Vercel
: 프론트엔드 배포 자동화할 수 있게 빌드,배포,호스팅 서비스를 제공하는 프레임워크
- Github repository 통해서 배포 가능
- 혼자서 토이프로젝트할 땐 충분하다
- 하지만 제대로된 사이드 프로젝트를 만들려면 돈 더 내야 할수 있다.. AWS 사용하는게 맞을 것
-
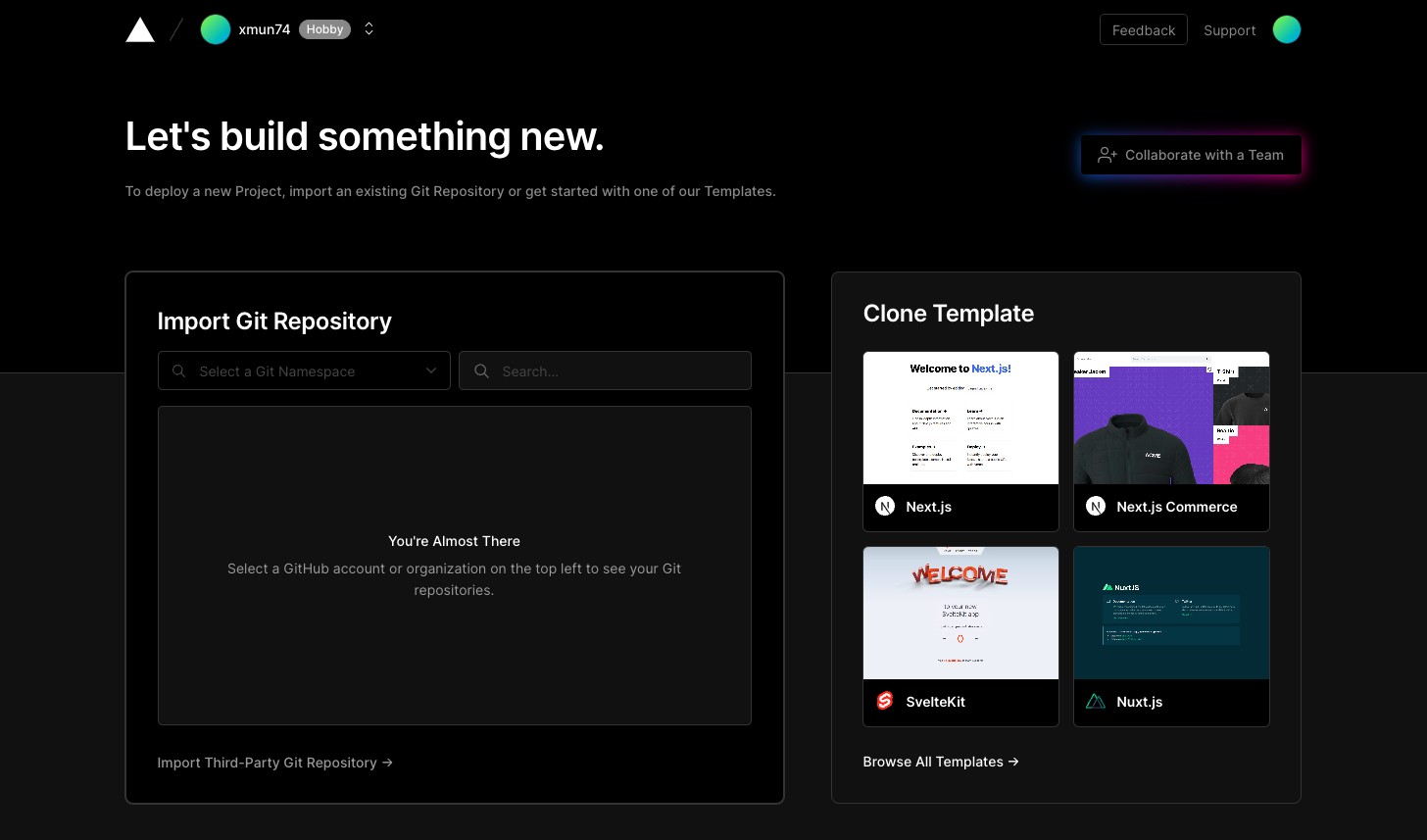
깃헙 연동 가입 하면 아래화면 뜸

-
