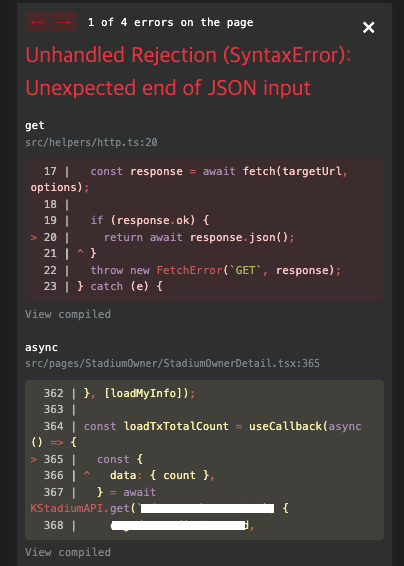
🚫 SyntaxError: Unexpected end of JSON input
🚫 Unhandled Rejection (SyntaxError): Unexpected end of JSON input
Ionic6와 React v17을 사용해 하이브리드 앱을 만들고 있었는데
특정 페이지의 특정 API 3개만 위와 같은 에러가 나고 있었다

더 알 수 없는건 에러가 날때도, 안날때도 있고
에러가 똑같이 나도 catch로 잡은 콘솔로만 에러가 뜰 때도 있고 아님 아예 페이지 접근이 불가하도록 에러가 뜰 때도 있었다
아예 에러가 나버리면 모르겠는데 간헐적으로 발생하고 있다보니 원인을 종잡기가 너무 어려웠다
검색을 많이 해봤는데 일단 에러상에서 syntax error라고 뜨긴 하지만 아무리 봐도 문법 에러는 전혀 아니였고 api response시에 받은 데이터가 json타입이 아니라 html 타입이라는둥.. 뭐 이런 저런 얘기가 있긴 했는데 다른 api들은 모두 멀쩡한걸로 봐서 그 문제는 아니였던 듯 싶다.
근데 왜 syntax error라고 뜨는건지.. ?; 이건 모르겠다
결론은 아이오닉에서 제공하는 lifecycle을 통해 해결했다
에러가 나던 특정 api 3개는 다른 api들과의 의존성이 있던것들이였는데 useEffect로 api를 호출하니 의존성이 있던 다른 api들이 호출되는 시점과 문제나던 api들의 호출되는 시점이 싱크가 맞지 않았었던듯 😎? 추측이긴 하다만 ㅋㄷㅋㄷ
그래서 useEffect 로 되어있던 부분을 useIonViewWillEnter로 바꿔서 시도했지만 결과는 동일했다
어찌됐든 페이지에 진입했을 때 호출을 해야하고 호출할때 같이 던지는 파라미터가 전역으로 사용중인 다른 api와 의존성이 있었기 때문에
useEffect / useIonViewWillEnter가 아닌 useIonViewDidEnter로 변경했더니 해결이 되었다
또한 ionModal은 페이지 형태가 아니기 때문에 ionViewWillEnter, ionViewDidEnter, ionViewWillLeave,ionViewDidLeave와 같은 4가지의 Ionic Lifecycle이 정상적으로 동작하지 않는다는 점 명시해야 한다. 이건 해당 화면이 페이지인 경우에 정상 동작한다. (IonPage로 감싸고 있으면 가능할지도? 하지만 모달은 페이지가 아니니까...)
때문에 모달의 생명주기와 관련된 메소드는 onDidMiss, onWillDismiss 등을 사용해야 정상적으로 동작한다 (챰고 : https://ionicframework.com/docs/api/modal)