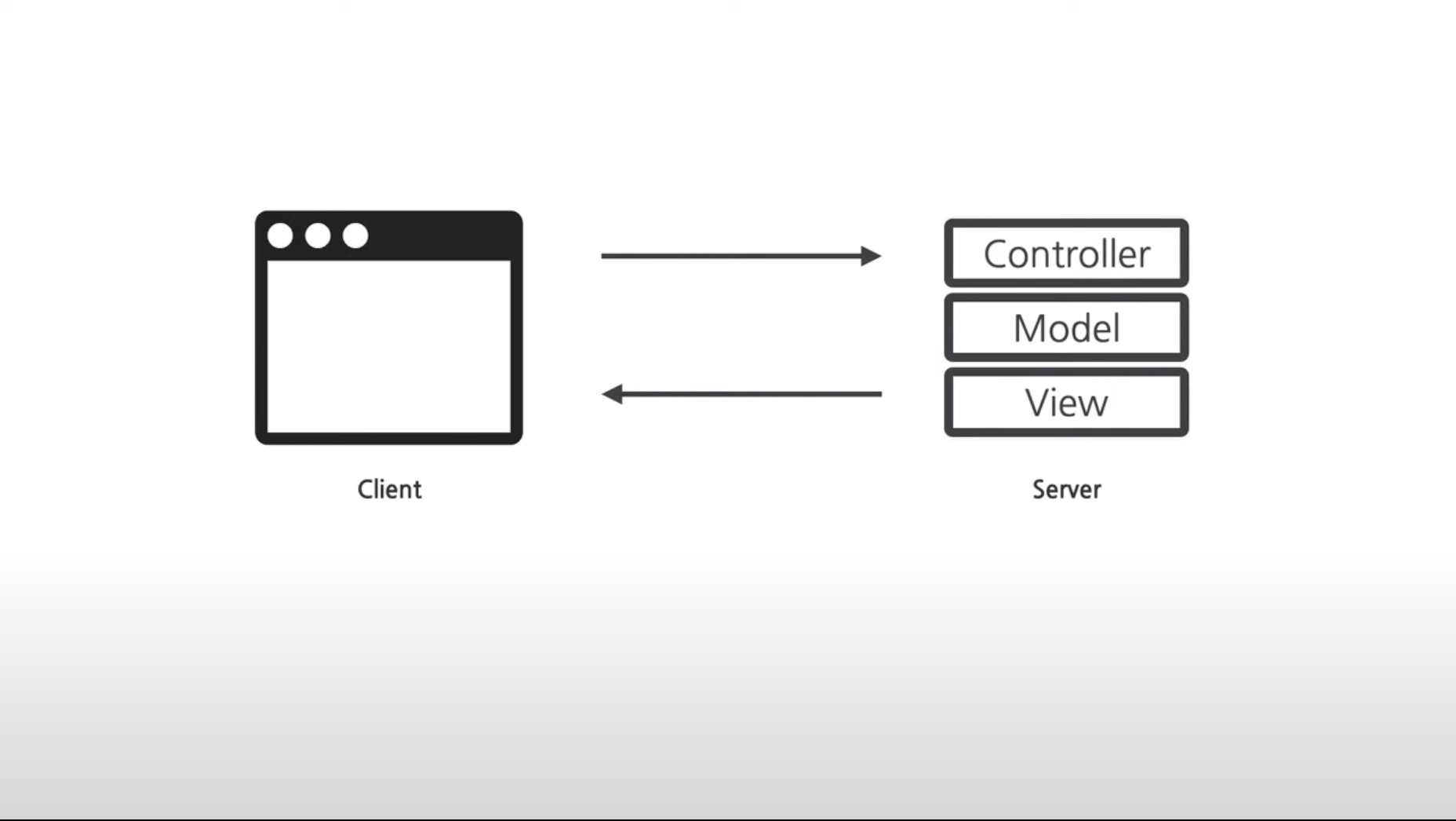
웹서비스의 동작원리
웹서비스는 클라이언트와 서버의 요청과 응답으로 이루어짐
스프링부트는 서버의 역할
localhost 내 컴퓨터의 주소
8080은 포트 번호
localhost:8080/hello.html 우리집의 8080방 hello파일 부탁
뷰 템플릿과 MVC 패턴
뷰 템플릿(화면) - 컨트롤러(처리)와 모델(데이터)->mvc패턴
mustache..확장자 html과 비슷한데 뷰템플릿 도구
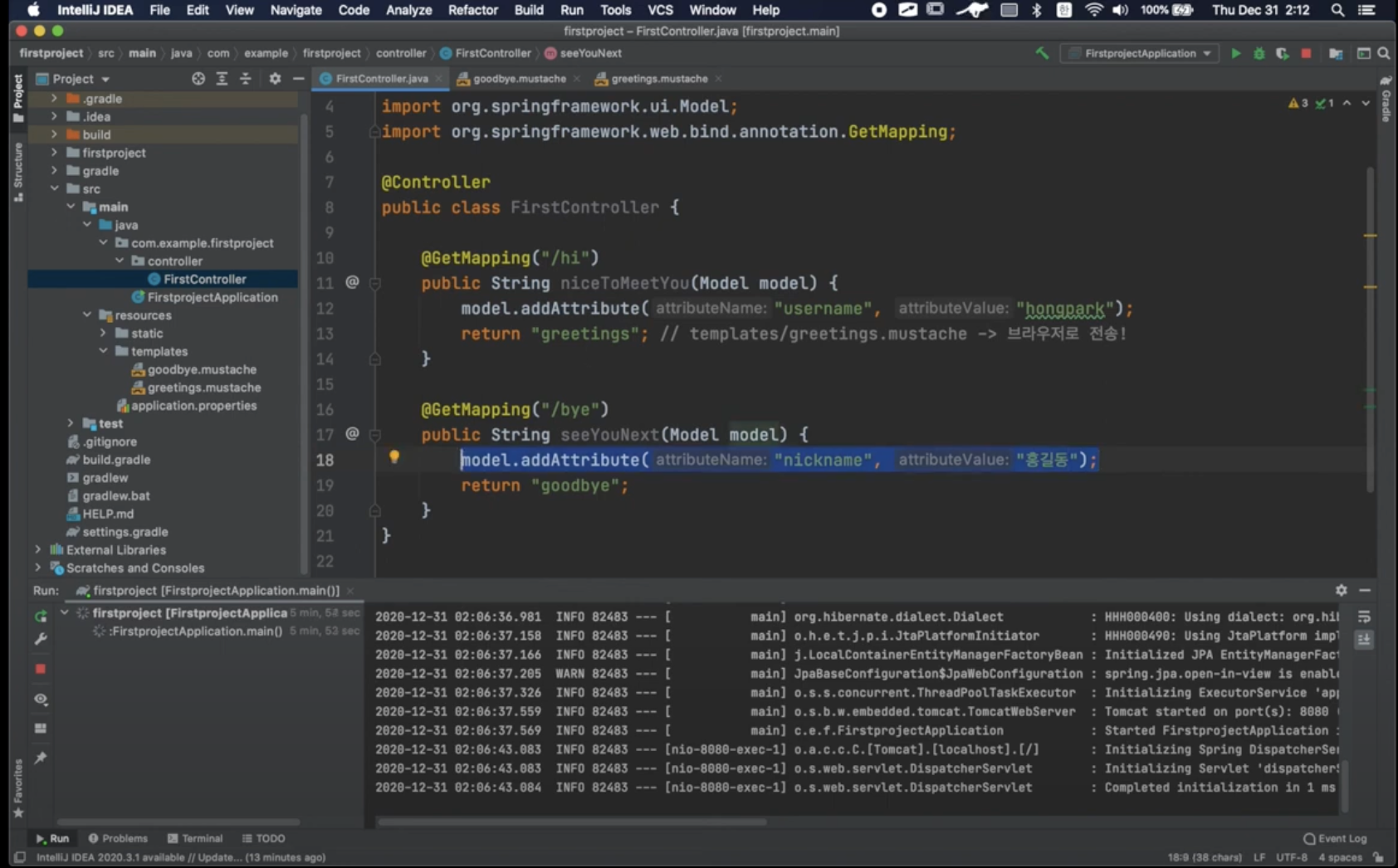
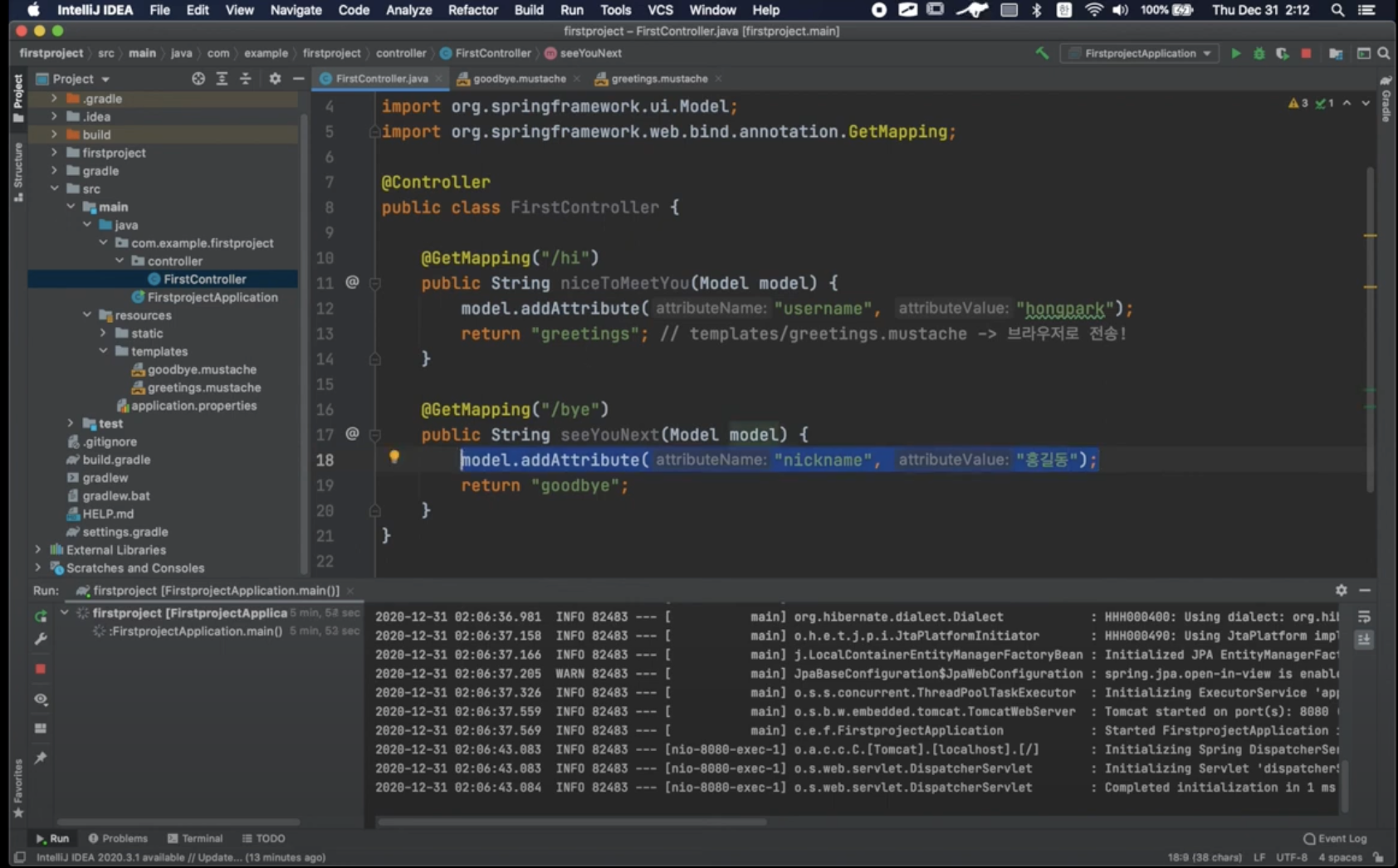
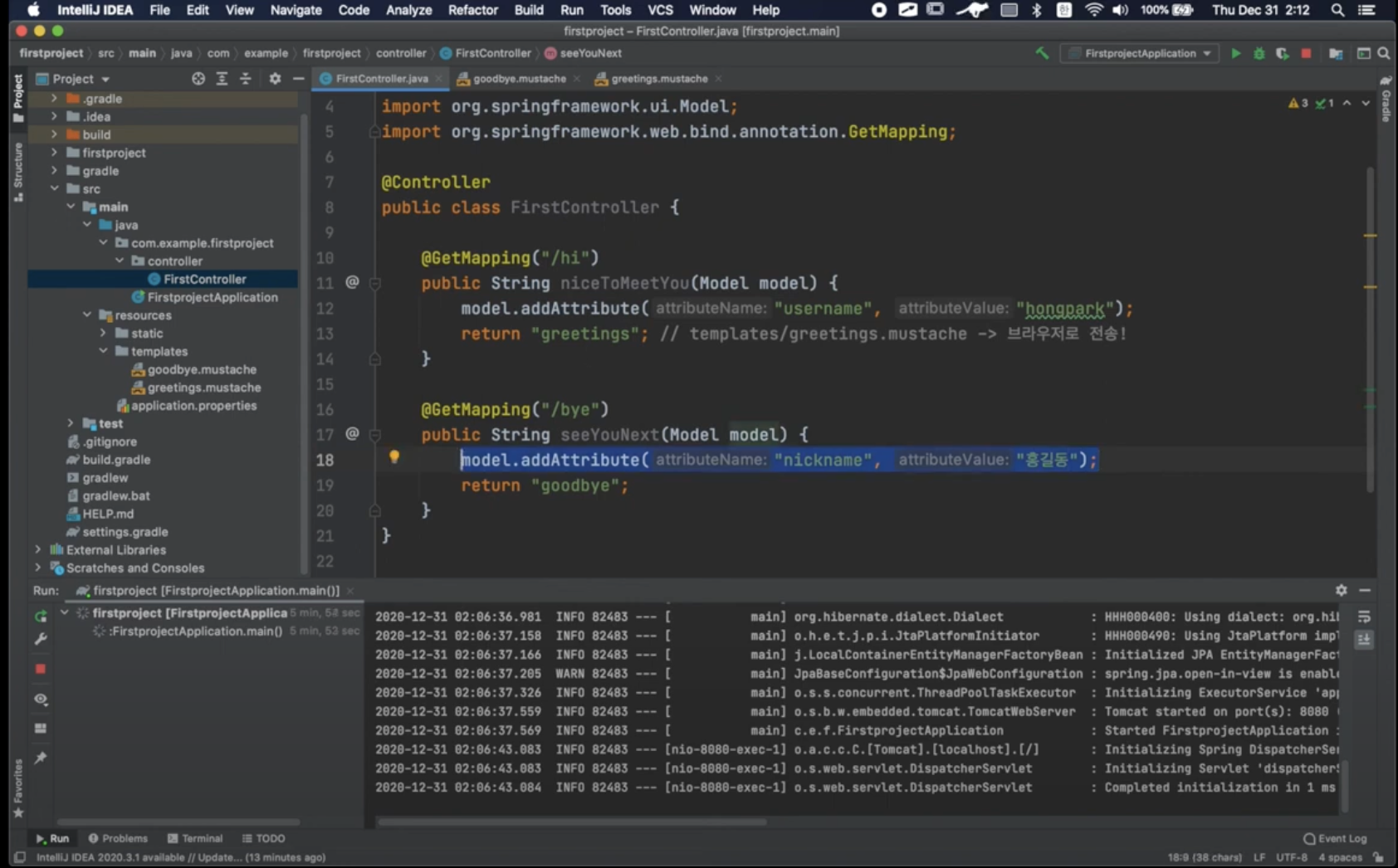
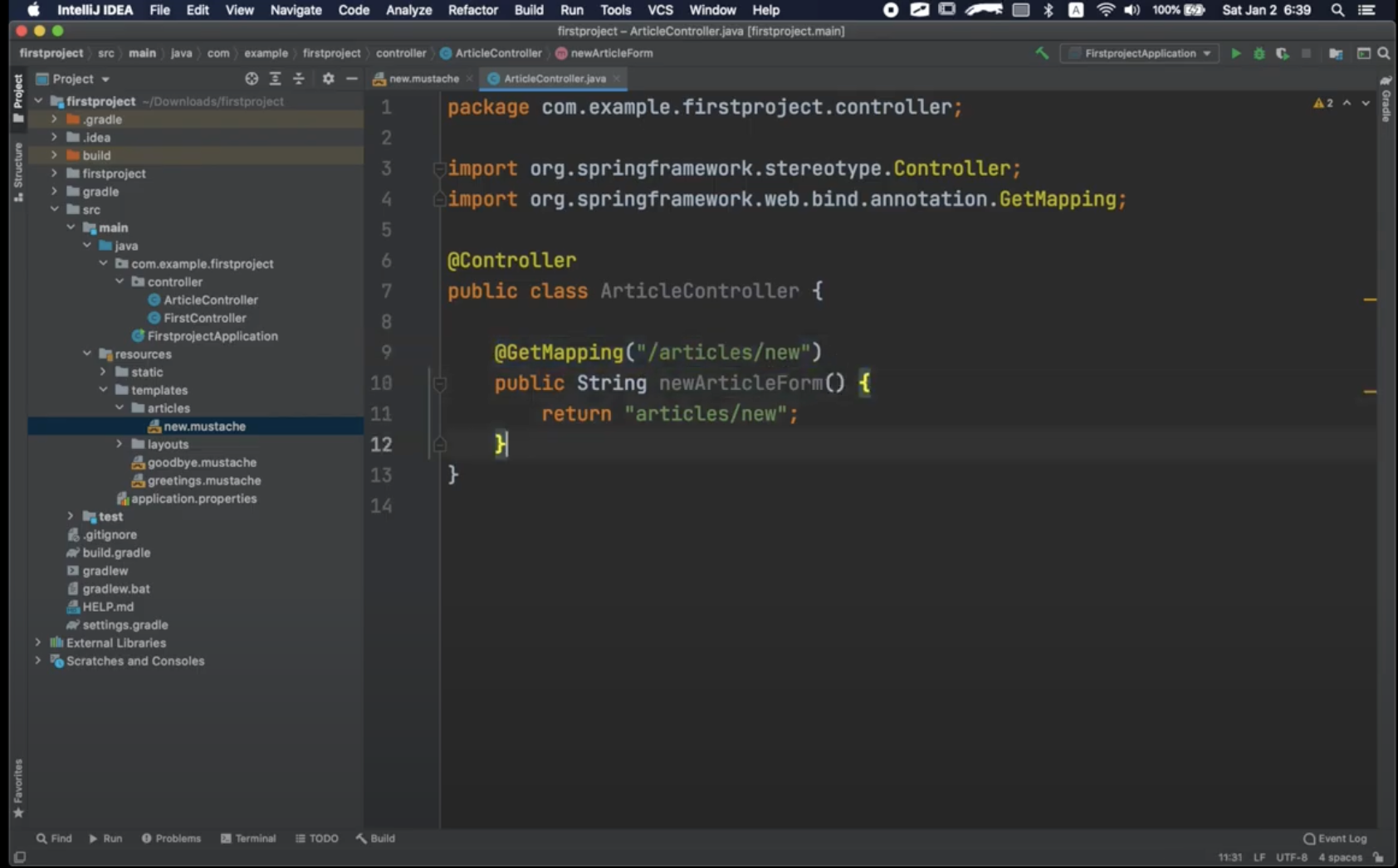
컨트롤러 만들기
src main 디폴트 패키지 자바
@Controller
public class FirstController{
@GetMapping("/hi(url주소)")
public String niceToMeetYou(){
return "greetings"; // templates/greetings.mustache 브라우저로 전송!
}
}
local:8080/hi->url접속
컨트롤러 어노테이션 선언 후 페이지에 리턴할 메소드 선언 그리고 페이지 url매핑후 실행후 페이지 접속

