공식문서 - https://www.typescriptlang.org/
TypeScript
TypeScript is JavaScript with syntax for types
: 타입 구문이 있는 JavaScript
- TS가 컴파일되면 JavaScript로 변환됨 (브라우저, Node.js 등)
- 타입 추론, 타입 명시 가능
TypeScript 왜 쓰는가?
- 런타임 전(코드 실행 전)에 오류 예방 가능
- type 검사를 통해 IDE 편집기에서 에러가 표시됨으로 버그 예방 가능
- ex) 1 + '2' = >> 에러 출력해준다

- type 검사를 통해 IDE 편집기에서 에러가 표시됨으로 버그 예방 가능
- 타입추론, 타입명시 가능
타입을 항상 명시할 필요는 없고 추론하도록 냅둬도 된다
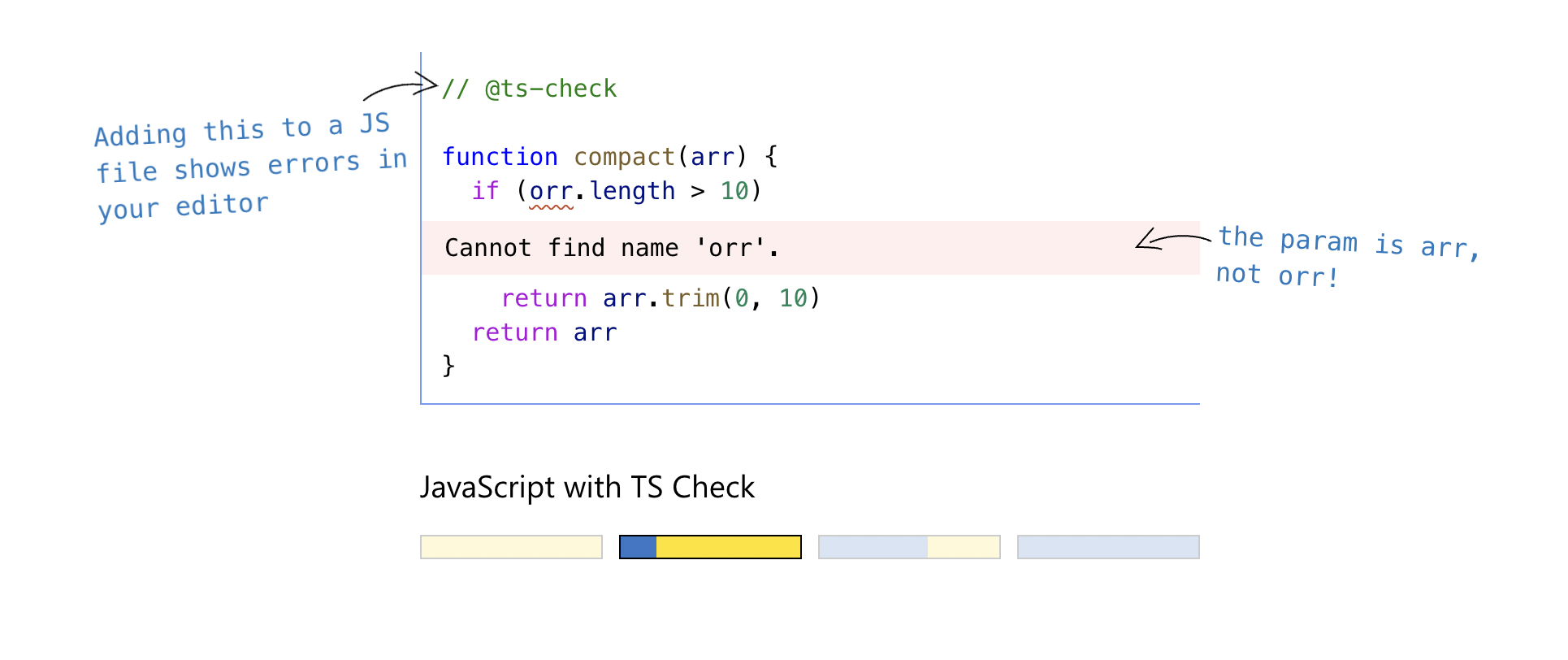
@ts-check + JsDoc
JS코드에서 TS 보호받기 가능
@ts-check- 주석으로 넣으면 TS처럼 타입,에러 체크 가능- jsDoc - 소스코드의 param, return 값 설명 가능.
