프로토타입 만들기
-
클론 모델 : H&M 어플리케이션

-
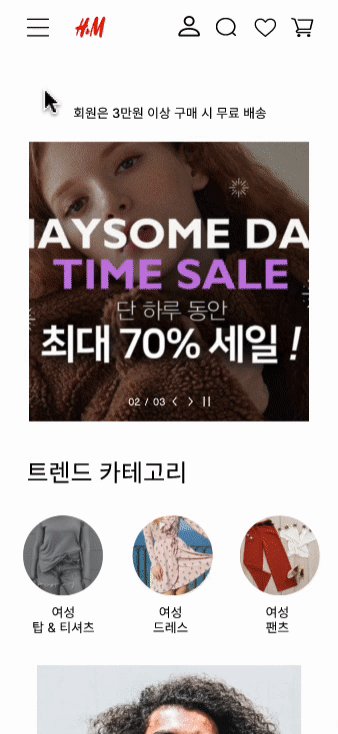
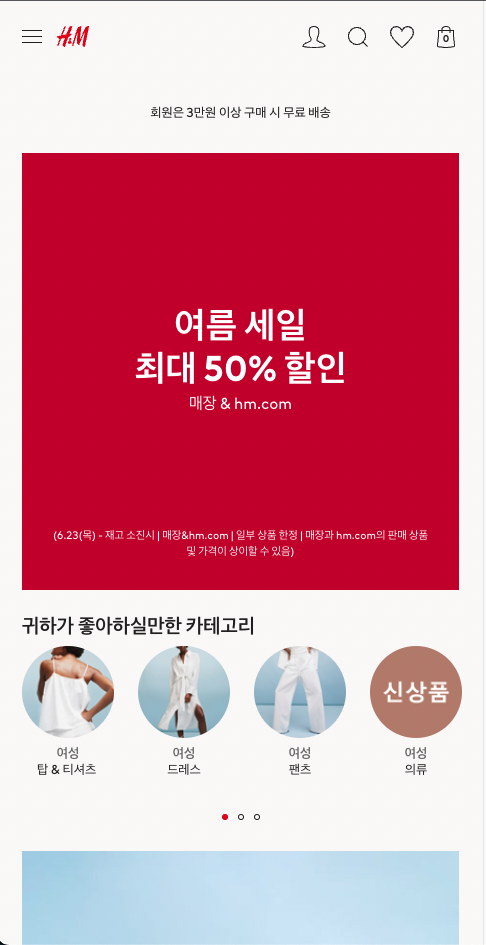
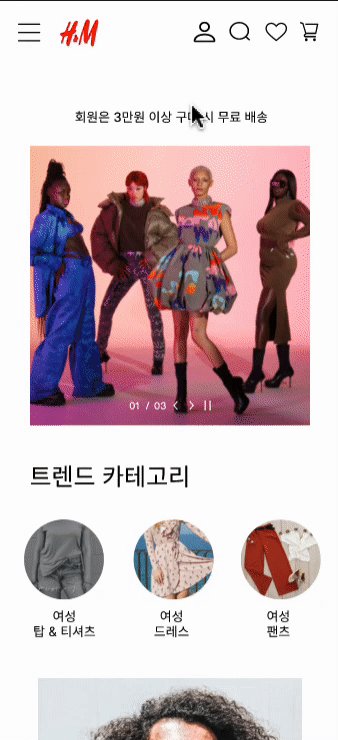
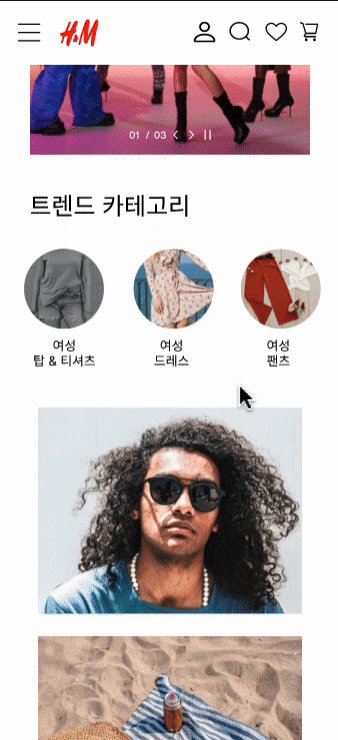
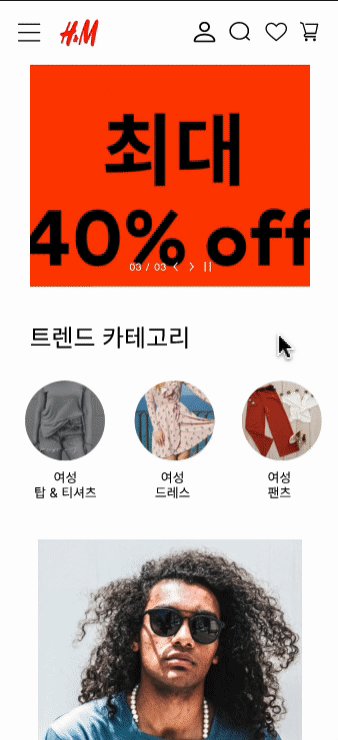
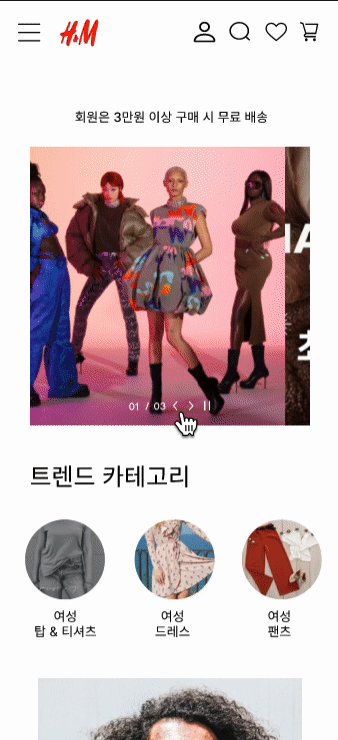
클론 결과물 :

