이 글은 팀 프로젝트를 하면서 고민했던 개발환경 세팅에 대해서 정리한 글이다.
1. 프로젝트 구조


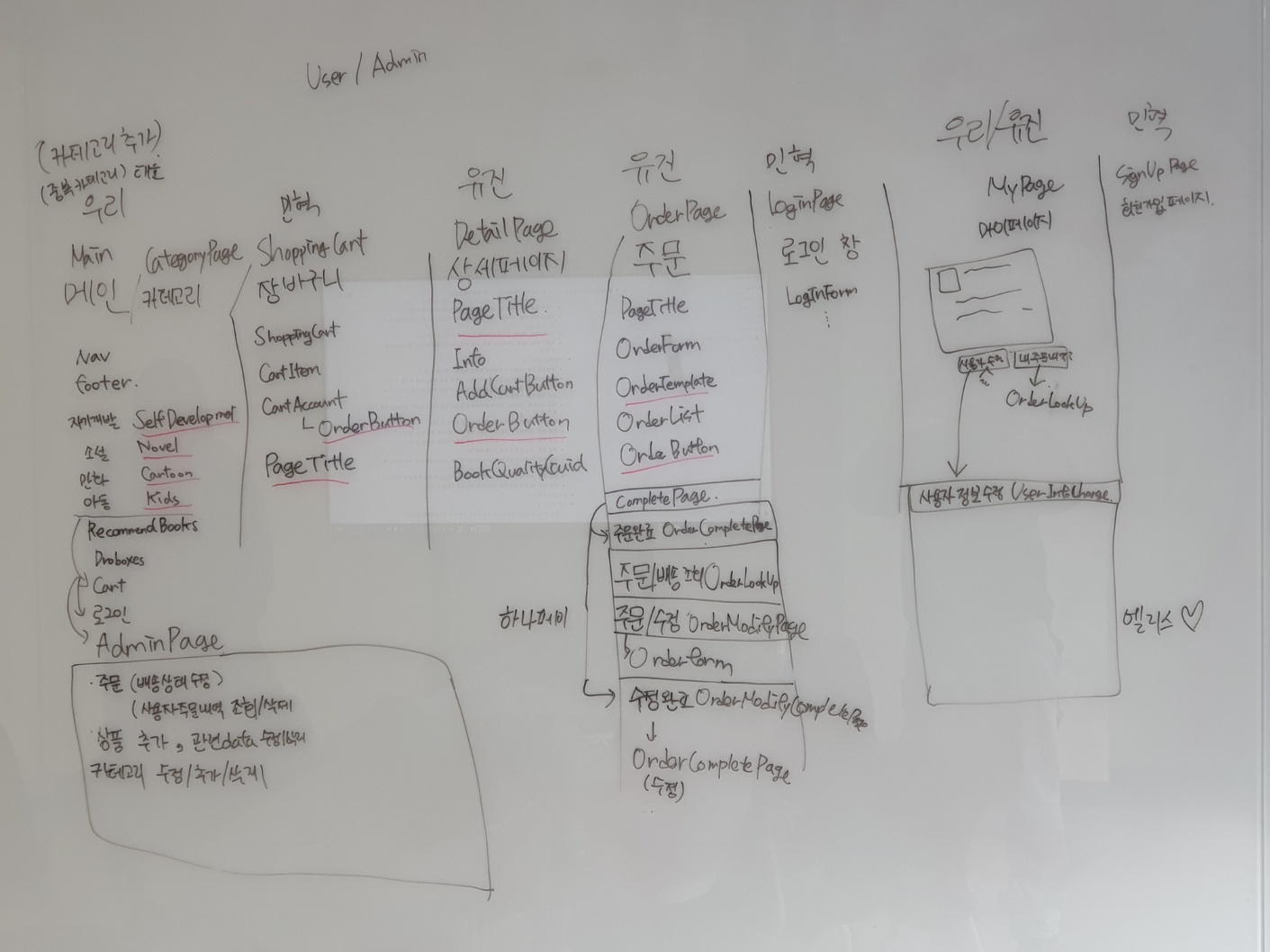
