두려움 7 80 설렘 2 30 으로 시작했던 1차 프로젝트가 드디어 끝났다. 1차 프로젝트 팀이 발표되고 나와 안 친한 사람들( PTSD 그녀... )이랑 너무 어색하지 않을까, 팀에 있던 프,백 권위자들이 나보고 진행 속도가 너무 느리다고 뭐라 하진 않을지... 걱정을 하던 게 엊그제 같은데.
Dev로서 너무나 크게 배웠고 자랑스러운 부분
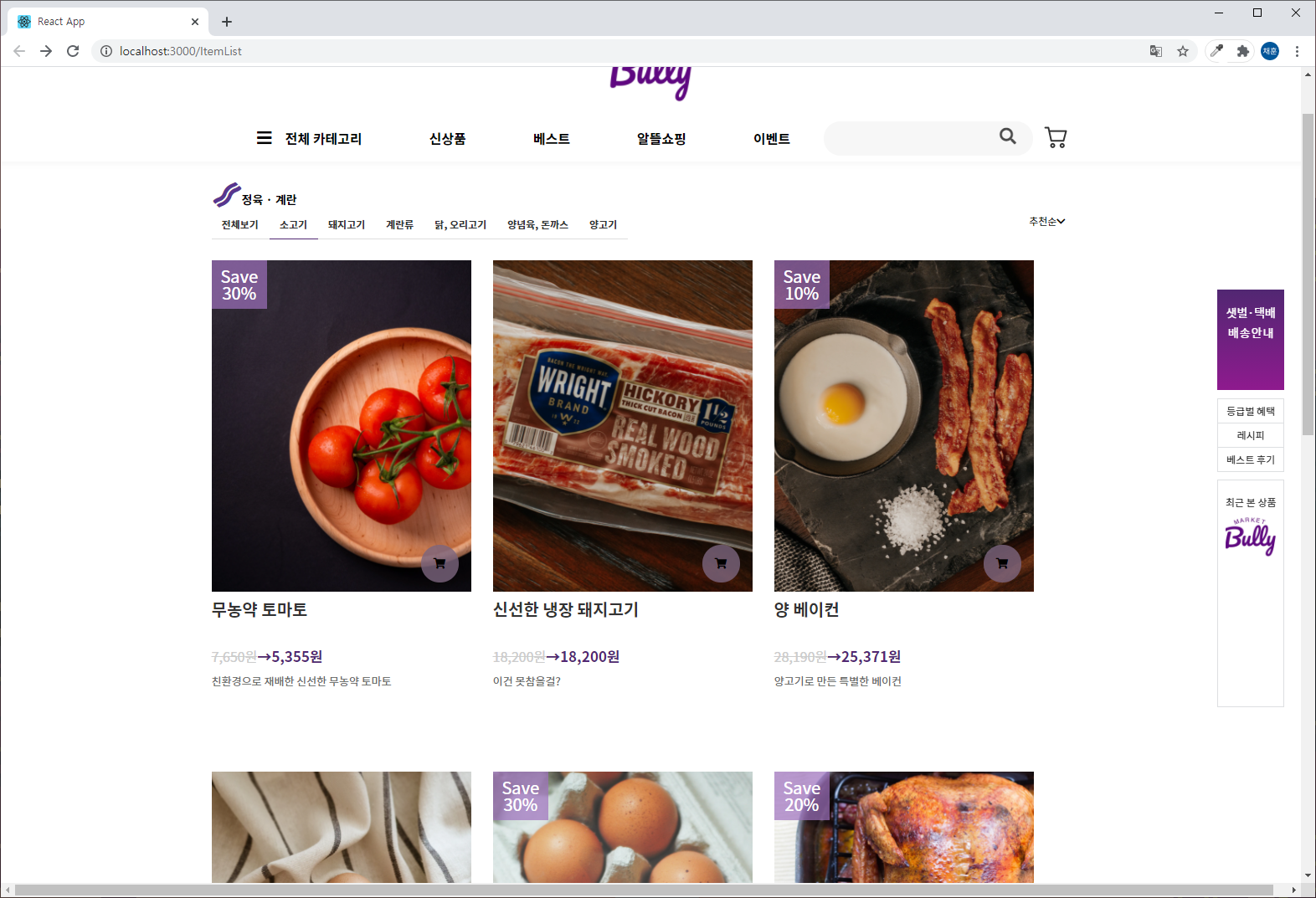
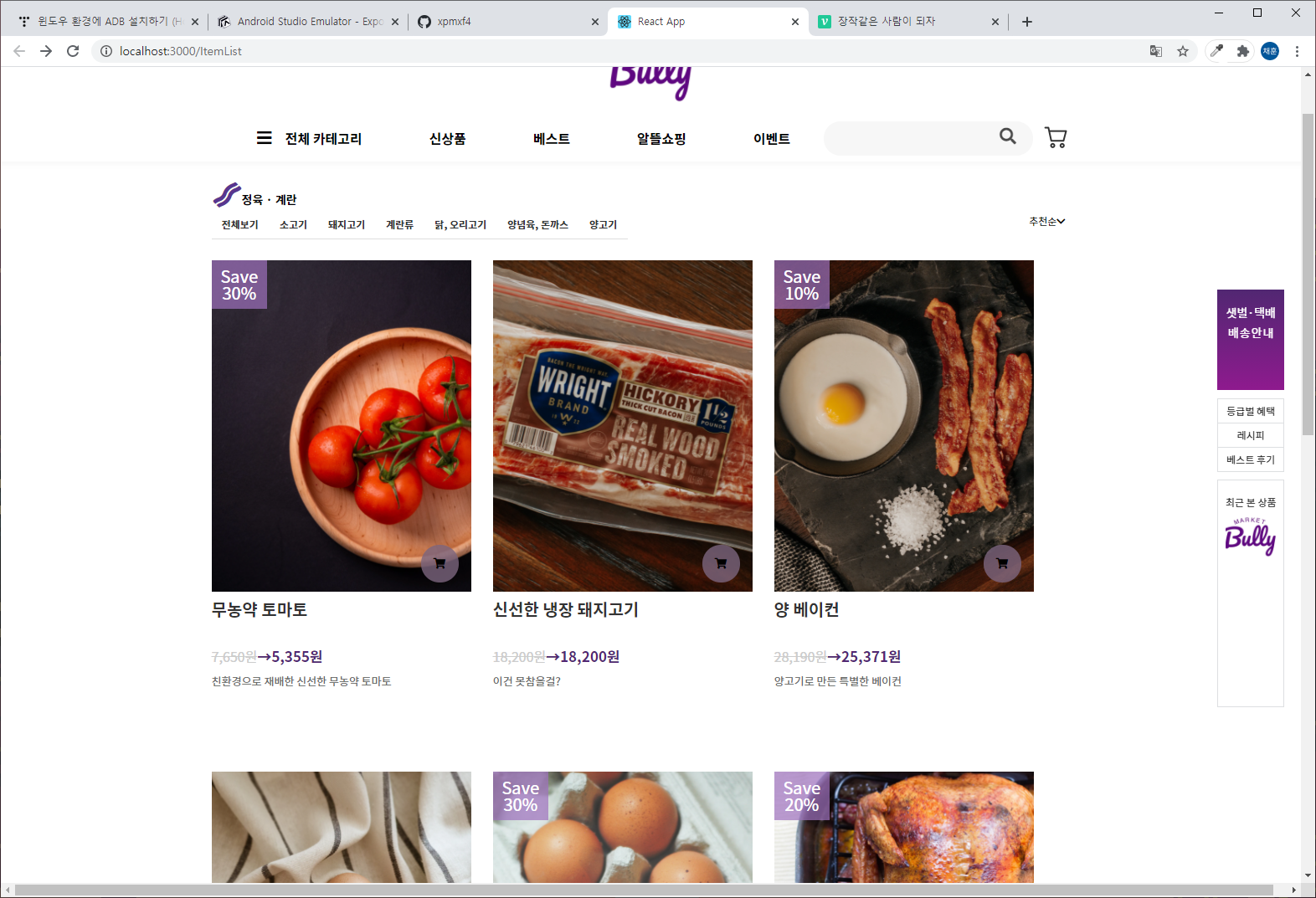
내가 "Project-MarketBully" 에서 맡았던 역할은 상품 목록 페이지 / 메인 페이지, 제품 상세 페이지, 상품 목록 페이지에서 사용할 공통 상품 카드 컴포넌트 작업이다.
