useSWR
1. useSWR이 뭐지?
The name “SWR” is derived from stale-while-revalidate, a HTTP cache invalidation strategy popularized by HTTP RFC 5861. SWR is a strategy to first return the data from cache (stale), then send the fetch request (revalidate), and finally come with the up-to-date data.
간단 설명
공식문서의 설명은 해석하자면 SWR은 stale-while-revalidate를 뜻하는 것으로, 데이터를 검증하는 동안 stale(Cache) 데이터를 사용하는 것을 말한다.
다시 설명하자면, Cache된 데이터를 보여주고, 데이터 요청을 보낸 후, 새롭게 받은 데이터를 보여주는 것을 말한다.
HTTP RFC 5861은 무슨말을 하고 있을까?
- stale-while-revalidate
- The stale-while-revalidate HTTP Cache-Control 확장을 사용하면 캐시가 백그라운드에서 재 검증하는 동안 즉시 캐시 응답을 반환 할 수 있으므로 클라이언트로부터 latency(네트워크 및 서버 모두)를 숨길 수 있습니다.
- stale-if-error
- The stale-if-error HTTP Cache-Control 확장을 사용하면 "hard" error 를 반환하는 대신 오류 (예 : 500 내부 서버 오류, 네트워크 세그먼트 또는 DNS 오류)가 발생할 때 캐시가된 데이터를 응답으로 반환하도록 허용합니다. 이것은 가용성을 향상시킵니다.
즉 재검증을 진행할 때, 에러를 반환했을 때 Cache된 데이터를 사용할 수 있다는 것을 뜻합니다
2. Data Fetching
useSWR의 데이터 패칭방법을 알아보자.
{ data, error } = useSWR(key, fetcher)
필요한 것들
- key
- key는(일반적으로 API URL) 데이터의 고유 식별자이며 fetcher로 전달됩니다.
- fetcher
- 데이터를 반환하는 비동기함수일 수 있고, native fetch나 Axios와 같은 도구를 사용할 수 있다.
반환 값
- data
- 요청의 반환값으로 재검증 과정에서는 캐시된 데이터를 반환하고, 재검증 이후 새롭게 받은 데이터를 반환한다.
- error
- fetcher로 반환된 error가 있다면, hook을 통해 error로 반환된다.
3. Error Retry
Error가 발생하면 SWR은 가만히 있지 않는다 !
Exponential Backoff Algorithm
SWR은 Exponential Backoff Algorithm 을 사용하여 Retry를 요청한다.
- Exponential Backoff Algorithm의 기본 아이디어는 오류 응답이 연이어 나올 때마다 재시도 간 대기 시간을 점진적으로 늘린다는 것입니다.
- 하지만 부하로 인해 오류가 발생한 경우에는 모든 클라이언트가 동시에 재시도하므로 재시도가 비효율적일 수 있고 jitter를 사용하여 이 문제를 방지합니다.
- jitter란 DTE(단말기)마다 지연시간의 범위를 다르게 해줘서 반복적으로 충돌이 일어날 기회를 줄여주는 것을 말한다.
- 이 알고리즘을 사용하면 앱이 오류를 빠르게 복구 할 수 있지만 너무 자주 재 시도하는 데 리소스를 낭비하지 않습니다.
- shouldRetryOnError : true 옵션이 default로 적용되고 있고, onErrorRetry Option을 통해 Error retry방식을 override 할 수 있습니다.
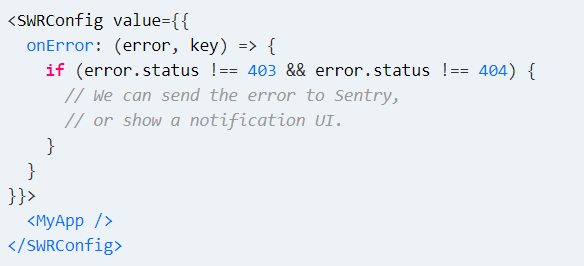
- Global Error Report : 언제든지 Component안에서 오류 개체를 가져올 수 있습니다.

