문제
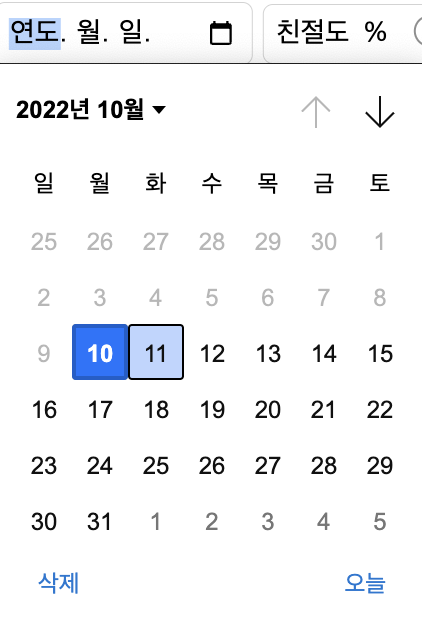
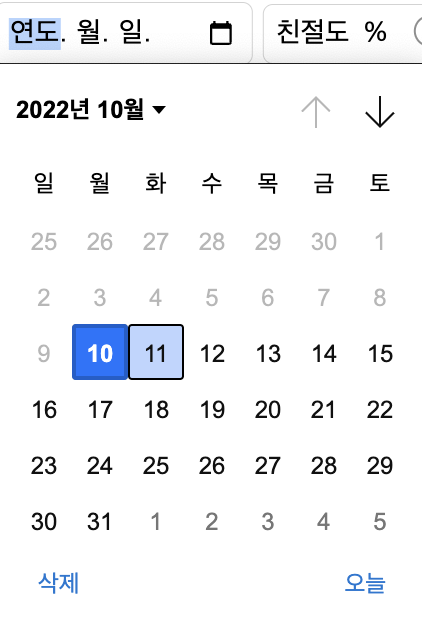
- input type='date'에서 삭제 누르면 리셋이 안되는 문제

해결
- input 속성에서 required 삭제
- 변경 전
<DateInput
type="text"
required
placeholder="날짜 선택"
aria-required="true"
onBlur={(e) => (e.target.type = 'text')}
onChange={(e) =>
setParamsData({ ...paramsData, programDate: e.target.value })
}
onFocus={(e) => (e.target.type = 'date')}
min={getToday()}
/>
<DateInput
type="text"
placeholder="날짜 선택"
aria-required="true"
onBlur={(e) => (e.target.type = 'text')}
onChange={(e) =>
setParamsData({ ...paramsData, programDate: e.target.value })
}
onFocus={(e) => (e.target.type = 'date')}
min={getToday()}
/>