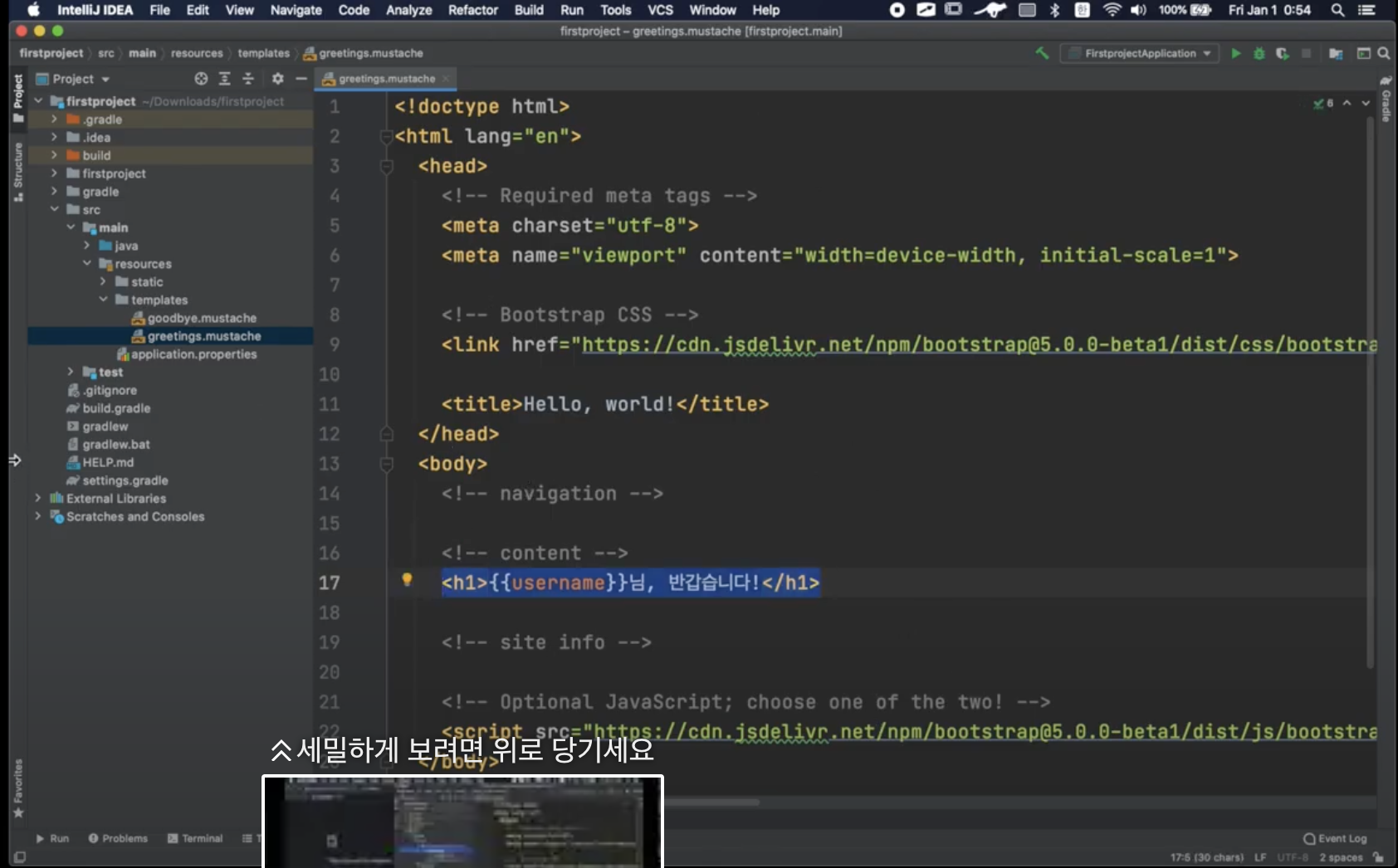
뷰페이지가 템플릿화
username -> {{username}}

모델추가하기
(Model model)추가
model.addAttribute("username", "키티")