4. Automatic Revalidation
SWR은 자동으로 재검증을 해준다.
내가 생각했을 때 이것이야 말로 Cache와 함께 useSWR의 강점이라고 생각한다.
Revalidate on Focus
- page에 re-focus하던가 tab을 변경하였을 때, SWR은 자동적으로 데이터를 재검증합니다.
- 최신 상태로 데이터를 즉시 동기화하는 데 유용 할 수 있습니다
- 오래된 모바일 탭 또는 절전 모드가 된 랩톱과 같은 시나리오에서 데이터를 새로 고치는 데 유용합니다.
Revalidate on Interval
- SWR은 설정한 Interval 이후 데이터를 자동으로 다시 가져 오는 옵션을 제공합니다.
Revalidate on Reconnect
- 데이터가 항상 최신 상태인지 확인하기 위해 SWR은 네트워크가 복구 될 때 자동으로 재 검증합니다.
- 사용자가 다시 온라인 상태가 될 때 유효성을 다시 확인할 수 있도록 해줍니다.
5. Conditional Fetching
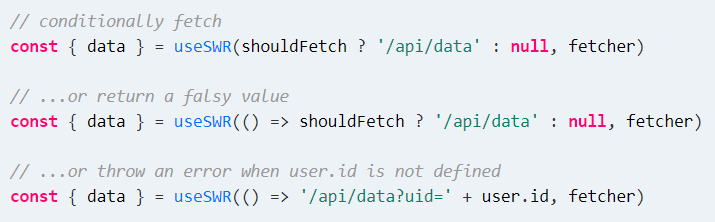
Conditional
null이나 Function을 키로 전달하여 조건부 데이터를 가져올 수 있습니다.
함수가 잘못된 값을 던지거나 반환하면 SWR은 요청을 시작하지 않습니다.

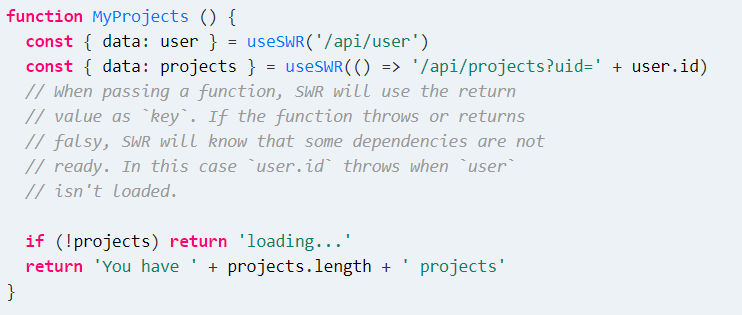
Dependent
SWR을 사용하면 다른 데이터에 의존하는 데이터를 가져올 수 있습니다.
다음 데이터를 가져오기 위해 동적 데이터 조각이 필요할 때 직렬이 아닌 최대한 병렬 처리를 보장합니다.

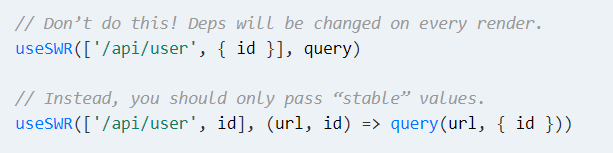
6. Passing Objects
SWR은 shallowly compares 를 통해 key값을 비교를 진행한다.

useSWR(['/api/user', { id }], query)에서{id}를 사용하게 되면 매번 새로운 객체를 생성하기 때문에 같은 값이더라도 다른 객체로 취급된다.
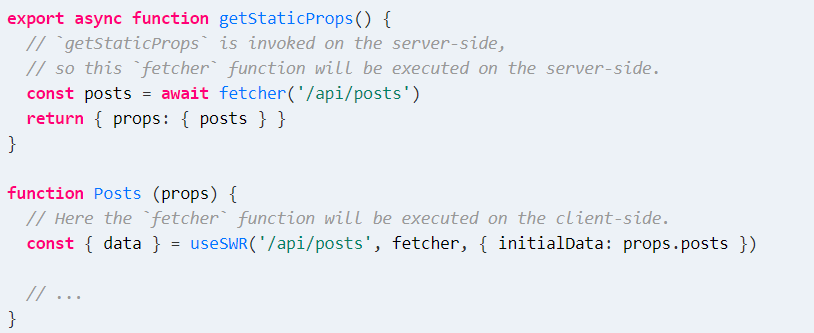
7. Pre-rendering
Next.js를 함께 활용하여 초기 값이 없을 때 initialData를 설정해줄 수 있다.

마치며
이번에는 SWR에 대한 학습을 진행해봤다.
SWR을 사용해보면서 느낀 것은 정말 편리한 기능이 너무 많다는것 !!
이후에는 useSWRInfinity를 사용해 무한스크롤을 어떻게 적용하는지 알아보겠다.