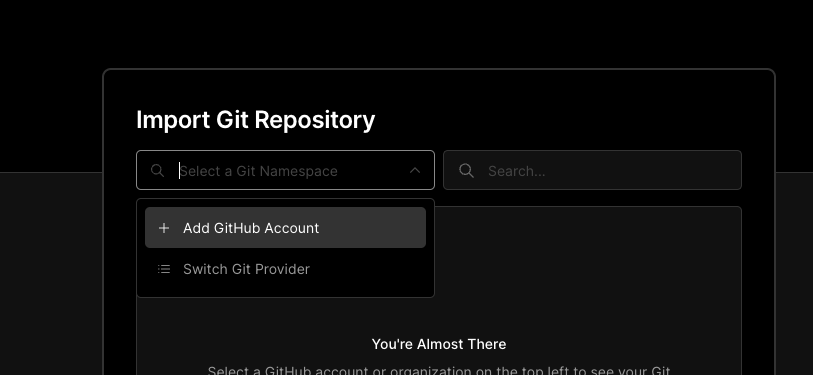
Add Github Account 누르면 깃헙 연동해서 레포지토리 선택 가능해짐

-
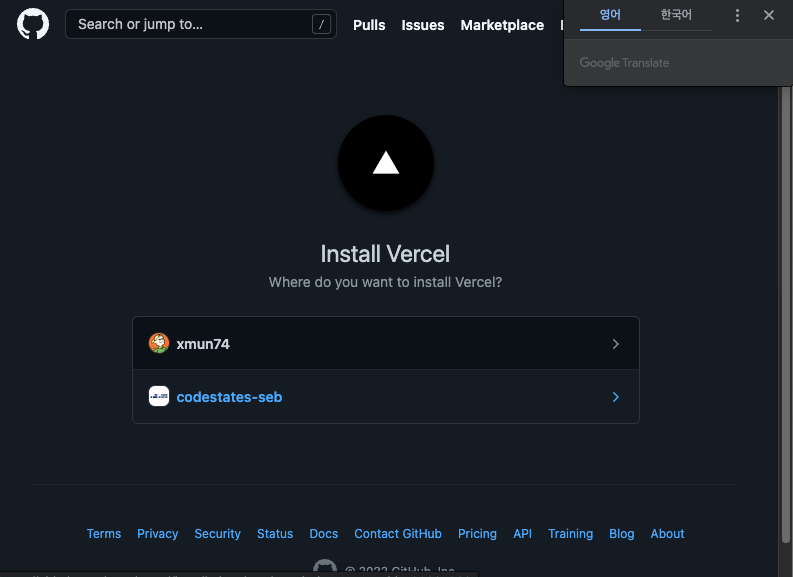
원하는 계정 선택 후

-
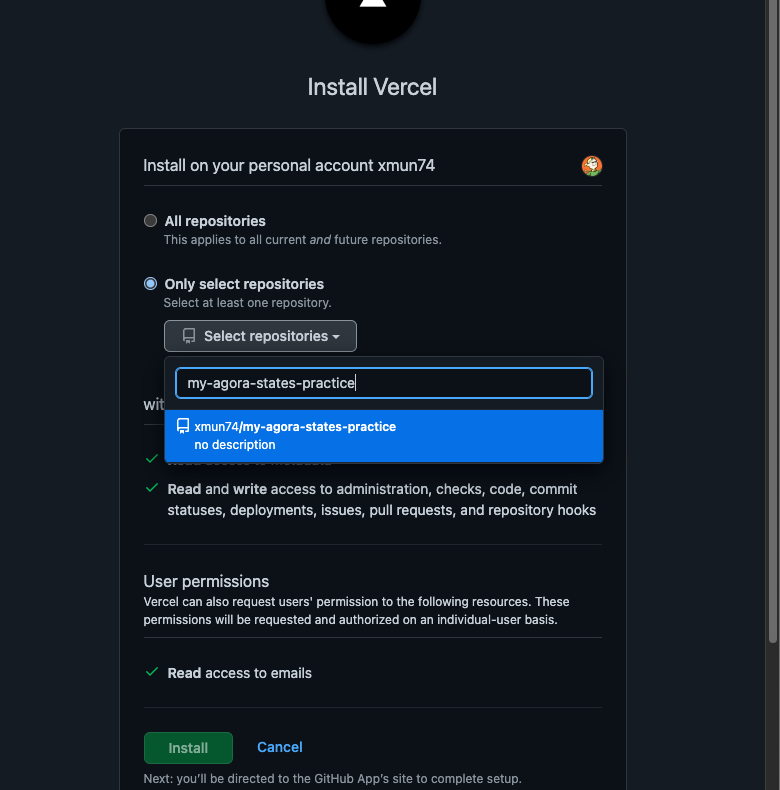
원하는 레포지토리 선택 install

-
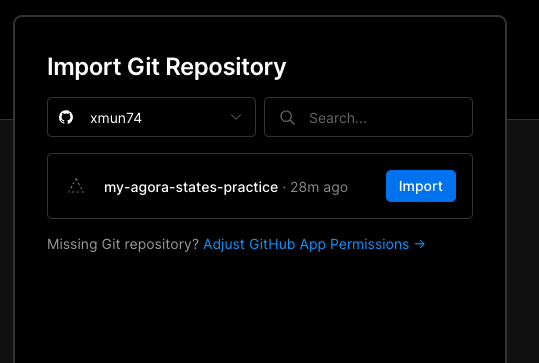
