클라이언트 개발자의 요청사항으로 WAS를 http가 아닌 https 프로토콜로 배포해야했다. SSL 인증서를 통해서 https가 안전한 http 통신을 보장하는지는 이 포스팅에서 다루지 않으니 관심있는 사람들은 따로 찾아보길 바란다.
Https로 배포하기 위해서는 다음 2가지가 필요하다.
- 구매한 도메인 주소
- SSL 인증서
도메인 주소는 카페24나 가비아와 같은 대행업체를 통해서 구매하면된다. 필자는 550원을 지불하여 .shop 도메인을 구매했다. 예전에는 더 싸게 구매할 수 있었던 것 같은데 국내 업체에서는 550원이 현재 최저가이다.
토이프로젝트이므로 SSL 인증서는 유료업체를 이용하지 않고 무료로 제공하는 Let's encrypt를 이용할 것이다. 상용으로 배포할 경우 무료 SSL 인증서를 사용하면 법률 위반소지가 있으므로 유료 업체를 이용하길 바란다.

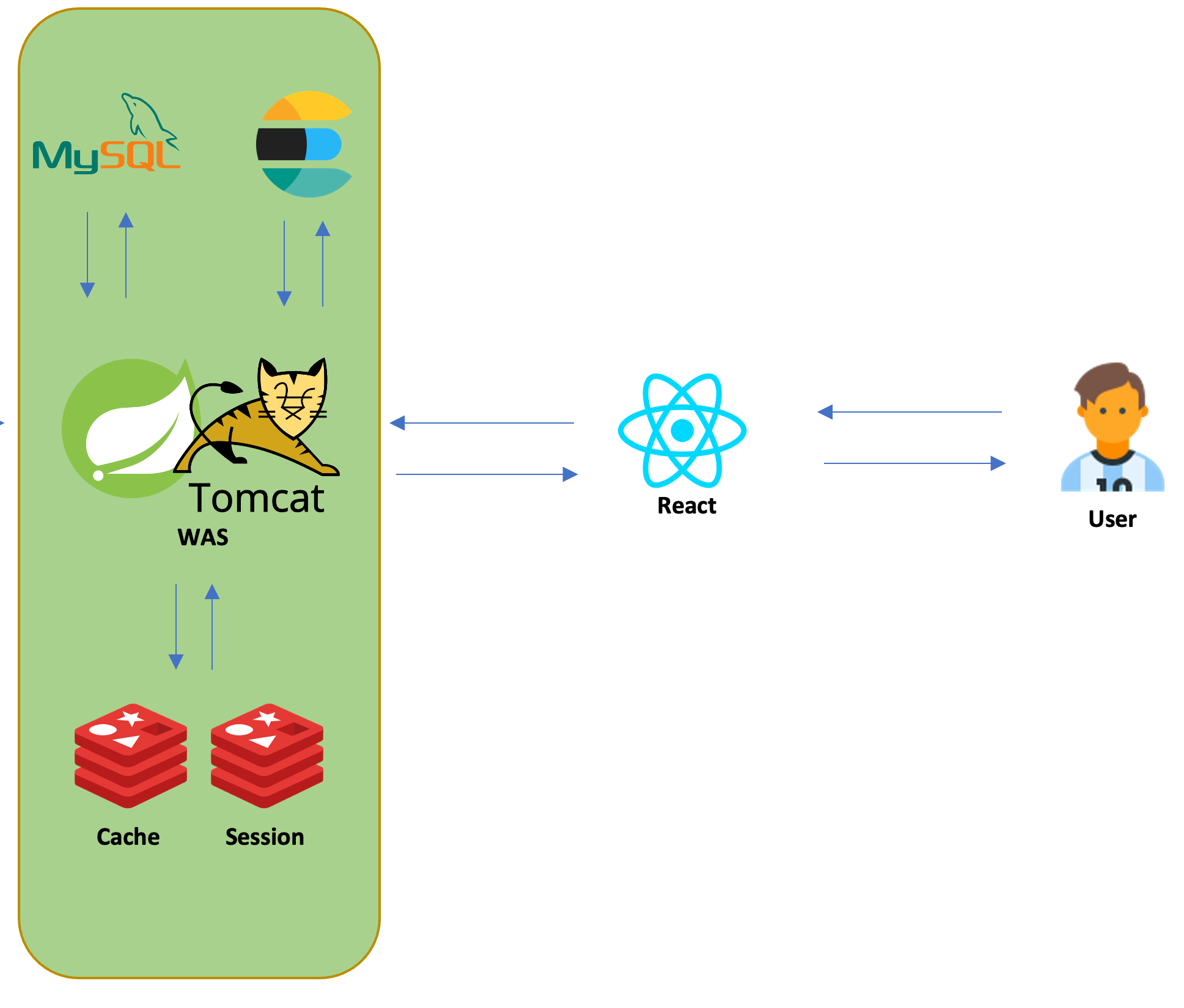
SSL 인증서를 등록하기 위해서는 구매한 도메인 주소가 필요하다. 즉 도메인 주소아 SSL인증서는 1대1 관계이다. 이 때 어떤 서버의 주소를 DNS 서버에 등록해야할지 고민되었다. 처음에는 스프링부트로 배포한 WAS의 IP주소를 DNS 서버에 등록하고 SSL 인증서를 발급받았다.