위 클론 결과물의 UI/UX를 분석 및 개선하고자 한다.
UI 분석
1. 사용중인 UI 디자인 패턴
-
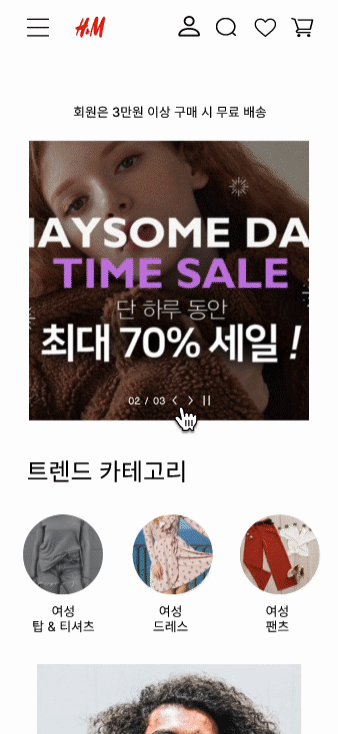
캐러셀 Carousel

-
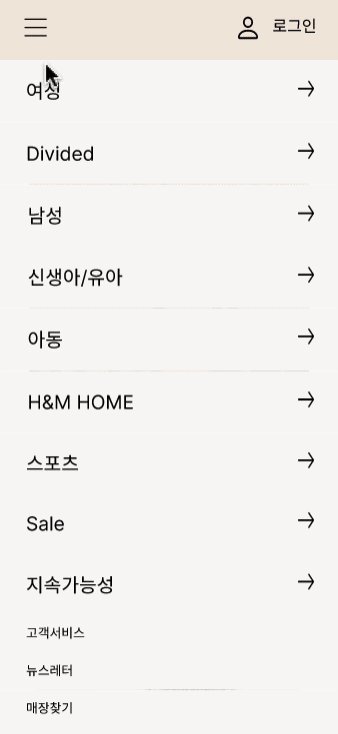
최상위메뉴 GNB (Global Navigation Bar)


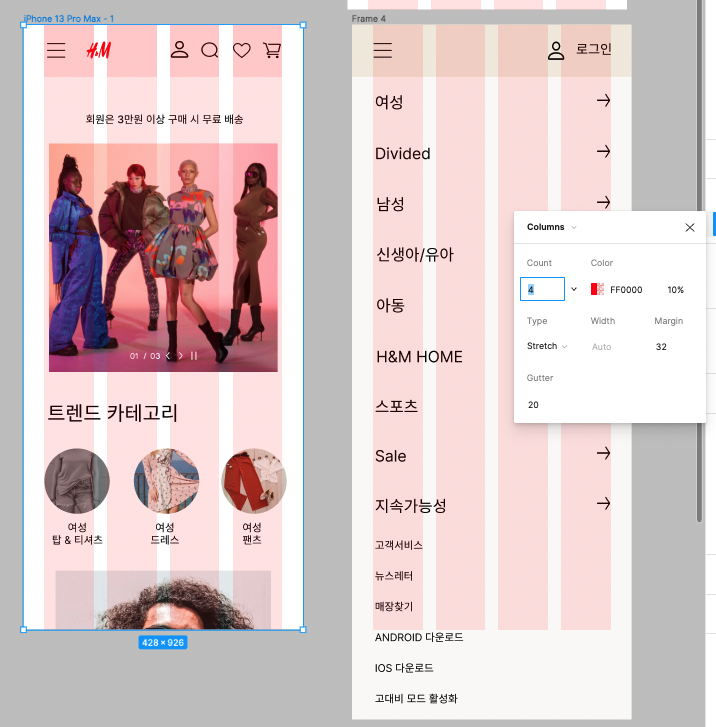
2. 컬럼 그리드 시스템 사용 여부
- 컬럼 그리드 추가안함 ❌
=> 개선함 ✅- column: 4 count
- margin: 32
- gutter: 20