import 누르면

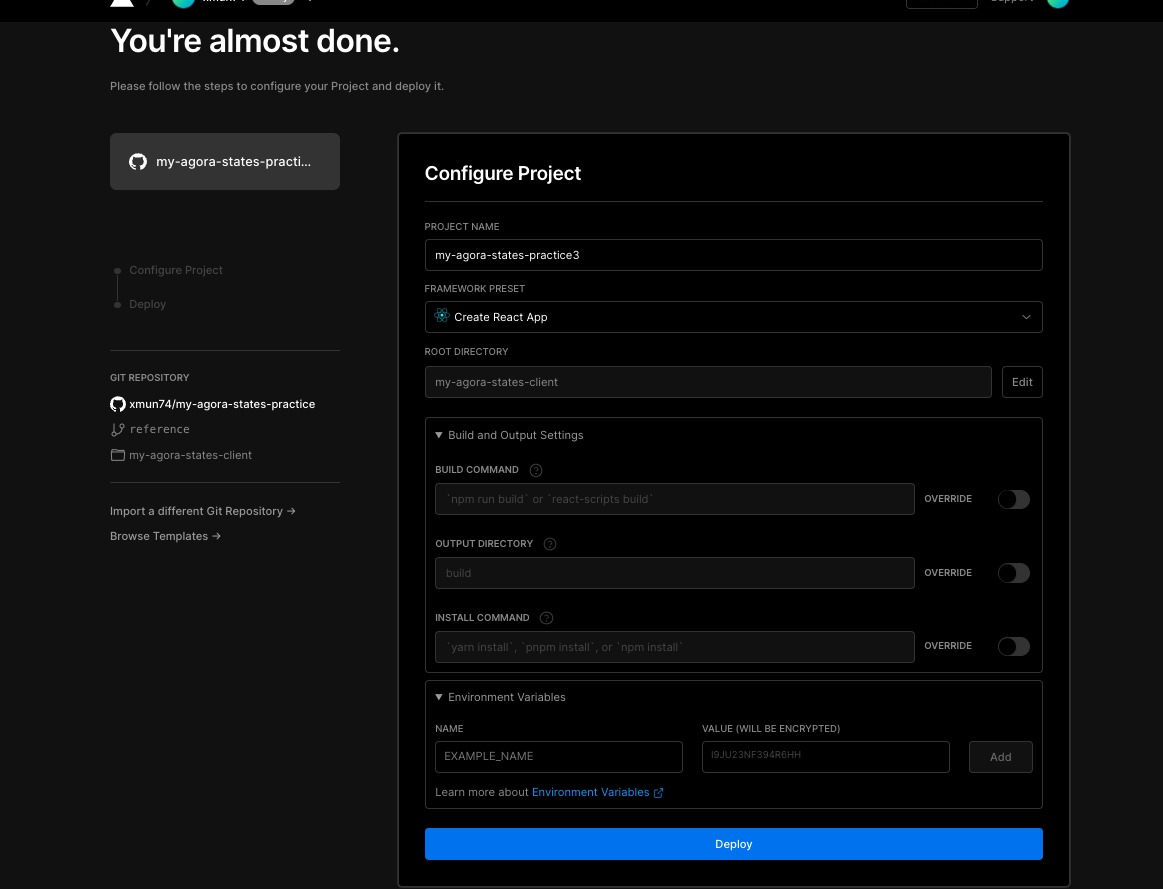
- Configure Project에서 내 프로젝트에 맞게 수정하기
- 클라이언트 배포이므로 Root directory를 client 폴더로 선택
(연습하는 레포지토리가 client, server폴더 2개로 구분되어 있어서 이렇게 수정) - FRAMEWORK PRESET을 Create React App으로 수정

- Project name: 프로젝트의 이름
