flex와 grid의 공톰점과 차이점, 사용하기 적절한 레이아웃
flex와 grid는 둘 다 CSS 레이아웃 모델로 사용되고 있다. 두 레이아웃 모두 유연한 반응형 웹 페이지를 만드는데 효과적이며, 코드의 가독성 또한 좋아지게끔 하는 장점들이 있다. 현재 가장 많이 쓰고있는 두 레이아웃이 아닐까 한다.
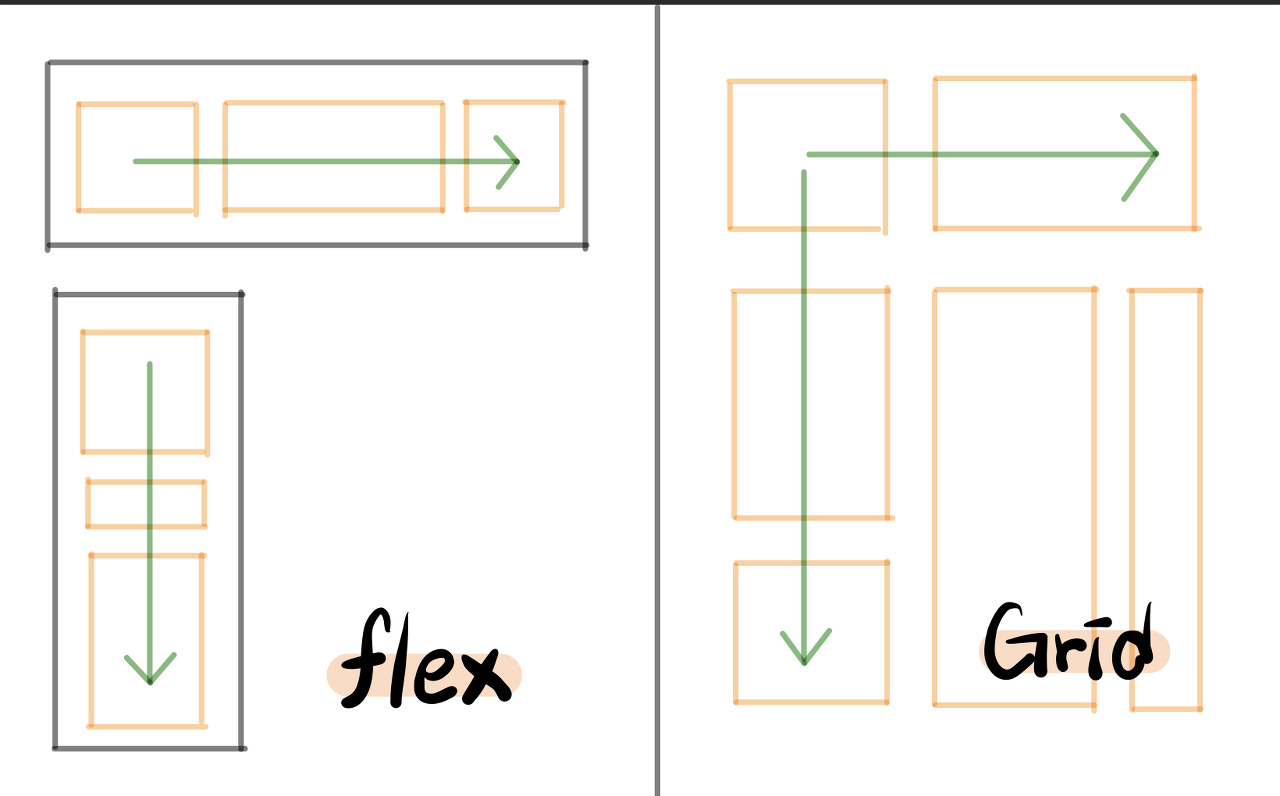
둘의 차이점은 flex는 1차원의 행 혹은 열의 레이아웃을 염두하고 설계되었고, grid는 행과 열 모두를 염두한 2차원 레이아웃을 고려해서 설계되었다. 그래서 flex는 행 또는 열 방향으로 1차원적인 나열을 구현할 수 있고, grid는 행과 열 모두를 조절한 2차원 나열을 구현할 수 있다.
즉, flex는 가로 또는 세로 한 방향으로만 이루어져 있지만, grid는 가로-세로 방향으로 공간을 나눌 수 있다.

-그림 출처 https://free-eunb.tistory.com/86
flex 예제
1차원 가로방향으로 나열된 레이아웃을 구현하였다.
grid 예제
격자모양의 2차원 레이아웃을 구현하였다.
정리
Flex는 헤더나 푸터와 같은 섹션에서 요소들을 한 방향으로 정렬하는 경우 등, 1차원적인 레이아웃을 구성하는 데 유용하다.
Grid는 메인 섹션에서 이미지와 텍스트가 격자형식으로 되어있는 경우 등, 2차원적인 레이아웃을 구성하는 데 유용하다.
