역 카피(1)
개요
- 트위치 컨텐츠 영역 카피캣
- 대상

빨간 사각형 중 취향 저격 생방송 채널 부분 까지
메모
- 작업 영역 확보
- 상단과 좌측 부분이 fixed된 상태에서 작업을 용이하게 하기 위하여
3차원 속성을 가진 position을 활용함
: top bottom left right를 0으로 설정하면 body요소가 확장되는 것에 따라 함께 가변성을 가진 배경 영역을 설정할 수 있다. - 이후 포지션의 좌표 시작점에 유의하여 사용해야 할 것
- 이미지 파일을 바로 배경처럼 적용하는 방법
- CSS의 background 속성의 속성값들을 병렬적으로 작성하여 한 번에 적용할 수 있다.
background : url('이미지 파일 경로/이미지 파일 이름.확장자') no-repeat center;
- 위 예시의 경우 이미지 파일의 경로 링크, 반복 설정, 정렬을 한 줄의 코드로 작성한 것
- background-size : cover;
: 배경의 크기를 지정 영역의 비율에 맞게 가변적으로 조절한다.
(이 때 원본 이미지의 비율은 유지된다)
이슈-솔루션/미해결(질문)
x
학습 소감
x
