1.1.2 팩토리 패턴
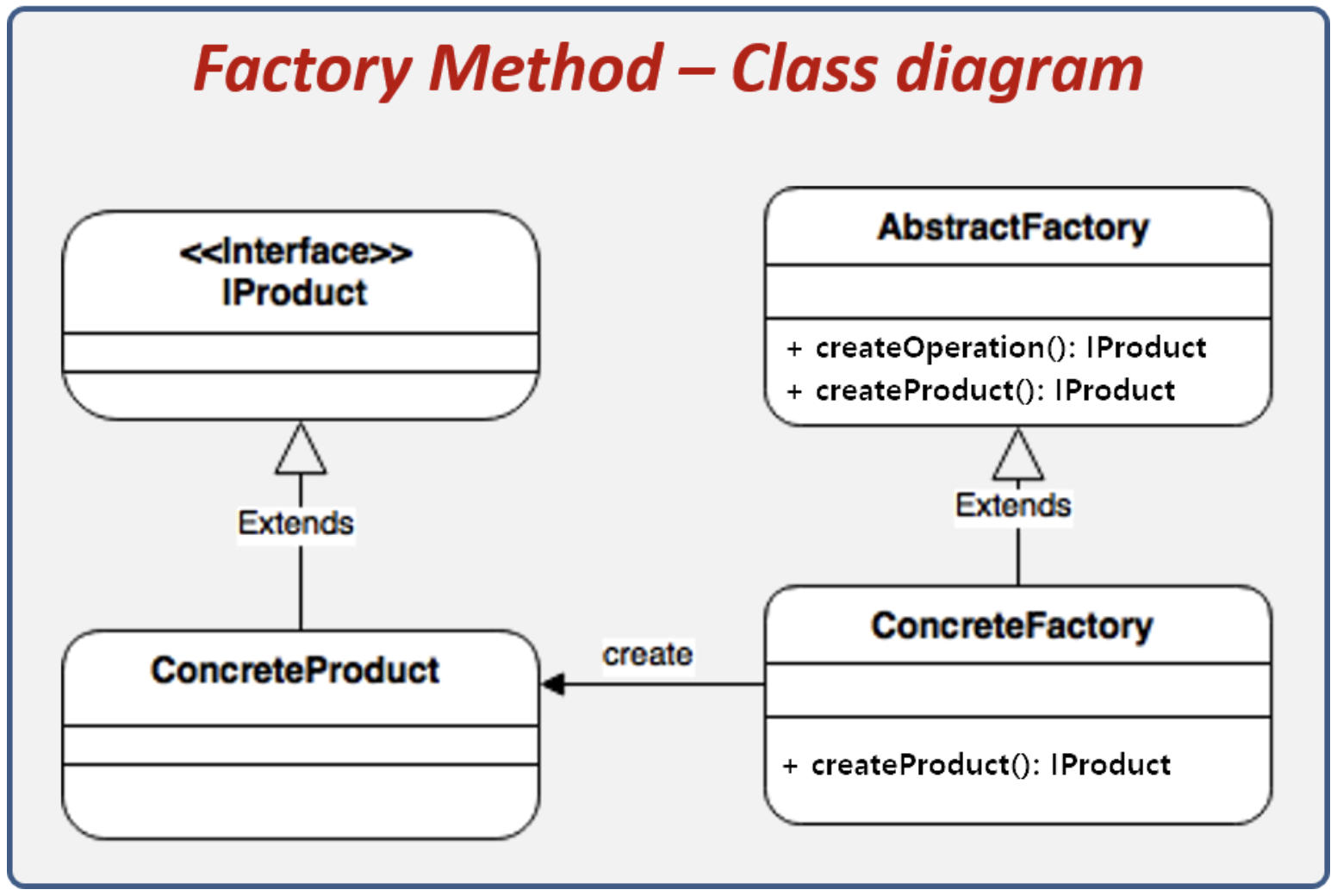
factory 공장 패턴이란? 객체를 사용하는 코드에서 객체 생성 부분을 떼어내 추상화한 패턴이자 상속 관계에 있는 두 클래스에서 상위 클래스가 중요한 뼈대를 결정하고, 하위 클래스에서 객체 생성에 관한 구체적인 내용을 결정하는 패턴
= 공장(Factory) 클래스로 캡슐화 처리하여 대신 생성하게 하는 생성 디자인 패턴
- 객체 생성 로직이 떼어져 있기 때문에 코드 리팩터링시 한 곳만 고칠 수 있어 유지 보수성이 증가하게된다.