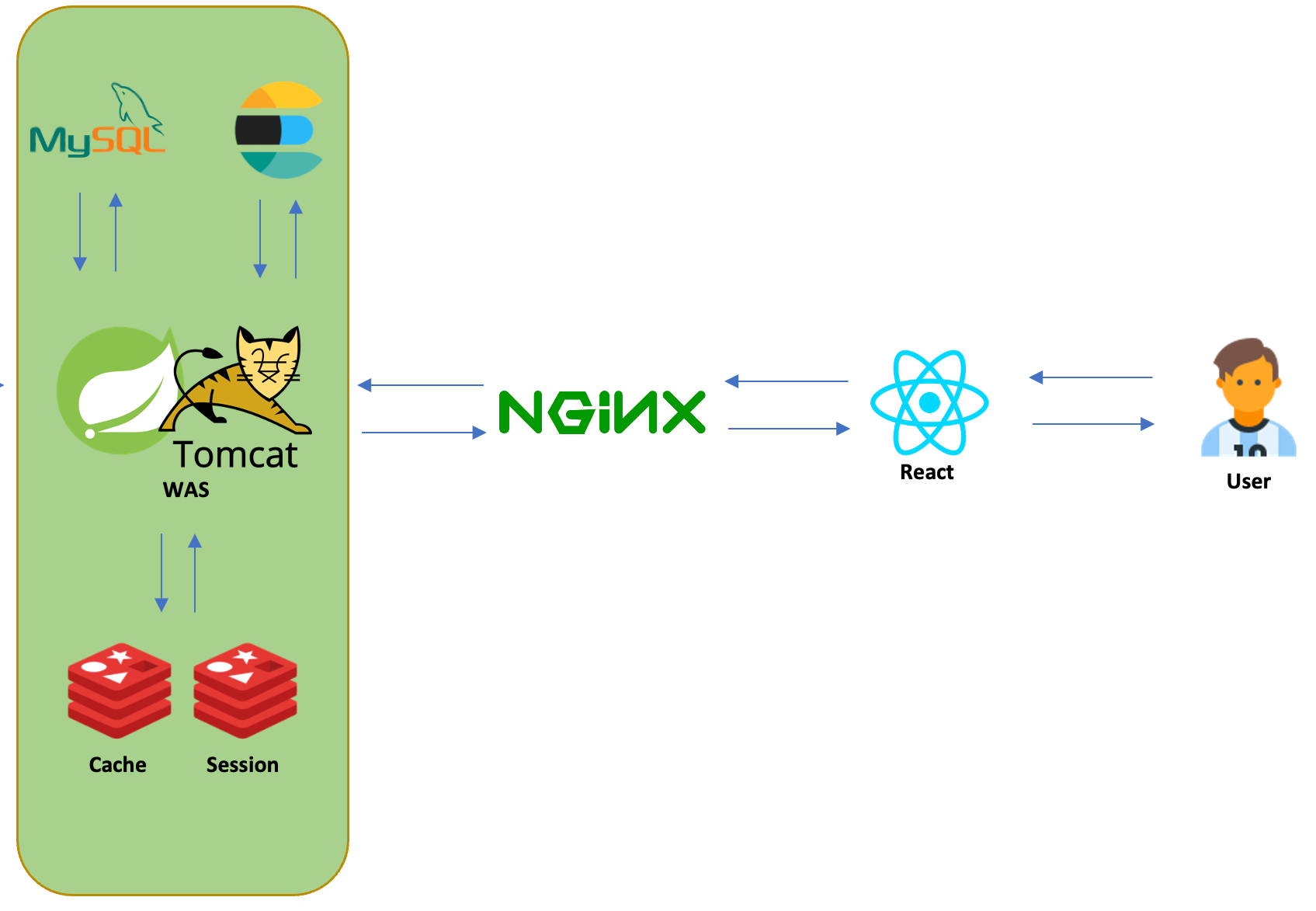
하지만 곰곰히 생각해봤는데 WAS가 1개였으니 ssl 인증서를 1개만 발급하면 되었겠지만 WAS가 여러개로 늘어나게되면 그만큼 SSL 인증서를 발급해야한다. 그래서 클라이언트단인 React 서버와 WAS 사이에 Nginx웹서버를 하나 두기로했다. 이러면 Scale Up으로의 확장도 용이하고 이 때의 SSL 인증서도 하나로 처리할 수 있다.

