HTTPS
HTTP + Secure
(Hyper Text Transfer Protocol Secure Socket layer)
- HTTP 프로토콜 내용을 암호화
- HTTP 요청을 SSL이나 TLS라는 알고리즘을 통해 데이터를 암호화하여 전송하는 방법
목적
1. 암호화
제 3자가 클라이언트-서버 간 통신하는 정보를 훔쳐가지 못하게 하는 것
- 비밀번호같은 중요한 정보를 유출하지 못하게 암호화한다.
- 암호화 방식
- 대칭키 방식 : 공통의 비밀 키 공유하여 데이터를 암호화, 복호화하는 것
- 비대칭키 방식 : 각각 공개키와 비밀키를 가지고 상대가 나의 공개키로 암호화한 것을 개인이 가진 비밀키로 복호화하는 것
- 대칭키 알고리즘 보다 복잡함
클라이언트-서버 간 데이터 주고받을 때 대칭키 사용. (알고리즘 복잡도가 대칭키가 더 낮아서)
하지만 대칭키가 유출되면 데이터 복호화가 가능하게 됨
따라서 HTTPS는 대칭키를 주고 받을 때 비대칭키 방식으로 함.
비대칭키에서는 공개키로 암호화한 정보는 개인의 비밀키가 없으면 복호화못하게 때문이다.
2. 인증서
브라우저가 서버의 응답과 함께 인증서를 확인할 수 있음
- 서버(데이터 제공자) 신원 보장
- 도메인 종속
- 이를 보장하는 제 3자가 CA다
CA (Certiticate Authority)
- 공인인증서 발급 기관
- 서버의 공개키와 정보를 CA의 비밀키로 암호화하여 인증서 발급
CA의 개인키로 복호화 가능 - 서버가 클라이언트에게 CA 발급 인증서를 전달.
=> 클라이언트는 OS나 브라우저 내장 CA 리스트를 통해 브라우저에서 인증된 CA 인증서인지 확인.
=> 인증된 CA 인증서가 아니면, 화면 경고창을 띄워 서버와 연결이 안전하지 않다고 보여줌
=> 인증서가 확인됐다면, 해당 CA기관 공개키로 서버 인증서 복호화.
복호화한 공개키로 클라이언트는 서버를 신뢰할 수 있음
TLS or SSL
: 서버와 클라이언트 간 CA를 통해 서버 인증하는 과정 + 데이터 암호화 과정의 프로토콜
- SSL, TSL는 사실상 동일한 규약, SSL이 표준화되어 TLS로 이름이 바뀜
로컬 컴퓨터에 신뢰할 수 있는 인증서 만들기
- mkcert 설치
// macOS
brew install mkcert
// firefox를 사용할 경우 필요에 따라 설치해주세요.
brew install nss- 인증서 생성 - 로컬을 인증된 발급기관으로 추가
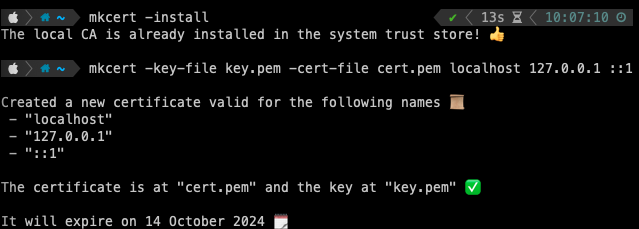
mkcert -install
// 컴퓨터 비번 입력- 로컬 환경에 대한 인증서 생성
localhost로 대표되는 로컬 환경에 대한 인증서를 만들기
mkcert -key-file key.pem -cert-file cert.pem localhost 127.0.0.1 ::1
옵션으로 추가한 localhost, 127.0.0.1(IPv4), ::1(IPv6)에서 사용 가능한 인증서 생성됨
cert.pem, key.pem 이라는 파일이 생성된 것을 확인할 수 있음
여기서 발급받은 key와 cert 저장 경로를 반드시 확인하기.
인증서는 공개키, 그리고 인증기관의 서명을 포함하고 있으므로 공개되어도 상관이 없지만, key.pem의 경우 개인 키이므로 git에 커밋하지 않고, 암호처럼 다루어야 합니다.
- HTTPS 서버 작성
// Node.js https 모듈 이용
const https = require('https');
const fs = require('fs');
https
.createServer(
{
key: fs.readFileSync(__dirname + '/key.pem', 'utf-8'),
cert: fs.readFileSync(__dirname + '/cert.pem', 'utf-8'),
},
function (req, res) {
res.write('Congrats! You made https server now :)');
res.end();
}
)
.listen(3001);
//express.js 이용
//만약 express.js 를 사용하는 경우, 다음과 같이
//https.createServer의 두 번째 파라미터에 들어갈 callback 함수를 Express 미들웨어 교체하기
const https = require('https');
const fs = require('fs');
const express = require('express');
const app = express();
https
.createServer(
{
key: fs.readFileSync(__dirname + '/key.pem', 'utf-8'),
cert: fs.readFileSync(__dirname + '/cert.pem', 'utf-8'),
},
app.use('/', (req, res) => {
res.send('Congrats! You made https server now :)');
})
)
.listen(3001);