카카오 소셜 로그인
소셜 로그인에 대해서는 아래 링크 참고
[ Server ] Authentication (Session & Cookie / OAuth / JWT) & Transcation
Token 발급
- kakao developers에 접속하여 로그인 해준다.

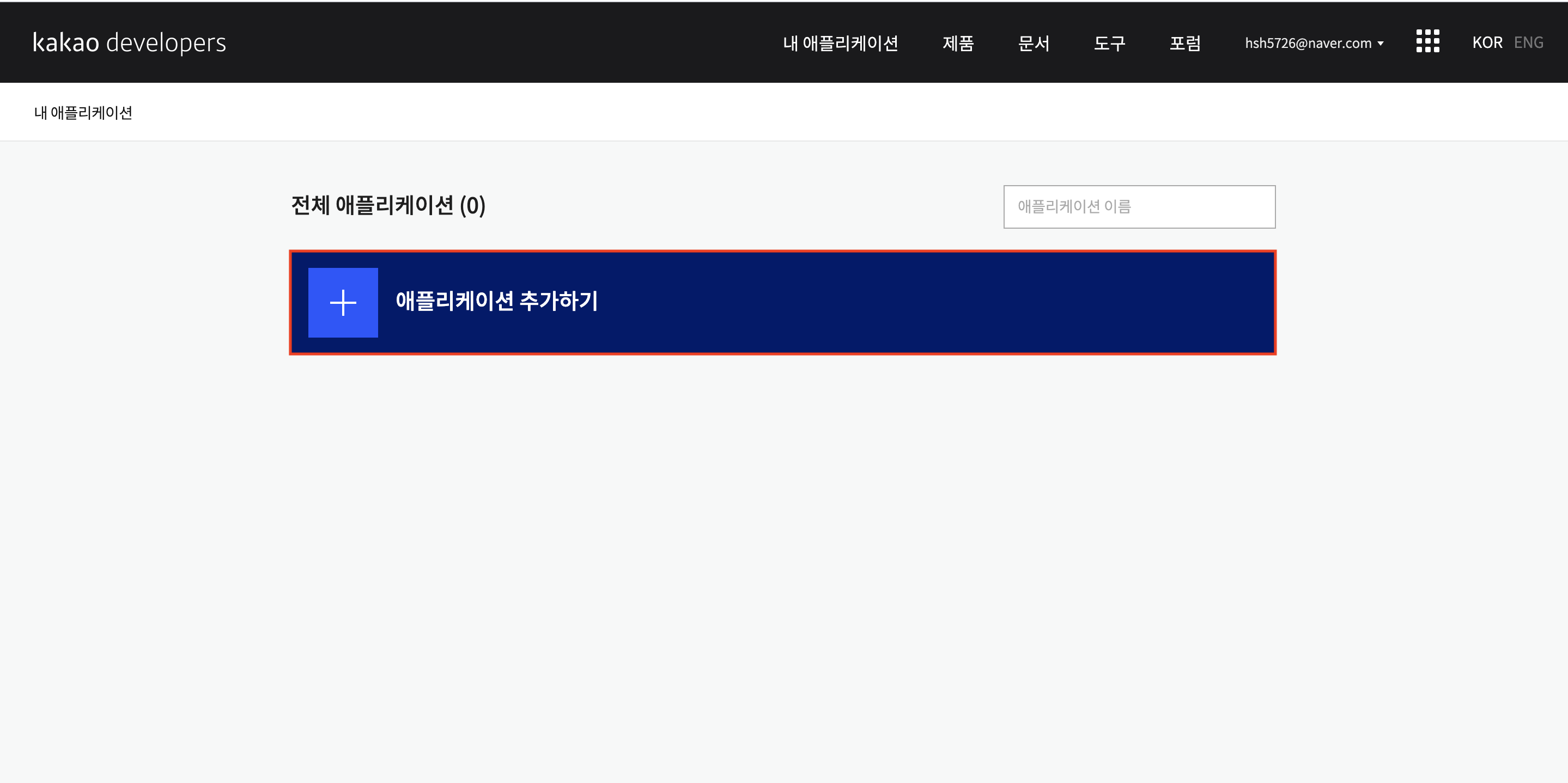
- 내 애플리케이션에 가서 애플리케이션을 추가하기를 눌러준다.

