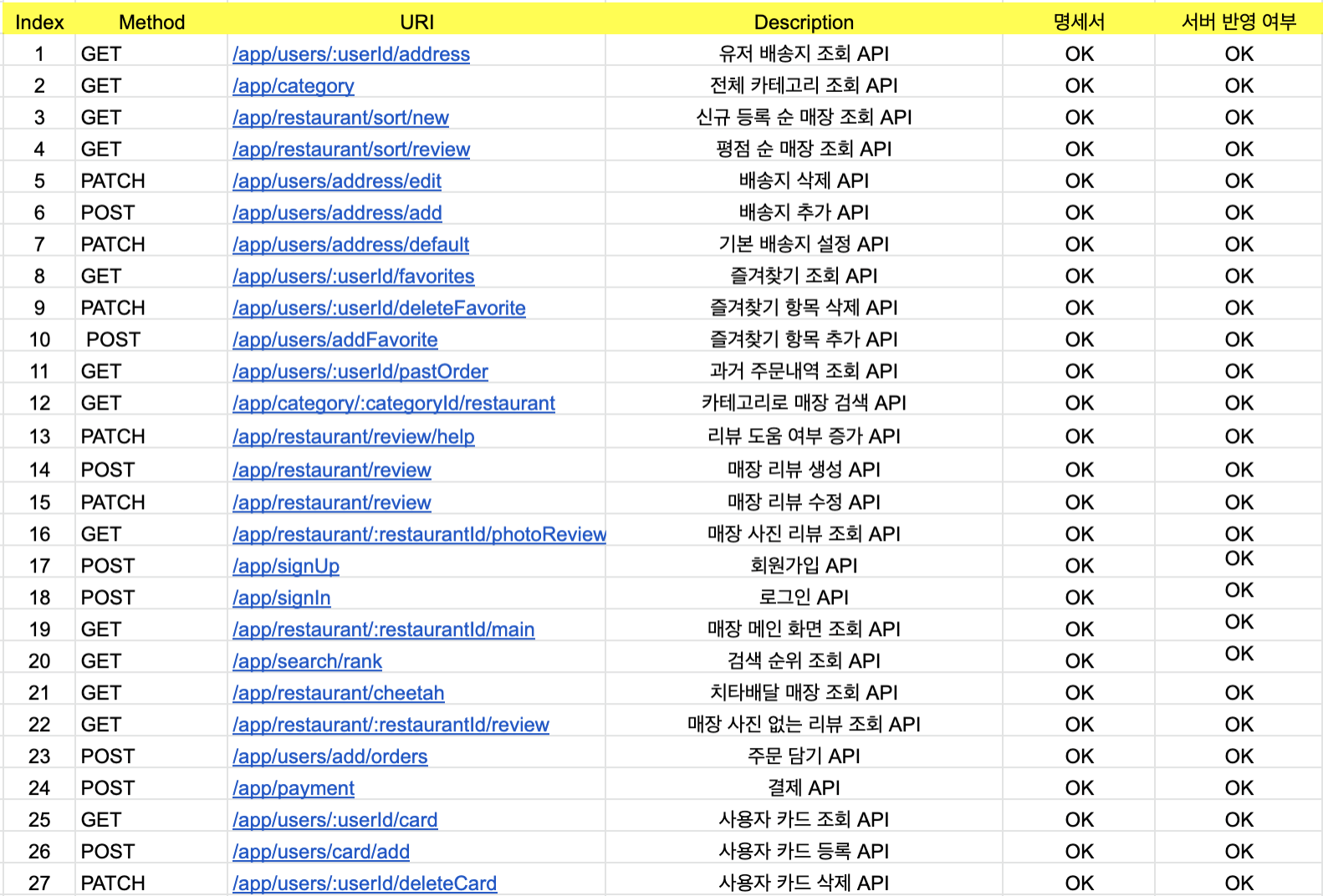
API 명세서 작성
RESTful API를 기본으로 API 명세서를 작성하였다.

초기의 과정은 모두 로컬에서 진행하였고, 완료가 되면 서버에 git pull을 통해 반영시켰다.
CoupangEats API
우선 이전에 만들었던 ERD에서 부족한 부분이 많이 보였기 때문에 ERD부터 새로 만들어서 진행했다.
