console이란?
console JavaScript 기반으로 개발을 진행할 때 디버깅 및 로깅 작업을 도와주는 객체이다. console 통해 코드 실행 중 정보를 출력하고 오류를 추적수 있는데 console 객체에는 우리가 개발할 때 쓸 수 있는 다양한 메서드들이 있다.

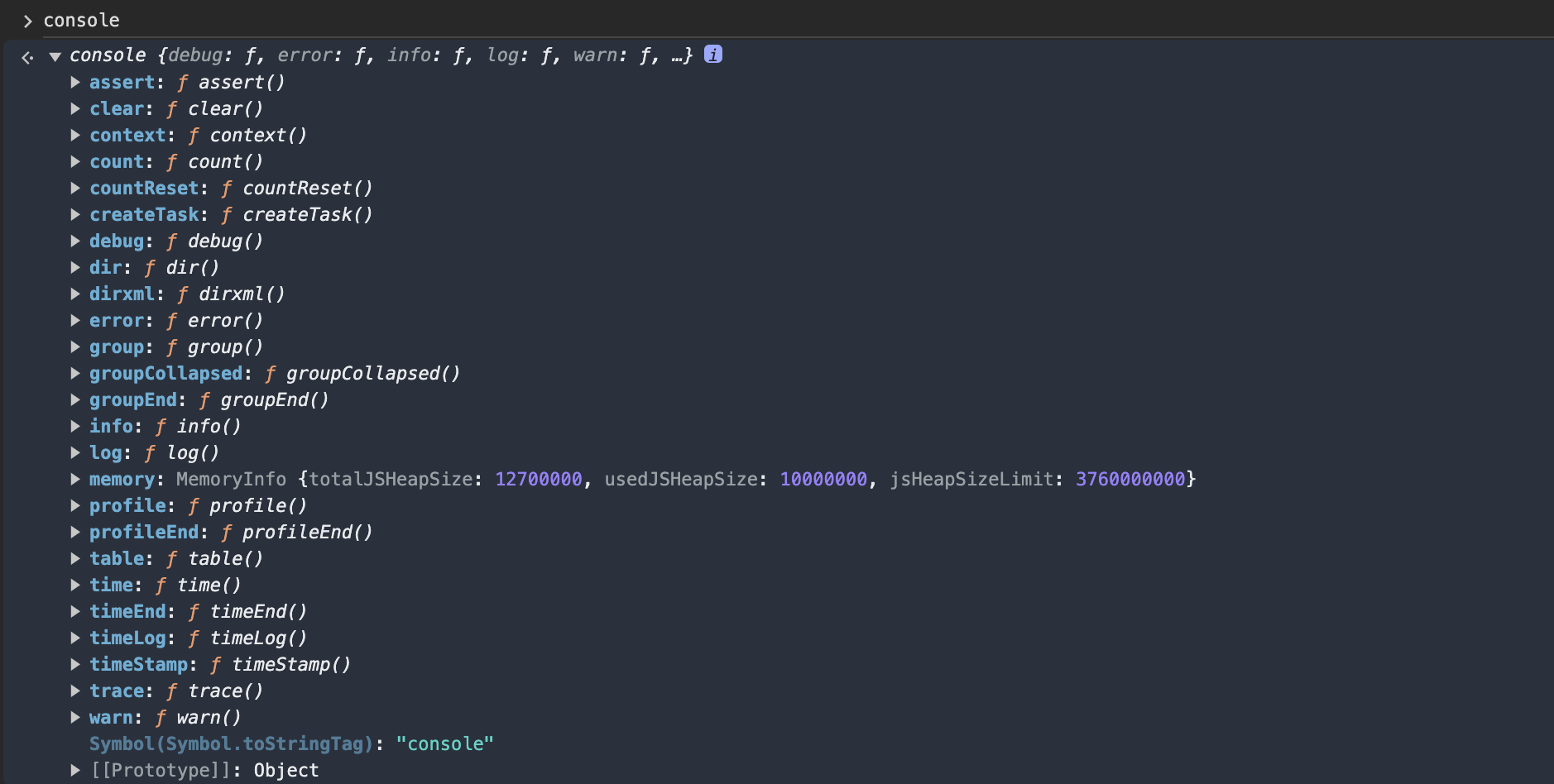
위 사진처럼 브라우저 상에 console을 입력하면 다양한 메서드를 알 수 있는데 그 중 console.log 포함 5가지 메서드를 간략하게 정리해보았다.
1. console.log( )
console.log는 가장 기본적인 로깅 메서드로 주로 변수의 값을 출력하거나 디버깅을 할 때 사용된다.
- console.log(Object)를 사용하면 객체의 [object Object] 표현이 문자열로 출력된다.