- 해당 사항들을 기입해준다.

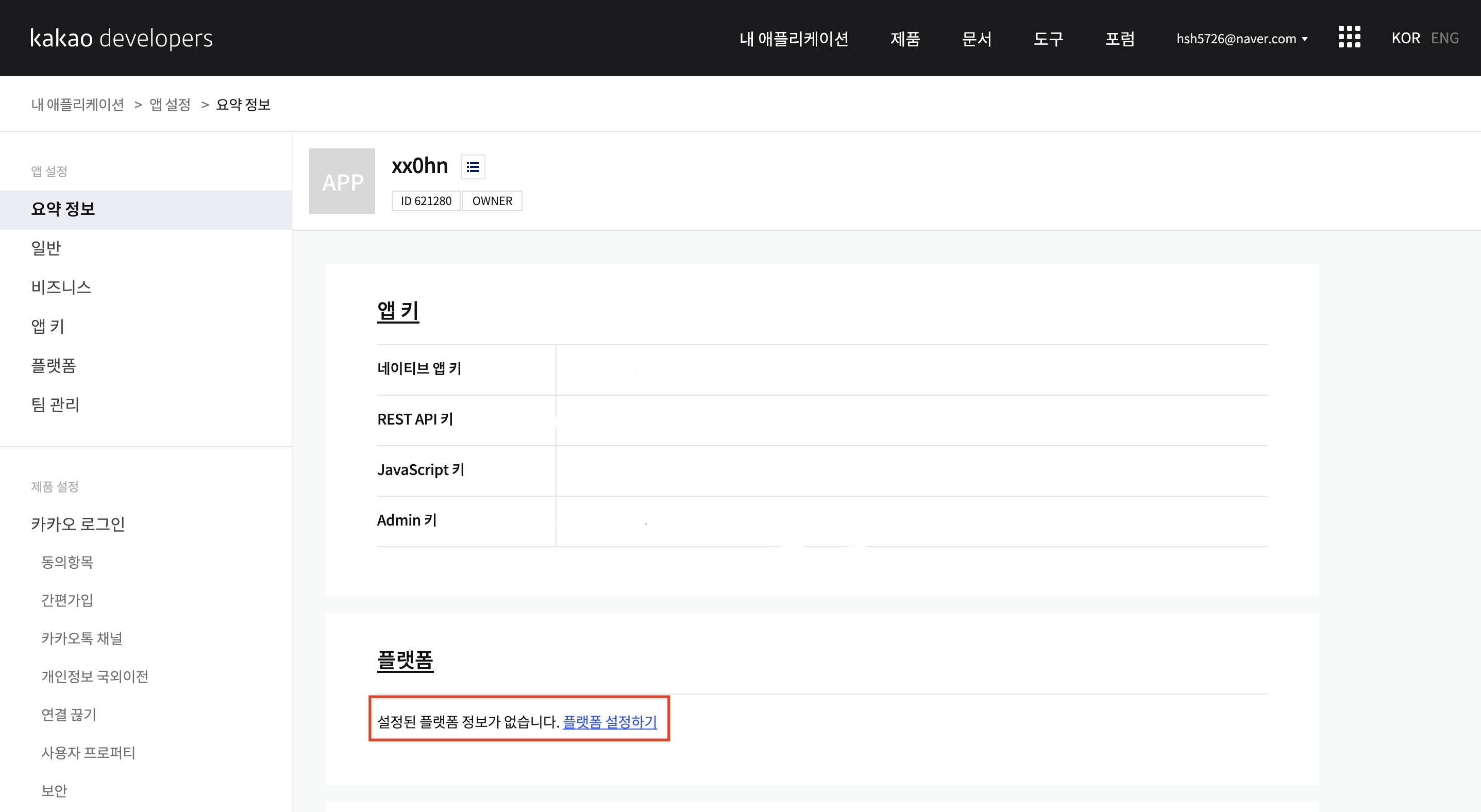
- 애플리케이션을 추가했다면 요약 정보에서 플랫폼 설정하기를 클릭해준다.

