
이 글은 React Hook Form이 무엇이고 왜 사용했는지를 정리한 글이다.
팀 프로젝트에서 Auth 구현을 맡아서 진행하던중 Form을 이용해서 로그인과 회원가입등을 만들어야 하는 상황이였다.
문제상황은?
- 기존 Form으로만 작성했을 때는 코드의 길이가 너무 길어 가독성에도 좋지 않고 유지보수 측면에도 좋지 않았다.
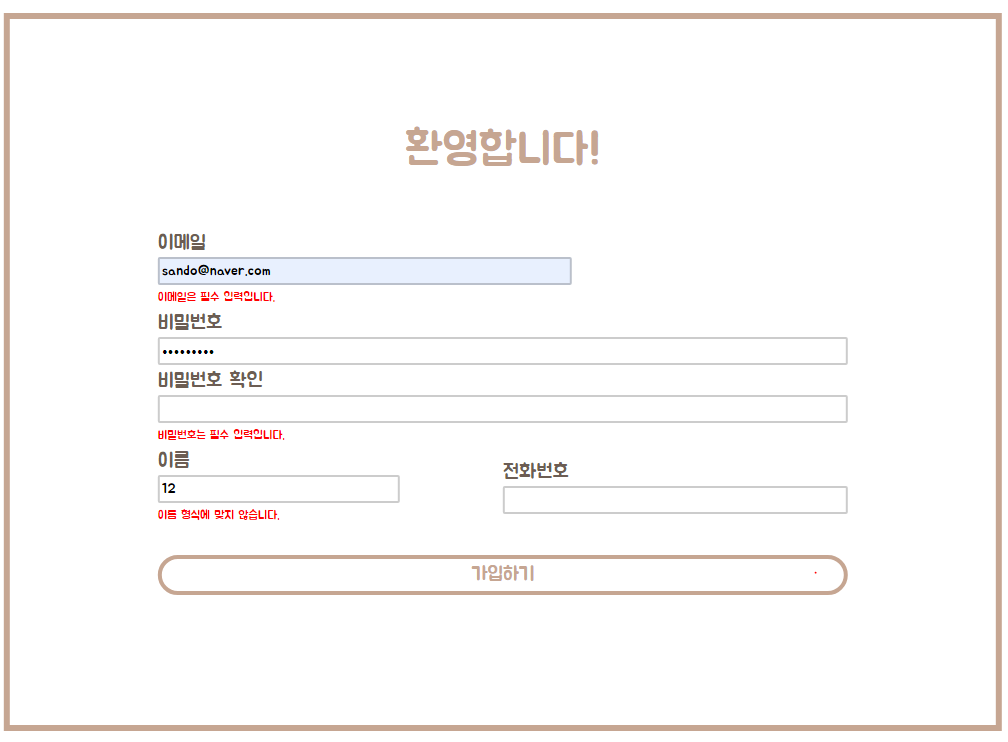
- 비제어 컴포넌트로 불필요한 렌더링이 발생하지 않게 구현하면서 실시간으로 입력 받을때마다 validation을 하도록 구현하고 싶었는데 비제어 컴포넌트인 useRef hook의 사용만으로는 불가능했다.
위와같은 문제상황을 해결하기 위한 라이브러리를 찾다가 React에서 자주 쓰이는 React Hook Form 라이브러리에 대해서 알게 됐고 어떤 라이브러리인지 확인하기 위해서 공식문서에 들어가서 설명을 읽어봤다.
React Hook Form은 먼데?

공식 문서에 소개 페이지이다. 공식 문서가 깔끔해서 굉장히 잘 관리가 되고 있는 라이브러리라는 생각이 들었다.
React Hook Form은 라이브러리 이름대로 Form 태그를 이용하는 모든 순간에 사용이 가능한 라이브러다.
그럼 React Hook Form을 왜 사용할까?
첫 번째로는 기존 React에서 Form 태그로만 작성했을때보다 React Hook Form 라이브러리를 사용 했을때 기존 코드를 5분에 1이상으로 줄일 수 있었다.

두 번째는 제어 컴포넌트로 구현을 하면 실시간으로 validation이 가능했지만 불필요한 렌더링이 계속 일어났었고 불필요한 렌더링을 막기 위해서 비제어 컴포넌트로 만들면 실시간 validation 로직이 동작하지 않았다.
React Hook Form을 라이브러리를 이용해서 비제어 컴포넌트로 만들면서 실시간 validation 가능하도록 구현하는게 가능해졌다.
근데 여기서 드는 의문점은 내부적으로 React Hook Form은 어떻게 두가지 특징을 모두 가질 수 있을까?

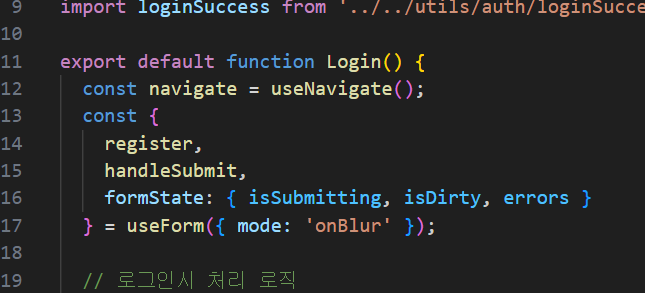
일단 React Hook Form의 경우에는 register 함수를 이용해서 요소를 등록한다.
그리고 내부적으로는 useRef를 이용해서 값을 계속 추적한다. 그리고register 내부 함수에서 입력값을 즉시 검사해서 유효성을 판단한다. 이는 이벤트 헨들러와 연결해 동작하는게 아닌 내부에 input 태그에서 바로 입력값을 추적하기 때문에 가능하다.

마지막으로 여러 옵션들을 줄 수있어서 기존에라면 태그에 포함시켜서 적용해야할 코드들도 옵션을 주기만 하면 따로 추가 작업 없이 자동으로 해당 이벤트가 반영이 되는점도 매력으로 다가왔다.
