React DOM 이란?
- 우리가 알고있는 React는 View를 만들기 위한 라이브러리이고
- ReactDOM은 UI를 실제로 브라우저에 렌더링 할 때 사용하는 라이브러리 입니다.
Method
react-dom package는 최상위 app에서 사용할 수 있는 DOM 관련 메서드를 제공합니다.
render()
ReactDom.render(element, container[, callback])- 제공된
container에element를 렌더하고component에 대한 참조를 반환합니다. - 만약 이전에
element가container에 렌더 됐었다면, ReactDOM을 업데이트 시키고 최종 React element 반영이 필요할 때만 DOM을 변경합니다. callback은 구성 요소가 렌더링되거나 업데이트 된 후에 실행됩니다.- container node를 수정하지 않고 자식만을 수정합니다.
- 기존 자식을 덮어쓰지 않고 기존 DOM 노드에 구성요소를 Insert 합니다.
hydrate()
ReactDOM.hydrate(element, container[, callback])- render() 메소드와 동일하지만 ReactDOMServer에서 HTML 컨텐츠를 렌더링 한
container를 수화하는 데 사용됩니다. - 즉 서버사이드렌더링을 통해 이미 마크업이 채워져있는 경우에는 다시 render를 해줄 필요가 없기 때문에 hydrate를 통해 기존 마크업에 이벤트 리스너를 붙여주는 과정입니다.
아직 이해하기 힘들 것이라 생각이 들어 추가적인 설명을 해보겠습니다.

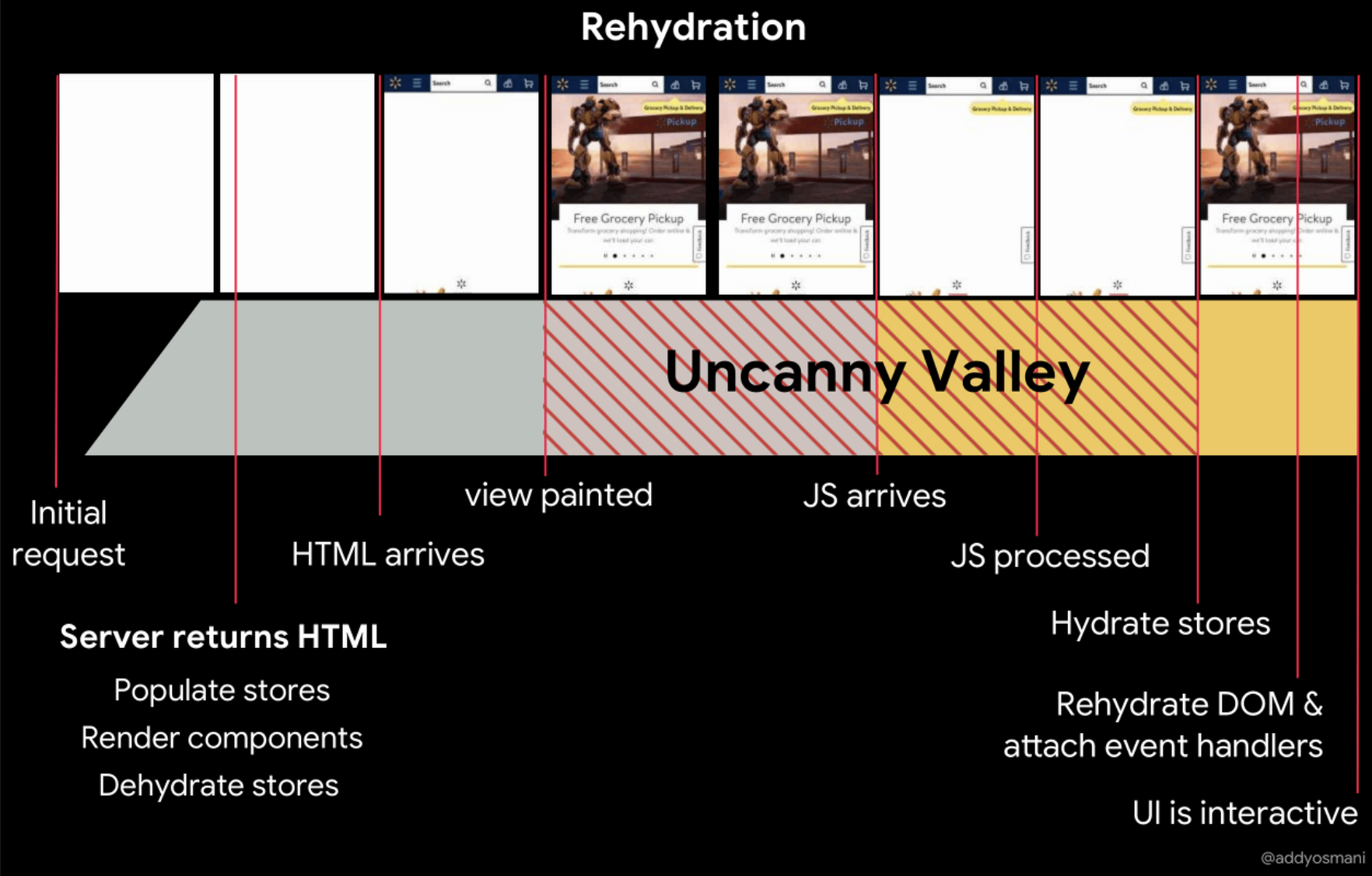
- 서버가 완성된 HTML을 내려줍니다.
- 이 때 Dehydrate는 수분을 없앤다라는 뜻입니다. 즉 동적인 것을 정적으로 만드는 행위를 뜻합니다.
- 다음으로 JS가 실행되면서 리액트가 정적인 HTML과 store를 동적인 리액트 컴포넌트 트리와 store로 변환하는 과정이 발생하는데 이것을 hydrate라고 합니다.
- 정적인 상태를 수분기 없다고 표현하고, 동적인 상태를 수분이 부여하는 것이라고 표현합니다.
- 여기서 발생하는 문제는 hydrate가 일어나면 화면이 한번 더 렌더되는 현상이 발생합니다.
- 그래서 SSR의 경우 ReactDOM의 hydrate 메소드를 사용하는 것 입니다.
서버에서 내려준 HTML로 렌더링 된 화면은 단순히 정적인 그림일 뿐입니다. 때문에 컴포넌트를 리액트가 관리하게 하기 위해서 hydration은 꼭 필요한 작업입니다.
참고
https://reactjs.org/docs/react-dom.html
https://simsimjae.tistory.com/389