상품 목록 페이지에서 구현한 기능들은 fetch로 필터링된 데이터 끌고 오기, 끌고 온 데이터들을 프론트에서 가격 순으로 필터링 하기, 모달창을 띄운 뒤 장바구니에 상품 담기였다. 기획 때 이 페이지를 맡기로 하고서 사실 "할 것들이 별로 많지는 않겠다" 라고 말도 안 되는 생각을 했었다. 머릿속에선 내 계획은 모든 게 완벽했다.
하지만 코딩이 언제나 그렇듯... 처음부터 내 마음대로 굴러가진 않았다.

레이아웃부터 많이 삐걱거렸다. 상품 카드들을 한 열에 3개씩 배치해야 하는 데 처음에는 float:left 를 사용했다. 내 머리에서는 배치한 상품 카드의 열의 수 만큼 부모 태그의 height 도 커져야 하는 데 부모태그는 height 은 0이지 않나... 버그인줄 알았다.(줄 긋기) 하지만 "컴퓨터는 거짓말을 하지 않는 다" 라고 하지 않았나...
열심히 구글링해서 알아본 결과 이래서 display:flex 를 사용하는 거였다. 후... 예전에 구글링 하면서 찾은 여러 글에서 float 대신 display:flex 을 쓰라는 이유가 괜히 있는 게 아니었다. 난 이제 레이아웃적(?) 으로는 완벽한 줄 알았지만, 아직도 우물 안 개발자(?) 였던 것...

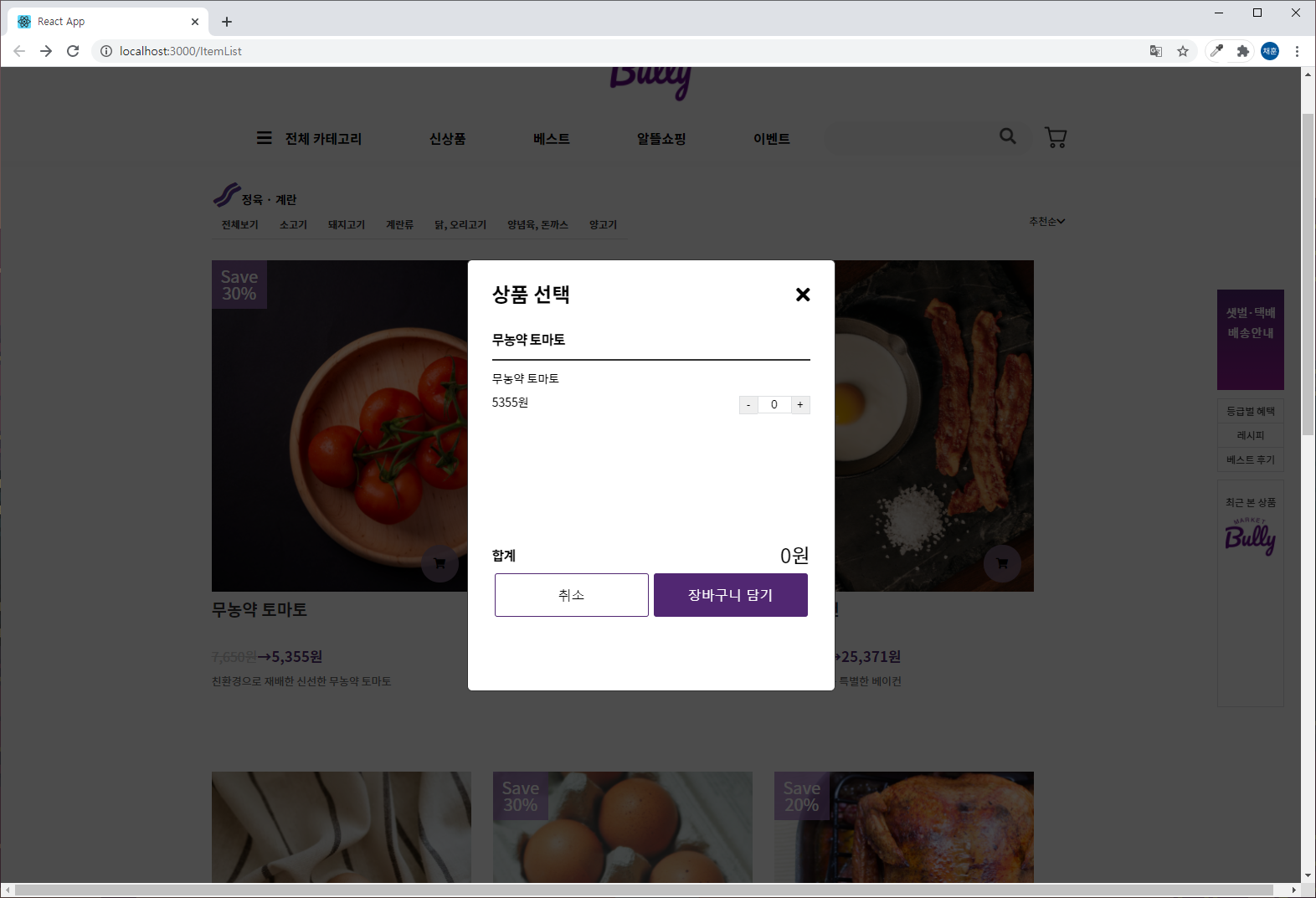
처음해보는 모달창은 더 난관이었다. html 구조에서 모달창을 어디에 배치해야 하는 건지, 배경을 어둡게 하는 게 다른 옵션이 있는 건지 아니면 Opacity를 조절하는 것인지... 생각나는 것들을 다 때려박은 뒤에 나온 모습을 봤을 때 내가 생각한 모습과 비슷하긴 했다.
