UI Kits
바로 화면을 디자인해 나가기 전에 앞서 와이어프레임을 만드는 단계를 먼저 밟을거야
보통 이 단계를 통해 시나리오나 레이아웃 등을 확인하고 수정해 나갈 수 있어
그리고 이번에는 빠른 제작을 도와줄 UI Kit를 사용할거야

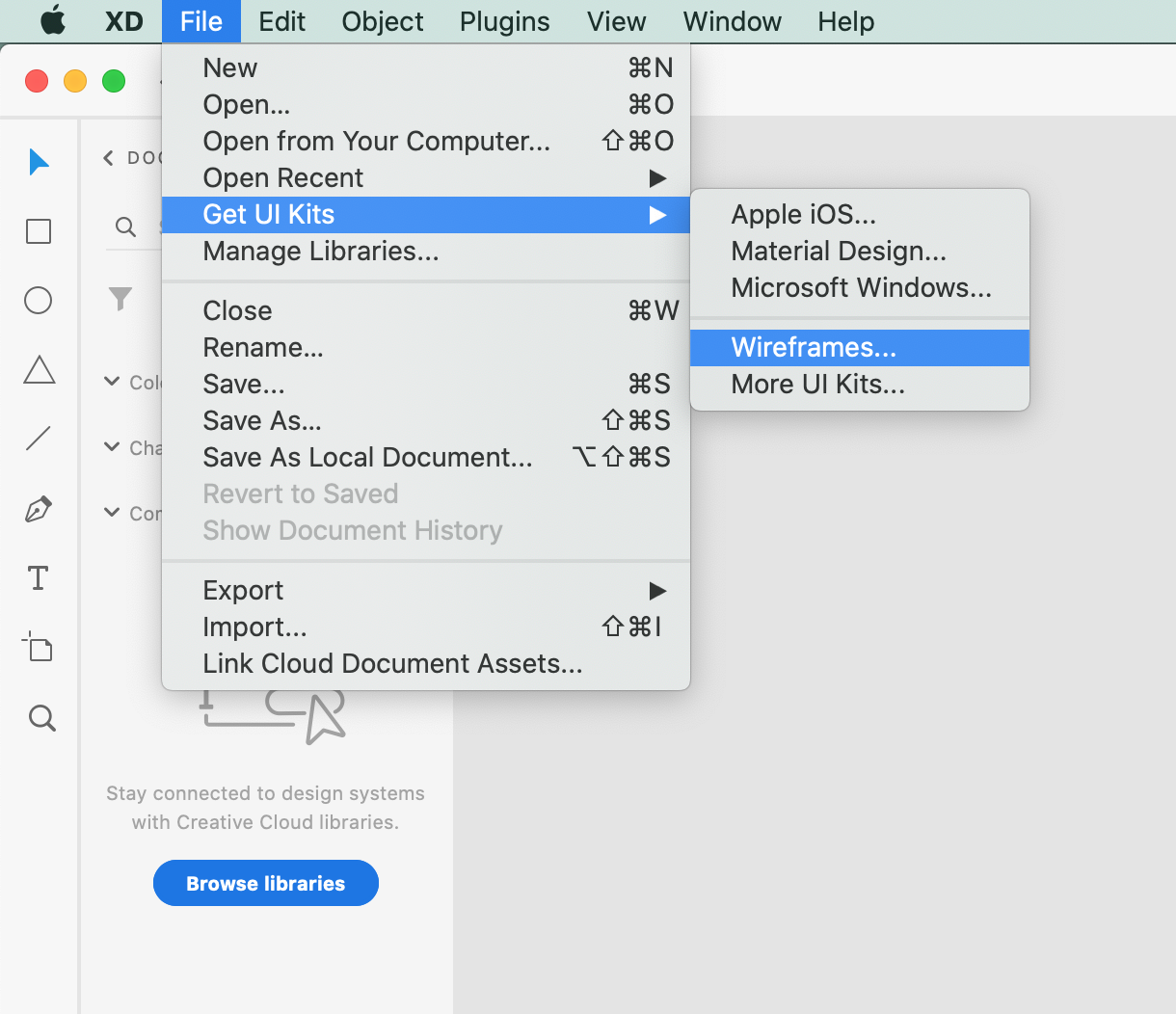
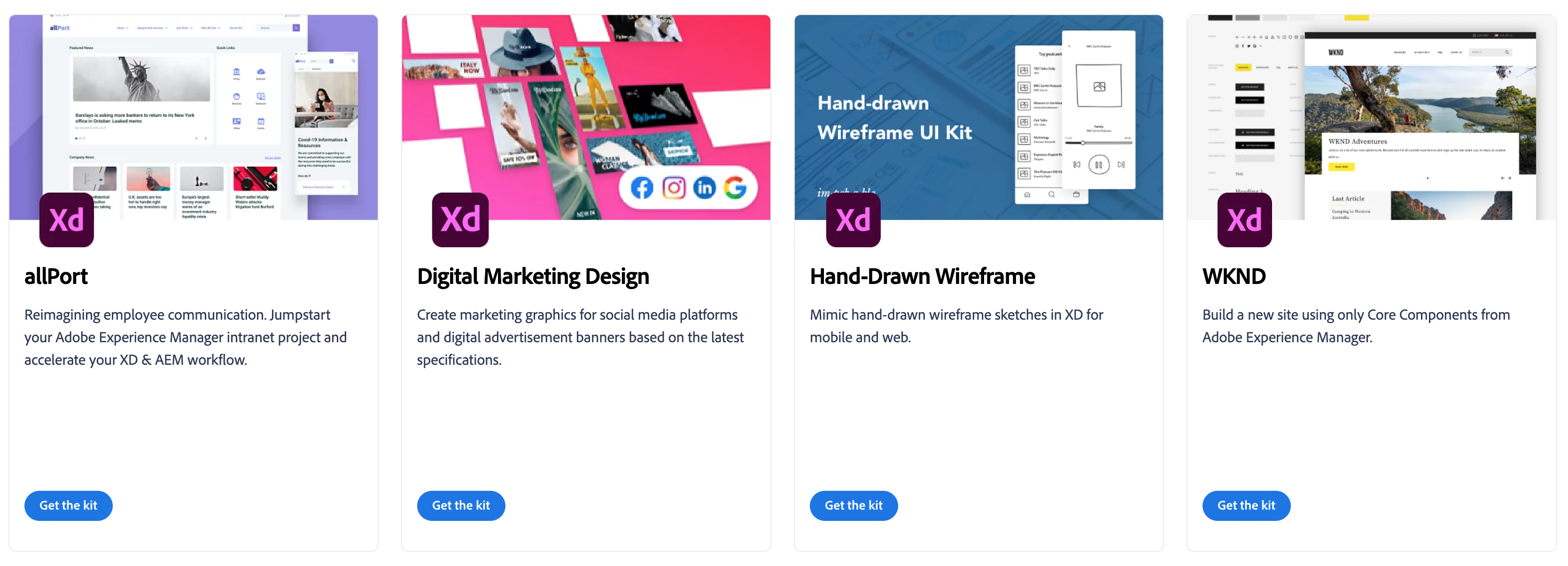