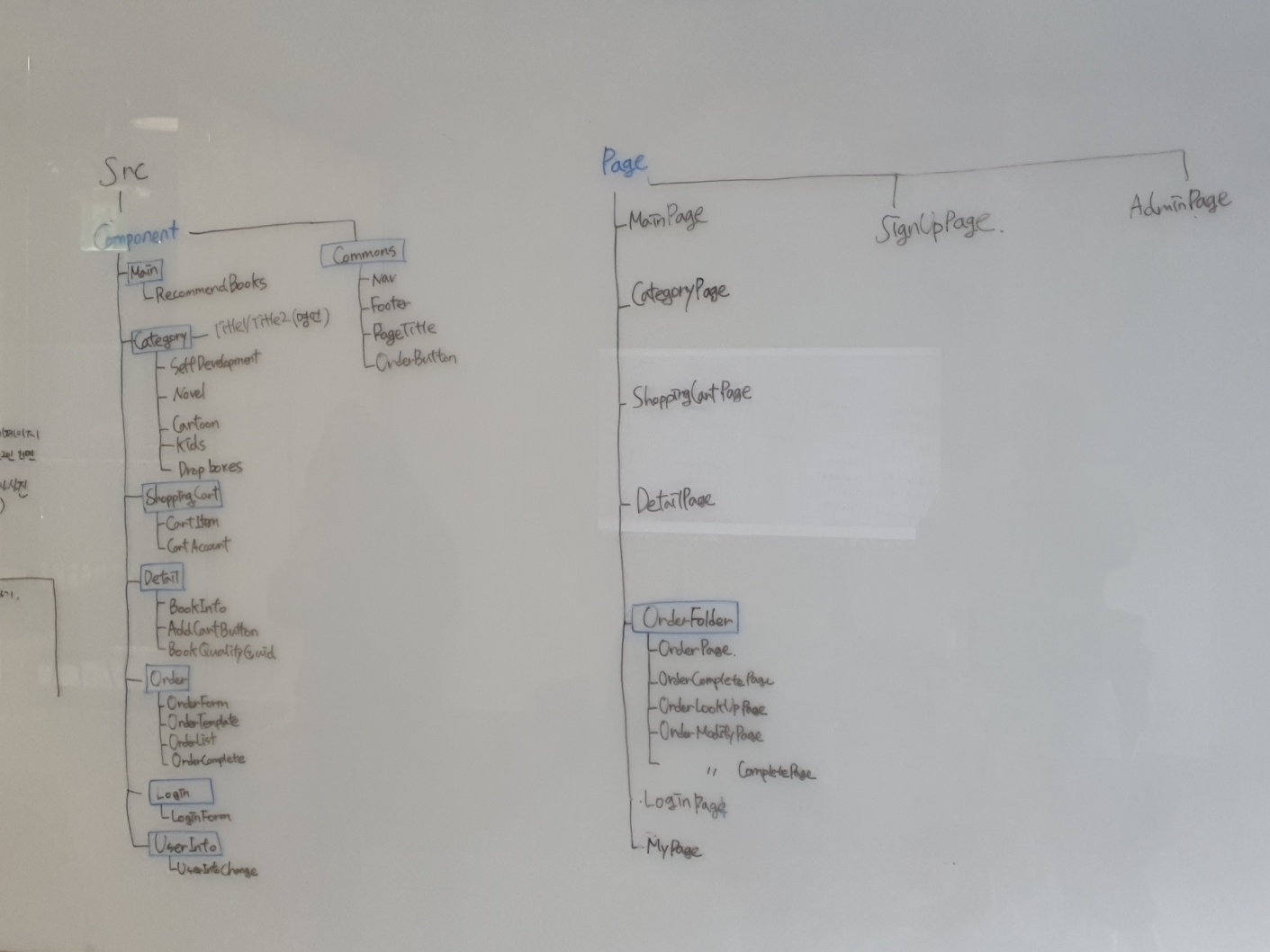
오프라인에서 만나서 프로젝트에서 필요한 페이지와 해당 페이지에 속해있는 컴포넌트의 이름을 같이 고민해서 미리 구조를 작성했습니다.