- 각 재료 공장을 연상하기
자바스크립트의 팩토리 패턴
new Object()로 구현 가능. 전달받은 값에 따라 다른 객체를 생성하며 인스턴스의 타입 등을 정함
class Latte {
constructor() {
this.name = "latte";
}
}
class Espresso {
constructor() {
this.name = "Espresso";
}
}
class LatteFactory {
static createCoffee() {
return new Latte()
}
}
class EspressoFactory {
static createCoffee() {
return new Espresso()
}
}
const factoryList = {LatteFactory,EspressoFactory}
class CoffeeFactory {
static createCoffee(type) {
const factory = factoryList[type]
retrun factory.createCoffee()
}
}
const main = ()=>{
// Doing order latte
const coffee = CoffeeFactory.createCoffee("LatteFactory")
// Calling coffee's name
console.log(coffee.name) // latte
}
main()
팩토리 메서드 패턴 흐름

패턴 사용 시기
- 클래스 생성과 사용의 처리 로직을 분리하여 결합도를 낮추고자 할때
- 코드가 동작해야 하는 객체의 유형과 종속성을 캡슐화를 통해 정보 은닉 처리 할 경우
- 라이브러리 혹은 프레임워크 사용자에게 구성 요소를 확장하는 방법을 제공하려는 경우
- 기존 객체를 재구성하는 대신 기존 객체를 재사용하여 리소스를 절약하고자 하는 경우
1.1.3 전략 패턴
전략 패턴(strategy pattern) = 정책 패턴(policy pattern)
- 캡슐화한 알고리즘을 컨텍스트 안에서 바꿔주면서 상호 교체가 가능하게 만드는 패턴
passport의 전략 패턴
Node.js에서 인증 모듈을 구현할 때 쓰는 미들웨어 라이브러리
1.1.4 옵저버 패텅
observer pattern은 주체가 어떤 객체의 상태 변화를 관찰하다가 상태 변화가 있ㅇㄹ 때마다 메서드 등을 통해 옵저버 목록에 있는 옵저버들에게 변화를 알려주는 디자인 패턴
- 트위터가 옵저버 패턴("새로운 트윗을 옵저버들에게 알려준다")
- 주로 이벤트 기반 시스템에 사용하며 MVC 패턴에도 사용된다.
자바스크립트에서의 옵저버 패턴
프록시 객체를 통해 구현 가능
프록시(proxy) 객체?
어떠한 대상의 기본적인 동작(속성 접근, 할당, 순회, 열거, 함수 호출 등)의 작업을 가로챌 수 있는 객체. 프록시 객체는 두 개의 매개변수를 가짐
- target :프록시할 대상
- handler 프록시 객체의 target 동작을 가로채서 정의할 동작들이 정해져 있는 함수
프록시 객체를 이용한 옵저버 패턴
function createReactiveObject(target, callback) {
const proxy = new Proxy(target, {
set(obj, prop, value) {
if (value !== obj[prop]) {
const prev = obj[prop];
obj[prop] = value;
callback(`${prop}(이)가 [${prev}] >> [${value}]로 변경되었습니다.`);
}
return true;
},
});
return proxy;
}
const a = {
채영: "솔로",
};
const b = createReactiveObject(a, console.log);
b.채영 = "솔로";
b.채영 = "커플";
// 채영(이)가 [솔로] >> [커플]로 변경되었습니다.참고링크
- 참고 서적 면접을 위한 CS 전공 지식 노트
