CSR (Client Side Rendering)
SSR (Server Side Rendering)
Next.js란?
source code보기 : Ctrl + U
Incognito모드(비밀모드) : Ctrl + Shift + N

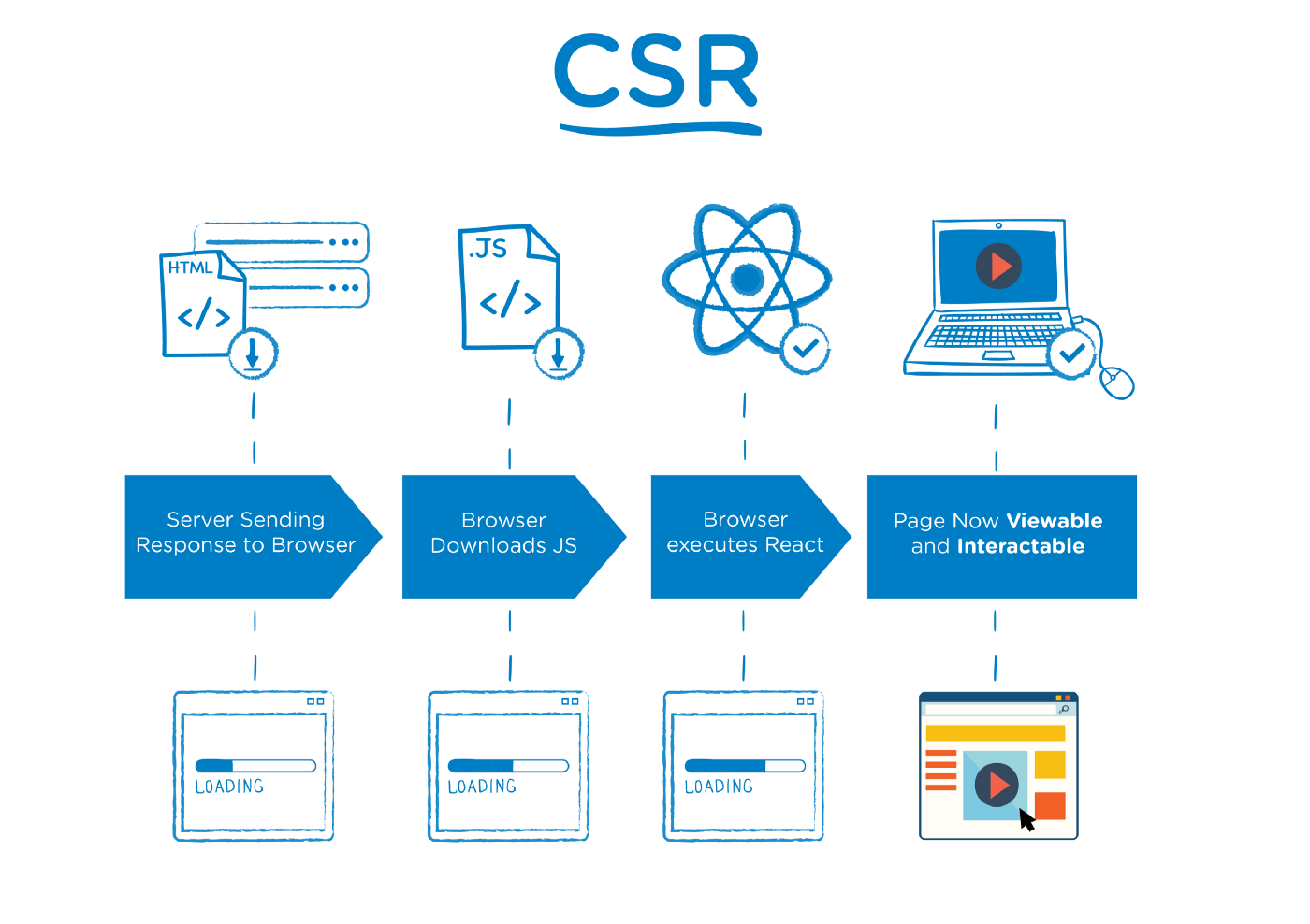
CSR
Client Side Rendering 클라이언트 측 렌더링
💁♂️ : "첫 화면에 왜 아무것도 보이지 않죠?"