이렇게 한 이유는 프로젝트내에서 어떤 파일이 어떤 기능을 담당하는지 모든 팀원이 공유하고 있고 나중에 팀원의 코드를 봤을때 어떤 부분의 기능인지 바로 이해할 수 있도록 하기 위해서 코드를 치기 전에 먼저 구조를 짰습니다.
2. Figma
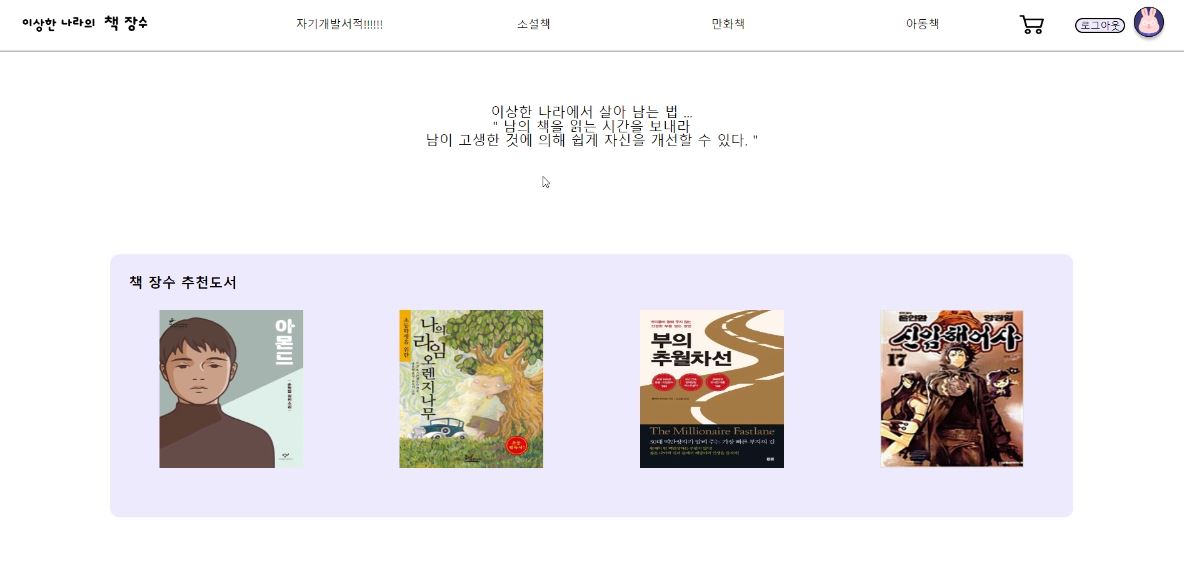
