CRA린 리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 도구(toolchain)
기본적인 노드 모듈과 형태를 설치해준다.
1. 리액트 시작해보기
: 리액트는 UI 기능만 제공한다. 따라서 개발자가 직접 구축해야하는 것들이 많다. 전반적인 스스템을 직접 구축할 수 있으니 원하는 환경에 맞게 최적화할 수 있지만, 반대로 신경쓸 것이 많기 때문에 처음 시작하는 단계에서는 직접 개발 환경을 구축하기 어려울 수 있다.
- 이러한 문제를 해결하기 위해 CRA(Create-React-App)가 나왔다.
- CRA는 리액트로 웹 애플리케이션을 만들기 위한 환경을 제공한다.
- CRA를 이용하면 단 한번의 명령어로 리액트 개발환경을 구축할 수 있다.(시간을 단축할 수 있다)
2. CRA를 설치하면
: CRA에는 바벨과 웹팩과 같이 리액트 애플리케이션 실행에 필요한 다양한 패키지가 포함되어 있으며, 테스트 시스템, ES6+ 문법, CSS 후처리 등 거의 필수라고 할 수 있는 개발 환경도 구축해 준다. 이러한 개발 환경을 직접 구축할 경우 시간이 오래 걸릴 뿐 아니라 유지 보수도 해야한다. CRA를 이용하면 개발 환경 세팅을 해주기 때문에 기존 기능을 개선하거나 새로운 기능을 추가했을 때 패키지 버전만 올리면 된다.
3. CRA 설치 방법
: CRA를 직접 설치하고 필요시 CRA를 불러서 프로젝트를 생성하는 방법도 있다.
하지만 최신 버전의 CRA를 이용하기 위해 npx로 설치하는 방법을 추천한다.
npx create-react-app 프로젝트명- npx로 설치할 경우 최신 버전의 CRA를 설치하고 프로젝트를 생성한 후 다시 CRA를 삭제해준다.
4. 개발 환경 세팅
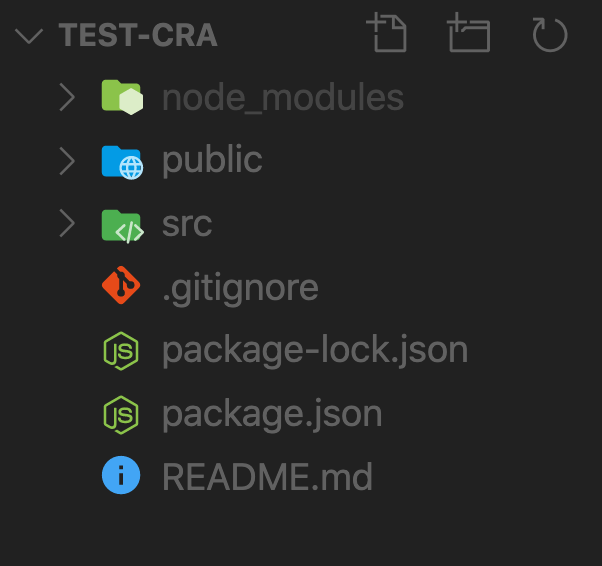
: CRA를 이용해서 초기 개발 환경을 구축했다면 해당 프로젝트 폴더에 여러 파일이 설치가 되었을 것이다.
어떤것들이 있는지 알아보자.

1) node.modules
: 패키지 소스들이 들어있는 폴더로 삭제하지 말자.... 건들지도 말자.
2) package.json
: 패키지의 정보와 버전이 적혀있다.
추가로 서드 파티 플러그인을 설치하면 이곳에 자동으로 기록된다.
- github에 프로젝트를 푸쉬할 경우 이 파일만 올라가고 node.modules 같은 무거운 폴더는 올라가지 않는다.
- 즉, 프로젝트를 클론한 팀원들은 클론 후
git install을 해줘야 모듈이 생긴다. - 그때의 설치의 기존이 되는 것이 또 바로 이
package.json이다.
3) gitignore
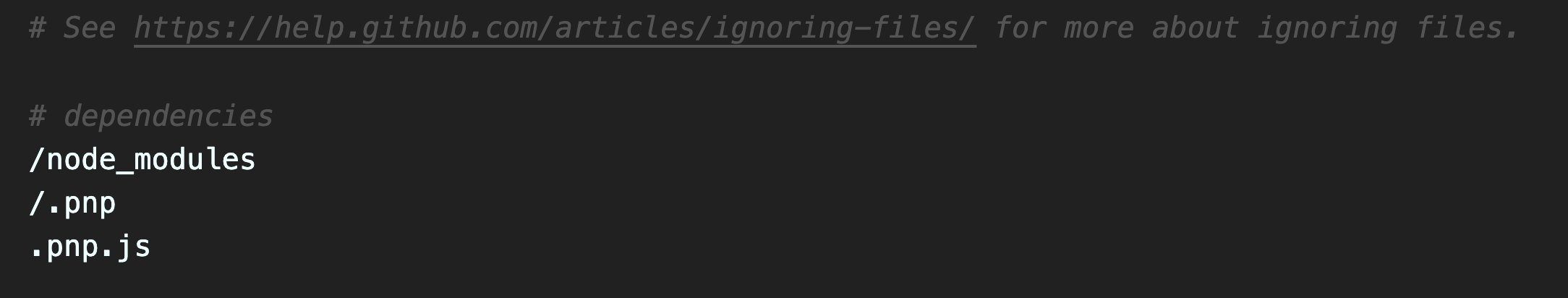
: 사실 pachage.json만 github에 올라가고 node.modules가 올라가지 않는 이유가 이 아이 때문이다.
즉, 깃에 올리지 말아야 할 폴더를 내가 설정할 수 있다.

- 열어보면 위 사진처럼 node.modules도 초기에 설정되어 있는 것을 알 수 있다.
4) public 폴더
: 목 데이터를 보관하는 곳이다.
index.html도 이곳에 있다.(리액트에서는 인덱스는 이제 편집하지 않는 파일이다.)
5) src 폴더
: 팀 프로젝트에서 공용으로 쓰는 컴포넌트들과 페이지를 구성하는 컴포넌트들을 이곳에 모아둔다.

.jpg)