- Client(Browser)가 모든 것을 한다.
- SPA를 기반으로 일부만 변경하여 빠른 동적 화면이 되므로 UX에 유리
- 검색엔진 최적화에 불리
- 초기 로딩 속도가 느리다
초기엔 흰화면 => 데이터(JS파일) 다운받으면 UI가 보인다
(But, 소스코드엔 데이터없음)- 페이지 이동 시 새로고침하지 않고, 필요한 데이터만 불러서 사용한다.
동적 라우팅을 관리하여 페이지 전환이 빠르다- 느린 인터넷일시, JS다운 전까진 흰화면만 보이고, 로딩되면 데이터가 보인다.
- JS가 비활성화되면 안보인다.
- SEO 필요없는 페이지에 사용 (예) 개인 데시보드 (비공개) 페이지
- ex) React (CSR방식을 채택한 SPA)
동작과정
- 초기 접속시 빈 화면만 보인다.
서버로부터 빈 HTML파일(<div id=”root”></div>만 들어있음)을 받기 때문이다. - JS파일 다운받은 후, 동적 HTML 생성해서 UI를 보여준다.
장단점
장점
-
로딩되면 빠른 동적 화면이 생성되므로 UX(사용자 경험)에 유리
동적 상호작용이 많은 웹 앱일 시 적합하다. -
서버 부화 감소
: 브라우저가 한번에 모두 다운받고, 이후 페이지 이동시 필요한 데이터만 요청하고 응답하기 때문에 서버에 추가적인 부하가 없다. -
페이지 전환 깜빡임이 없다.
단점
- SEO(Search Engine Optimization) 검색엔진 최적화에 불리 (불가능은 아님)
: 웹 크롤러가 빈 HTML파일만 분석하고 나가버릴 수 있어서 검색엔진에 노출되지 않을 수 있다. 이전 크롤러들은 JS를 지원하지 않기 때문에 SEO최적화를 했었다.
