
📌 서버리스 프레임워크 사용하면서
서버리스로 로컬에서 테스트 진행할때, 편의를 위해서 .env를 사용했다.
git 과 같이 퍼블릭한 공간에 나의 민감한 정보가 올라갈 수 있으니 조심해야 했다.
서버리스 프레임워크에서 혹여나 zip파일로 env가 같이 올라갈까 나름 고민해서 서버리스에도 ignore가 있지 않을까? 찾아보게 되었다.

📌 [Step 01] .env를 숨겨보자
serverless-ignore
사용하는 이유
- Remove long list of hardcoded exclude files from serverless.yml
- Better managing between different serverless.yml (just add a different .slsignore)
- Same approach of .gitignore
설치방법
npm install --save-dev serverless-ignore사용법
plugins:
- serverless-ignore해당 내용을 찾고 로컬에서 환경변수를 마음 편히 사용할 수 있었다.
📌 [Step 02] deploy와 환경변수를 한번에
로컬에서 테스트를 완료하였다.
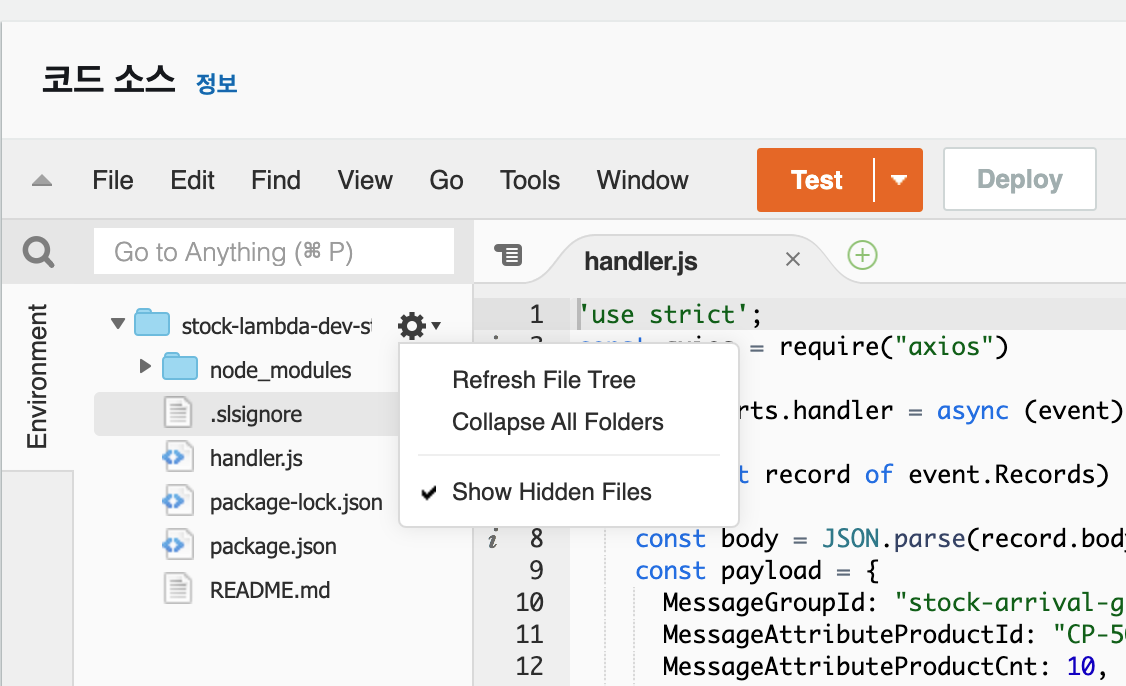
완성된 코드를 AWS Lambda로 배포할때 .env 내용이 업로드 되지 않음을 확인할 수 있었다.
환경변수를 하나하나 콘솔로 등록함.
이과정이 지속적으로 반복되어 콘솔로 계속 관리해야 한다는 사실이 귀찮아서 이를 편하게 업로드 할 수 있는 방법을 찾음.
serverless.yml environment 선언
functions:
api:
handler: handler.handler
events:
- httpApi: '*'
environment:
mykey: value해당 방법으로 업로드시 deploy 명령 한번에 잘 올라간다는것을 확인함.

로컬에서 서버리스에 이 방법으로 환경변수를 배포하기 시작했다.
📌 [Step 03] Dotenv?
프로젝트 구성 완료 후 git push 전 @ticleless 영윤님의 조언을 듣게 되었다.
"serverless.yml"에서 환경변수 관리 하는것은 좋은데, 그렇게하면 깃에 푸쉬할때 민감한 정보가 다 드러나지 않나요?"
그 말을 듣고 처음 .env를 사용하기 위해서 고려했었던 원칙이 깨졌다는 사실을 알게 되었다.

그렇담... dotenv와 같은 역할을 해주는 무언가는 없을까...?
👉 serverless-dotenv-plugin
Install and Setup
First, install the plugin:
npm i -D serverless-dotenv-pluginNext, add the plugin to your serverless config file:
service: myService
plugins:
- serverless-dotenv-plugin
...
여기서 dotenv plugin의 장점은 .env 파일의 사용성을 그대로 가져올 수 있다는 점이다.
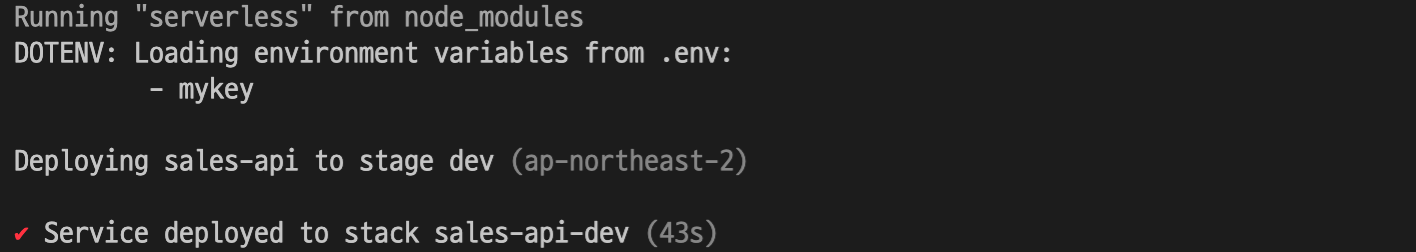
위의 [Step 01]의 serverless-ignore 플러그인과 적절하게 사용하면 아래와 같이

.env 파일이 deploy시에 업로드 되지 않아 환경변수 파일을 용이하게 관리할 수 있다.
끝.

