HTTP
특징
-
클라이언트-서버 구조
- 클라리언트 => Request => 서버
클라리언트 <= Response <= 서버
- 클라리언트 => Request => 서버
-
무상태성(Stateless)
- 서버가 클라이언트 상태를 보존하지 ❌
- 장점 : 서버 확장성 증가 (스케일 아웃)
- 단점 : 클라이언트가 추가 데이터 전송해야 함
Stateful
- ex) 중간에 다른 점원으로 교체 불가능.
(바꾸면 상태정보를 넘겨야 함) - 서버 장애나면 상태정보 날아가서 처음부터 다시 서버에 요청해야함
Stateless - ex) 중간에 다른 점원으로 교체 가능
고객이 증가해도 점원 대거 투입 가능 - 클라이언트 요청 시 필요데이터 담아서 보내므로, 요청 증가해도 서버 대거 투입 가능하며 아무 서버나 호출 가능.
- 응답 서버를 쉽게 교체 가능 => 무한한 서버 증설 가능
- 서버 장애나면 다른 서버에서 응답하면 되므로 클라이언트는 다시 요청할 필요 없음
Stateless 한계 - 모든 것을 무상태로 설계 가능할수도 없을 수도 있다
- 로그인이 필요한 서비스 경우,
유저 상태 유지해야되므로 브라우저 쿠키, 서버 세션, 토큰 등으로 상태 유지해야 한다
-
비연결성(Connectionless)
Connection Oriented 연결 유지
- TCP/IP는 기본적으로 연결 유지
- 연결 유지하는 서버의 자원이 계속 소모됨
Connectionless 비연결성 - HTTP는 비연결성 모델 (HTTP 1.0 기준)
- 일반적으로 초단위 이하의 빠른 속도로 응답
- 1시간 동안 수천 명이 서비스 사용해도, 실제 서버에서 동시 처리 요청은 수십개 이하로 매주 작다
- 트래픽 많고 큰 규모 서비스 경우 한계가 있음
- ex) 웹 브라우저에서 계속 연속해서 검색 버튼을 안누르는 것
Connectionless 한계 - TCP/IP 연결 새로 맺어야 함 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청 시 HTML뿐만 아니라 JS, CSS, 추가 이미지 등 많은 자원이 함께 다운로드됨
해당 자원을 보낼때마다 연결끊고 재연결 반복하는 건 비효율적. - 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결.
- HTTP/2, HTTP/3 에선 더 최적화됨
-
HTTP Message
-
단순함, 확장성
HTTP 초기
각 자원 다운로드 위해 연결과 종료 반복하여 낭비됐었음
HTTP 지속 연결(Persistent Connections) 후
각 자원들 요청 후 응답 돌아오면 연결 종료함
HTTP Messages
클라이언트 - 서버 사이에서 데이터 교환되는 방식
- 요청 (requests)과 응답 (responses)
- 공백을 제외한 Start Line, Header , Body 로 구분
1. Start Line
2. Header
- HTTP 전송 부가정보
ex) 메시지 바디 내용이나 크기, 압축, 인증, 요청 클라이언트, 서버정보, 캐시 관리 정보 등 - 표준 헤더가 너무 많음
- 필요 시 임의 헤더 추가 가능
ex) Heeloworld: hi
3. Body
- Message body(메시지 본문)를 통해 데이터 전달.
- 메시지 본문 = payload
- 표현 헤더 = 표현 데이터를 해석하는 정보 제공
- Content-Type : 데이터 유형
- Content-Encoding : 표현데이터 압축 방식
ex) gzip, deflate, identity - Content-Language : 표현데이터의 자연 언어
ex) ko, en, en-US - Content-Lenth : 표현데이터 길이
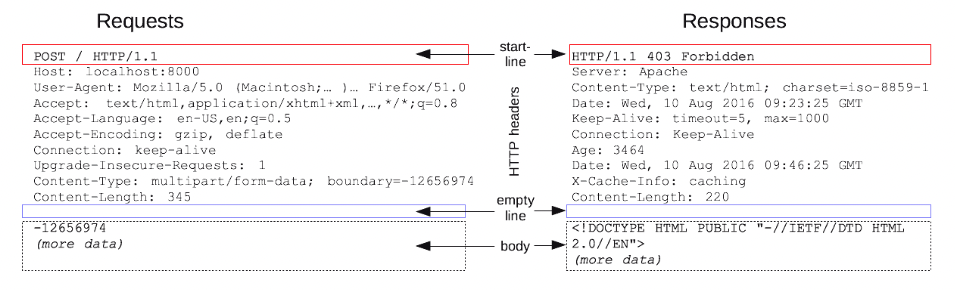
요청(requests)과 응답(responses)의 유사 구조

- Requests
POST : http 메서드
/ : url-path
Host : ex) www.google.com
body : 데이터나 문서를 넣어서 요청할 수 있다
- Responses
403 Forbidden : 클라이언트 실패
body : 요청에 대한 응답으로 데이터를 전할 수 있다
- start line : 요청이나 응답의 상태를 나타낸다. 항상 첫 번째 줄에 위치하고 응답에서는 status line이라고 부른다.