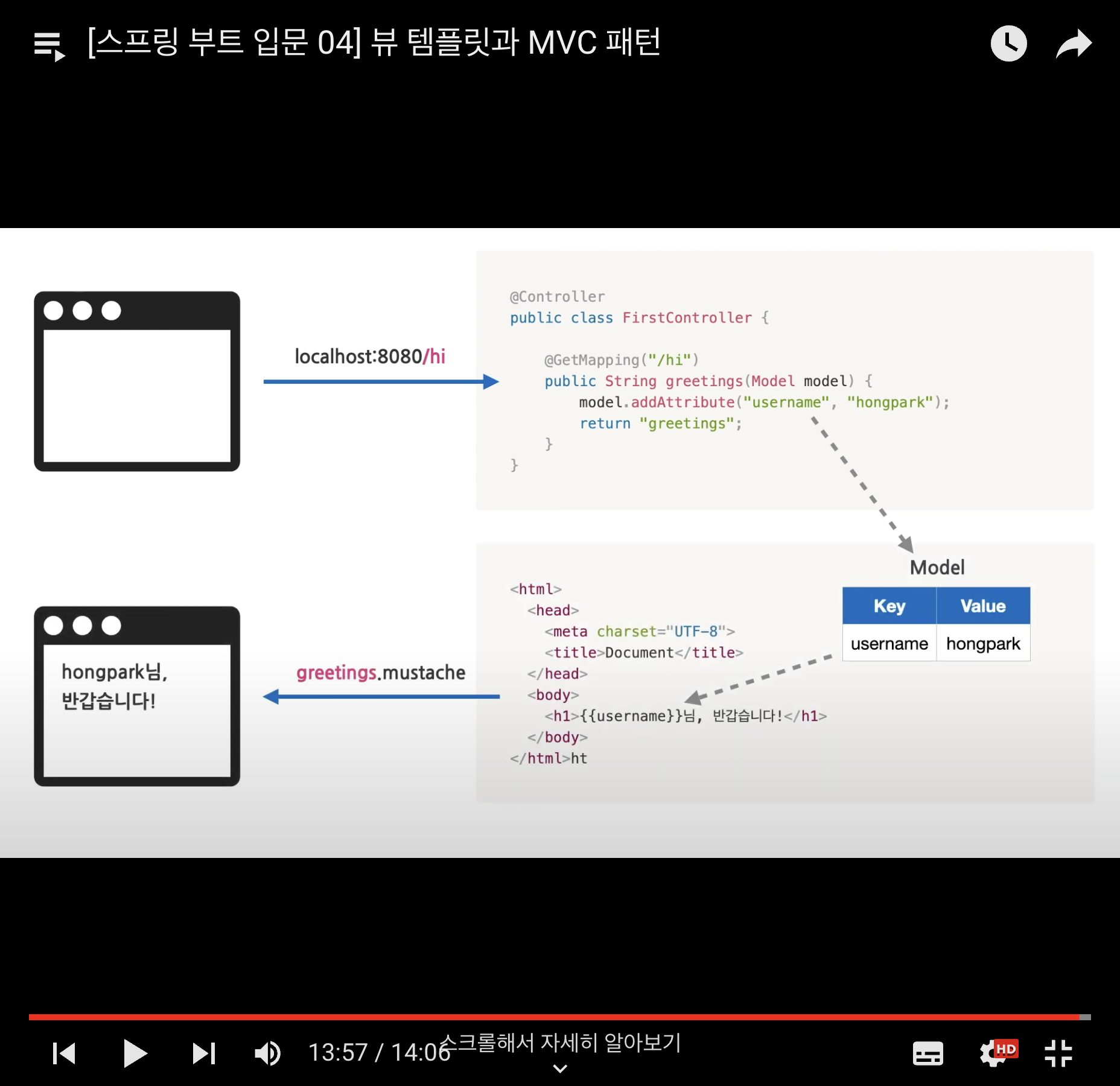
MVC의 역할과 흐름

controller model view 유기적 역할 분담이 존재함
컨트롤러는 클라이언트로부터 요청을 받음 모델은 뷰(resources/templates/머스테치) 에게 전달
또 다른 요청페이지


웹주소 localhost:8080/bye
화면에 홍길동님, 다음에 또 만나요!

---mvc의 역할과 그 실행흐름
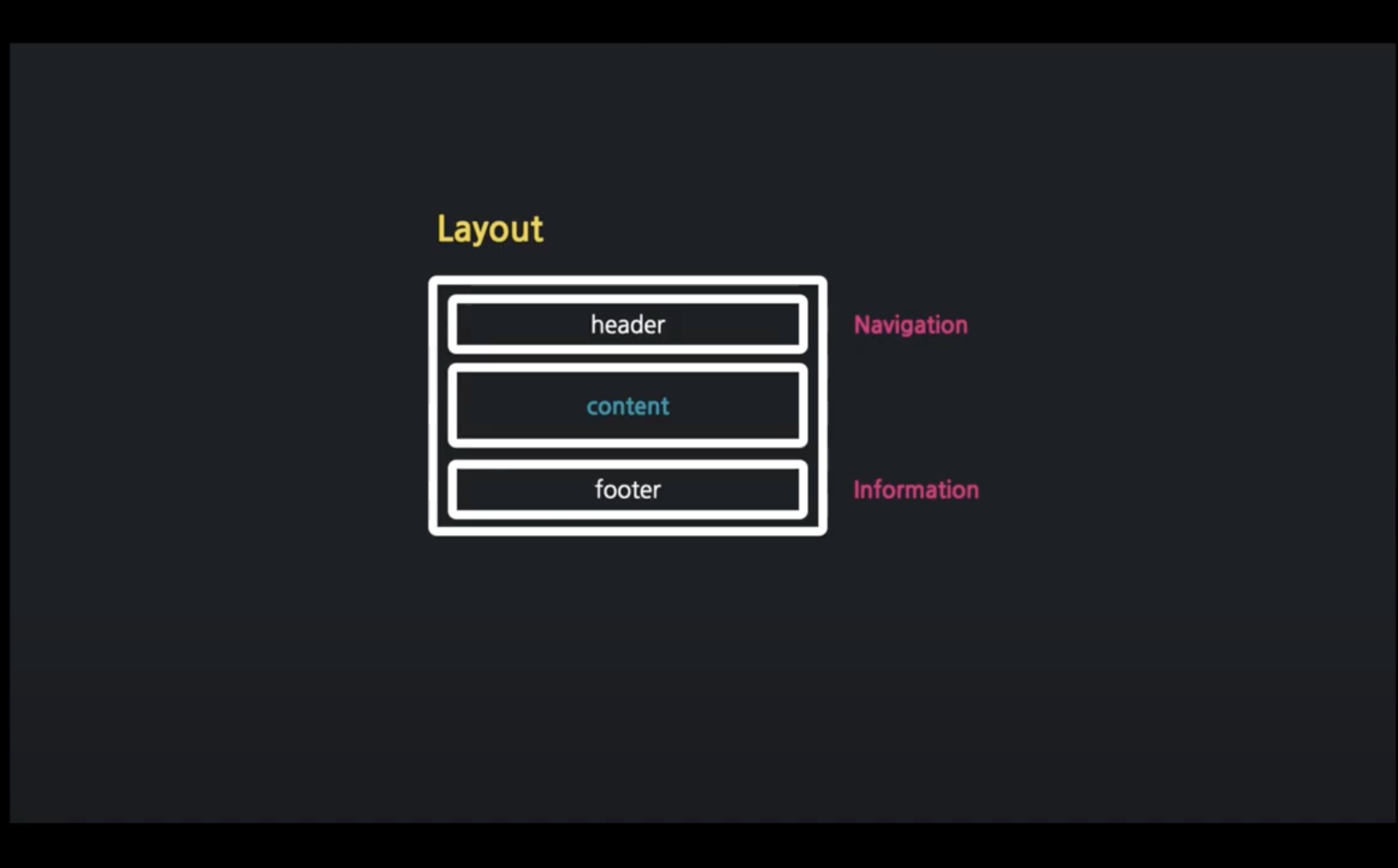
화면 요소를 배치하는 법 layout-view
같은 요소들을 가지고 있어도 layout에 따라 다른 느낌이 남
header/content/footer 레이아웃
src/ main/resources/templates
스타터 템플릿 적용 content
부트스트랩으로 적용! 코드복붙

상단 네비바 추가 navigator
하단 정보 넣기 사이트 정보siteinfo
망치 - 빌드하면 바로 코드 바껴서 추가됨 반영가능
색상, 패딩 설정
다음 bye페이지에도 적용
레이아웃 페이지 생성
헤더랑 푸터 파일을 만들어야함
templates/layouts/footer.mustache
templates/layouts/header.mustache
하이를 요청했을때 보여지는 페이지
콘텐츠 기준 바로 윗부분부터 맨처음까지 header에 복붙
footer도 마찬가지
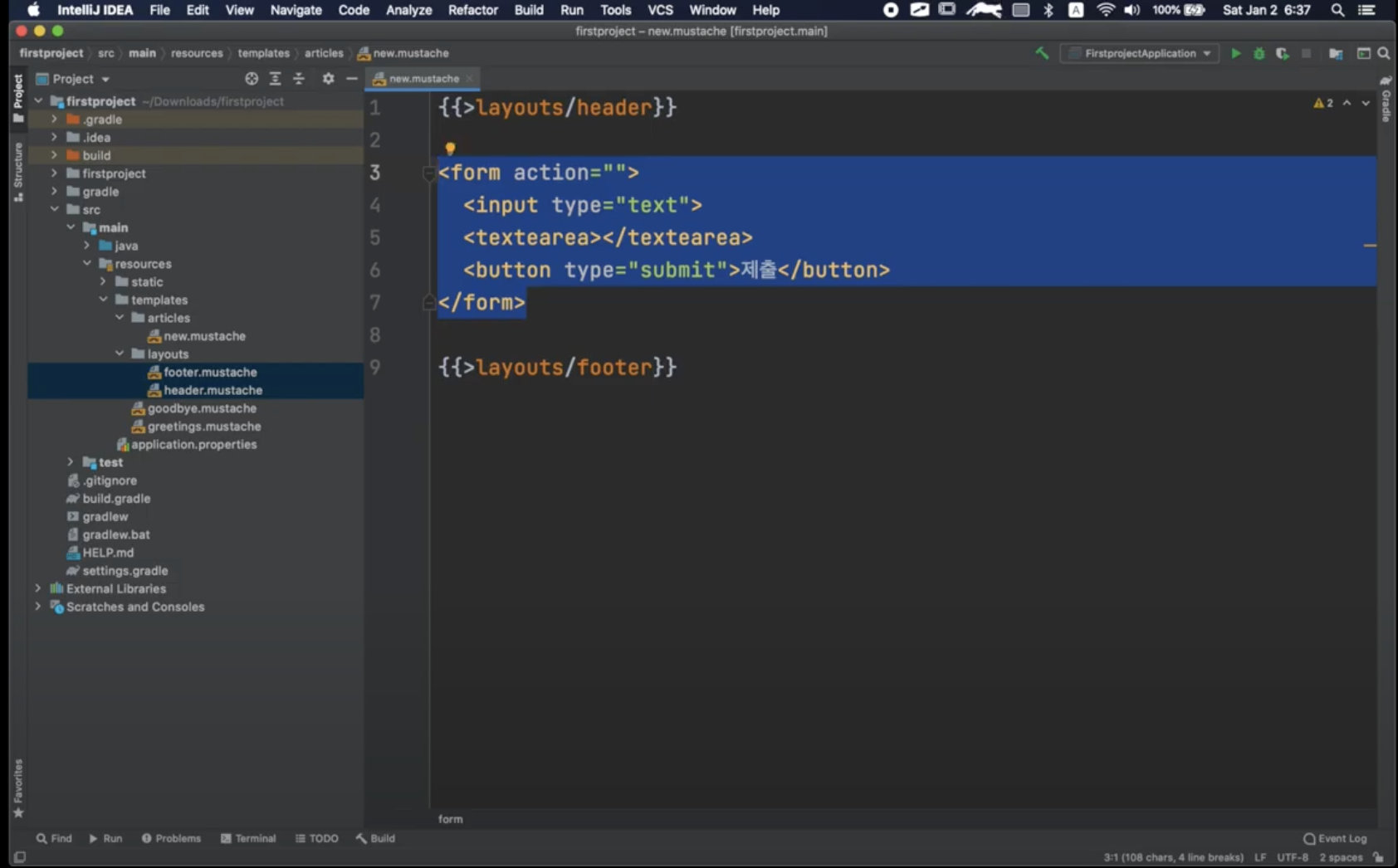
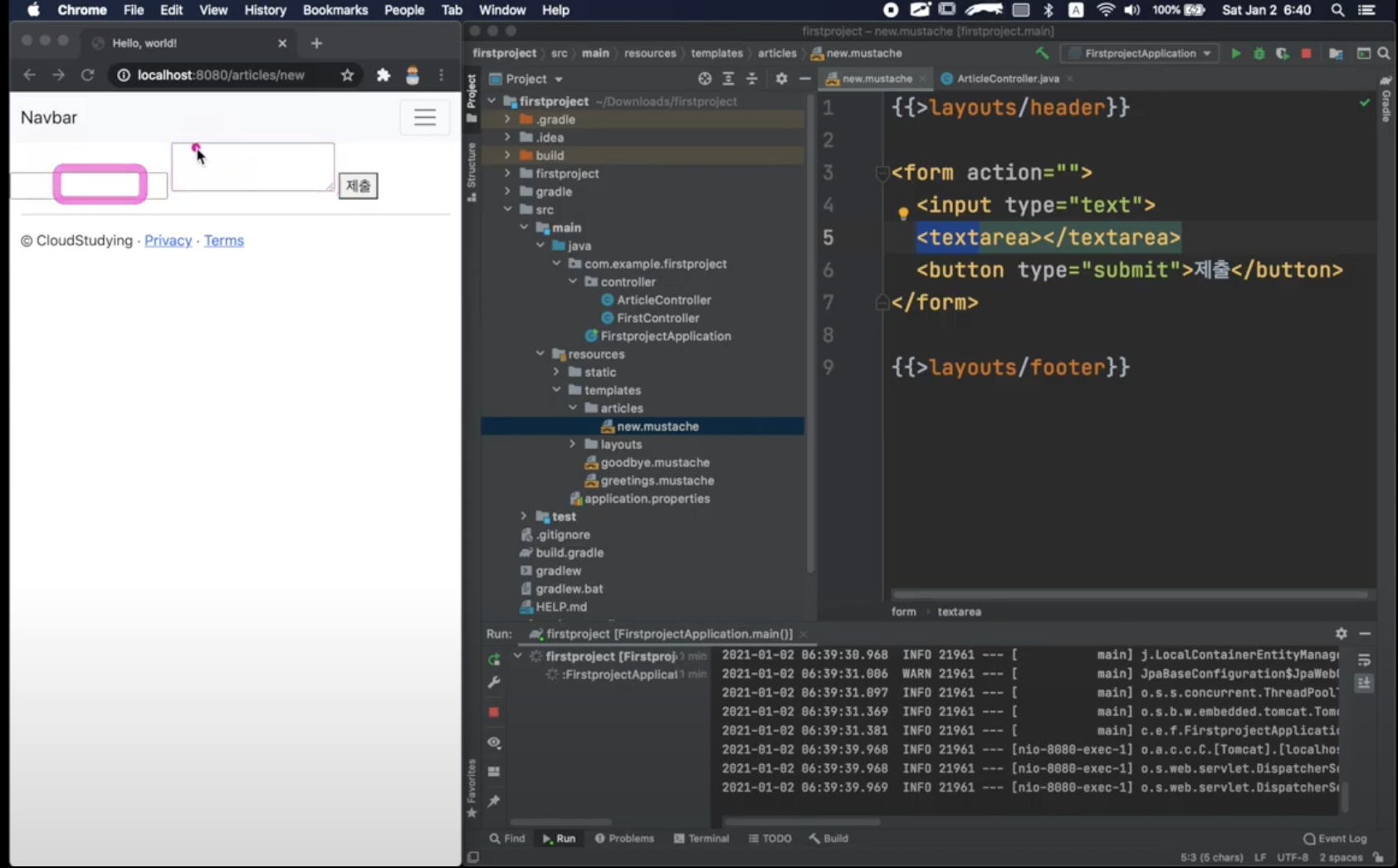
레이아웃 템플릿 삽입
파일을 불러와야 함
맨처음에 {{>layouts/header}}추가해서 불러옴
아랫쪽도 {{>layouts/footer}}추가함

