
캐러셀 구조란?

캐러셀(Carousel)은 이미지나 카드와 같은 컨텐츠를 쉽게 탐색할 수 있도록 하는 UI 요소이다. 캐러셀 UI의 가장 큰 이점은 각각의 컨텐츠들이 한정된 공간에서도 각각 동일한 크기로 보여질 수 있다는 것이다.
캐러셀을 저번에 css로만 만들어 본 적이 있는데, 이번에는 javascript로 활용해서 같이 만들어 보겠다. feat.아이유
html/css로 뼈대 만들기
🔴 HTML
<div class="container">
<div class="carousel">
<div class="cell"><img src="./img/아이유1.jpg" alt="아이유1" /></div>
<div class="cell"><img src="./img/아이유2.jpg" alt="아이유2" /></div>
<div class="cell"><img src="./img/아이유3.jpg" alt="아이유3" /></div>
</div>
</div>
<div class="prev-button">이전</div>
<div class="next-button">다음</div>갓이유 사진 세장으로 캐러셀구조를 구현해보려고 한다. 아이유 사진 세 장과 "이전", "다음" 버튼을 만들었다.
🟡 CSS
img {
width: 370px;
height: 500px;
border-radius: 20px;
}
.container {
margin-left: 100px;
margin-top: 100px;
width: 370px;
height: 500px;
overflow: hidden;
}
.carousel {
display: flex;
transition: all 0.5s;
}
.prev-button {
margin-left: 250px;
}
.prev-button,
.next-button {
cursor: pointer;
margin-top: 20px;
padding: 5px;
border-radius: 5px;
border: 1px solid black;
display: inline-block;
}
캐러셀 컨테이너에 크기를 사진의 크기와 맞춘 후에 overflow : hidden; 으로 넘치는 부분은 보이지 않게 만들었다.

<첫번째 사진만 보이고 나머지 사진들은 숨겨져 있는 상태>
javascript로 동적인 캐러셀 만들기
🟠 변수 생성하고 dom 불러오기
const CAROUSEL_LENGTH = document.querySelectorAll(".cell").length - 1;
let current = 0;캐러셀의 갯수와 현재 캐러셀이 몇번째인지를 나타내는 변수를 만들었다.
const $carousel = document.querySelector(".carousel");
const $prevButton = document.querySelector(".prev-button");
const $nextButton = document.querySelector(".next-button");캐러셀의 주요 dom 부분을 불러왔다.
이제 prev-button(이전 버튼)을 누르면 전에 있는 사진으로, next-button(다음 버튼)을 누르면 다음 사진으로 넘어가는 캐러셀 구조를 구현해 보겠다.
🟢 js로 본격 구현하기
const nextEvent = () => {
if (current !== CAROUSEL_LENGTH) {
$carousel.style.transform = `translateX(${(current + 1) * -370}px)`;
current++;
} else {
current = 0;
$carousel.style.transform = `translateX(0px)`;
}
};
const prevEvent = () => {
if (current !== 0) {
current--;
$carousel.style.transform = `translateX(${current * -370}px)`;
} else {
current = CAROUSEL_LENGTH;
$carousel.style.transform = `translateX(${CAROUSEL_LENGTH * -370}px)`;
}
};
$nextButton.addEventListener("click", nextEvent);
$prevButton.addEventListener("click", prevEvent);
버튼을 눌렀을 때 현재 current 변수를 계산하고 캐러셀의 transform을 움직여 위치를 바꾸어 주었다.
current가 마지막일 때 다음 버튼을 눌렀을 때나, current가 처음일 때 이전 버튼을 눌렀을 때 current 변수를 조정해 주는 작업도 빼 놓지 않았다.
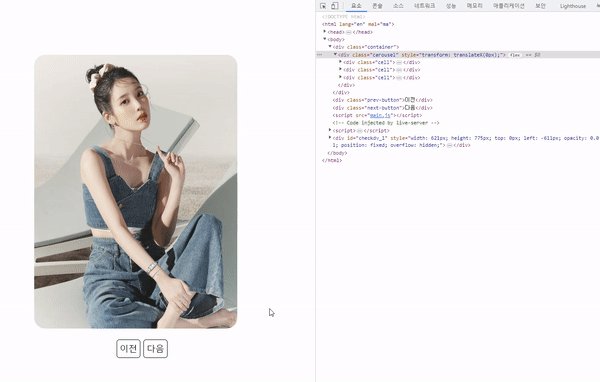
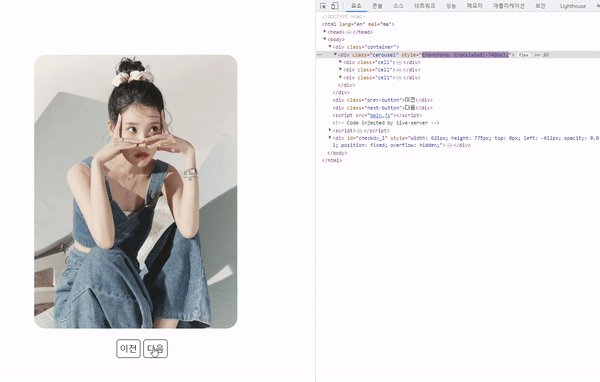
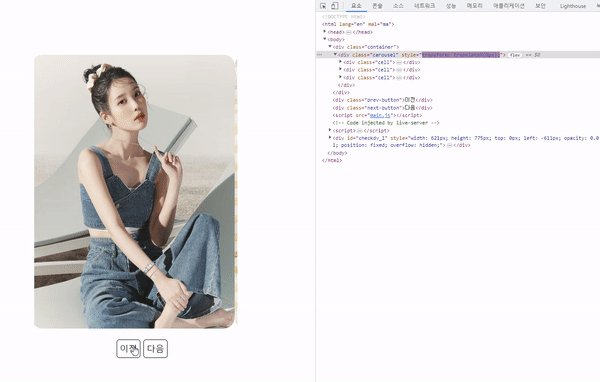
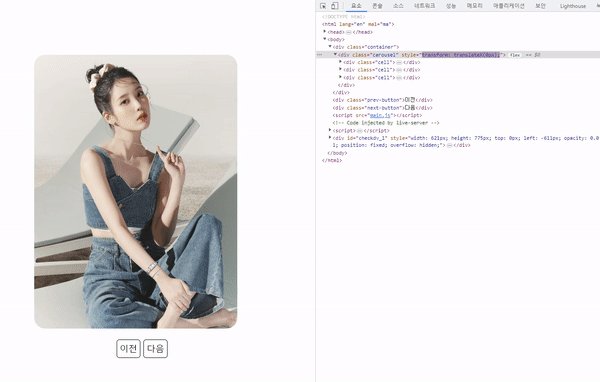
🟣 결과물