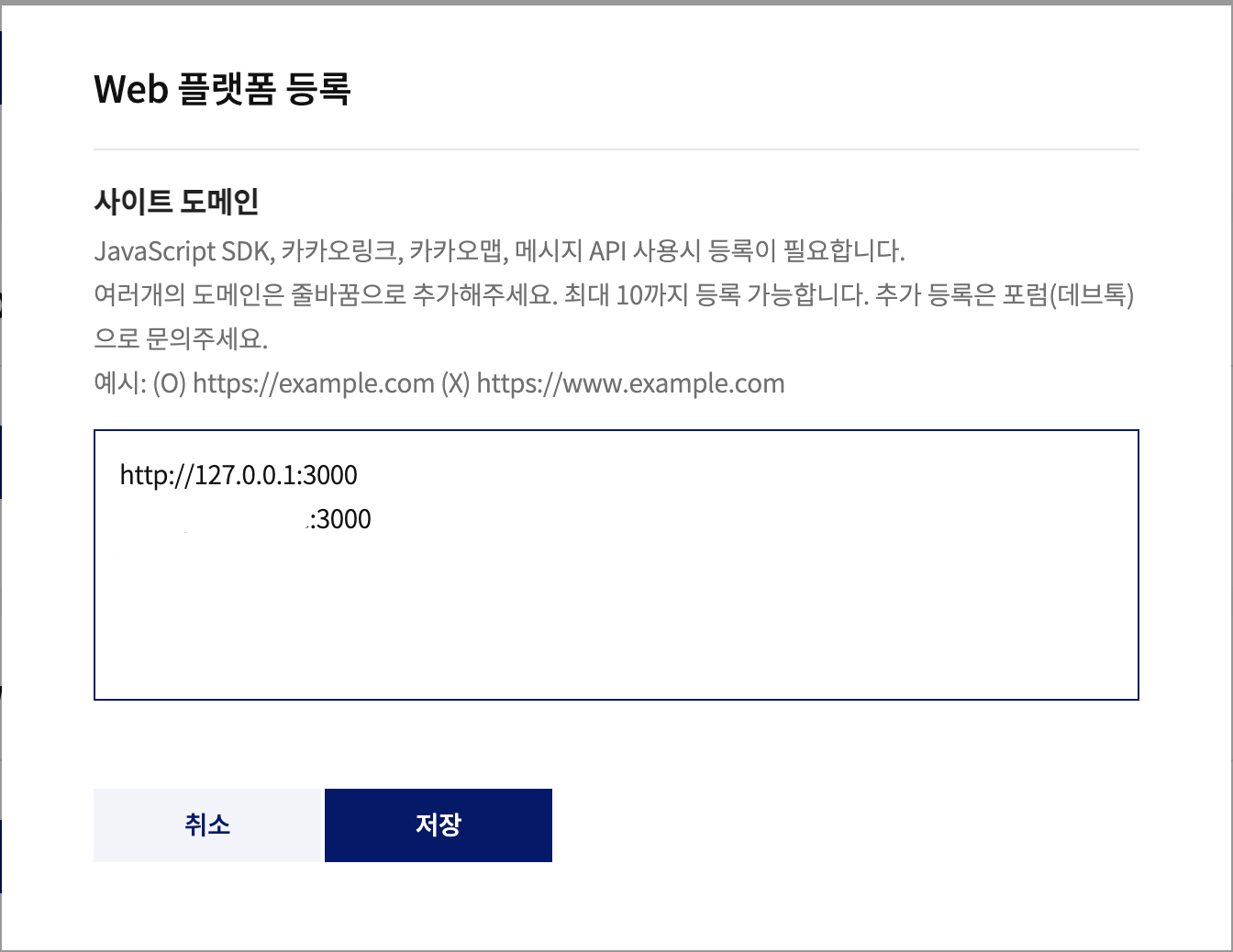
- 해당하는 도메인을 입력해준다. 줄바꿈으로 최대 10개까지 등록 가능하다.