망치누르고 다시 새로고침
bye는 에러
폼데이터 주고받기
사용자로부터 폼데이터를 받고, 이를 컨트롤러에서 확인하시오.(CRUD작업을 위해서...)
폼데이터란 form에 담긴 것 어디로 보낼지 어떻게 보낼지 담아서 보내야 함
controller는 이를 객체에 담아 받음
이때 폼데이터를 담아 받는 객체를 DTO라고 함
게시글을 쓴다는 것은 사용자의 입력이 DB에 저장 되는 과정
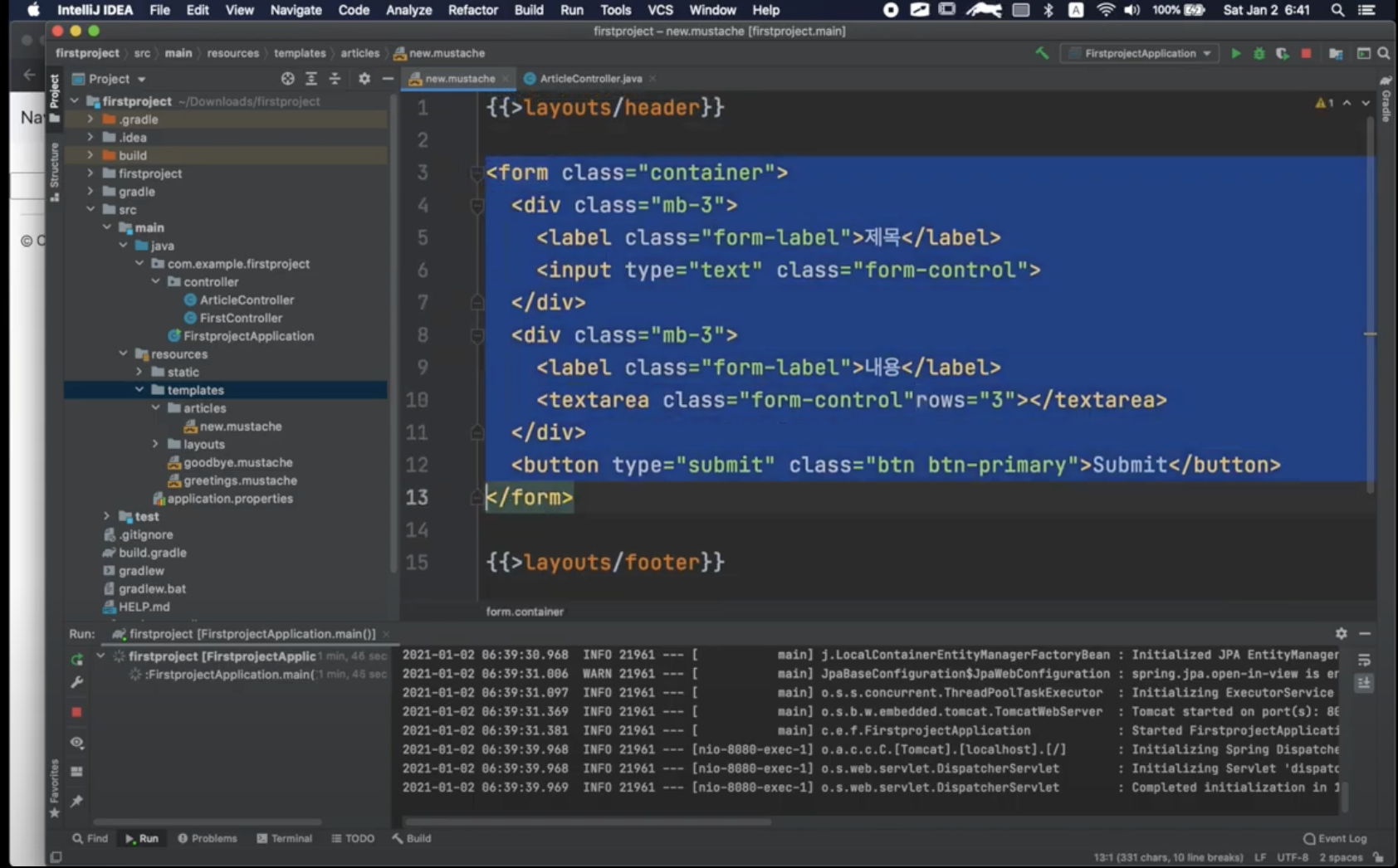
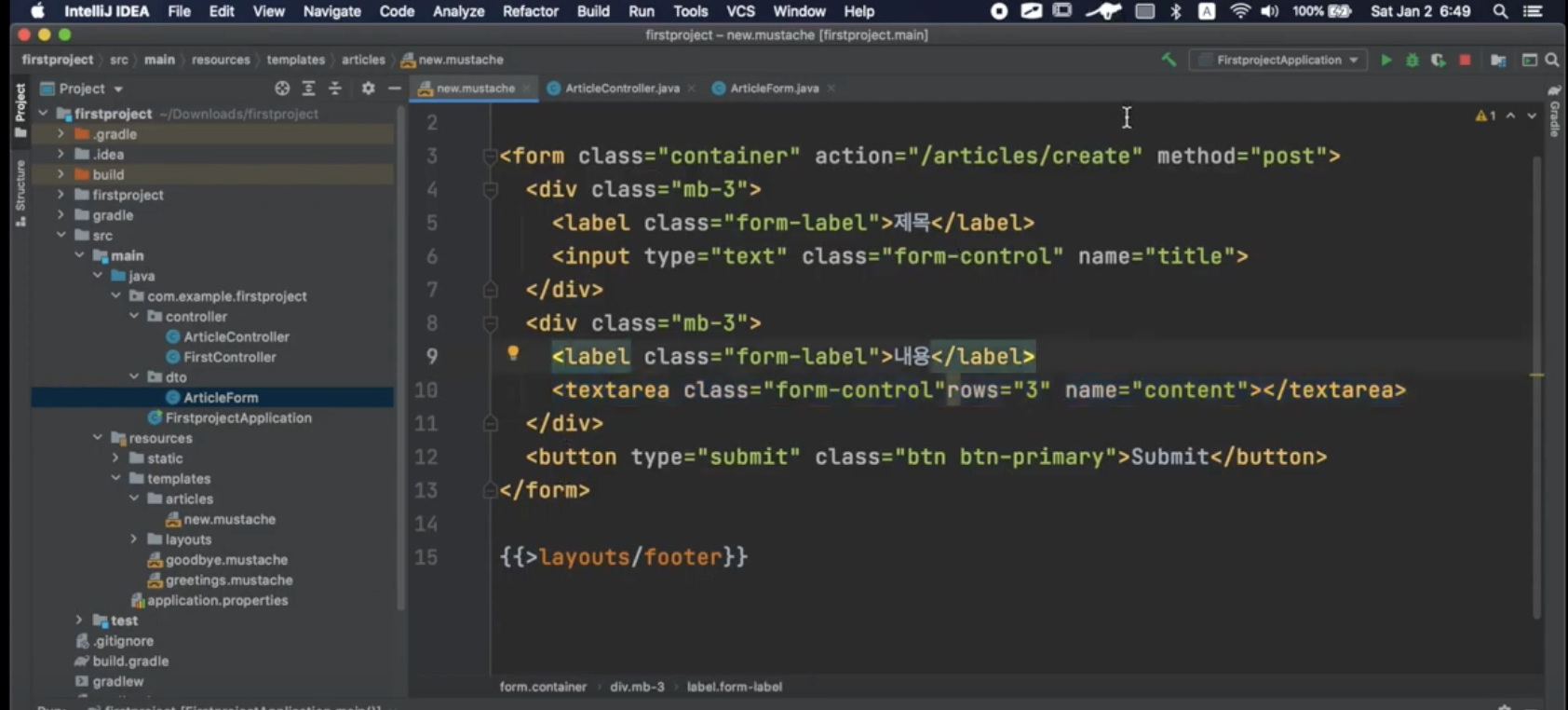
입력폼 만들기