- Framework preset: 사용을 원하는 프론트엔드 프레임워크
- Root directory: 루트 디렉터리 위치
- Build command: 빌드 스크립트
- Output directory: 빌드 결과 디렉터리 위치
- Install command: 설치 스크립트
- 클라이언트 배포이므로 Root directory를 client 폴더로 선택
-
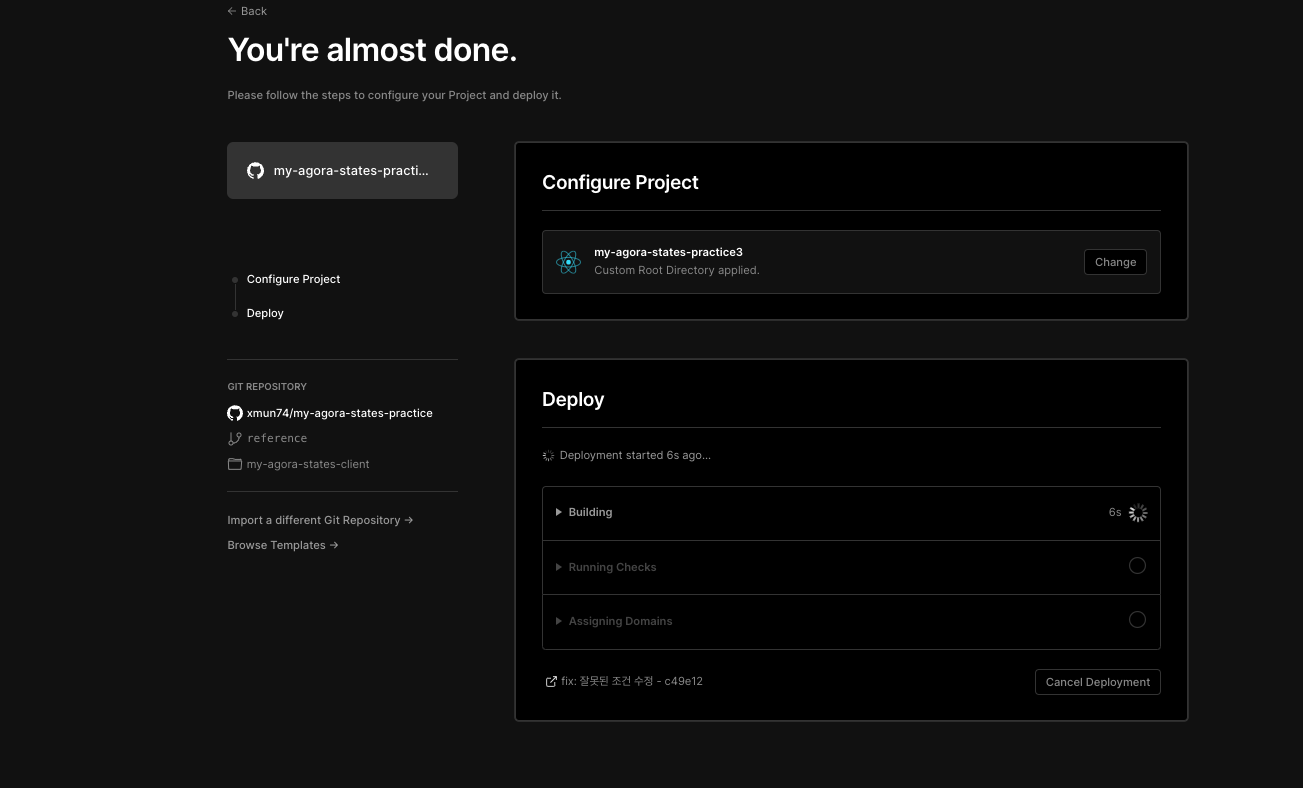