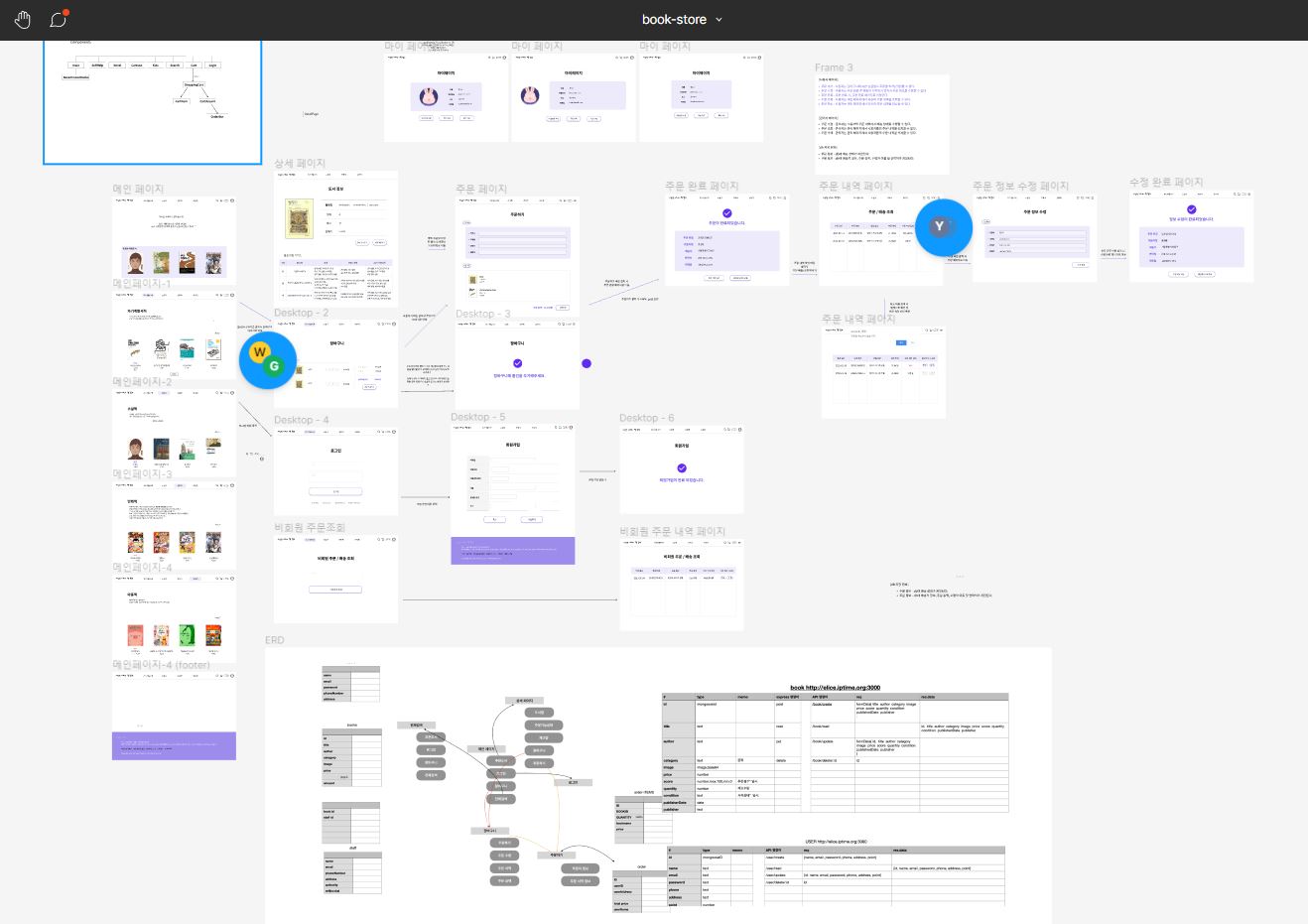
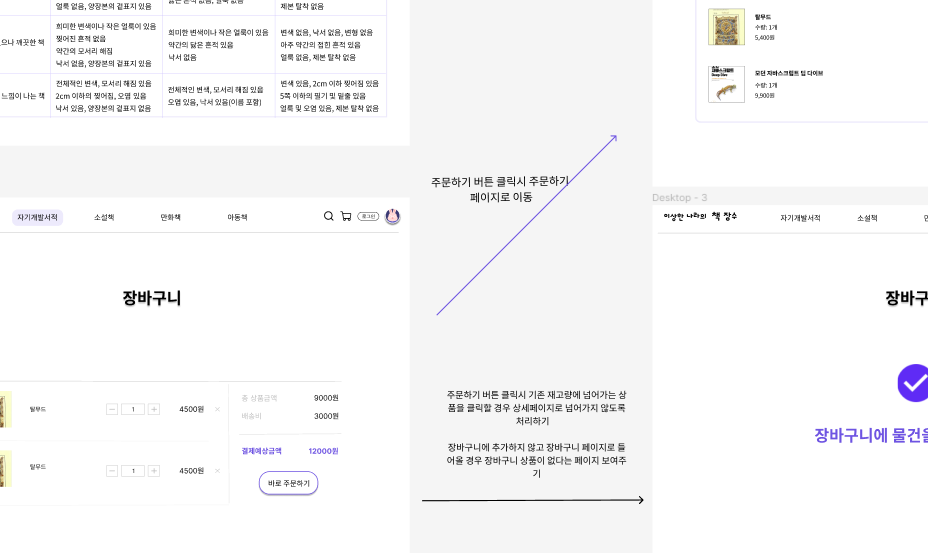
Figma를 통해 앞에서 작성한 폴더구조를 기반으로 전체적인 페이지를 미리 구상하고 그려봤습니다.
