오류
- 내용
React + TypeScript에서 svg import가 안되는 오류 발생
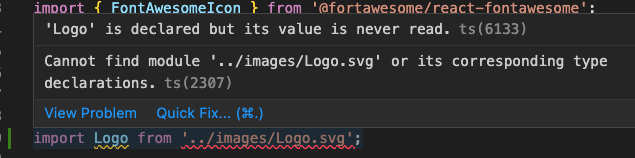
'Logo' is declared but its value is never read.ts(6133)
Cannot find module '../images/Logo.svg' or its corresponding type declarations
해결방법
- src/custom.d.ts 파일 생성
declare module '*.svg' {
const content: any;
export default content;
}- tsconfig 수정
"include": [ "src", "src/custom.d.ts" ]
참고
https://stackoverflow.com/questions/44717164/unable-to-import-svg-files-in-typescript

declare module "*.svg" {
const content: React.FunctionComponent<React.SVGAttributes>;
export default content;
}
any보단 이게 좋아보입니다.
출처 : stack overflow