오늘은 1편에 이은 2편을 작성하겠습니다.
궁금하신 점은 댓글로 달아주시면 성심성의껏 답글 달도록 하겠습니다!!
일단 지난편까지 정상적으로 진행하셨다면
정확히 순서대로 진행하도록 하겠습니다.
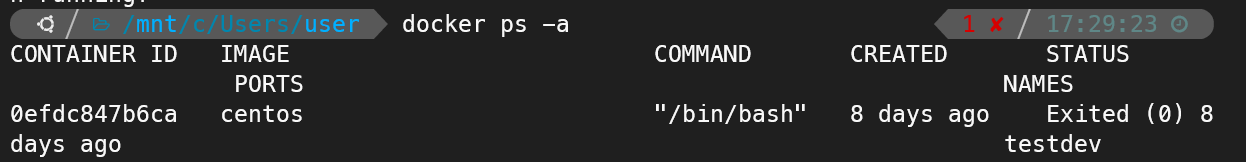
docker run 명령어를 통해 (1편의 명령어) 실행 하셨다면 정상적으로 컨테이너가 생성된 상태일 겁니다.

참고로 docker start, docker attach, docker stop 등을 생각하시면서 진행하시면 됩니다.
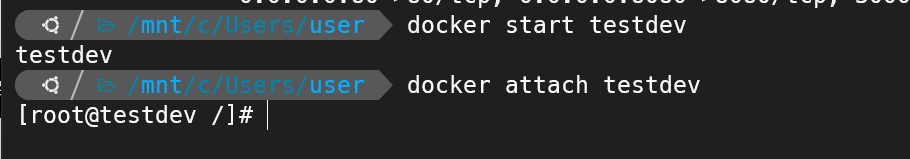
docker start <container name>
docker attach <container name>명령어를 통해 도커를 시작하고 attach 합니다.
이 상태에서 ctrl + p, ctrl + q 를 입력하면, dettach 되어 attach 할 수 있습니다.
stop은 컨테이너를 완전히 종료하는 명령어이고, docker container centOS bash에서 exit도 마찬가지로 컨테이너 stop과 같습니다.
유의해서 사용하시면 좋을 것 같네요.

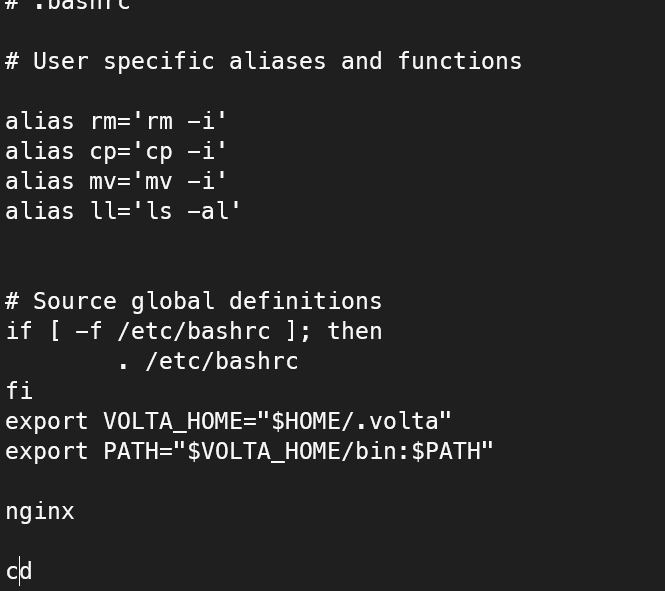
이제 .bashrc 의 스크립트 명령어를 좀 적어 놓겠습니다.
웬만하면 개발시에 컨테이너를 종료하지 않는게 좋지만, 컴퓨터 종료 등의 이유로 컨테이너 종료가 되었을때,
docker container가 실행되면 .bashrc의 스크립트를 실행하기 때문에, 여기에 적어두면
컨테이너가 시작될때마다 명령어가 실행됩니다.
.bashrc의 경로는 ~/.bashrc 입니다.