컨트롤러 추가


부트스트랩에서 화면 이쁜거 코드 복붙


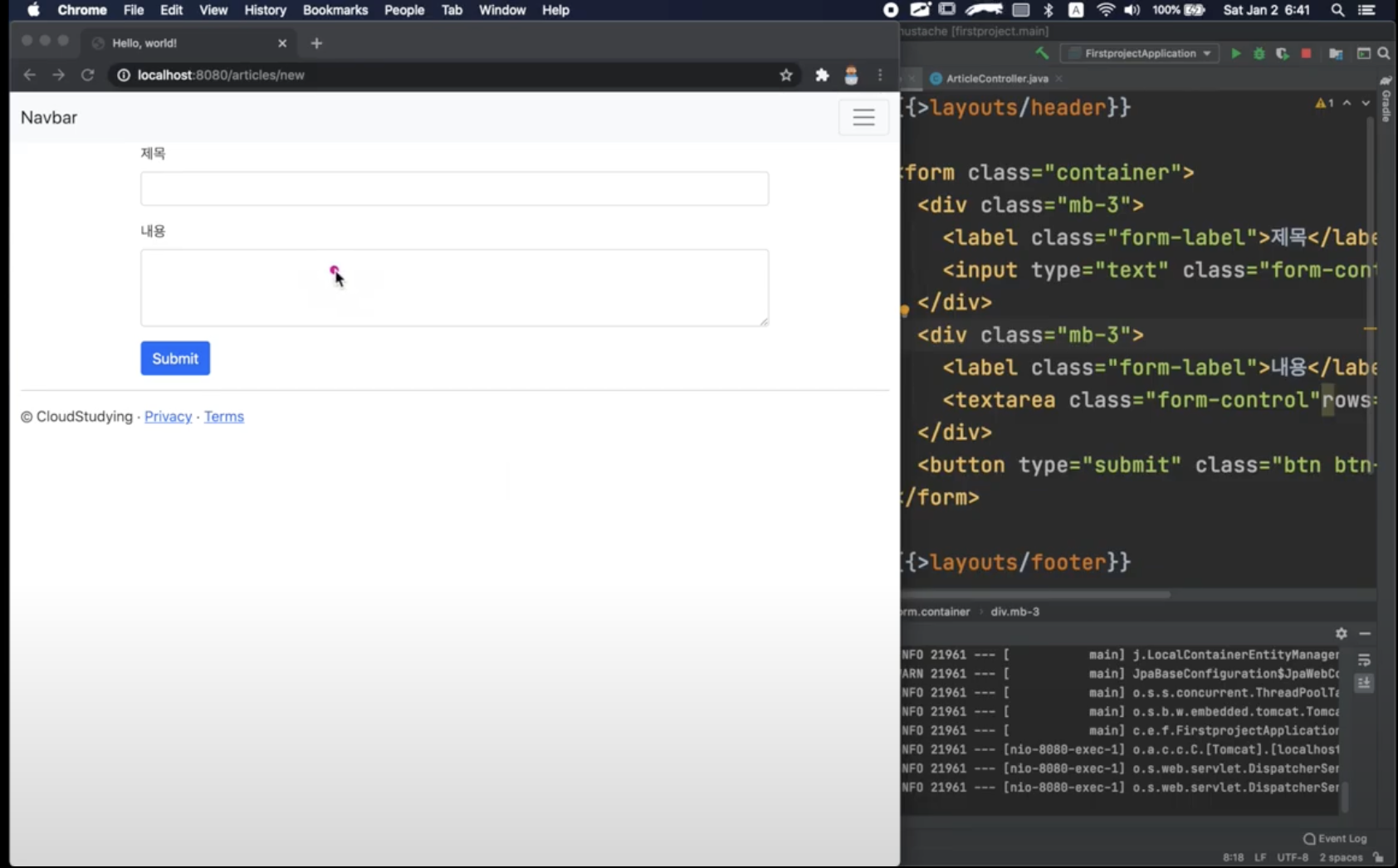
폼 데이터 확인
데이터가 잘 입력되고 서버로 잘 넘어가는지 확인
현재는 어디로 어떻게 보낼지 모름
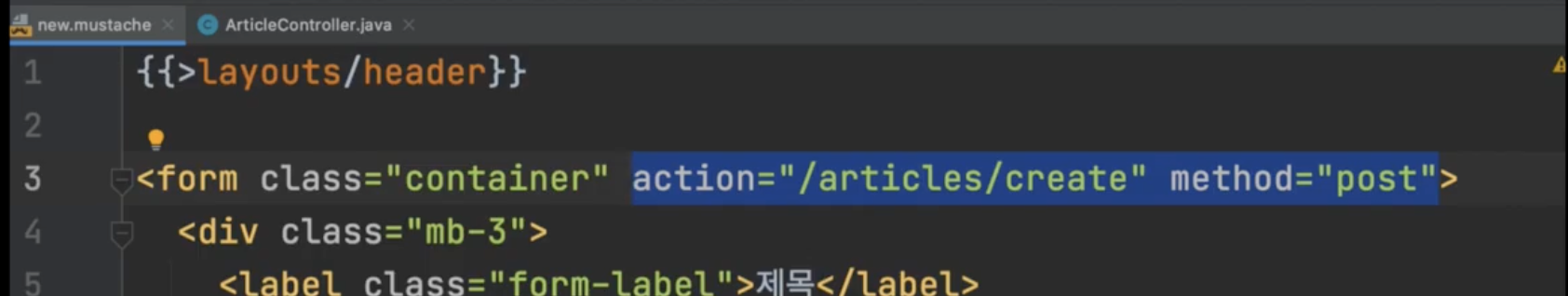
어디로 보낼지 폼태그에 action method 로

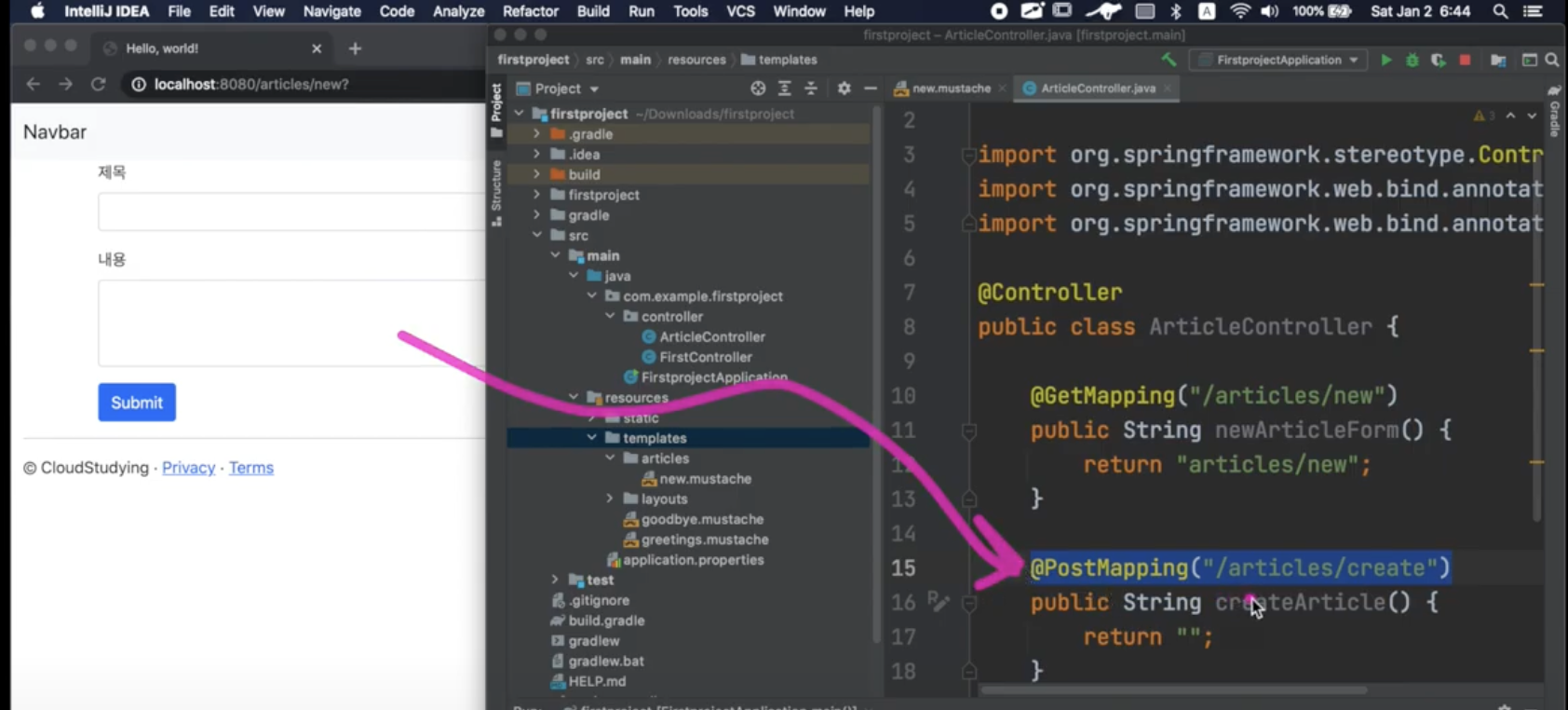
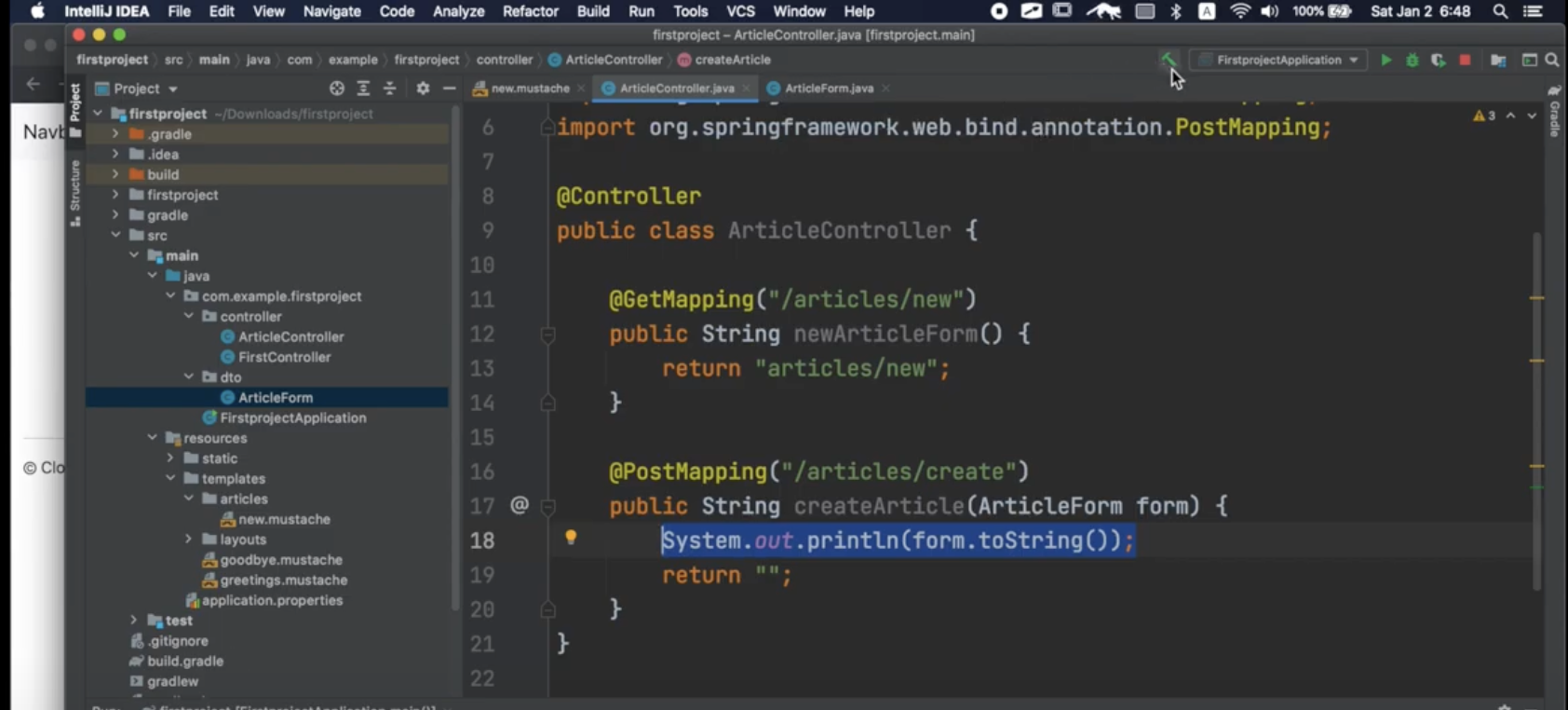
폼 데이터 받기
아티클에 메소드 추가
이번엔 겟매핑이 아니라 포스팅매핑으로 받아야함 method를 포스트로 설정했기 때문에
어디로 ㅂ다을지는 폼에서 받은 그대로