하지만 여전히 모달창 코드의 위치를 어디에 넣어야 하냐를 고민했는 데, 사실 어디에 넣은 상관은 없었다. 결국 이 모달창은 모든 화면을 잡아 먹고, 그 중앙에 유저가 쓸 창을 위치시킬 거였으니.

이번에 프로젝트때 진행한 것들중 가장 복병이자 가장 많이 배워갔던 작업이다. 처음에는
기본적인 레이아웃만 짜고 페이지마다 달라지는 정보나 scss 들은 알아서 해라!
라고 하려고 했다. 하지만 여느 때와 같이 나를 값싼 값에 부려먹으려 하는 동기 이장현님은
다른 팀원이 가져갔을 때 바로바로 쓰기 편하게 만들어보는 게 어때요 ^^* ( 악마,, )
라는 말을 던졌다. 이 말을 듣고 처음 React 를 처음 배우던 초창기 때 매 세션마다 멘토님들의 말씀이 떠올랐다.
컴포넌트란 재사용 가능한 UI 단위이다.
'재사용 가능하다' 라는 말에는 다른 사람들이 해당 컴포넌트를 가져다 쓸 시에 바로바로 사용이 편하다라는 의미가 있다라고 생각했고, 이게 공통 컴포넌트를 작업하는 사람이 가져야 할 마인드라고 생각했다.
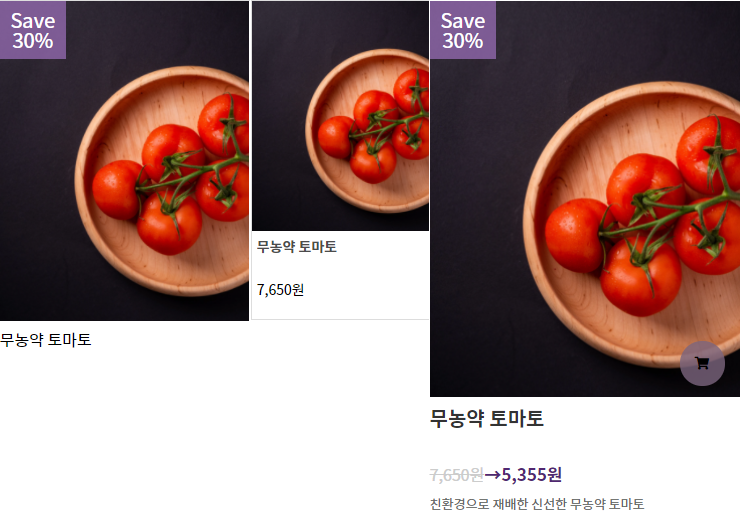