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합이다.
- empty line : 헤더와 본문을 구분하는 빈 줄
- body : 요청, 응답과 관련된 데이터 또는 문서를 포함한다. 요청과 응답의 유형에 따라 선택적으로 사용한다.
- 요청이나 응답의 헤드(head)
: start line과 HTTP headers를 묶어서 부른 것 - payload : body.
Stateless 특징
무상태성. 상태를 가지지 않는다는 뜻.
HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않습니다. 사용자는 쇼핑몰에 로그인하거나 상품을 클릭해서 상세 화면으로 이동하고, 상품을 카트에 담거나 로그아웃할 수도 있습니다. 클라이언트에서 발생한 이런 모든 상태를 HTTP 통신이 추적하지 않습니다.
만약 쇼핑몰에서 카트에 담기 버튼을 눌렀을 때, 카트에 담긴 상품 정보(상태)를 저장해둬야 합니다. 그러나 HTTP는 통신 규약일 뿐이므로, 상태를 저장하지 않습니다.
따라서 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인할 수 있습니다.
HTTP Requests
Client --요청--> Server
Start line
: 요청이나 응답의 상태.
- 항상 첫 번째 줄에 위치
- 응답에서는 status line이라고 부름
-
HTTP method를 나타낸다.
수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명.
ex) GET method - 리소스를 받기,
POST method - 데이터를 서버로 전송하기 -
요청 대상(URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성됩니다. 이 요청 형식은 HTTP method 마다 다릅니다.
- origin 형식
: ? 와 쿼리 문자열이 붙는 절대 경로.
GET, POST, HEAD, OPTIONS 등의 method와 함께 사용한다
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0 - absolute 형식
: 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용한다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1 - authority 형식
: 도메인 이름, 포트 번호로 이루어진 URL의 일부분.
HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있다.
CONNECT developer.mozilla.org:80 HTTP/1.1 - asterisk 형식
: OPTIONS 와 함께 별표(*) 하나로 서버 전체를 표현합니다.
OPTIONS * HTTP/1.1
- HTTP 버전에 따라 HTTP message의 구조가 달라진다.
따라서 start line에 HTTP 버전을 함께 입력한다.
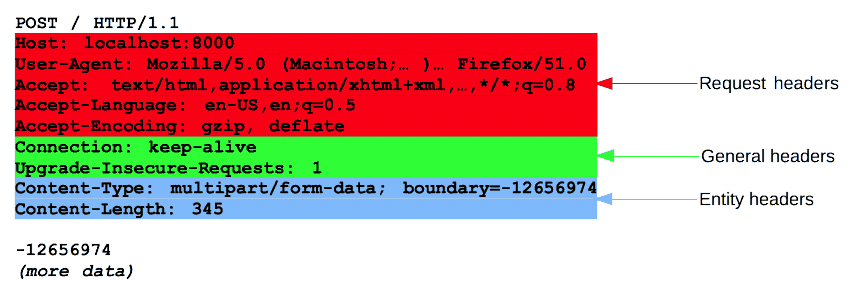
Headers
: 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합이다.

요청의 Headers는 기본 구조를 따릅니다. 헤더 이름(대소문자 구분이 없는 문자열), 콜론(:), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있습니다.
-
General headers
: 메시지 전체에 적용되는 헤더
body를 통해 전송되는 데이터와는 관련이 없는 헤더 -
Request headers
: fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더.
User-Agent, Accept-Type, Accept-Language와 같은 헤더는 요청을 보다 구체화한다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있다. -
Representation headers
: 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더.
From: 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용하지 않음
- 검색 엔진에서 주로 사용
- 요청에서 사용
Referer: 이전 웹 페이지 주소
- 현재 요청된 페이지의 이전 웹 페이지 주소
- A → B로 이동하는 경우 B를 요청할 때
Referer: A를 포함해서 요청 Referer를 사용하면 유입경로 수집 가능- 요청에서 사용
- referer는 단어 referrer의 오탈자이지만 스펙으로 굳어짐
User-Agent: 유저 에이전트 애플리케이션 정보
- 클라이언트의 애플리케이션 정보(웹 브라우저 정보, 등등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
요청에서 사용 - ex)
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/
537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36
Host: 요청한 호스트 정보(도메인)
- 요청에서 사용
- 필수 헤더
- 하나의 서버가 여러 도메인을 처리해야 할 때 호스트 정보를 명시하기 위해 사용
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때 호스트 정보를 명시하기 위해 사용
Origin: 서버로 POST 요청을 보낼 때, 요청을 시작한 주소를 나타냄
- 여기서 요청을 보낸 주소와 받는 주소가 다르면 CORS 에러가 발생한다.