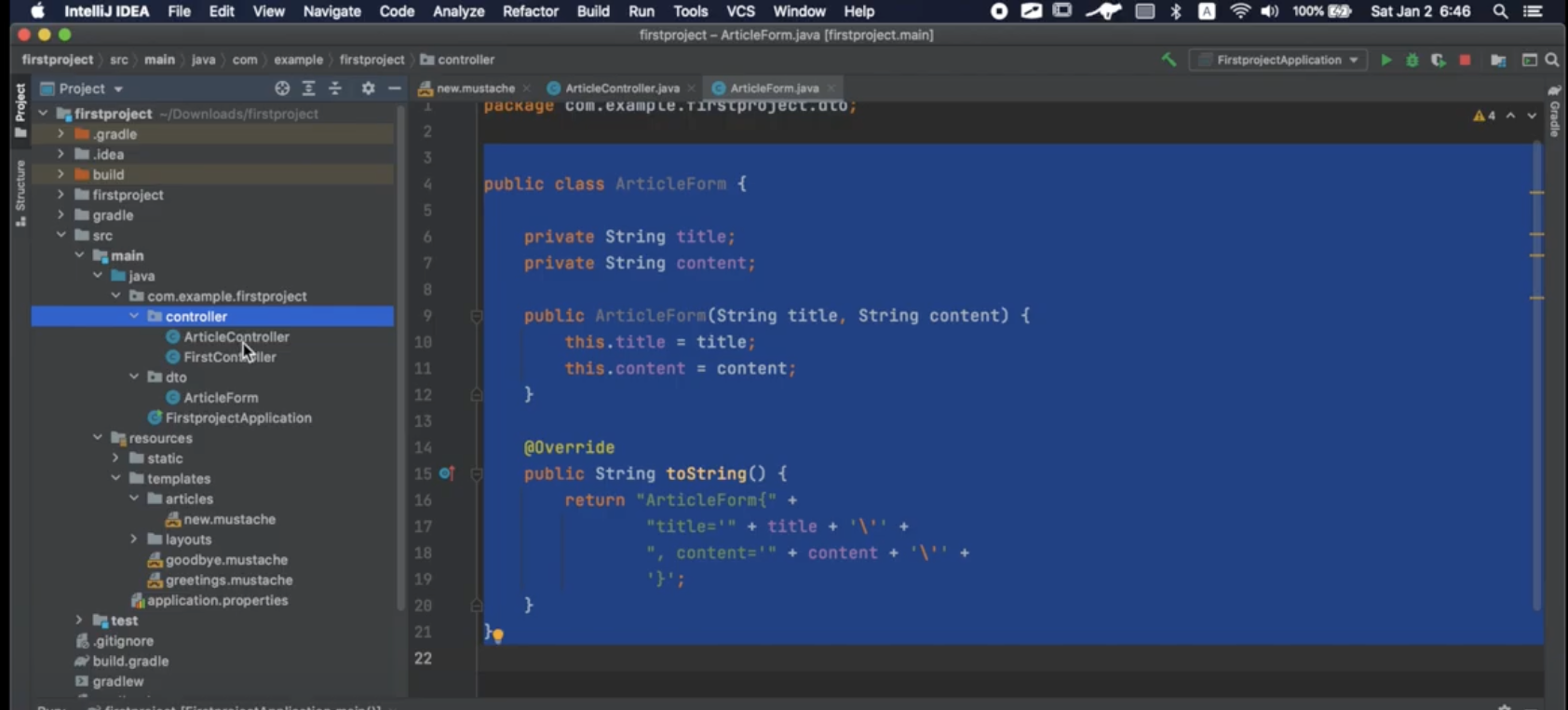
DTO 작성하기
디폴트 폴더에 컨트롤러랑 같은 위치에 dto 패키지 생성 후 자바 클래스 생성
생성자 우클릭 제너레이트 컨스트럯트 자동생성 생성자
자동생성

얘를 활용해서 컨트롤러가 데이터를 받을 수 있게 함
데이터가 포스트 방식으로 포스트매핑("이 주소로")던져지는데 데이터를 받아올라면 파라미터(createArticle(파라미터))로 데이터 ..dto 를 받아와야 함
자바코드가 바뀔때는 재실행해야함
머스테치 코드는 망치만 눌러도 됨

오류가 뜸..!!!
아티클폼에 필드 두개에 값이 안들어가짐 title content
폼에서 변수명 지정ㅇ을 안함
입력값 이름 주기
new.mustache 파일에 input, textarea에 name 추가 해야함
두개의 데이터가 dto로 연결돼서 전달되는것

또 오류뜸...!!!ㅋ


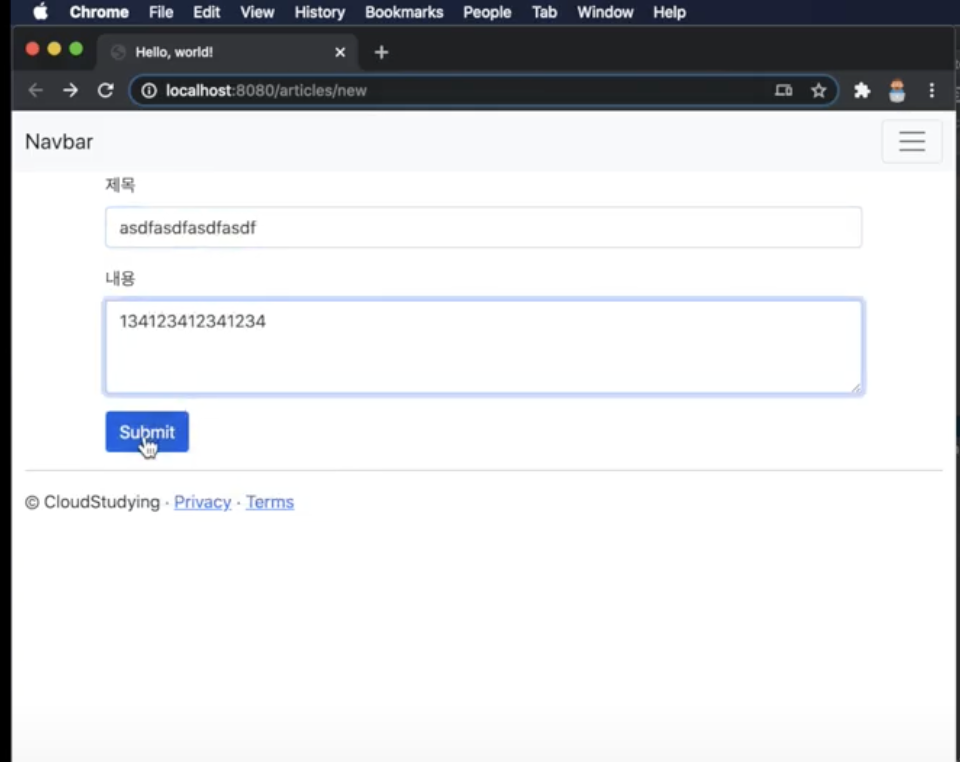
제출 누르면
데이터가 받아짐!
화면은 에러페이지 뜰거임
뷰페이지 만들고 뷰페이지에서 폼태그를 통해 데이터를 던질 수 있게
폼 태그는 어디로 어떻게 보낼지 메소드의 조합으로 이루어져 있음
이것을 컨트롤러에서 포스트매핑으로 받는다.포스트매핑의 url주소로 받는다.
그리ㅗㄱ 던져진 폼데이터는 dto객체에 담겨짐
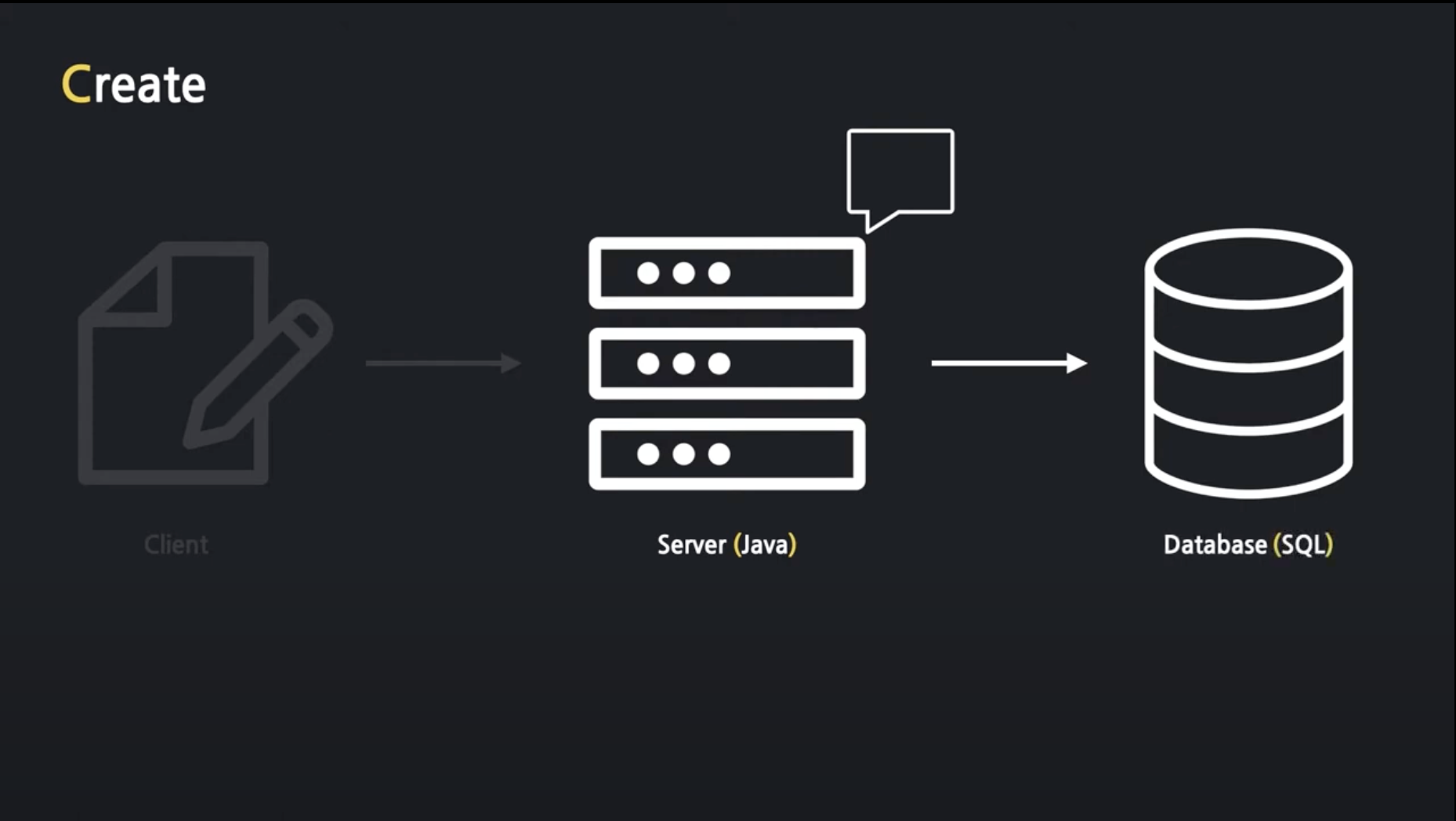
데이터 생성 with JPA
JPA를 활용하여, DB에 데이터를 생성하시오
db는 엑셀파일로 볼숭도어ㅣㅅㅆㅇ
db는 자바를 모름
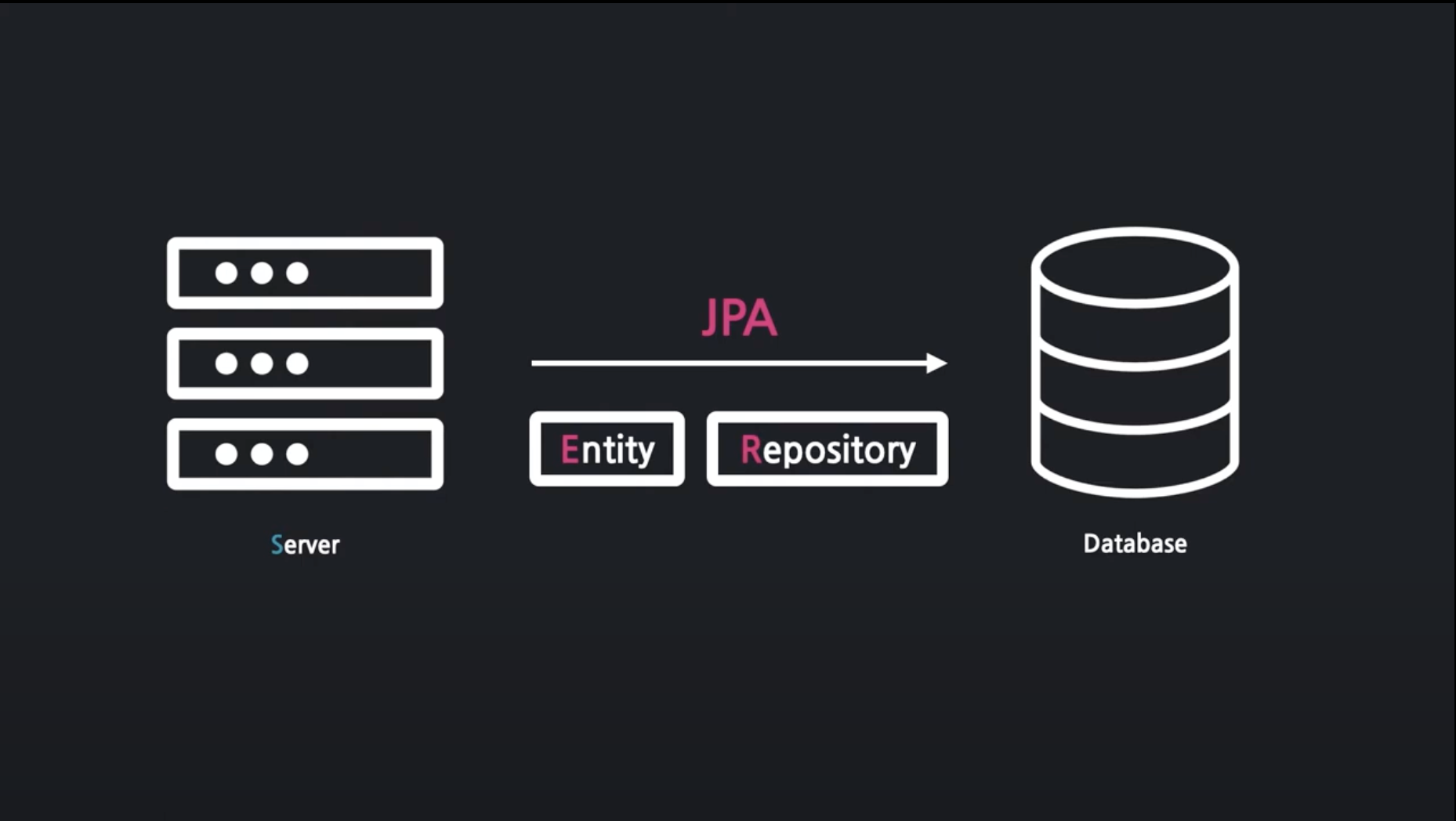
어떻게 자바로 db에게 명령? 이때 필요한게 jpa