- BUT💥 CSR이 SEO불가능은 아니다!
구글 봇은 JS를 지원하기 때문에 CSR도 SEO가 잘된다.
네이버는 SPA사이트의 색인을 지원하지만 JS기반은 아니여서 많은 리소스의 사용 우려로 SSR을 권장한다
- 느린 초기 로딩 : JS파일을 다운 받아야 하기 때문에 그 전까진 빈화면만 출력된다.
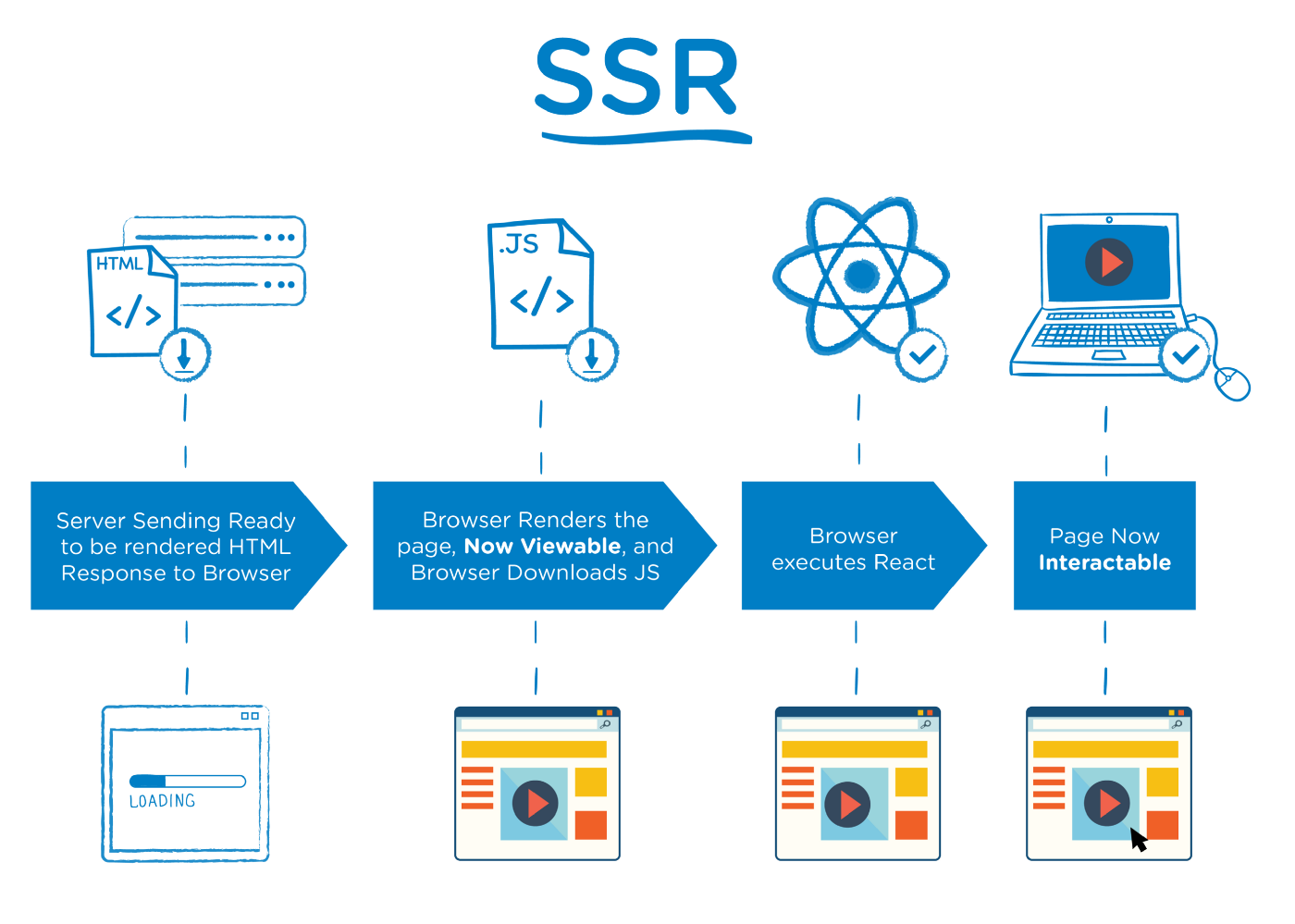
SSR
Server Side Rendering 서버 측 렌더링
💁♀️ : "왜 클릭했는데 아무것도 바뀌지 않죠? 왜 스크롤이 안되죠?"
- 첫 페이지는 초기상태를 정적 HTML로 미리 렌더링함
=> react.js 연결되면 동적기능도 활성화됨- 초기 로딩 속도가 빠르다
- JS 비활성화해도 보임.
실제 html이 소스코드에 있기때문에. react.js동적기능은 안되지만 화면은 보임- SEO에 최적화 (소스코드 html에 데이터 다 담겨있어서 SEO유리)
- 유저에게 Loading 화면 안보여주고 싶을 때 사용
- ex) Next.js
동작과정
- 서버에서 초기상태로 렌더링되는 정적 HTML생성
- 브라우저에 전달할때 HTML은 즉시 렌더링됨
(하지만 JS다운 전이어서 동적기능은 불가능) - 브라우저가 JS 다운
- 브라우저가 JS 프레임워크(React) 실행
- JS 다운되면 동적기능과 사용자 상호작용 가능해짐
장단점
장점
- SEO 검색엔진에 유리하다
- 빠른 초기 로딩 = 사용자 경험에 좋다
단점
- 요청 시마다 새로고침해서 깜빡임이 있다.
