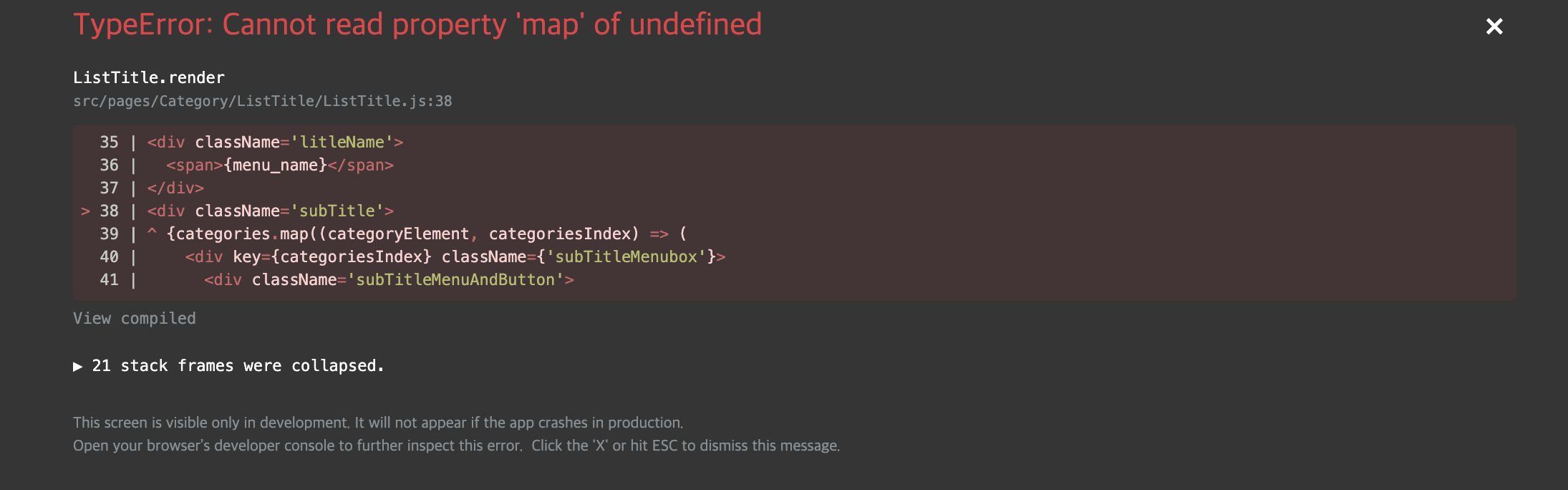
TypeError: Cannot read property 'map' of undefined
사실 리액트를 다루는 사람이라면 가장 많이 봤을 에러 메세지일 것 같다.정말 환장한다
리액트는 라이프 사이클이 존재하기 때문이다. 물론 알고 나서도 항상 이 에러를 경험하게 될 것이다. 그저 어떤 문제가 발생했는지 깨닫고 고칠 수 있어질 뿐이다....
1. 라이프사이클이란
: 아래 에러 메세지를 보자.

