Redux란 무엇이고 왜 써야하는가 ?
리덕스(Redux)란 상태관리 라이브러리 중 하나로서 기존 react의 useState의 state값을
기존 React보다 효율적으로 관리 및 사용이 가능해진다.
예를들어 기존 React는 parents에서 props로 데이터를 넘겨주는건 자유로운 반면,
props에서 parents 데이터를 올려주는건 매우 힘들었는데 리덕스(Redux)와 같은
상태관리 라이브러리를 사용하여 보다 쉽고 간편하게 상태를 관리한다.Redux 작동 원리

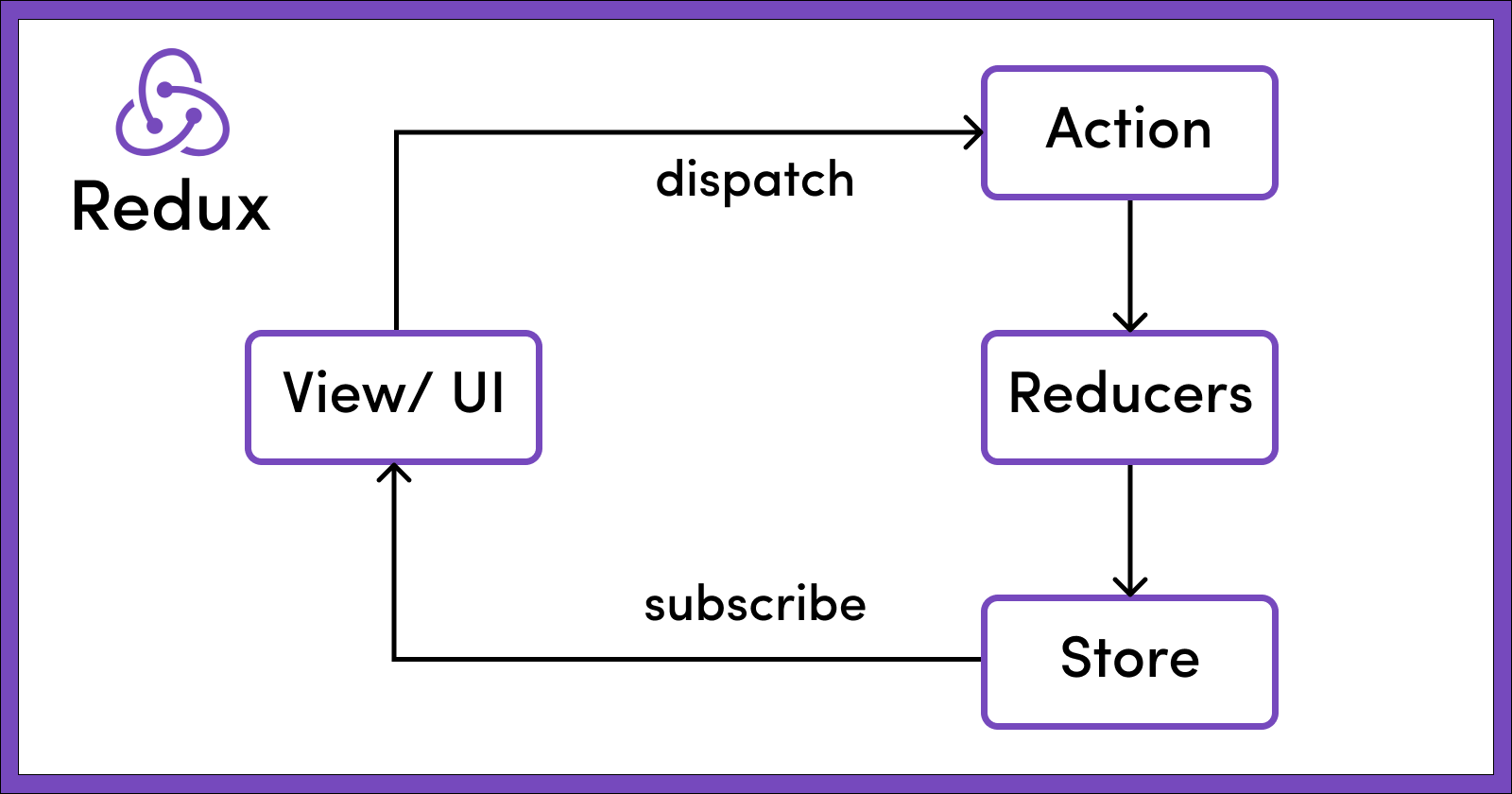
리덕스는 다음과 같이 작동하는데 Store라는 하나의 저장고에 모든 state를 담아 state가
필요하다면 store에서 state를 꺼내서 값을 받아오는 방식인데 위와 같이 componen가
직접 store에서 state를 가져오진 않는다.
위와 같이 Action -> Reducer -> Store -> component의 순서로 작동하는데 하나씩보자면
1. Action
component에서 요청한 값을 dispatch하여 Reducer로 전달한다.
2. Reducer
action에서 dispatch를 받아 실질적인 state 값에 간섭하며 action에 따라 어떤 state에 간섭할지
지정한다.
3. Store
실질적인 값이 담기는 저장소로 객체형태이며 state를 저장하는 목적으로만 사용된다.
값을 조작하는건 reducer의 역할이며 store의 값이 변할때 component의 값이 바뀌면서 re-render된다.