함수 위에다 쓰면 마우스 호버시 설명내용이 보임
// @ts-check
/**
*
* @param
* @returns
*/
js코드 작성TS 간단히 시작하기
변수명 : type명
- type명 종류
- string, number, boolean, bigint, null, undefined, [], {}
const 변수명 :string = 'mun'
변수명 = 119; //타입이 변경되면 에러메시지 출력해줘서 버그 줄일수있음|로 여러타입 지정 가능
let 변수명 :string | number = 'mun';- 배열, 객체 타입 지정
let 숫자 : string[] = ['one', 'two'];
let 나이 : {age : number} = {age : 1}type키워드로 변수처럼 사용 가능
type nameType = string | number;
let 이름 : nameType = 'kim';- 함수 매개변수type과 리턴type 지정
- 리턴type에 void 설정가능 - return이 없는지 체크하는 타입
function 함수명(a :string) : string{
return '안녕';
}- 타입이 명확해야 연산가능해짐
//에러
function 함수명(x :number | string) {
return x * 2
}
//가능
function 함수명(x :number | string) {
if (typeof x === 'number'){
return x * 2
}
}- type 키워드에 [] 배열 안 순서에 맞게 타입 지정하기
type Info = [number, boolean];
let mun:Info = [100, false]type or interface로 중복되는 객체타입 지정
Type Alias vs Interface ?
참고 - Type Aliases와 Interfaces의 차이점
1. Type Alias
2. Interface
type키워드나interface키워드로 객체 타입 지정 가능
- 프로젝트에서는 객체타입지정으로 type과 interface 둘 중에 하나만 사용하여 일관성 유지하기
- 특정속성이 선택적(필수가 아닌 것)이면
속성명?사용 가능
interface UserInfo1 {
name : string,
age : number
}
type UserInfo2 = {
name? : string, //속성이 필수가 아니고 선택적일때 ? 사용
age : number
}
let 회원명 :UserInfo1 = {
name : 'mun',
age : 30
}- 객체 안 모든 속성 타입이 같다면 전체타입 지정 가능
type UserInfo = {
[key :string] : number,
}
let 철수 :UserInfo = {
age : 30,
weight : 80,
}interface export확장하기
- interface가 반복사용될때 export하고 extends로 사용하기
/*확장*/
//People.tsx
export interface PeopleInterface {
name: string
age: number
}
interface StudentInterface extends PeopleInterface {
school: string
}
/*외부 컴포넌트 사용*/
import PeopleInterface from "People.tsx";
const cmp:React.FC=()=>{
const [people, setPeople]=useState<PeopleInterface>();
}함수의 return 타입 지정하기
type Player = {
readonly name:string; // 읽기전용, 수정불가
age?:number
}
// 함수선언식
function Maker(name:string) : Player{
return {
name:name
}
}
// 화살표함수
const Maker = (name:string): Player => ({name})
const nico = Maker("nico")
nico.age = 12readonly
- 읽기전용, 수정불가
- JS에선 사용못함
const numbers: readonly number[] = [1,2,3,4] Array
Array에 타입을 작성하는 방법
number[]하거나Array<number>
// Array<number> 제네릭 사용
let arr: Array<number> = [1, 2, 3, 4];
// 또 다른 사용 방법
let arr: number[] = [1, 2, 3, 4];Tuple
- array 생성시, 특정위치에 특정타입이 있도록 지정하는 것
// Tuple
const member: [string, number, boolean] = ["ho", 1, true]
// readonly + Tuple
const member: readonly [string, number, boolean] = ["ho", 1, true]any
- TS의 보호장치에서 빠져나오고 싶을때 사용
- any를 사용해버리면 에러발생 안나므로 TS를 사용하는 의미가 없음
void
- 아무것도 return 안하는 함수에 사용
function hi(): void {
console.log('리턴 안함')
}unknown
- 변수가 어떤 타입인지 모를 때 사용
ex) API 응답 받는데 어떤 타입인지 모를 때
let a: unknown;
if(typeof a === 'number'){
let result = a * 10
}never
- 함수가 절대 return하지 않을 때 사용 (거의 사용안함)
function hey(): never {
throw new Error("never again")
}
// 타입이 2가지일 수 있는 상황에서 발생가능
function hello(name:string|number) {
if(typeof name === 'string'){
name
} else if (typeof name === 'number'){
name
} else {
name // 여기서 name 타입은 never가 된다.
}
}call signatures
IDE에서 함수 위에 마우스 호버 시 함수 반환 타입이 나오는 것
functions add(a:number, b:number){
return a+b
}
const add = (a:number, b:number) => a+b
// 함수의 call signatures 타입 선언
type Add = (a:number, b:number) => number;
const add: Add = (a,b) => a+b
overloading
함수가 서로다른 여러 call signatures를 가질 때 발생함
// parameter 개수가 다른 경우
type Add = {
(a:number, b:number) : number
(a:number, b:number, c:number) : number // c는 추가옵션
}
const add:Add = (a,b,c?:number) => {
if(c) return a+b+c
return a+b
}
const add: Add = (a,b) => {
if(typeof b === "string") return a
return a+b
}
type Config = {
path: string,
state: object
}
type Push = {
(path:string):void
():void
}
const push :Push = (config) = {
if(typeof config === "string") {console.log(config)}
else {console.log(config.path, config.state}
}