- 자주 뜨는 에러 메세지일 것이다. map이 아니라 다른 프로퍼티가 들어갈 수도 있다.
- 결론부터 말하자면 라이프 사이클의 문제이다.
- 우리는 분명히 값이 있는 배열을 주었음에도
undifined라는 것이다. 비어있다는 것이다. - 리액트는 렌더링의 기본적인 순서가 있다. 그 순서대로 진행이 되기 때문에 우리는 분명히 존재하는 값이라 생각하겠지만 렌더링이 일어나기 전 상태인
아직까지는 비어있는 값에 해당할 수도 있는 것이다.
2. 재렌더가 일어나는 이유
: state에 우리는 값을 저장해서 사용한다. 또한 이것을 setState 함수를 이용해서 변경하는 방식으로 이벤트가 화면에 출력하게 만든다. 이때 state의 값이 변경되면 리액트는 자동으로 해당 컴포넌트를 재렌더 시킨다.
3. Life Cycle 순서
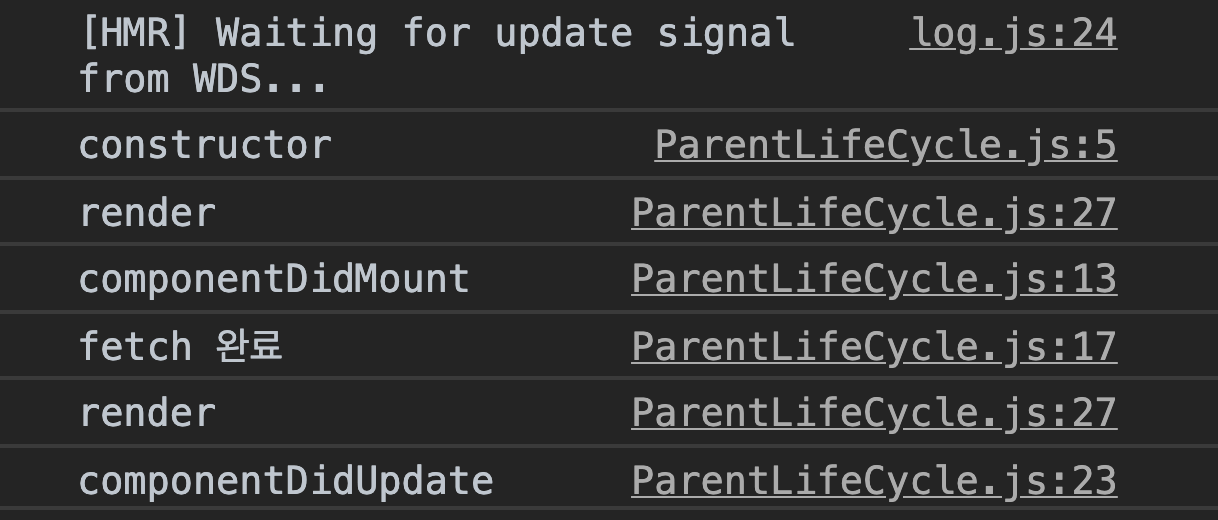
: 순서는 아래와 같다.

- constructor
- render
- componentDidMount
- (fetch 완료)
- render
- (setState)
- componentDidUpdate (setState 되었기 때문에 컴포넌트 업데이트 발생)
- componentWillUnmount
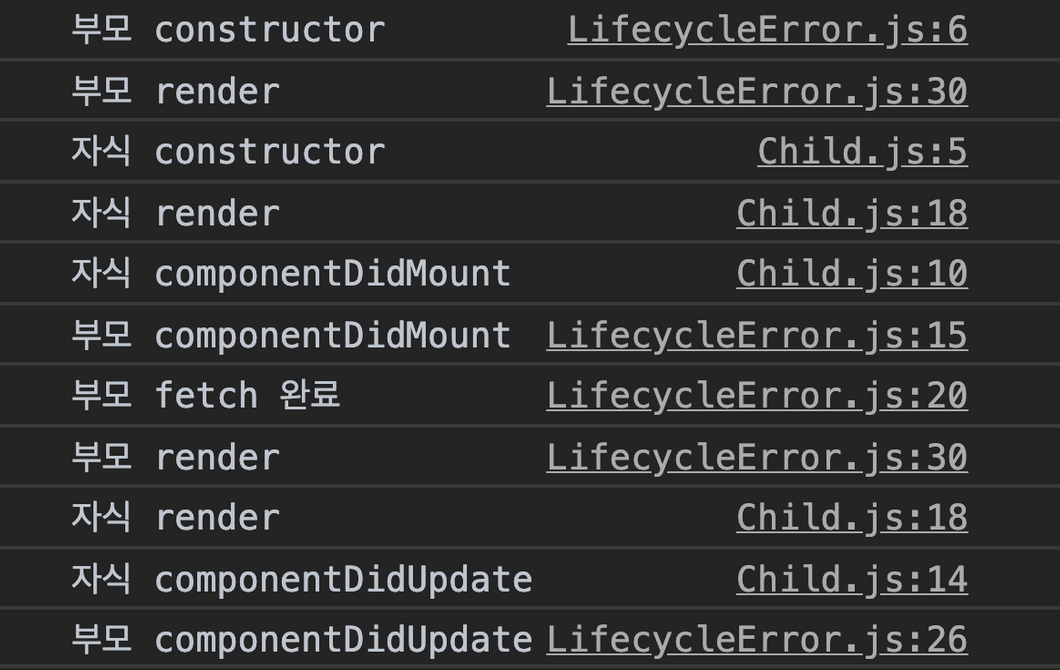
4. 부모 자식간의 Life Cycle

- 부모가 렌더가 끝난 후 자식이 실행된다고 생각하면 편하다.
- 한 단계가 끝나면 다시 부모로 돌아와서 다음 단계가 실행된다.
따라서, 우리의 에러 메세지는 아직 렌더되기 전 상태일 수 있다는 것이다.
그렇다면 이것을 해결하는 방법에 대해서는 여기에서 알아보자

.jpg)