UX 분석
1. 피터 모빌의 UX 7요소 충족 여부
-
유용성(Useful) ⭕️
쇼핑하는 목적에 맞는 기능을 제공함 -
사용성(Usable) ⭕️
사용하기 쉬운 UI 디자인 패턴으로 캐러셀과 Navigation Bar를 제공함 -
매력성(Desirable) ⭕️
전 세계적인 브랜딩으로 다양한 패션을 수용함으로써 많은 사용자들을 유도하고 있음 -
신뢰성(Credible) ⭕️
신뢰성있는 브랜드 이미지 구축되어 있음 -
접근성(Accessible) 불충족 ❌
예) 돋보기 기능, 음성안내 기능 -
검색 가능성(Findable) ⭕️
Navigation Bar에서 원하는 제품 검색이 가능

-
가치성(Valuable) 🔺
접근성을 제외한 모든 요소를 고루 만족하고 있음
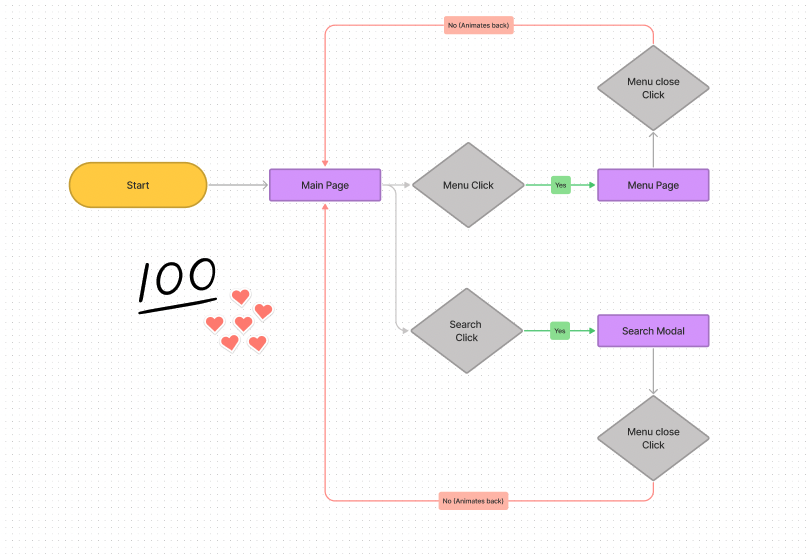
2. User flow 그려보기

사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
H&M 사이트 말고 클론한 프로토타입을 기준으로 평가했다.
충족 항목 ⭕️
- 일관성 및 표준 (Consistency and standards)
- 외부적 일관성 : 메뉴, 검색창, 장바구니 등을 제공하고 있다.
- 내부적 일관성 : 동일한 아이콘 크기와 위치를 지정하고 있다.
- 일관성 및 표준 (Consistency and standards)
- 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
- 간결한 메뉴를 제공하고 있다.
- 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
불충족 항목 ❌
-
- 도움말 및 설명 문서 (Help and documentation)
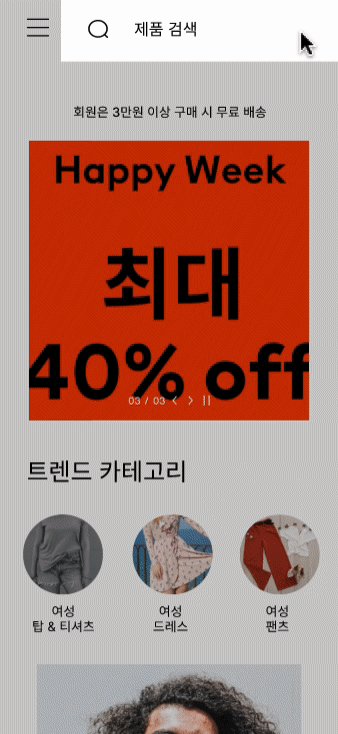
=> 검색어 도움말 추가로 개선함 (hover 시) ✅
- 추가 전

- hover시 도움말 추가 후

- 도움말 및 설명 문서 (Help and documentation)
-
그 외
1. 시스템 상태의 가시성 (Visibility of system status)
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
3. 사용자 제어 및 자유 (User control and freedom)
5. 오류 방지 (Error prevention)
6. 기억보다는 직관 (Recognition rather than recall)
7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)