팀원들이 맡은 페이지가 다르기 때문에 전체적인 페이지 컨셉과 색등을 맞추기 위해서 Figma로 미리 디자인을 통일했습니다.

그리고 Figma를 통해 각 페이지 별로 화살표를 통해 버튼을 클릭 했을때 어떤 페이지로 이동하는지를 한 눈에 알 수 있도록 만들었습니다.
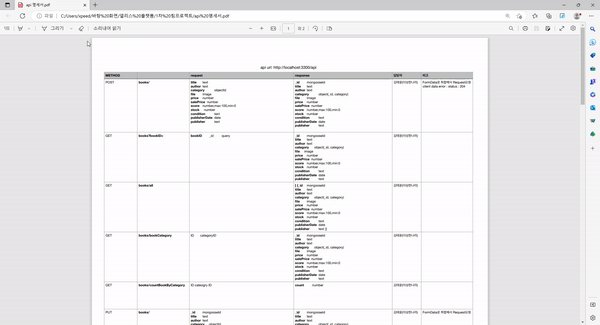
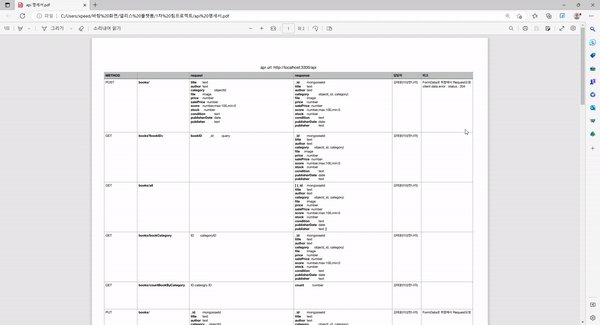
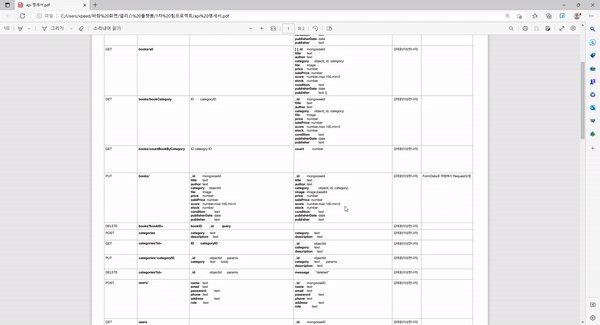
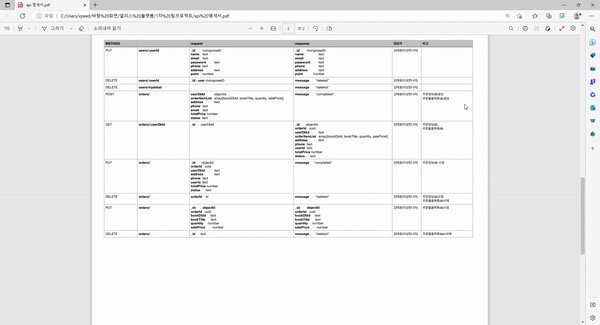
3. Api 명세서

api 명세서를 미리 만들어서 각각의 요청에 프론트에서 전달해줘야 하는 data와 응답으로 받아오는 data를 미리 명세서로 만들었습니다.