Entity는 자바 객체를 디비가 이해할 수 있ㄱ; 잘 규격화된 데이터
이렇게 잘 규격화된 엔티티는 리파지토리를라는 일꾼을 통해서 디비에게 전달되고 처리됨 db속 테이블에 관리 되는 것!!
8장 2:28
실습..
dto를 entity로 변환하고 repository를 통해서 디비까지 저장하는 과정
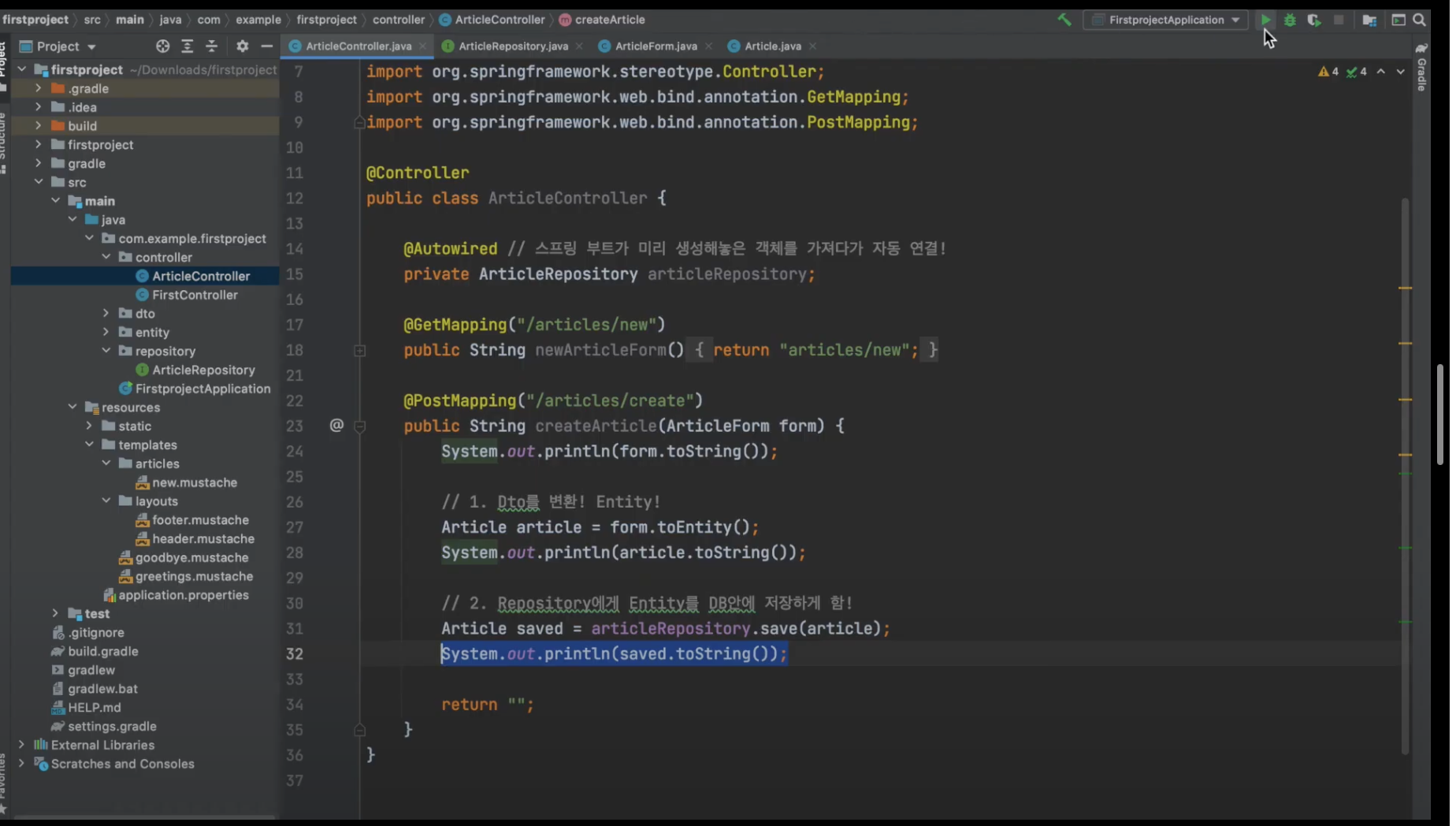
1.dto를 변환! entity로 바꿔야함
src/ main/java/dto/ArticleForm
createArticle(ArticleForm form){
System.out.println(form.toString());
Article article = form.toEntity();
-> 오류: Article 클래스와 form.toEntity 메소드 선언해야함
와르르~
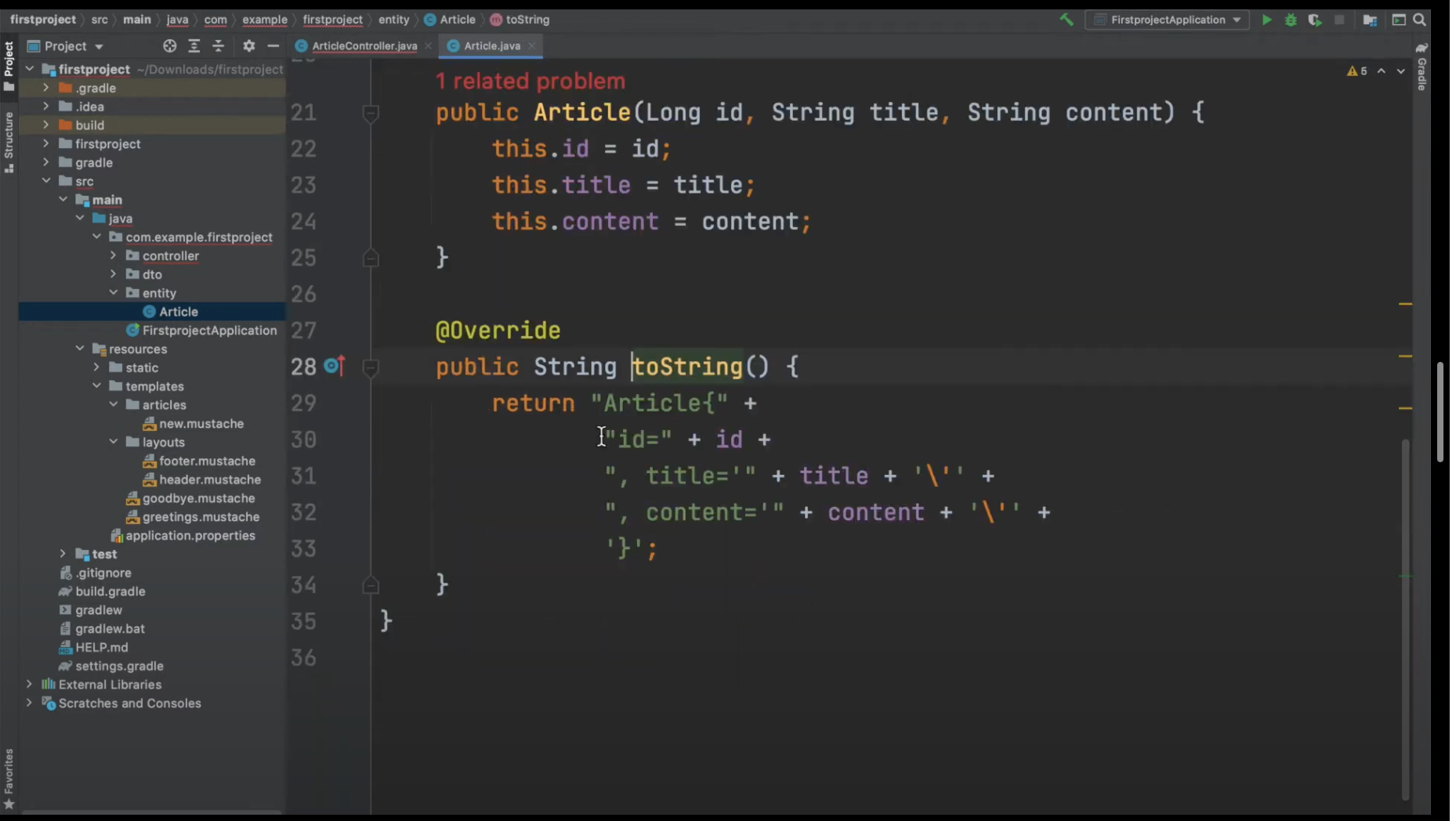
main/java/entity패키지 생성 후 / Article클래스
@Entity //DB가 해당 객체를 인식 가능하게 함!!
public class Article{
@Id //대표값을 지정!like a 주민등록번호
@GeneratedValue //1, 2, 3....자동 생성 어노테이션!
private Long id;
@Column //DB에서 이해할 수 있게 컬럼 어노테이션 붕임.. 디비에서 관리하는 테이블이라는 단위에 연결되도록 만들어주는것!!!!!!!!!!
private String title;
@Column
private String content;
생성자 추가
toString 메소드 추가
 }
----------엔티티 클래스 선언
-
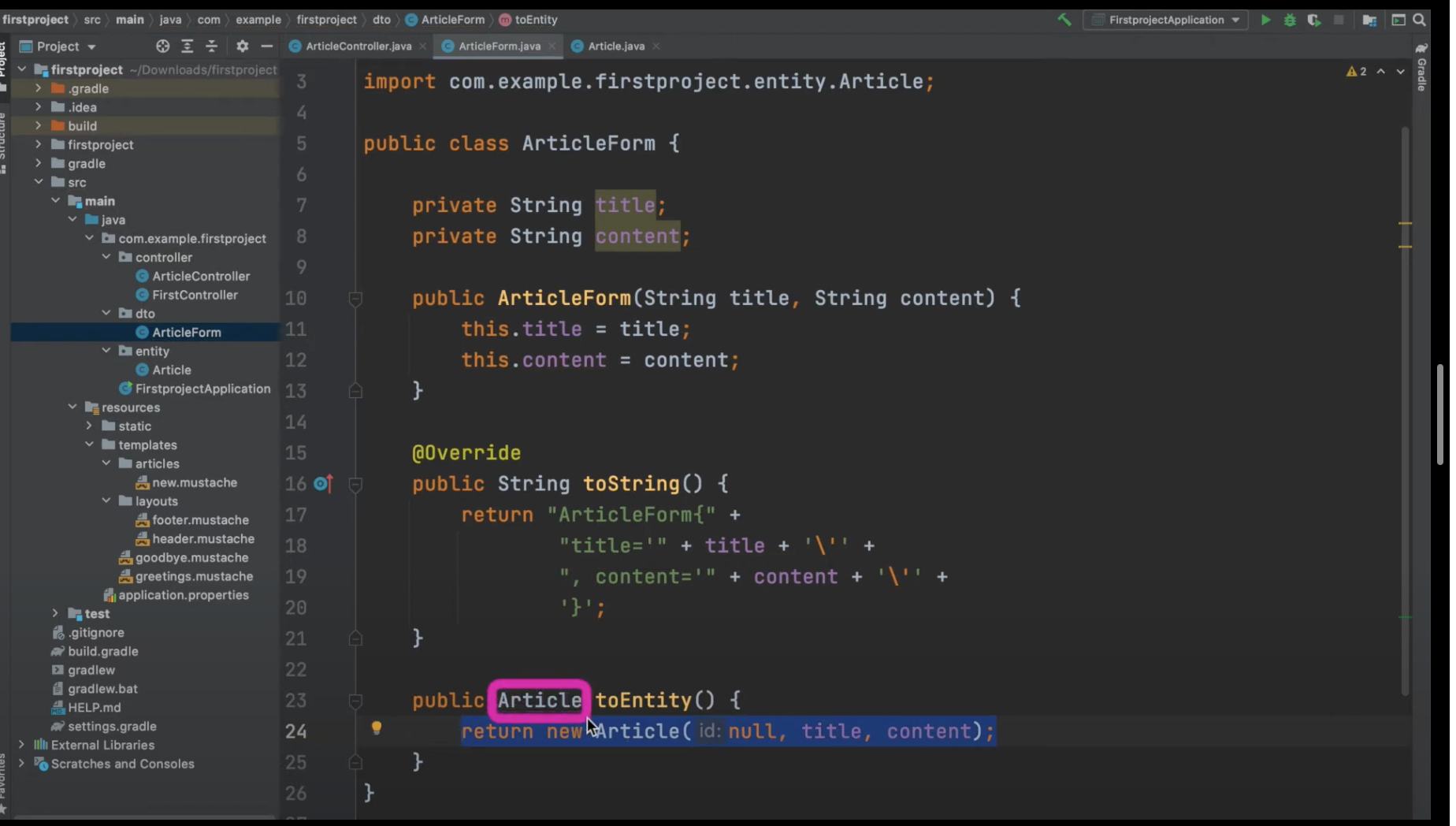
toEntity메소드