저 'Wireframes' 메뉴로 연결되는 키트를 사용해도 되지만 나는 'More UI Kits'에 있는 손그림 느낌의 키트를 사용했어

키트를 다운받는 것만으로도 사용할 수 있어서 편하지만 미리 볼 수가 없어서 그건 좀 아쉬워
와이어프레임말고도 여러가지 템플릿이 있으니까 사용에 익숙해질때까지 연습용으로 써보면 좋을 것 같아
와이어프레임 뚝딱뚝딱
글과 그림으로 간략하게 세웠던 시나리오를 옮겨서 확인하자
이미지나 문구에 신경쓰지 않고 필요한 요소를 채운다는 생각으로 아트보드를 만들면 돼
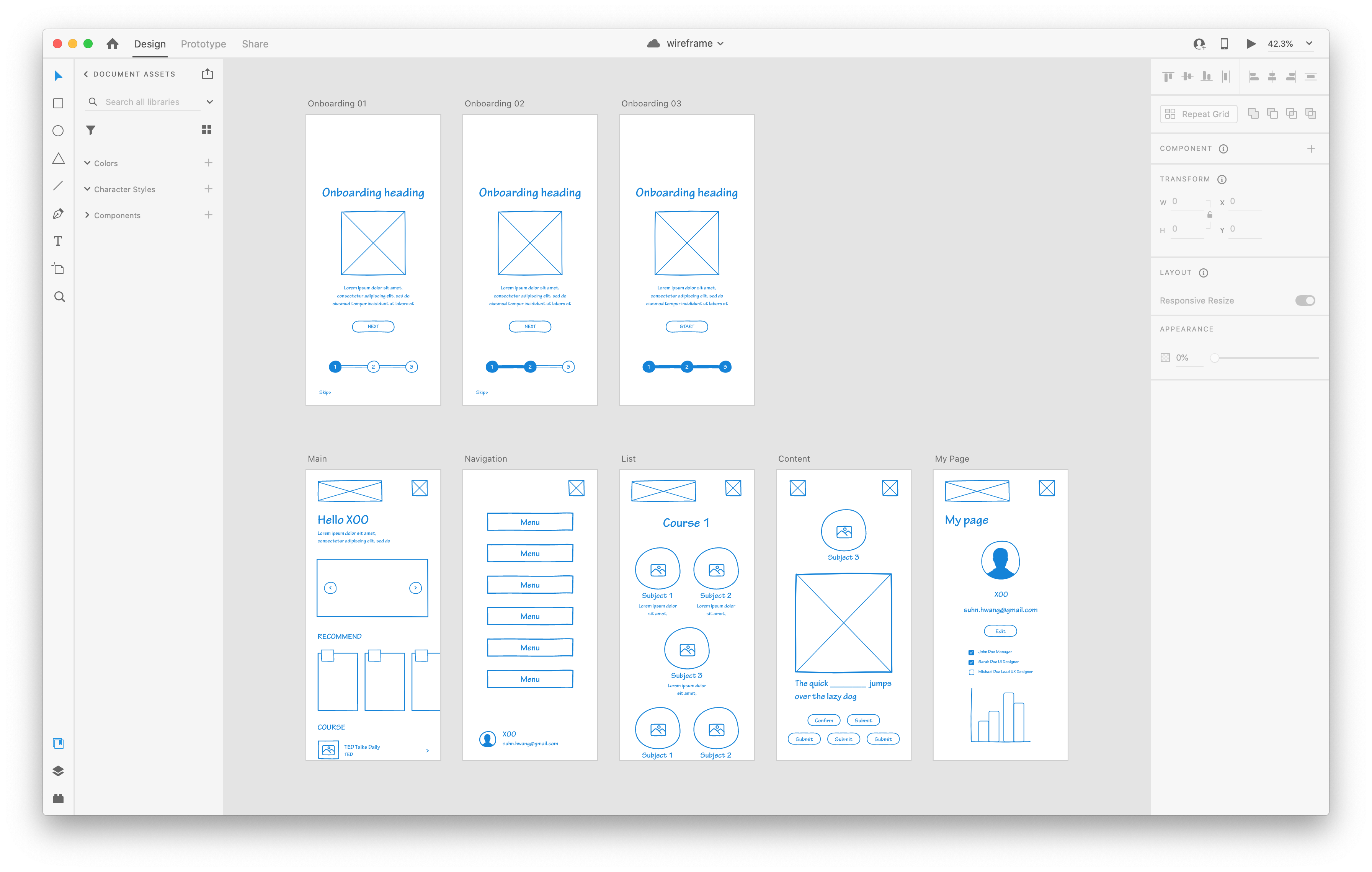
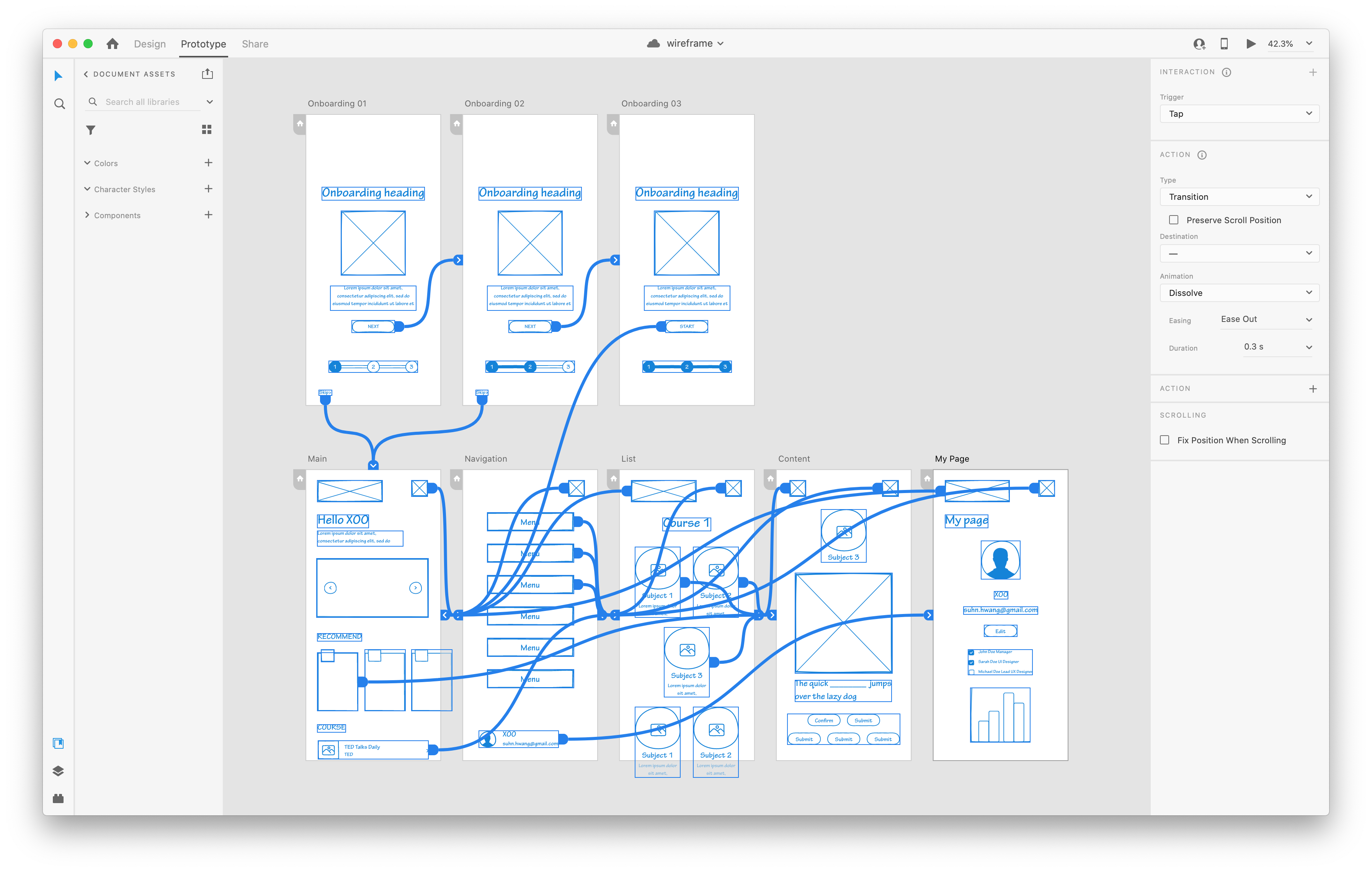
그렇게 만든 와이어프레임은 아래와 같아

크게 구조는
- 온보딩
- 메인
- 메뉴
- 학습 목록
- 학습 콘텐트
- 사용자 계정
이렇게 구성했어
프로토타이핑
그리고 이 페이지들 간의 관계를 만들어줘야 하니까 상단 메뉴의 PROTOTYPE 기능을 이용했어
이 기능을 이용하면 'Desktop Preview' 를 사용했을 때 실제로 어떤 시나리오로 페이지들이 연결되는 지 알 수 있어 (화면 우상단의 재생아이콘)
선으로 연결되는 이 인터랙션들은 오른쪽 메뉴에서 종류와 속성을 지정할 수 있어
와이어프레임 단계이니 크게 고민하지 말고 페이지 내에 인터렉션이 부족한 부분이 있는 지 확인하면 돼
이 과정에서 또 구멍 난 시나리오가 발견되면 메꾸자

복잡해 보이지만 실제로 그렇진 않고 쉽고 재밌는 과정이라고 생각해
이렇게 만들어진 와이어프레임을 가지고 디자인을 얹어 컴포넌트를 제작해보자