안녕하세요 이번엔 box model에 대해 알아보도록 하겠습니다.
Box model

-
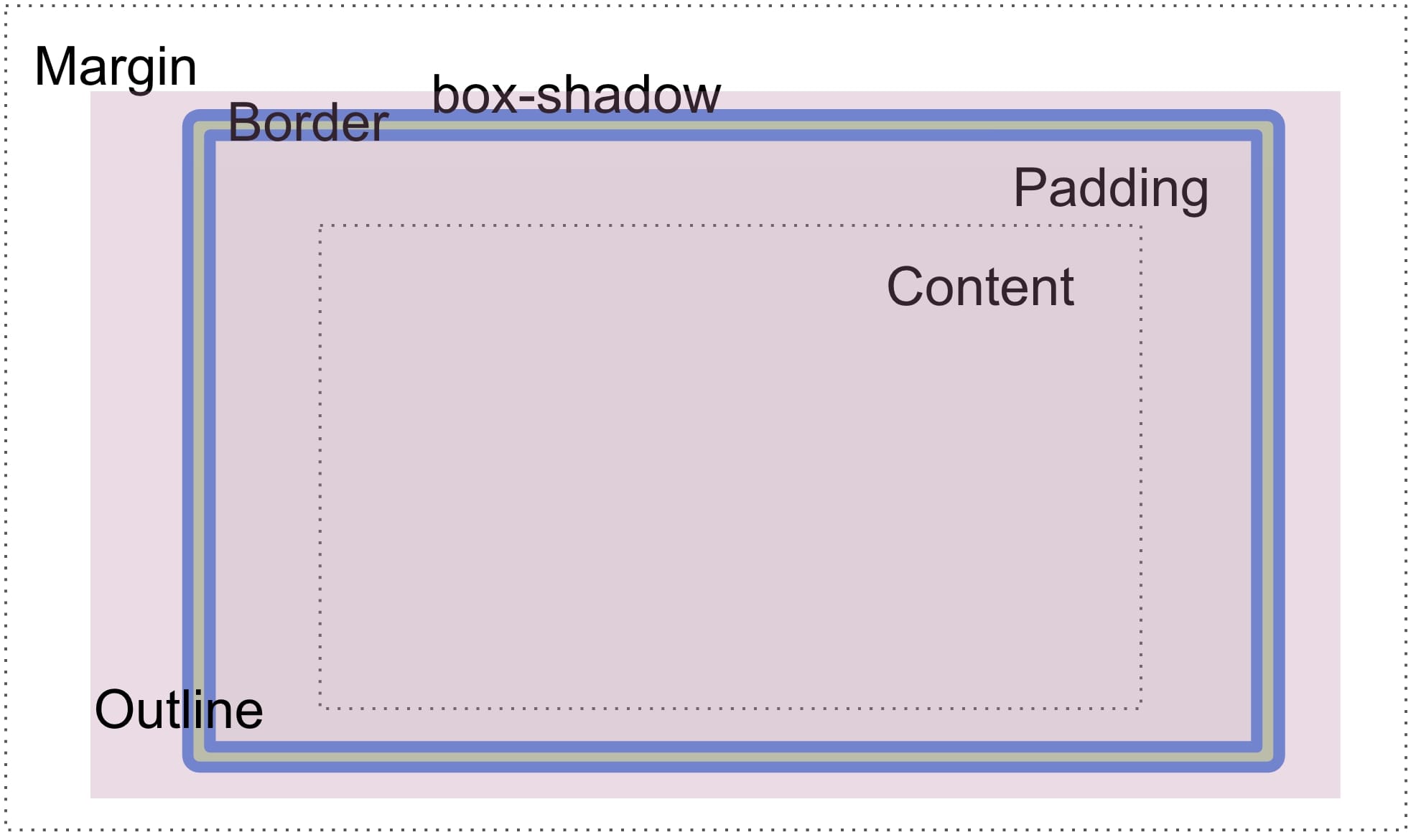
content : 위에 사진에 가장 중심부에 있는 content는 말 그대로 콘텐츠 그 자체를 뜻합니다.
width와 height 값으로 차지되는 공간입니다. -
padding : 아까 서술하였던 content + padding 그리고 그와 관련된 속성으로 정의되어있는
공간이며 padding 영역은 공백으로 콘텐츠를 감싸고 있습니다. -
border : border는 content+padding을 감싸고 있으며 그와 관련된 속성으로 정의합니다.
-
margin : margin과 그와 관련된 속성들로 인해 정의되는 공간이며 공백으로 content, padding, border를 감싸고 있습니다.
-
box-shadow : border 주변에 선을 더 그릴 수 있고 실제로 공간을 차지하지 않는 영역입니다.
-
outline: border 바깥에 있는 box-shadow와 같은 영역에 표시할 수 있습니다. 이 역시도 공간을 차지하지 않습니다
margin collapsing
마진 병합은 두 개의 요소(부모와 자식 혹은 자식 간에) 사이에 margin이 서로 적용되어 있다면, 두 요소의 margin value의 total이 아니라 둘 중에 더 큰 값으로 적용되는 현상을 말합니다.
버그가 아니라 애초에 의도된 설정입니다. 보통 자식과 자식 간의 간격은 일정하길 바라는대로 동작합니다(Ex: li) 그런데 부모와 자식 간의 마진은 우리가 원하는 바가 아닐 경우가 종종 있어 해결해야 할 경우가 있습니다.
마진 병합 현상이 발생하는 조건
-
서로 block 요소
-
서로 겹치는 구간에 경계를 지을 만한 요소가 하나도 없는 경우
부모 자식 간의 마진 병합 해결하기
방법은 여러 가지입니다. 만능 해결책은 없으며 그 때 그 때 상황에 맞는 해결책을 사용하시면 됩니다.
-
안보이는 어떤 요소를 만들어 줍니다. -> 불필요한 코드를 생성하게 되고 원래 의도에 충실한 코드가 아니라 유지보수에 취약합니다.
(ex) padding: 1px;, border: 1px solid transparent; -
둘 중 하나를 block요소가 아닌 display 속성으로 바꿉니다. -> block이어야만 하는 경우에는 사용할 수 없습니다.
-
부모 요소에 새로운 BFC를 만듦 -> BFC를 만드는 방법 중에 하나를 골라 사용합니다.
(ex) overflow: hidden;