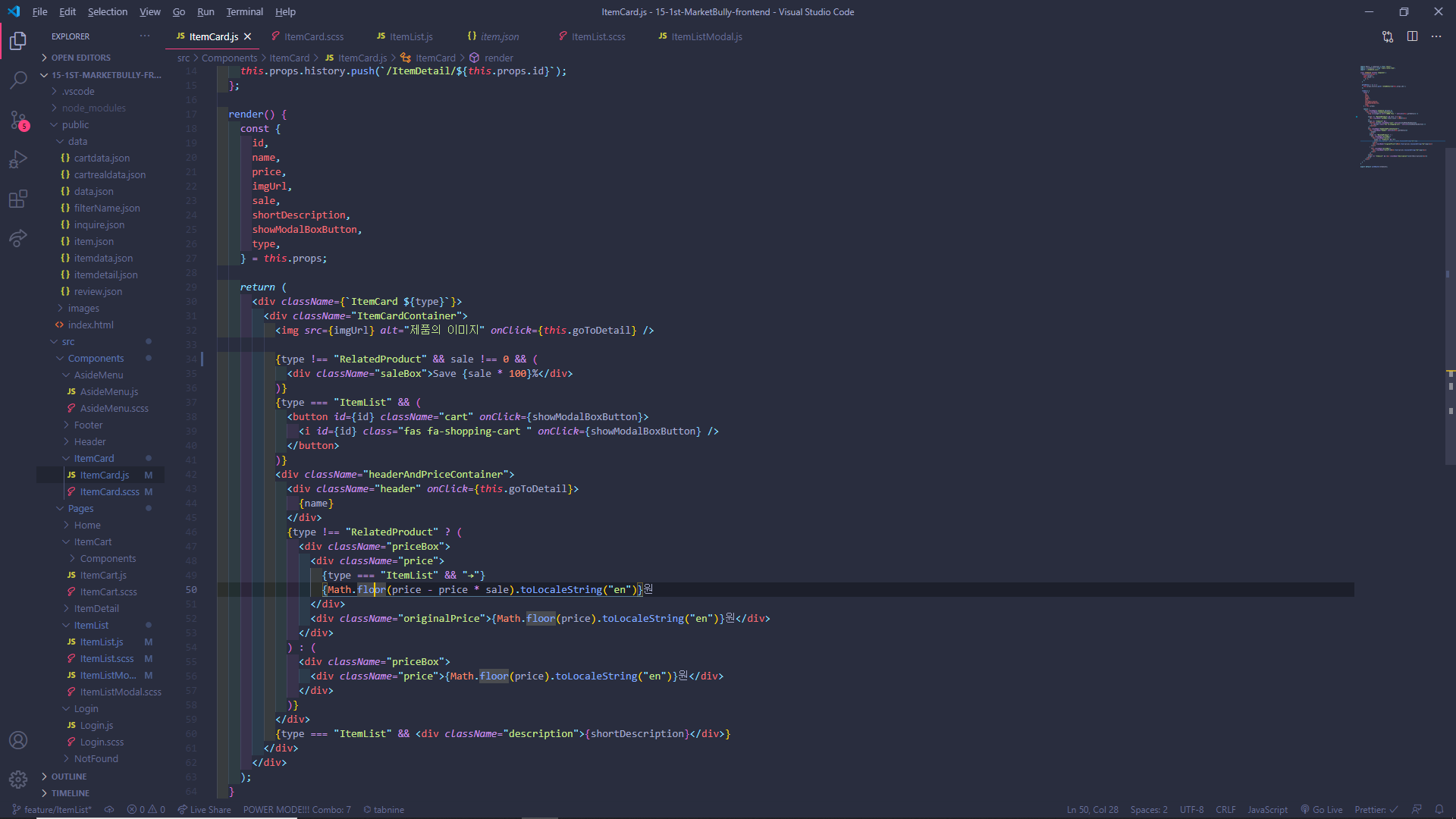
내가 해결해야 할 문제는 페이지마다 상품 카드의 레이아웃, css, 담고 있는 정보를 어떻게 다르게 하냐는 것이었고, 이는 결국 조건부 렌더링 을 구현해야 한다는 것이었고 이를 위해short-circuit 과 삼항연산자 를 사용하였다.
상품 카드를 가져다 쓸 때 props 로 type( 메인,상품목록,상품상세 페이지 중 어느 페이지인지 말해주는 값. 이 프로젝트에서는 서로가 합의하고 ) 값에 따라서

인간 박채훈으로서의 후기
개발자로서가 아니라, 팀의 한 인원으로서 이번 프로젝트에서도 정말 많이 느낀 점이 많다. 개인적으로 하나의 팀에 여러 명이 있는 것을 선호하지 않는다. 왜냐하면 사공이 많으면 배가 산으로 간다 생각하기 때문이다. 이는 일적인 부분때문에 산으로 간다는 의미도 있겠지만, 내 개인적으로는 사람 개개인간의 트러블이 팀에 악영향을 크게 끼칠 때가 많다고 생각하기 때문이다. 이번 프로젝트 팀도 처음에 제일 많은 7명인걸 보면서 많이 걱정을 했다.