Api 명세서를 미리 작성 했기 때문에 프론트 코드를 작성할 때 서버와 서로 통신하는 시간을 많이 절약할 수 있었습니다.
그리고 어떤 데이터가 필요한지 서버와 프론트가 서로 알고 있었기 때문에 통신에서 나오는 에러도 빠르게 잡을 수 있었습니다.
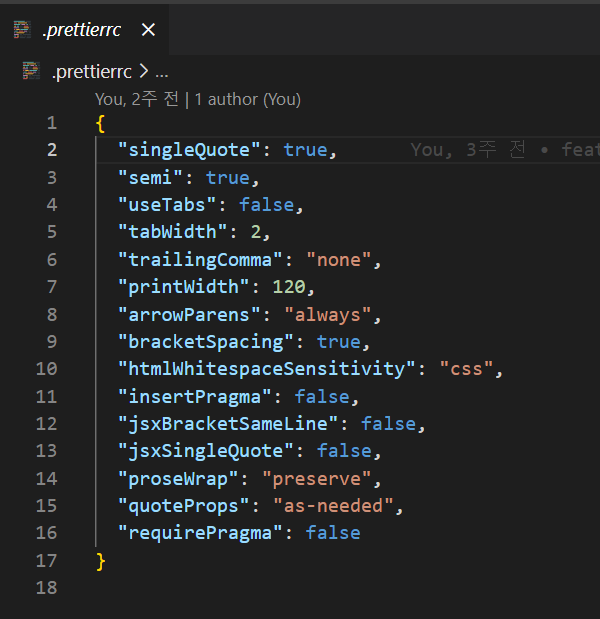
4. Eslint + Prettier + nvmrc

협업에 필수인 eslint와 prettier nvmrc를 팀원들하고 통일해서 동일한 환경에서 작업하도록 세팅 했습니다.
이 세팅을 하지 않으면 매번 코드 포맷팅이 겹쳐 필요없는 부분이 git stage에 올라가기 때문에 미리 통일을 했습니다.
그리고 우리 프로젝트가 typescript를 사용하지 않고 React와 js만 사용하기 때문에 조금 더 엄격한 환경에서 코드를 작성하도록 하기 위해 적용 했습니다.
추가적으로 node의 버젼의 차이로 인해 생기는 문제를 방지하고 쉽게 node 버젼을 변경하기 위해서 nvmrc를 추가로 적용했습니다.
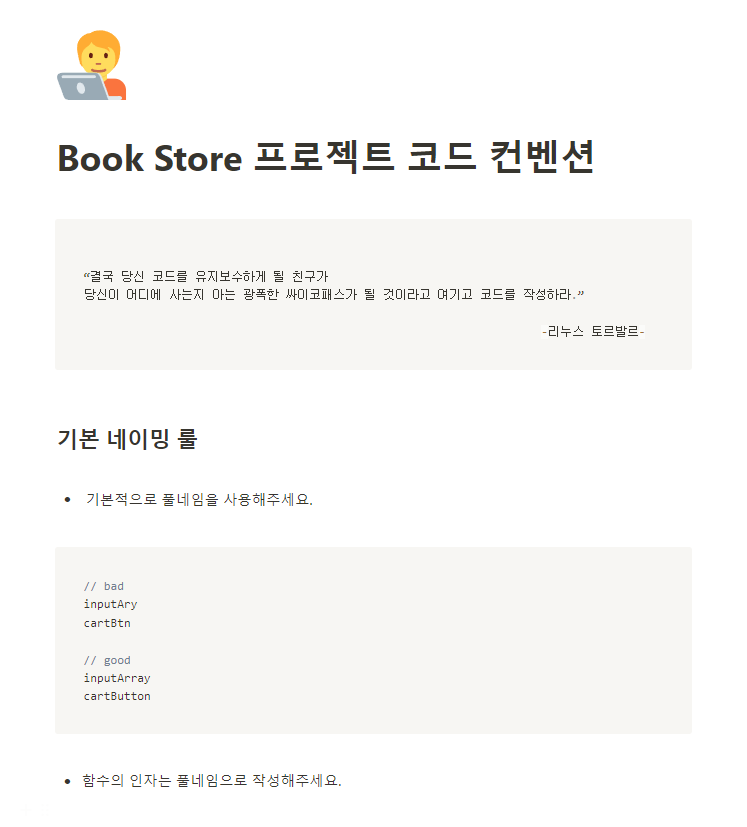
5. 코드 컨벤션

위에 eslint와 prettier로는 코드의 통일이 부족하다는 생각이 들었습니다. 그래서 notion에 추가적으로 팀원들하고 같이 코드 컨벤션을 만들어서 해당 규칙에 맞는 코드를 작성하는 규칙을 만들어 작성하도록 노력했습니다.