- 서버부화. 요청할때마다 전체가 렌더링되기 때문
SSR with Hydration
CSR은 초기 로딩 속도 저하, SEO 한계, 느린 인터넷 속도에선 유저가 빈 화면만 보게 되는 유저 경험의 약점이 있고, SSR은 느린 페이지 전환과 서버 부하가 많다는 문제가 있다. 이러한 CSR, SSR 한계점들을 개선하기 위해 SSR with Hydration기법 등장했다
Hydration : 수분 보충
Hydration은 첫 페이지는 SSR 방식으로 하고 이후 페이지 이동시엔 CSR로 이뤄진다. 바로 메말라있는 정적 HTML (SSR)에 Hydration 수분보충을 하여 동적 기능(CSR)로 사용한다는 의미다. 이벤트 리스너 등록작업을 Hydrate라고 한다. 이런 작업을 프로그래머가 신경안쓰도록 하는 프레임워크도 있다. 바로 Next.js와 Nuxt.js다.
- 첫 페이지는 SSR방식으로 HTML 전송
- 브라우저에서 JS 다운받고 React 실행
- 다른 페이지로 이동 시, CSR하는 방식.
| React | Vue |
|---|---|
| Next.js | Nuxt.js |
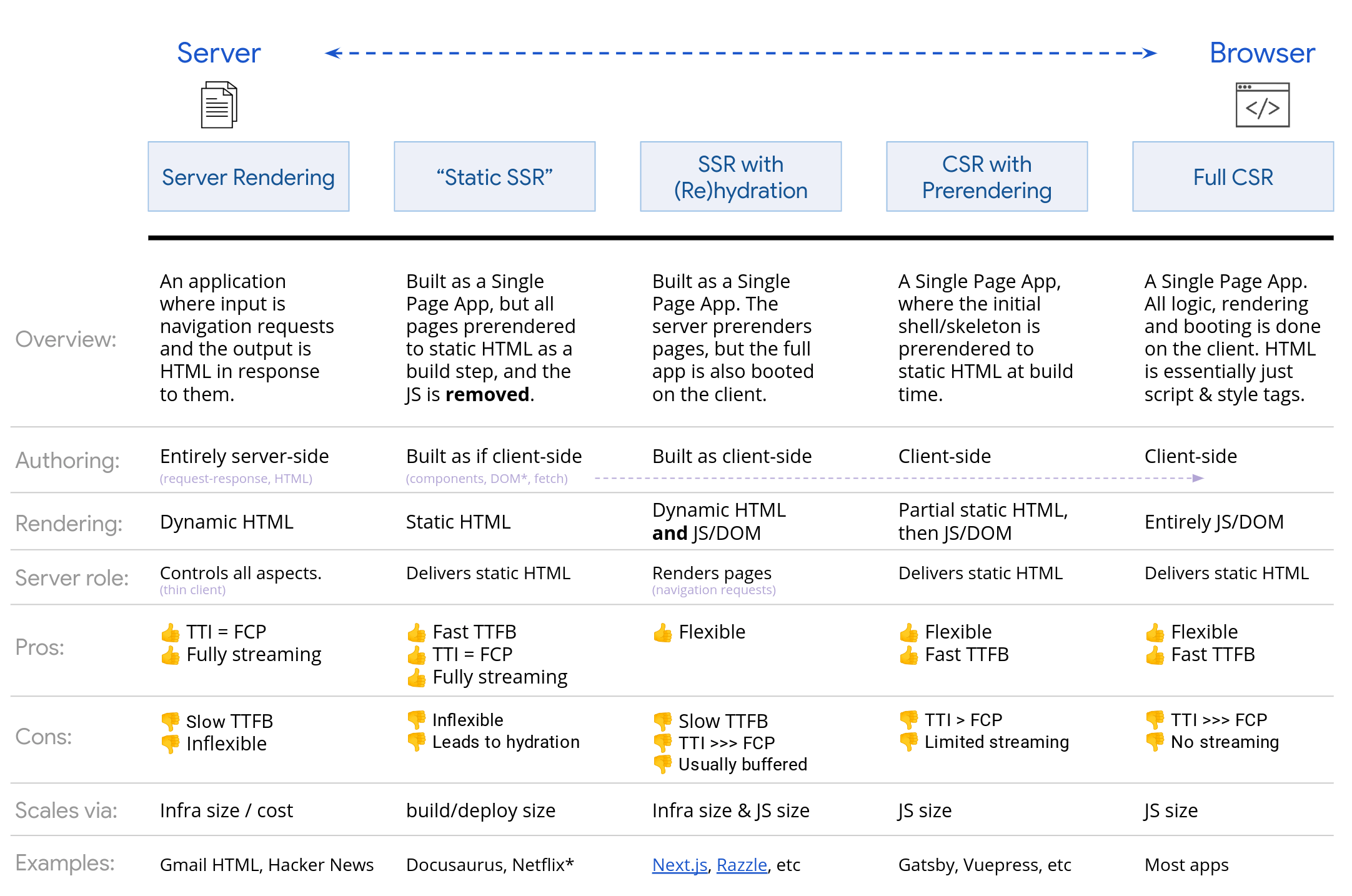
서버 - 클라이언트의 스펙트럼

Next.js
Vercel에서 만든 React 프레임워크
- 첫 페이지는 SSR. 서버에서 렌더링해 데이터가 담긴 html받아 seo문제 해결
- 다음 페이지는 CSR로 필요부분만 데이터 갱신해서 서버부하를 줄인다.
- Pages 기반 routing 지원 (동적라우팅지원)
- Statuc Pre-Rendering : 페이지들이 정적으로 미리 렌더링됨 = SEO문제 해결
- prefetch(필요데이터를 미리 요청)기능의 Client side routing