다음과 같이 Nginx를 React와 WAS 사이에 구축하여 WAS가 수평확장되어도 SSL 인증서를 여러개 발급할 필요가 없어지게 설정하였다.
도메인 발급받기
필자는 카페 24에서 도메인을 구매하였다. 도메인을 구입한 후 DNS 레코드 관리를 카페24에서 직접할 수 있지만 필자는 편의성과 신속성을 위해 네이버클라우드의 Global DNS를 사용하였다.

네이버클라우드 플랫폼의 GlablDNS에서 도메인의 DNS서버를 조작하기 위해서는 해당 도메인의 네임서버를 다음과 같이 변경해야한다.
ns1-1.ns-ncloud.com
ns1-2.ns-ncloud.com카페24에서 변경할 수 있고 카페 24가 아니더라도 해당 도메인 업체를 들어가면 네임서버를 변경할 수 있다.

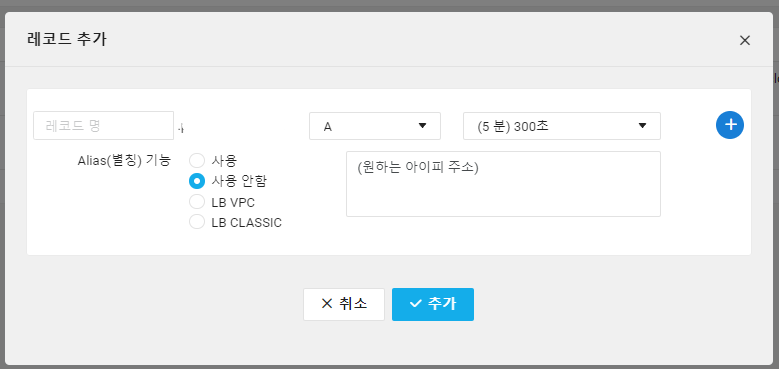
레코드 추가를 들어가서 A레코드를 추가해주자. 우리가 구매한 도메인주소와 우리의 Nginx가 설치된 서버의 아이피주소를 메핑하는 과정이다. 이 때 A레코드에서는 특정 포트를 지정해줄 수 없고 아이피주소를 입력해주면 자동으로 80번 포트가 할당되게된다. 특정 포트를 지정해주고 싶다면 SRV 레코드를 이용해야한다.
우리는 ncloud 네임서버로 등록해주었기 때문에 GlobalDNS에서 레코드를 수정하면 2~3초 이내로 반영된다. 해당 도메인으로 접속하면 우리의 Nginx로 접속됨을 확인할 수 있다.
SSL 인증서 발급받기
SSL 인증서는 Let's encrypt에서 무료로 발급받을 수 있다. 세계 유명 빅테크 기업들이 안전한 인터넷 환경을 구축하기 위해 지원해주는 단체이다. Let's encrypt에서 SSL 인증서를 발급받기 위해서는 certbot이라는 프로그램이 필요하며 이를 리눅스 환경에서 설치하여 발급받아야한다. 필자는 Nginx서버를 NCP의 우분투 서버에 설치했고 그 서버에서 certbot을 이용하여 SSL인증서를 발급받아보겠다.
sudo apt update
sudo apt install nginx먼저 nginx를 설치해주고 포트포워딩을 해주자. 해당 부분은 Nginx로 로드밸런싱 구현하기 포스트를 참고바란다.
이제 certbot을 설치해주자
$ sudo snap install certbot --classic이후에 해당 명령어로 인증서를 발급받자.
$ sudo certbot --nginx무료 인증서의 경우 90일마다 갱신을 해주어야한다. 해당 부분은 이 포스팅에서 다루지 않는다.
Nginx를 사용하지 않고 cerbot을 이용하여 ssl인증서를 발급받으려면 DNS 서버의 TEXT도 수정하는 등의 복잡한 절차가 필요한데 nginx를 이용하면 정말 쉽게 인증서를 발급받을 수 있다.