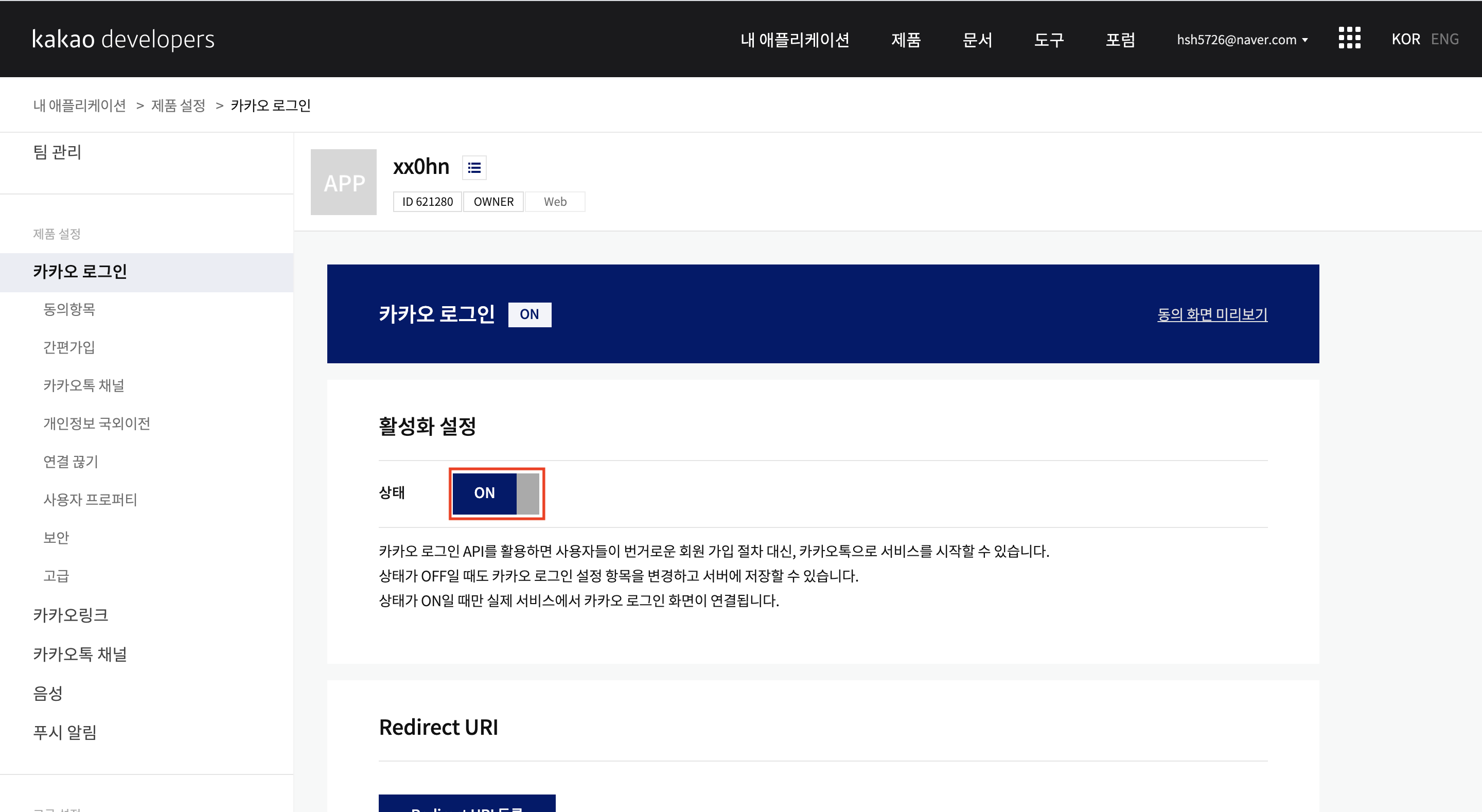
- 카카오 로그인에 가서 활성화를 시켜준다.