- console.log(Object1, Object2)처럼 동시에 여러 내용을 전달 할 수 있다.
const name = "Alice";
console.log(`Hello ${name}`); // Hello Alice2. console.dir( )
console.dir은 객체의 속성과 메서드의 자세한 구조를 출력할 때 사용하는 메서드로 객체의 내용을 트리 구조로 출력할 수 있다.
console.dir(Object, Option)
- 첫 번째 인자에 표시할 객체, 두 번째 인자에 옵션을 넣는다. 옵션의 colors를 true로 하면 콘솔에 색이 추가되어 보기가 편해진다. depth는 객체 안의 객체를 몇 단계까지 보여줄지 결정한다. 기본값은 2이다.
const person = {
name: "Alice",
age: 3,
job: "Developer"
};
console.dir(person); // person 객체 전체를 출력간단한 값만 출력하는 console.log와 달리 console.dir은 객체를 나열하기 위한 목적으로 설계되었으므로 객체의 속성과 메서드를 나열할 때 유용하다.
3. console.time( )과 console.timeEnd( )
console.time과 console.timeEnd는 코드 실행 시간을 측정하는 데 사용하는 메서드로 어떤 부분이 성능에 영향을 미치는지를 확인할 수 있다.
console.time(레이블)은 console.log(레이블)과 대응되어 같은 레이블을 가진 time과 timeEnd 사이의 시간을 측정한다.
console.time("작업 소요 시간"); // "작업 소요 시간"을 지정하여 타이머 시작
console.timeEnd("작업 소요 시간"); // "작업 소요 시간"인 타이머 종료 및 시간 출력console.time에 전달된 param과 console.timeEnd에 전달된 param에 동일한 문자열로 전달하여 실행 시간을 측정할 수 있다. 즉 임의의 문자열로 전달하여 여러 작업의 실행 시간을 동시에 측정하거나 해당 코드 블록이 걸리는 시간을 식별할 수 있다.
4. console.error( )
console.error는 에러 메시지를 출력하는 데 사용된다.
if (someCondition) {
console.error("Error 조건이 true입니다.");
}console.error를 적절히 사용하면 디버깅시 에러를 좀 더 수월하게 찾을 수 있다.
5. console.trace( )
console.trace는 에러가 어디서 발생했는지 추적할 수 있게 도와준다. 즉, 어떤 함수에서 console.trace를 호출하면 호출 스택의 정보가 출력된다. 출력된 호출 스택을 보고 코드가 어떻게 실행되는지 추적할 수 있다.
- 보통은 에러 발생 시 에러 위치를 알려주므로 자주 사용하지는 않지만, 위치가 나오지 않을 때 사용하면 된다.
function foo() {
console.trace("foo 함수 호출 스택");
}
function bar() {
foo();
}
bar();이 코드를 실행하면 함수 호출 스택이 출력되어 foo 함수가 bar 함수에서 호출되었음을 확인할 수 있다.
마무리
console 메서드를 잘 활용해 디버깅을 통해 효과적으로 개발 코드를 관리할 수 있지만 추가적으로 console.time의 시간이나 console.trace의 경로는 사용자의 컴퓨터 환경에 따라 다를 수 있다.
console을 사용하는 이유
-
디버깅 및 오류 추적:
console.error와console.trace를 통해 오류 메시지와 함수 호출 스택을 확인하여 문제를 해결 효율이 상승한다. -
성능 최적화:
console.time및console.timeEnd를 적절히 사용하여 더 최적화된 코드, 더 효율적인 코드 만들기 가능하다. -
객체 탐색:
console.dir은 객체의 구조를 자세히 살펴보는 데 도움을 주고 복잡한 객체를 다룰 때 객체의 속성과 값들을 효과적인 검사가 가능하다. -
로그 기록:
console.log는 코드 실행 중에 넘어오는 상태 값을 확인할 수 있다. -
협업 및 유지 보수:
consoe.log를 이용하여 협업 시 코드를 다른 개발자들이 코드를 이해하고 문제를 파악하여 유지 보수하는 데 도움을 준다. -
안전한 코드 작성:
console.error를 사용하여 오류 메시지를 출력하면 오류를 빠르게 파악하고 수정이 가능하다. -
성능 분석:
console메서드를 사용하여 네트워크 요청, 데이터베이스 쿼리 등의 작업의 성능을 분석할 수 있다. (병목현상 식별 및 코드 최적화) -
테스트와 검증: 코드 실행 중에
console메서드를 사용하여 예상되는 결과값를 확인 및 함수 테스트 작업이 가능하다.
console 메서드는 개발 과정에서 디버깅 및 로깅작업, 성능 최적화, 코드 이해, 협업, 유지 보수 등에 잘 활용하면 효율적인 개발과 코드 관리를 할 수 있다.


너무 유익해요!!