https://spotless-weather-112.notion.site/Book-Store-903a00b585a24ec1b8cb2fe8f883bbec
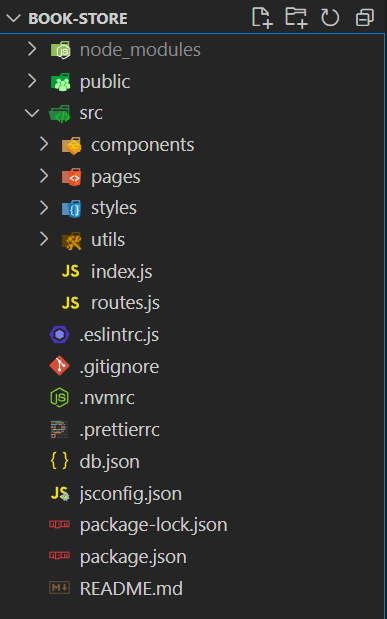
6. 프로젝트 폴더 구조

전체적인 프로젝트 구조도 관리하려는 노력을 했습니다. styles 폴더에는 font나 전역적으로 적용되는 global.css로 적용시켰고 utils에는 공통적으로 사용되는 로직을 추가했습니다.
폴더 이름은 camelcase로 작성하도록 통일 했습니다.
그리고 jsconfig 파일을 통해서 절대적 경로로 불러오도록 옵션을 적용했습니다.
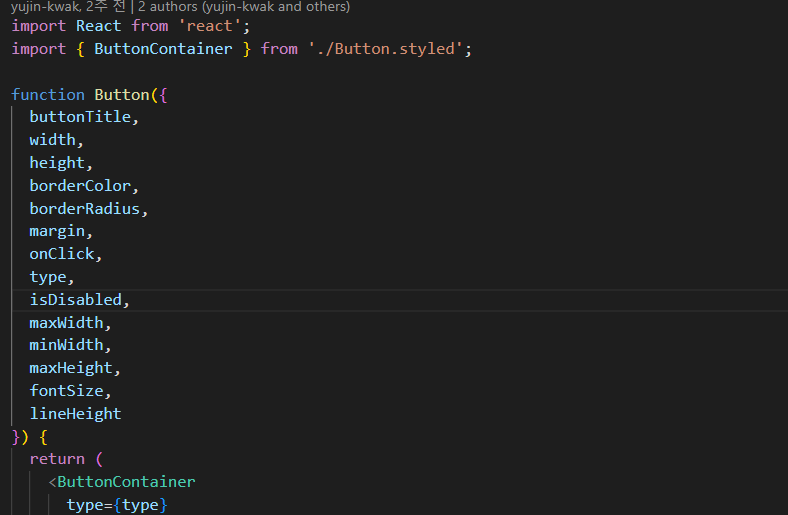
7. Atomic 디자인

프로젝트에 필요한 버튼과 제목을 컴포넌트로 만들어서 재사용이 가능하도록 구현했습니다.