때문에 쿼리들도 새로 작성해야 했고, 생각보다 시간이 오래걸렸다.
이전에 쿼리를 작성하면서 이상하다고 느낀 부분들이 있었다.
매장의 사진이 3개고 이를 모두 표현하려면 매장 1개의 정보를 3줄로 나타내야 한다.
이 부분에 대한 의심은 API를 작성하면서 해결되었다.
API를 통한 결과들은 배열로 나타나게 된다. 위의 경우처럼 작성한다면 3개의 배열이 나타나게 될 것이다. 이를 해결하는 방법은 의외로 간단하다.
사진 3개에 대한 배열을 매장 정보에 삽입시킨다.
이렇게 구현을 하면 깔끔하게 결과가 나오는 것을 볼 수 있다.
다음은 본인이 가장 잘 작성했다고 생각하는 API 결과이다.
{
"isSuccess": true,
"code": 1000,
"message": "성공",
"result": [
{
"RestaurantId": 1,
"RestarantName": "맥도날드",
"StarGrade": "5.0",
"ReviewCount": 1,
"DeliveryTime": "30-40분",
"DeliveryCost": "2,000원",
"MinimumCost": "10,000원"
},
{
"RestaurantImages": [
{
"ImageUrl": "http://www.ant-news.co.kr/news/photo/202002/11445_10990_3710.png"
},
{
"ImageUrl": "https://img.etnews.com/photonews/2102/1385759_20210219102018_031_0001.jpg"
},
{
"ImageUrl": "https://news.nateimg.co.kr/orgImg/ed/2021/04/29/PS21042900232.jpg"
}
]
},
{
"SomeReviews": [
{
"ReviewImage": "https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F99C2073F5DF2BC5F10",
"ReviewContents": "맛있어요",
"ReviewScore": 5
}
]
},
[
{
"SmallCategory": {
"id": 1,
"Name": "햄버거세트"
},
"MenuInCategory": [
{
"id": 1,
"Name": "빅맥세트",
"Cost": "5,900원",
"Info": "빅맥세트입니다"
},
{
"id": 1,
"Name": "베이컨토마토디럭스 세트",
"Cost": "5,900원",
"Info": "베이컨토마토디럭스입니다"
},
{
"id": 1,
"Name": "상하이스파이시치킨버거 세트",
"Cost": "5,900원",
"Info": "상하이스파이시치킨버거 세트입니다"
}
]
},
{
"SmallCategory": {
"id": 2,
"Name": "사이드메뉴"
},
"MenuInCategory": [
{
"id": 2,
"Name": "감자튀김",
"Cost": "2,000원",
"Info": "감자튀김입니다"
},
{
"id": 2,
"Name": "맥치킨",
"Cost": "2,500원",
"Info": "맥치킨입니다"
}
]
},
{
"SmallCategory": {
"id": 3,
"Name": "음료"
},
"MenuInCategory": [
{
"id": 3,
"Name": "탄산음료",
"Cost": "2,000원",
"Info": "콜라, 환타, 사이다 선택가능"
},
{
"id": 3,
"Name": "커피",
"Cost": "1,500원",
"Info": "아이스 핫 선택가능"
},
{
"id": 3,
"Name": "쉐이크",
"Cost": "2,000원",
"Info": "초코 딸기 밀크 쿠앤크 선택가능"
}
]
}
]
]
}로컬에서 작업을 진행하고 서버에 반영하는 과정에서 .gitignore의 위치 때문에 .gitignore가 반영되지 않아 오랫동안 헤맸다...
뭐든지 시작하기 전에 기본적인 개발환경을 셋팅하고 시작하는 것이 좋은 것 같다.
그리고 리버스 프록시를 적용하였는데 처음에 시도하였을 때 502 bad gateway 에러가 떠서 거의 이틀을 날렸다. 결국은 서버를 새로 구축했는데 또 다시 리버스 프록시를 적용하고 나니 같은 에러가 발생했다.
일단 지금은 서버에서 포스트맨만 작동하면 되기 때문에 냅둘 생각이지만 나중에 시간이 생기면 이 부분에 대해서 알아봐야겠다.
작성하면서 긴가민가한 API들도 있었기 때문에 계속해서 찾아보고 공부해서 조금이라도 더 완벽한 API들을 완성시켜야겠다.
