
47일차
- 생활코딩 JS 자습
강의노트
개요
WEB2 JavaScript 3~ 7강
메모
3강 : script 태그
- html 태그로 자바스크립트 사용하기
:<script></script>의 안쪽에 작성하여 사용 - 자바스크립트(스크립트 태그)는 '동적'이다
: 아래와 같이 html에 1+1을 단순히 작성하는 것과 스크립트 태그 안쪽에서 속성을 사용헤 작성하면 출력되는 결과가 유의미하게 달라진다.html
<body> 1+1 <script type="text/javascript"> document.write(1+1); </script> </body>결과출력
1+1
2
4강 : JS의 '이벤트'
- onclick, onchange, onkeydown등 on~ 의 이름을 가진 속성들을 지칭
- 웹브라우저 상에서 특정 사건이 발생했을 때 사용자와 상호작용한다.
5강 : console
- 브라우저 - 검사도구의 console 탭
- 콘솔 탭에서 자바스크립트 코드를 바로 실행 가능하다. (html 또는 연결된 문서에 작성하지 않고)
- 이를 통해 현재 사용 중인 웹브라우저와 바로 상호작용 할 수 있다. (사용자 시점)
댓글 추첨 이벤트 예시
https://youtu.be/-VKIqaEdDVU?t=337
6강 : 데이터타입 - 문자열, 숫자
- 데이터타입은 앞서 자율학습용으로 제공받은 강의에서 다루었다. 간단히 정리하며 복습
- 창에 바로 입력하는 기준으로 강의/실습
- javascript string등의 검색어를 통해 각 데이터 타입에 대한 코드들을 찾아볼 수 있다
6.1. 숫자(num)타입
- 입력방법 : 숫자키(0~9)를 입력
- 사칙연산 등 연산자를 사용할 수 있음
6.2. 문자열(string)타입
- 입력방법 : 작은 따옴표('') 또는 큰 따옴표("") 내부에 입력
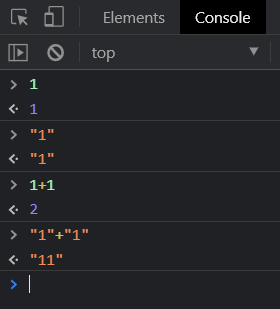
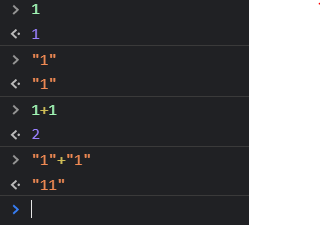
6.3. 데이터 타입 이해의 중요성(?)
데이터 타입에 따라 연산의 결과가 달라지는 것을 확인할 수 있다.
7강 : 변수와 대입 연산자 + 상수
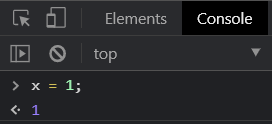
- 변수(variable)
: 변할 수 있는 값, 위의 예시에서 'x' - 대입 연산사
: 위의 예시에서 '='
오른쪽 항의 값을 왼쪽의 변수에 대입한다는 뜻
좌항과 우항의 값을 결합해서 우항의 값을 만들어 낸다는 뜻 (생활코딩: "지금 이해 못해도 됨") - 상수(constant)
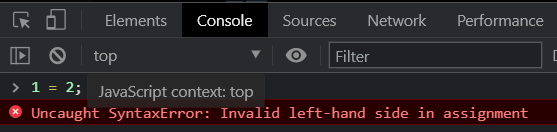
: 바뀌지 않는 것(?) 값(?)
- 대입 연산자를 사용해 상수의 값을 변환시키려 할 경우 위와 같이 오류가 발생한다.
(상수 를 변환) = !@%#&^
7.1. 변수를 사용하는 이유
: 변수를 사용하는 이유는 물론 몹시 다양하다.
변수의 위력(?)을 보여주는 대표적인 예시로 계속해서 반복적으로 등장하는 특정 문자열을 모두 다른 문자열로 교체하고, 그 작업을 많이 반복해야 할 때를 보여줌. (여러 인물에게 메일을 발송해야 하고, 동시에 그 인물의 이름이 내용에서 수차례 언급될 때 이름을 변수로 지정해 두면 작업량이 기하급수적으로 줄어드는 식)
이슈-솔루션/미해결(질문)
x
학습 소감
x