node+express를 처음 세팅해서 이용할 때 const로는 required가 되는데 import문이 안되는 문제가 생겼다. 찾아보니 브라우저는 es5문법까지만 이해한다는 것! 쉽게 말하면 node.js 는 es5까지만 문법을 이용하고 import문은 es6문법이어서 es6문법도 이해할 수 있도록 세팅해줘야하는데 그걸 도와주는게 babel이다.

-
Babel is a toolchain that is mainly used to convert ECMAScript 2015+ code into a backwards compatible version of JavaScript in current and older browsers or environments.
-
내가 개발환경에서 es6문법으로 코드를 작성해도 브라우저상에서 es5문법으로 이해할 수 있도록 도와주는 번역기라고 생각하면 쉽다.
babel 세팅하는 방법
- 방법은 두가지이다.
babel.cofig.json파일로 세팅하는 방법,package.json에 devDepencies에 추가해주는 방법이 있다.
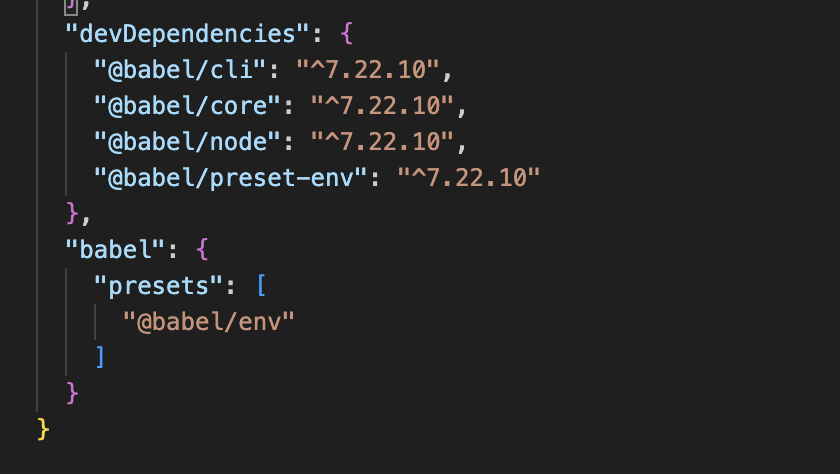
package.json에 넣어주기
package.json에 devDepencies에 추가해주자- 먼저 해당 폴더에서 터미널에 아래 명령어를 한줄씩 입력해준다.
npm install --save-dev @babel/core @babel/cli
npm install @babel/preset-env --save-dev
npm install @babel/node --save-dev- 그러고 pakage.json에 추가된 @babel/cli @babel/core어 아래에
.babelrc파일로 환경설정을 해주는 대신 아래 내용을 입력해준다.
"babel": {
"presets": ["@babel/env"]
}
- node를 실행할때도 script에
"start": "node index.js "로 해둔 것을"start": "babel-node index.js "요렇게 바꿔서 입력해주면 transpile과 함께 실행을 한번에 할 수 있다.
"scripts": {
"start": "babel-node app.js"
}