React가 어떻게 돌아가는지 알아가보기 전에 혹시 Javascript가 어떻게 돌아가시는지 모르고 계시다면 여기로 가셔서 먼저 학습하고 돌아와주세요.
React는 뭘까?
React는 자바스크립트 라이브러리의 하나로서 사용자 인터페이스를 만들기 위해 사용됩니다.
React는 여러가지 특징을 가지고 있습니다.
- Component
- 단방향 데이터 바인딩
- JSX (JavaScript XML)
- Virtual DOM
React의 4가지 특징 중 Component와 단방향 데이터 바인딩을 먼저 설명해보겠습니다.
Component

컴포넌트는 개별적인 view 단위입니다. 모듈화를 통해 유지, 보수는 물론 재사용성에서도 용이하다는 점이 있습니다.
단방향 데이터 바인딩

React의 흐름은 부모 -> 자식 으로 이어지기 때문에 상당히 단순합니다. 이러한 점은 디버깅하는데 있어 편리함을 갖고있으며, 전체적인 흐름을 이해하는데 상당히 좋은부분입니다.
하지만 전역적으로 관리가 필요한 데이터가 존재한다면, 상태관리를 위한 라이브러리들을 사용해야합니다.
남은 두가지 특징 기억나시나요?! 이제 두가지 특징으로 React가 렌더링 되는 과정을 알려드리겠습니다.
JSX
JSX는 React에서 새로 도입된 자바스크립트 문법이고 React에서만 사용됩니다. JSX를 보다보면 이게 HTML인지, JavaScript인지 헷갈리는 경우가 발생할 수 있습니다.
이를 보다 쉽게 얘기해보면 JSX문법은 결국 Babel과 같은 트랜스파일러를 통해 Javascript 문법(함수)로 바뀌어 사용되는 것 입니다.
<div className='first' >
First
</div>
↓
React.createElement(
'div',
{ className: 'first' },
'First'
);위 코드에서 봤듯이 JSX문법은 결국 함수를 호출을 통해 Element를 생성하는 코드로 변경됩니다. 여기서 첫번째 인자는 Tag에 대한 문자열이 입력되고, 두번째 인자는 이 tag의 속성을 입력받고, 세번째 이후 인자로는 자식들이 입력됩니다.
여기서 추가로 알고 넘어가야할 것은 세번째 인자부터 입력되는 자식은 여러가지 타입을 갖고 있습니다.
- 원시타입(string, true, false, null, undefined, symbol)
- React.createElement()
- 배열
- React Component
여기서 주목할 것은 React Component입니다.
React Component는 사용자가 정의한 컴포넌트입니다. 아래의 예시를 보겠습니다.
function Table({ rows }) {
return (
<table>
{rows.map(row => (
<tr key={row.id}>
<td>{row.title}</td>
</tr>
))}
</table>
);
<Table rows={rows} />이제 서로다른 rows 값들을 넣어주기만 한다면 반복되는 형태의 Table을 계속 찍어낼 수 있어 재사용성이 올라갔습니다.
이처럼 JSX 문법은 React의 특징인 컴포넌트를 만들고 활용하기 위해 필요한 것입니다.
Virtual DOM
Javascript를 사용해봤던 분들이라면 DOM(Document Object Model)이 브라우저가 화면을 그리기위한 정보를 담고있는 문서 객체 라는 것을 알고 있으실 겁니다.
그럼 Virtual DOM은 무엇일까요?
Virtual DOM은 DOM과 유사하지만 DOM이랑은 React에서 제공하는 가상의 DOM을 말합니다.

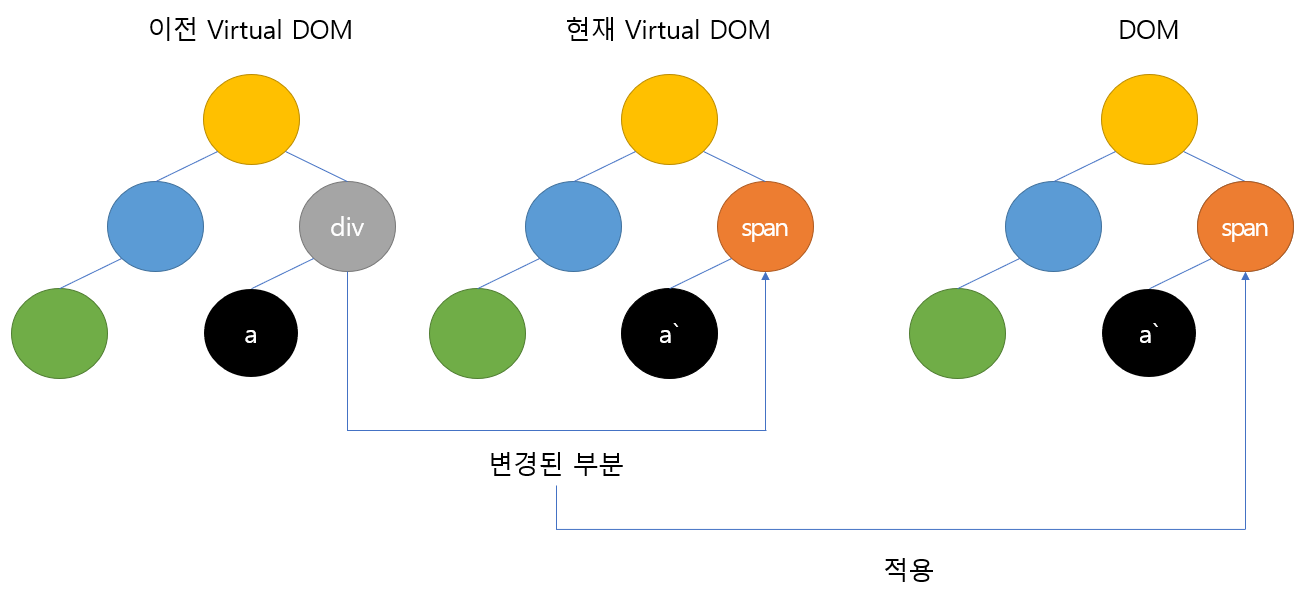
Virtual DOM이 DOM과 다른점은 React는 DOM을 생성하기 이전에 Virtual DOM을 먼저 생성합니다. 이후에 이전의 Virtual DOM과 현재 Virtual DOM의 차이점을 비교하여 다른 부분만 DOM에 적용하는 방식입니다.
때문에 DOM만을 사용할 때는 조그만 변화가 일어나면 모든 DOM을 렌더링하여 성능의 저하를 일으키지만,
Virtual DOM을 사용하면 변화가 일어난 부분만(정확히는 변화가 일어난 부분의 자식컴포넌트들 까지)을 대체하기 때문에 DOM만을 사용할 때 보다 렌더링 성능에서 좋은 부분을 보여줍니다.
이부분을 정리하면 다음과 같습니다.
1. 데이터가 업데이트 되면, 전체 UI를 Virtual DOM에 리렌더링 합니다.
2. 이전 Virtual DOM에 있던 내용과 현재의 내용을 비교합니다.
3. 바뀐 부분만 실제 DOM에 적용이 됩니다.
마치며
오늘은 이렇게 React의 특성을 배웠습니다.
React의 특성을 가지고 다음편에서는 렌더링 과정을 설명해드리겠습니다.
준비가 되셨다면 여기로 이동해주세요 !
참고
1. https://www.holaxprogramming.com/2018/04/15/react-optimizing-virtual-dom-explained/
2. https://ko.reactjs.org/docs/reconciliation.html
3. https://velog.io/@sbinha/React%EC%97%90%EC%84%9C-Virtual-DOM