Article클래스의 toEntity메소드..
리턴값 주고 Article 객체의 생성자 id, title, content값 채우기
2.repository에게 entity를 db안에 저장
Article saved = articleRepository.save(article); //articleRepository가 save메소드를 호출하도록 article데이터를 save하도록..!save된 데이터를 Article 엔티티타입으로 saved라는 이름을 갖고 반환
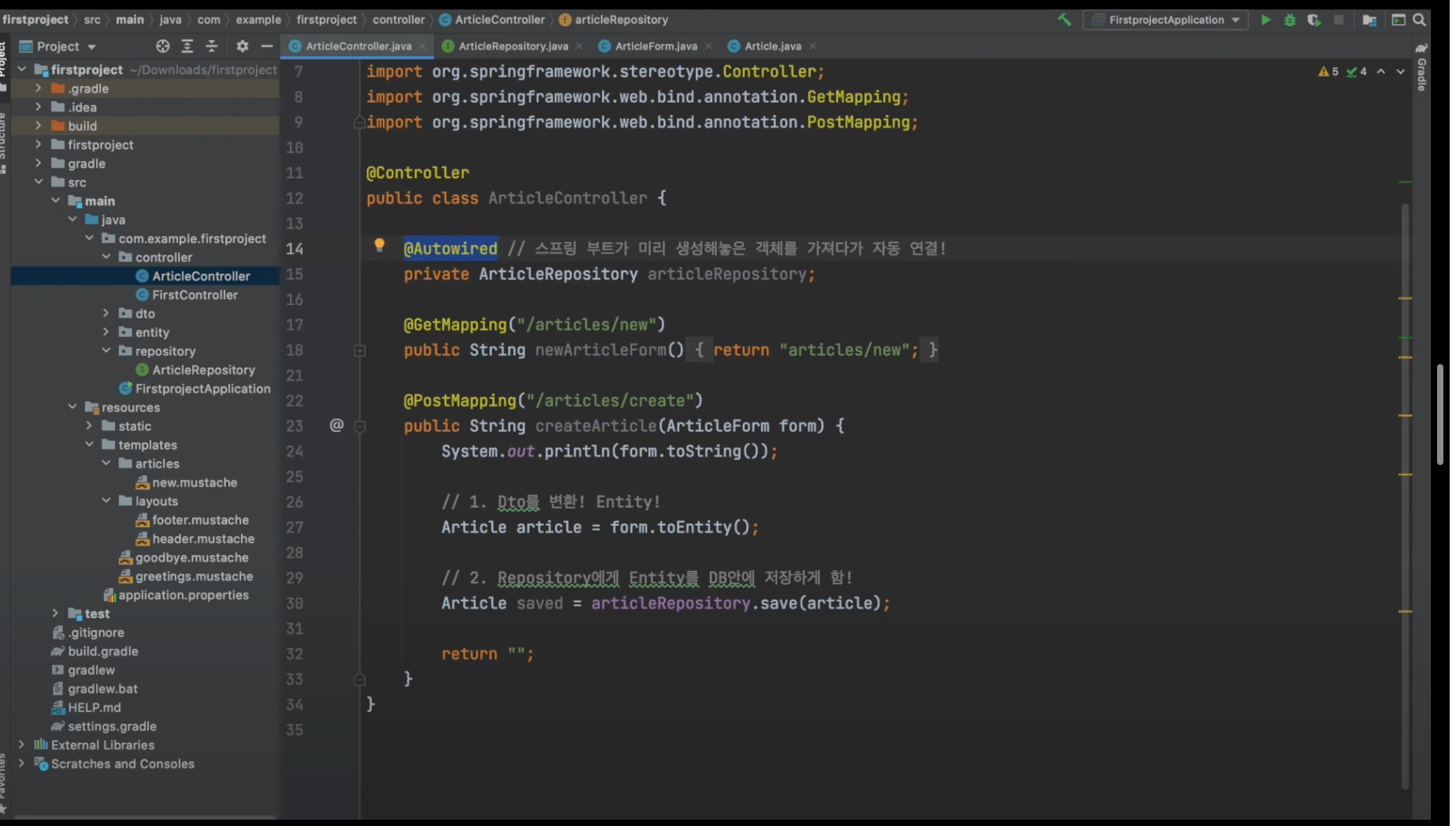
pricate ArticalRepository articleRepository; //필드에 ArticleRepository 선언
후 repository패키지 생성-> ArticleRepository인터페이스만들기
jpa에서 제공하는 리파지토리 인터페이스를 활용하여 만들기
public interface ArticleRepository extends CrudRepository<>{Article(관리대상 엔티티),Long(id의 타입!즉, 관리대상 엔티티의 타입)} //CrudRepository가 사용하는 모든 코드를 확장하여 작성하지 않고도 사용할 수 있다.
여기서 우린 articleRepository라는 객체를 만들지 않음 근데 왜 오류안뜸?
@Autowired
객체를 만들지 않아도 스프링 부트가 미리 생성해놓은 객체를 가져다가 자동 연결!

핸들을 오른쪽으로 꺾으면 오른쪽으로 왼쪽은 왼쪽 안에 뭐 동작원리는 모름
동작원리는 스프링부트가 쉽게 제공해준다..

서버 실행 폼데이터 작성

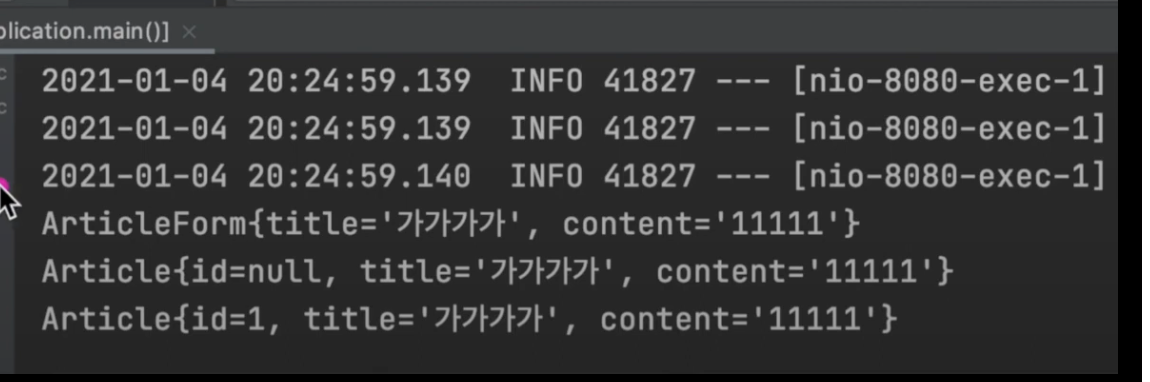
처음에는 dto로 당겨짐
이게 엔티티로 변환 ..폼에서 ㅇ그냥 아티클로
이 아티클을 리파지토리에 저장되도록 반환 .!! 세이브드 출력 했더니 id값이 자동으로 생성!
저장된 데이터를 직접 DB 안에서 확인
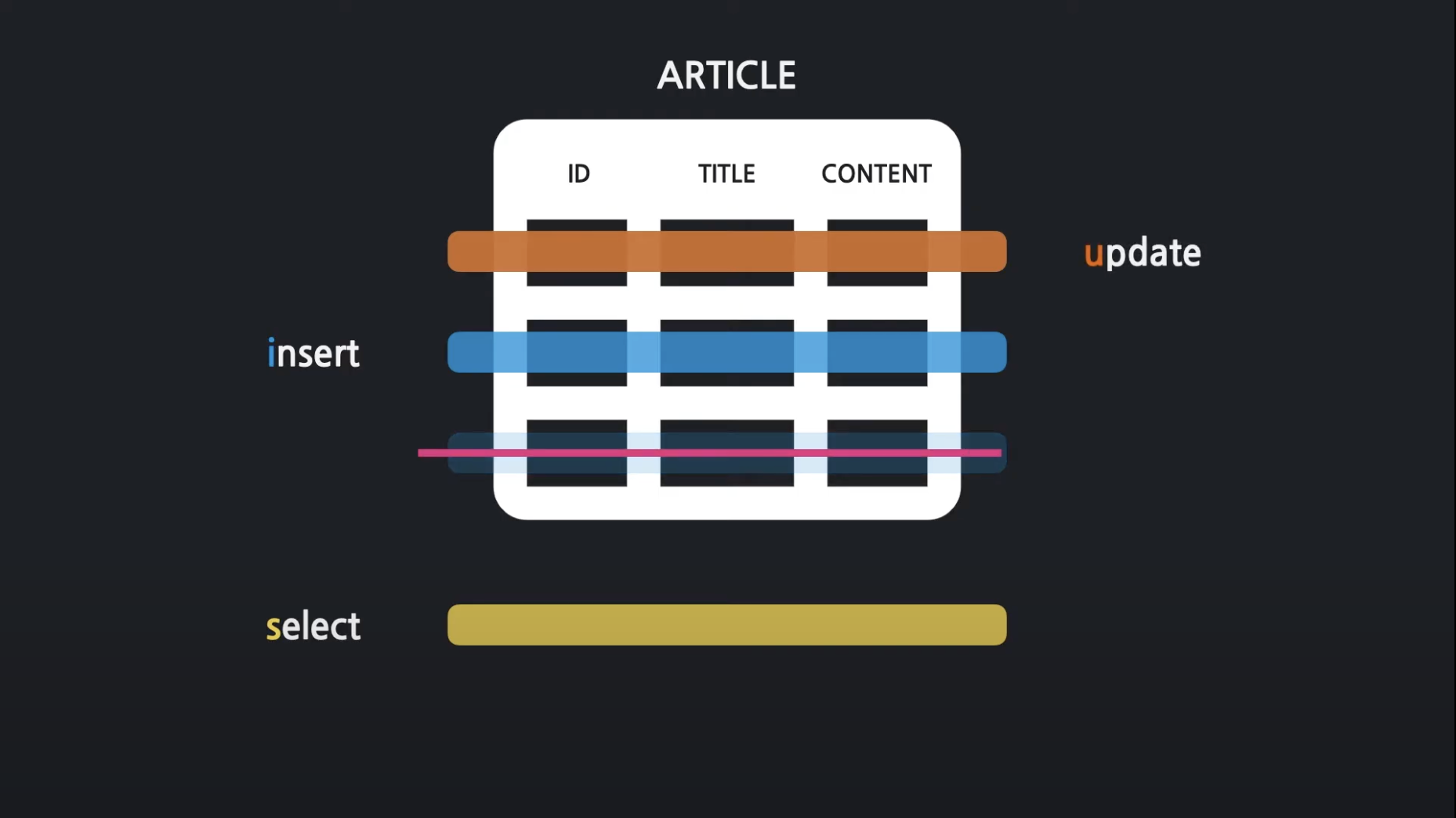
1. 테이블의 구조

데이터는 테이블이라는 틀을 통해 관리됨
2. SQL과 CRUD
이러한 데이터의 관리는 SQL이라는 언어로 이뤄짐
정말로 데이ㅓㅌ가 DB에 저장이 됐는지!
3.H2 DB 접속 설정
....
10 롬복과 리팩터링
롬복을 활용하여, 기존 코드를 "리팩터링" 하시오
-
롬복
롬복이란 코드를 간소화 시켜주는 라이브러리!
필수 메소드를 사용하기 마련 매번 작성하기 어려움
->롬복
롬복을 사용하면...로깅(프로그램의 기록을 남기는것! like 블랙박스)...리팩토링 (성능개선)롬복을 통한 코드 리팩토링