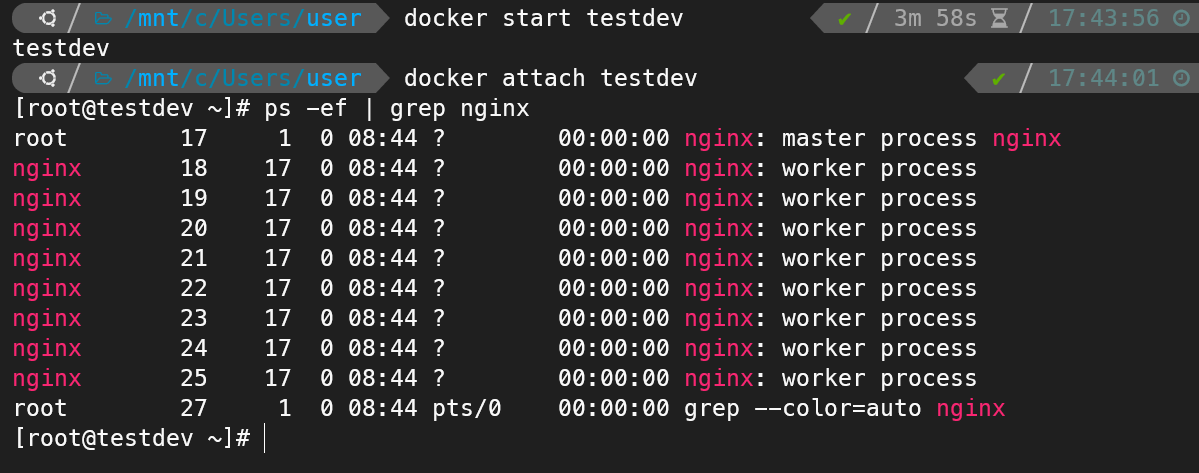
자 이제. 컨테이너를 시작하게 되면 nginx 실행과, cd를 통해 홈 디렉토리로 이동해줍니다.

이제 localhost 도메인 말고, local.test.com 등과 같은 도메인으로 사용할 수 있도록
자신의 컴퓨터의 host 파일을 수정하도록 하겠습니다.

- hosts 파일에 해당 문구를 추가해야합니다.
windows : c:\\Windows\\System32\\drivers\\etc\\hosts
- hosts 메모장으로 열기
- 수정 관리자 권한 필요
- 메모장 관리자 권한으로 실행하여 저 경로 hosts 파일 열어도 됨.
mac : /etc/hosts
- hosts vi 에디터로 열기
- sudo vi /etc/hosts
- 위와 동일하게 입력해줍니다.

자 이제 거의 다 왔습니다.
볼륨이 정상적으로 컨테이너와 공유 되었다면,
vi /home/workspace/test/index.html명령어 입력 후

저는 이렇게 입력 후 저장하고 나가도록 하겠습니다.
vi /etc/nginx/conf.d/local.conf명령어 실행 후
server {
listen 80;
server_name local.test.com;
location / {
root /home/workspace/test;
index index.html;
try_files $uri /index.html;
}
}복사 붙여넣기 합니다.
여기까지 하시고.
nginx -s reload하시게 되면

정상적으로 내가 설정한 경로의 index.html 파일을 보여주는 것을 알 수 있습니다.
따라하신분들 너무 고생 많으셨습니다!
아마 웹프로젝트를 spa나 프론트엔드 서버를 두고 서버사이드 렌더링을 하시는 분들이 많으실텐데요,
저처럼 빌드된 디렉토리안 index.html을 보여주셔도 되고,
아니면 프록시를 nginx.conf안에 정의하셔도 됩니다.
RestAPI 서버를 nginx를 통해 구성하시게 되시면 cors에서도 자유로워 질 수 있다는 엄청난 장점이 존재합니다!
읽어주신분들 감사합니다.
참고
- 해당 도커 이미지의 문제점
- 형상 관리하기 힘들다.
- 만약 버전 변경이 되거나, 파일 내부 수정이 있다면 모두 이미지 파일을 변경해야하는 대참사가 벌어질 수도 있다..
- 도커를 모르는 사람의 경우 사용하기가 까다로움
- 문서로 남기기 힘듬..
- 리눅스 명령어를 모르는 사람들은 더더군다나 사용못함.
해결책
- docker-compose 이용!!
- 최근 docker-compose를 이용하여 또 개발서버 세팅을 하였는데, 진심으로 너무 편하다.
- 이 것에 관해서 따로 적도록 하겠습니다.
