
파일 업로드를 하다보면 FormData에 append를 이용해 이것 저것 많은 데이터를 담아두게 된다.
그런데 아무리 해도 콘솔이 찍히지 않는다.
정녕 확인할 길이 없는걸까??
1. 생각해보자

let formData = new FormData();
formData.append('image', formData);
console.log(formData); // putput : {}- 이렇게 콘솔을 찍어볼 경우 FormData 타입으로 나오고 값은 빈 객체처럼 보여준다.
- 혹시나 담기지 않았나 싶어 이것 저것 여러개를 담아도 그냥 빈 객체만 한개 보여줄 뿐이다.
- MDN을 찾아보니 그저 '전송을 위해 설계된 특수한 객체 형태' 라는 방식으로 설명해주는 내용밖에 없었다. (그냥 불가능하니 납득해라 느낌...)
for (let key of formData.keys()) {
console.log(key); // 모든 키 값을 추출 가능
}
// FormData의 value 확인
for (let value of formData.values()) {
console.log(value); // 모든 벨류를 추출 가능
}- 구글링으로 찾아보니 방법이 없지만은 않았다.
위의 방식을 사용하면 키 또는 값을 간편하게 추출해 볼 수 있었다.
하지만 콘솔로 확인이 불가능한 이유에 대해서는... 브라우저 정책? 이라는 설명 밖에 없었다.
의문점만 들기 시작한다. - 또 빈 객체에 어떻게 keys, values 라는 오브젝트 메서드를 이용하면 값이 반환되는지도 의문이었다.
(아무도 제대로 설명해주는 사람이 없다)
2. 실험해보자

console.log(typeof formData);- 일단 객체는 맞을까? 음... 맞다고 한다.

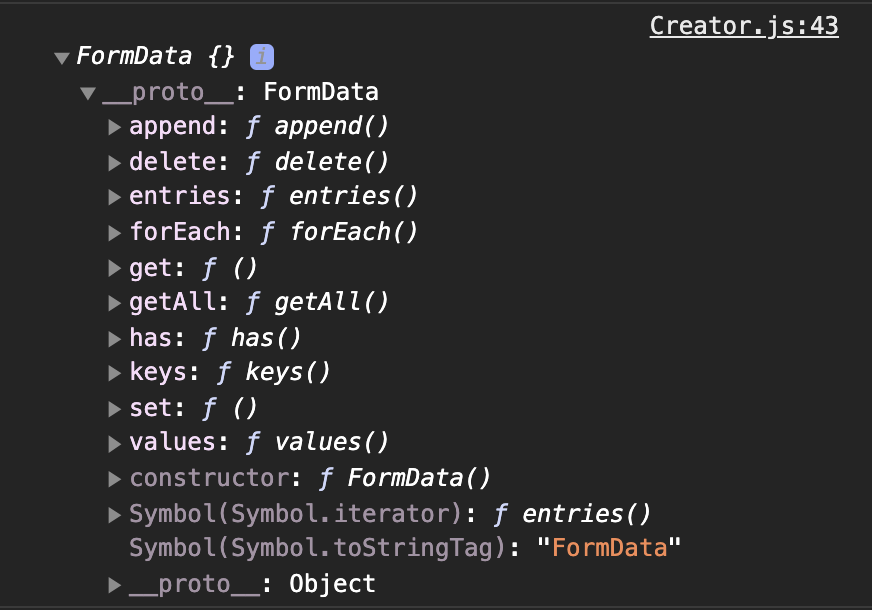
- 납득이 가는 방법을 찾기 위해 당장에는 FormData에는 아무런 값도 보이지 않지만... 이 객체의 프로토타입을 확인해 보았다. 프로토타입에는 다음과 같이 여러 가지 함수를 지니고 있었다.
- 어? 여기 keys, values가 있다... 오브젝트 메서드가 아니라 혹시 이건가?

console.log(formData.values());- values를 한번 콘솔에서 확인해보았다.
formData.values()는 Iterator 라고 한다.
[iterator란] 배열이나 유사한 자료 구조의 내부의 요소를 순회(traversing)하는 객체이다. -by Wiki-- 전부 찍어봤는데 keys, values 만 Iterator를 반환하는 함수였다.
즉, 이것 2개는 반복문을 사용해서 키 또는 값을 추출해낸 위의 방법이 이제야 납득이 되었다.
3. 해결해보자
: 그렇다. 제대로 해결은 못했지만... 그냥 프로토타입에 들어있는 내장 함수를 온전하게 사용하면 키, 값을 모두 얻어볼 수 있을 것이다.
몇개만 한번 써보자.

1) get()
const [files, setFiles] = useState([]);
for (let i = 0; i < files.length; i++) {
formData.append('files', files[i]);
}
console.log(formData.get('files'));- 그 중
get()이라는 함수를 한번 써보았다. 파일을 한개 첨부하고 get 함수로 값을 추출해보니 담겨있었다. 값을 명확하게 가져오는 것을 확인할 수 있었다.
2) has()

console.log(formData.has('files'));- 위와 동일한 상태로
has()를 써봤더니... 파일이 제대로 들어간 경우true, 들어가지 않은 경우false를 반환했다.
3) delete()

console.log(formData.get('files'));
console.log(formData.delete('files'));
console.log(formData.has('files'));- 파일이 있던 상태에서
delete()를 사용했더니has()가false를 반환하는 것을 볼 수 있다.
(제대로 지워지는군)
아직 콘솔이 불가한 이유에 대해서는 완벽히 찾아내지 못했다.
구글링에 있던 모든 방법들도 결국 프로토타입 내장 함수를 활용해서 콘솔을 찍어냈던 것이었다.
시간 날때 조금 더 찾아봐야겠다.
.jpg)