- css, sass, css-in-js 라이브러리 지원
- API endpoint를 Serverless Functions으로 쉽게 만들 수 있도록 API Routes를 지원한다.
- tree-shaking(사용안하는 코드 제거하는 방식), chunk분리 = DOM 생성 속도 단축
pre-rendering
정적 페이지로 미리 렌더링 하는 것이다. 단점으로는 항상 정적 기능만 렌더링된다는 것이 있다.
예) React의 Gatsby
SEO (Search Engine Optimize) 검색 엔진 최적화
검색엔진은 크롤러로 웹 사이트의 정보를 추출한 데이터에 검색 알고리즘을 적용함으로 관련 링크를 제공한다. 그래서 구글, 네이버 등 검색엔진에 검색하면 연관된 페이지 목록이 생성되는 것이다. Next.js의 SSR방식은 초기 정적 HTML에 정보가 다 담겨있으므로 SEO 최적화에 유리하다.
- BUT💥
구글 봇(크롤러)은 JS를 지원하기 때문에 CSR 방식도 SEO 최적화가 잘된다. 네이버는 SPA사이트의 색인을 지원하지만 JS기반은 아니여서 많은 리소스의 사용 우려로 SSR을 권장한다
code spliting
지금 당장 필요한 코드가 아니면 분리해뒀다가, 나중에 필요해지면 불러와서 사용하는 것이다. 모든 번들이 하나로 묶여서 렌더링하지 않으므로, 로딩 속도를 개선할 수 있다. 원하는 페이지에 접속할때 JS와 라이브러리 코드가 로드된다.
HMR(Hot Module Replacement) 지원
새로고침 없이 어플리케이션이 실행되는 동안 모든 Module을 Runtime시점에 변경사항만 즉시 업데이트해준다.
빠른 실시간 reload 기능이 가능하다.
🧶참조
🙄사담

공홈에 우크라이나 지지 문구가 인상깊었다.. 전쟁 그만..