그리고 props를 전달 받아서 버튼을 사용하는 컴포넌트에서 재사용이 가능하도록 했습니다.
이렇게 진행한 이유는 동일한 UI를 사용하는 컴포넌트가 많았고 스타일을 통일하고 재사용해서 코드의 양을 줄이기 위해서 Atomic 디자인으로 컴포넌트 만들었습니다.
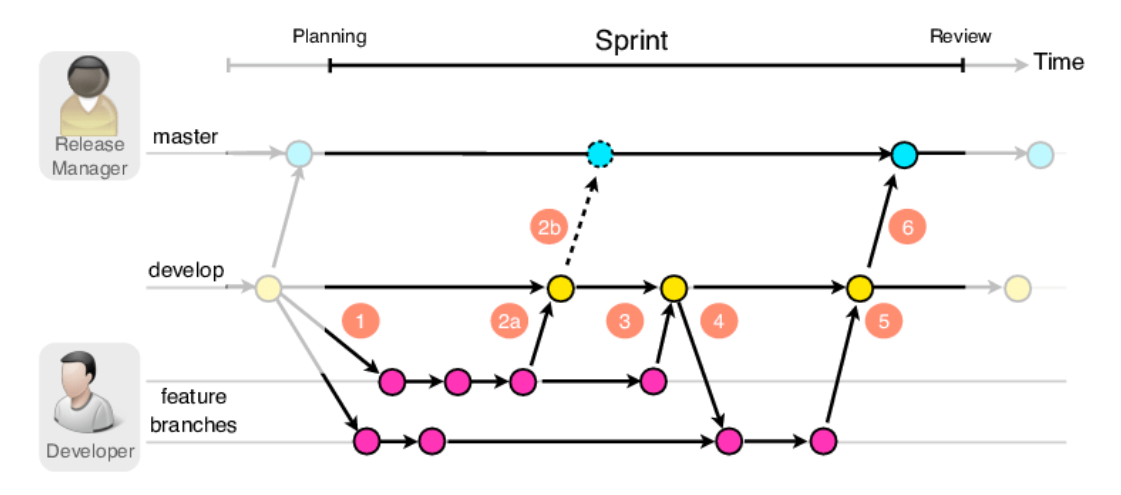
8. git 관리 및 commit 컨벤션

위에 글을 참고해서 master branch, develop branch에서 기능 개발마다 feature 브랜치를 따서 작업을 하고 develop에 merge 하는 방법으로 branch를 관리했습니다.

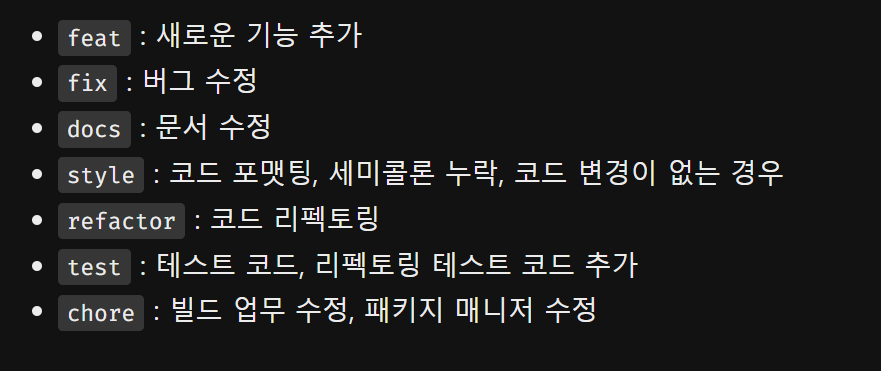
commit 메세지에도 컨벤션을 적용해서 메세지를 작성해서 어떤 commit인지 팀원들이 알 수 있도록 작성했습니다.


git에 repository는 서버와 프론트 그리고 관리자 페이지를 따로 구분해서 관리했습니다.