오늘의 내가 본 어제의 내 코드는 쓰레기고 나는 아무것도 모르는 Nothing..✩
결론없는 글 주의
백엔드지만 인력난으로 프론트에 투입된 겸 느낀점 정리하는 주저리주저리 글
이번 프로젝트는 백엔드 포지션으로 희망하였지만 프론트 인력난으로 인해 각자 개발한 파트만이라도 프론트에 투입되어 다함께 프론트를 진행하게되었다.
1차때 이후로 딱히 리액트 공부를 하지않았고, 1차때는 이미 엘리스측에서 제공된 코드 기반으로 프로젝트를 시작하다보니 구조나 상태관리에 대해 깊게 생각하지 못한 것 같다. 다시 돌아보니 컴포넌트 여기저기서 State쓰고 API호출하고 난리도 아니었다 ㅎㅎ
그러던 와중에 들은 말이 있는데 " 나는 오늘도 어제의 코드와 싸운다" 였나. 그게 생각났다. 아닝.. 싸울필요도 없어. 그냥 버릴래
프로젝트 진행을 위한 공부
이전의 과오는 잊고자 내 머리 속 개념 정리를 위한 리액트 상태관리를 찾아보았다.
리액트의 상태를 역할적인 측면으로 본다면 어플리케이션의 인터렉티브한 부분을 컨트롤하는 UI 상태, 서버로부터 데이터를 가져와 캐싱 해놓는 서버 캐시 상태, Form의 로딩, Submitting, disabled, validation 등등 데이터를 다루는 Form 상태, 브라우저에 의해서 관리되고 새로고침해도 변함 없는 URL 상태 등이 있다.
지금 프로젝트에서는 MVC구조로 Page 컴포넌트에서 State선언을 하여 하위 컴포넌트들에게 Props를 내려주었다. 이렇게 하다보니 하위 컴포넌트 밑에 또 하위 컴포넌트가 있는 경우에 두번 props를 내려줘야하는 prop drilling 문제에 괜한 찝찝함을 느꼈다. 덕분에 자연스레 좋은 리액트 상태관리에 대해 고민과 함께 프론트에서 받기좋은 API구성에 대해 다시 생각하게 되었다. 아직 꼬꼬마 코린이라 기획단계에서 이런 얘기를 나눠야겠다는 생각은 못했지만 몸소 느꼈으니 됐다. 된건가?
그래서 찾아보게 된 리액트 상태관리
MVC와 Flux
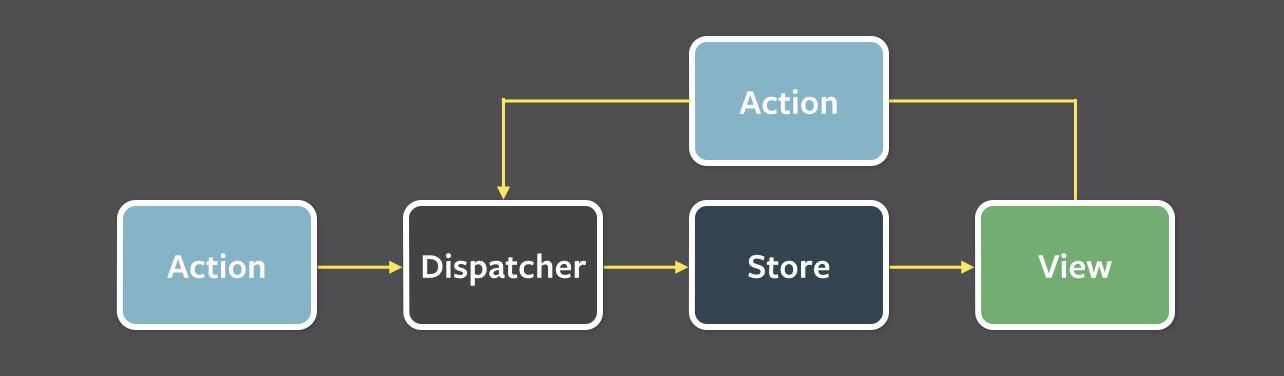
- 기존의 UI 상태는 MVC 설계로 React에서 기본 구조로 많이 쓰였지만 단하나의 Controller로 Model을 다루다보니 View에서도 데이터를 변경해서 쓰는 경우가 당연스레되면서 코드도 점점 복잡해지고 관리가 깔끔하지 못하다고 느꼈다. 이런 중구난방 전송되는 데이터를 해결하고자 페이스북이 만들어낸 패턴이 Flux 패턴이다.

이 패턴에 대해서는 깊게 공부하지는 않았지만 dispatcher에서 중앙 허브로 모든 데이터를 관리하면서 Action마다 callback을 따로 관리할 수 있다는 점이 어플리케이션 규모가 커질 수록 꼭 필요한 기능이라고 느껴졌다.
규모가 크지않다면 하나하나 callback을 Dispatcher에 지정하는건 오히려 비효율적이라는 생각이 들었다.
Controller 두개 만들어뒀다가 결국 안쓰게됨 ㅎㅎ 노가다 잼
더 공부해야 알겠지만 지금 느낌으로는 MVVM에서 조금 더 진화한 느낌?
현재 나의 상태
나는 그냥 클릭할때 데이터 받아오면 되것지 생각했는데...
분명 나의 얕은 지식탓이라 생각하고 있지만 post, delete 요청을 페이지를 이동할때하려고 생각했는데, 무슨 일인지 동작하지않는다. (GPT야 도와줘) 이거 원인 찾으려고 어떤 거 공부해야할지 몰라 찾아본건데 어떨결에 리액트 전파트를 공부하고 있는 기분이다. console에는 분명 데이터가 잘찍히는 거 같은데 무슨 영문인지 새로고침할 때 받아오는 게 안되는 것. 이런식이니 delete를 할때도 id값을 찾지 못하는 이슈가 생겼다.
위에서 상태관리 어쩌고했지만 사실 상태관리 때문인거는 아니고 뭐가 문제인지 도통 모르겠다는...