하지만 우리 팀은 나의 예상이 전혀 옳지 않다라고 증명 해주듯이, 팀원 간의 케미란 이런 것이다! 라고 보여주었다. 기한 안에 프로젝트를 진행하는 팀일 수록, 개인의 능력이 가장 중요하다고 종종 생각했었다. 하지만 우리 팀은 개인의 능력이 부족하더라도 서로 이끌어주면서 각자가 개개인의 실력 향상 & 더 좋은 결과물을 내었다. 위코드 대표 은우님께서 하신 말이 기억에 남더라.
같이 일하고 싶은 개발자가 되어라
같이 일하고 싶은 개발자에는 물론 실력적으로도 뛰어난 의미도 있지만, 사람간의 케미도 절대 무시 못한다던 말씀을 이제는 조금 이해하게 되었다 라고 말할 수 있겠다. 프로젝트를 진행하며 중간중간에, 그리고 끝나고 나서도 MarketBully 팀이 나중에 봤을 때 최고의 팀은 아닐 순 있지만 손가락에 꼽는 좋았던 팀이라고 결코 말할 수 있을 것이다.
깨달은 점
-
컴포넌트의 정의인
재사용 가능하게 만든 UI 단위를 실제 프로젝트를 통해 이해하고, 그 정의를 실현했다는 점 -
같이 일하고 싶은 개발자 라는 건, 단순히 실력만 좋은 사람이 아니라 팀의 케미스트리를 복돋아 줄 수 있는 사람
아쉬웠거나 더 보충해야 하는 점
-
git 에 대해서 좀 더 깊은 이해가 필요하다
- git 이라는 Tool 이 정말 신기하다고 생각한 게, merge를 하기전 git 은 conflict 이 나는 지점들을 계산하는 것이었다. 단순히 다르기만 하면 따 conflict 으로 잡아내는 줄 알았지만, 단순히 추가가 된 부분이면 git은 이를 conflict 으로 안 본다는 것이다.
이번 프로젝트 와중 이의 편함을 몸소 느꼈지만, 반대로 내가 git 을 완전히 통제하면서 사용하는 것은 아니라는 것을 느겼다.
- git 이라는 Tool 이 정말 신기하다고 생각한 게, merge를 하기전 git 은 conflict 이 나는 지점들을 계산하는 것이었다. 단순히 다르기만 하면 따 conflict 으로 잡아내는 줄 알았지만, 단순히 추가가 된 부분이면 git은 이를 conflict 으로 안 본다는 것이다.
-
백엔드와 더 많은 소통을 해야 한다는 점
-
처음에는 내가 필요한 정보들을 혼자서 목데이터들로 만들어서 사용했다. 나중에 백엔드쪽에서 API 를 받아서 사용할 때 가장 시간이 허무하게 빼았겼다고 생각한 부분은 변수명을 일일히 고치고 있을 때 였다.
미리 백엔드쪽과 협의해 변수명을 어떻게 할지 정하고 했으면 좀 더 효율적으로 프로젝트를 진행 할 수 있지 않았을까 생각해본다.
-
-
특정 API 에 필요한 정보들을 사전에 미리 정확하게 얘기하기
- 백엔드와의 첫 통신에서 가장 당혹스러웠던 부분은 바로 내가 원하는 정보가 담겨오지 않는 다는 것이었다. 초기 기획때 특정 API 에 필요한 정보들을 명확하게 말하고, 추가적으로 필요한 정보가 있을 시에는 바로바로 팀원에게 얘기해야 한다는 점을 느꼈다.
-
기획때 적극적으로 의견을 제시해보기
- 나는 그 동안 내 실력이 그다지 좋지 않으니 "조용히 잘 따라가기만 하자" 라는 마인드를 가지고 있었다. 프로젝트가 끝나고 나서, 내가 맡은 페이지이니 좀 더 주도적으로 다양한 기능을 넣어보는 게 어떠했을 까 라는 후회를 많이 했다.



채훈님^^ 후기 잘 읽었습니다. 옆에서 지켜봤을 때 서로 애틋하고 서로 챙겨주는 이상적인 팀이었습니다! 그런데 왜 이렇게 그분 이야기가 많이 언급되는 거에요^^~?