- 응답 헤더의 Access-Control-Allow-Origin와 관련
Authorization: 인증 토큰(e.g. JWT)을 서버로 보낼 때 사용하는 헤더
- “토큰의 종류(e.g. Basic) + 실제 토큰 문자”를 전송
- ex) Authorization: Basic YWxhZGRpbjpvcGVuc2VzYW1l
콘텐츠 협상 Header
요청시에만 사용
- Accept
클라이언트 선호 미디어 타입 - Accept-Charset
클라이언트 선호 문자 인코딩 - Accept-Encoding
클라이언트 선호 압축 인코딩 - Accept-Language
클라이언트 선호 자연 언어
Body
: 요청, 응답과 관련된 데이터 또는 문서를 포함한다. 요청, 응답의 유형에 따라 선택적으로 사용한다.
- HTTP messages 구조 마지막에 위치
- 모든 요청에 body가 필요하지는 않음
- GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않음
- POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용
Single-resource bodies(단일-리소스 본문)
: 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성
Multiple-resource bodies(다중-리소스 본문)
: 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다. 보통 HTML form과 관련있다
HTTP Responses
Status line
- 서버가 클라이언트에게 보내는 메시지
- 응답의 첫 줄을 Status line이라고 부르며, 다음의 정보를 포함한다.
예시)HTTP/1.1 404 Not Found
- 현재 프로토콜의 버전 :
HTTP/1.1 - 상태 코드 : 요청의 결과
ex. 200, 302, 404 등 - 상태 텍스트 : 상태 코드에 대한 설명
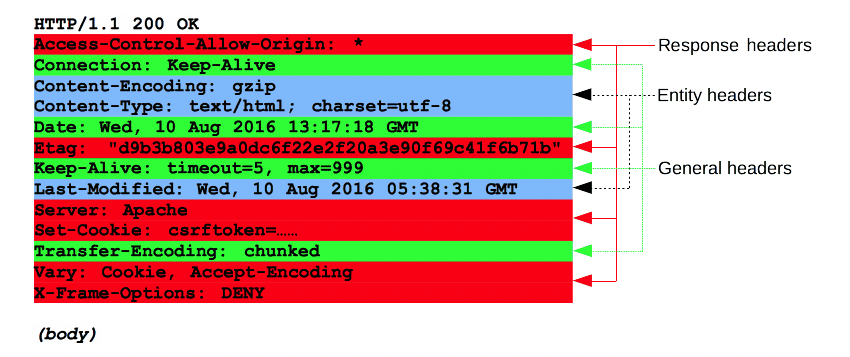
Headers
- 요청 headers와 동일한 구조
- 대소문자 구분 없는 문자열, 콜론(
:), 값을 입력한다 - 값은 헤더에 따라 다르다
- 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있다

-
General headers
: 메시지 전체에 적용되는 헤더
body를 통해 전송되는 데이터와는 관련이 없는 헤더 -
Response headers
: 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더
Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공한다 -
Representation headers
: 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더
Server: 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- ex) Server: Apache/2.2.22 (Debian) / Server: nginx
Date: 메시지가 발생한 날짜와 시간
- ex)Date: Tue, 15 Nov 1994 08:12:31 GMT
Location: 페이지 리디렉션
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 리다이렉트(자동 이동)
- 201(Created) : Location 값은 요청에 의해 생성된 리소스 URI
- 3xx(Redirection) : Location 값은 요청을 자동으로 리디렉션하기 위한 대상 리소스를 가리킴
Allow: 허용 가능한 HTTP 메서드
- 405(Method Not Allowed)에서 응답에 포함
- ex) Allow: GET, HEAD, PUT
Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503(Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있음
- ex) Retry-After: Fri, 31 Dec 2020 23:59:59 GMT(날짜 표기) /
Retry-After: 120(초 단위 표기)
Body
- HTTP messages 구조의 마지막에 위치
- 모든 응답에 body가 필요하지는 않음
- 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않음
Single-resource bodies(단일-리소스 본문)
: 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의한다
길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있다
Multiple-resource bodies(다중-리소스 본문)
: 서로 다른 정보를 담고 있는 body