Deploy하기
Vercel이 EC2와 같은 인스턴스를 따로 실행시켜, 빌드/ 배포를 자동으로 진행

-
Deploy 끝나고 링크창 클릭하면 배포된 페이지 열림!! 끝~


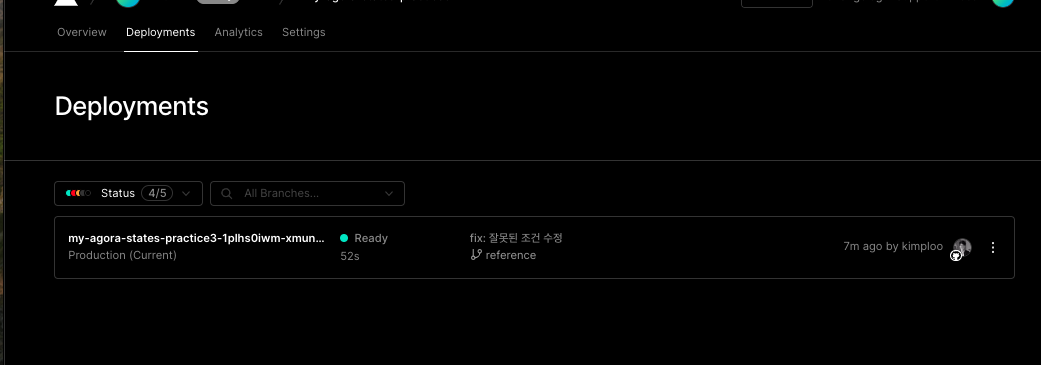
-
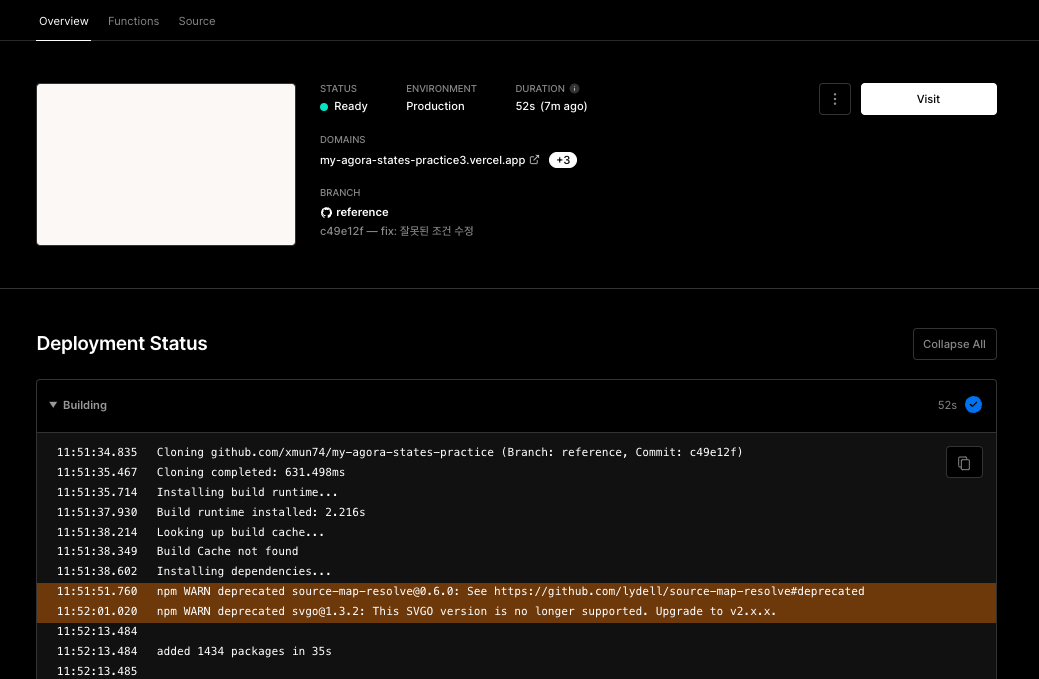
Go to Dashboard클릭 - Deployment 탭에서 에러 로그 확인가능