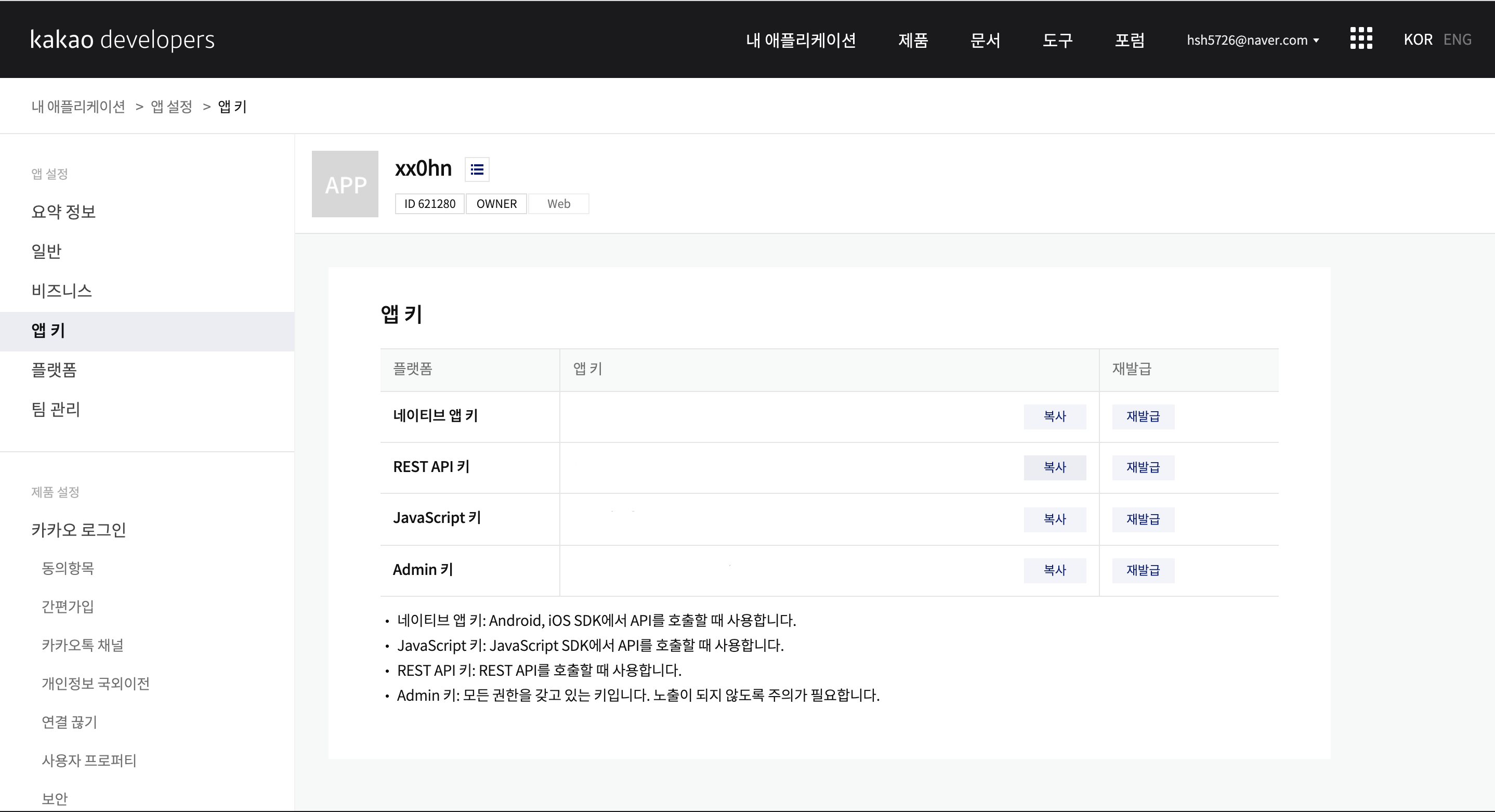
- REST API 키는 API 코드 작성 시 사용된다.

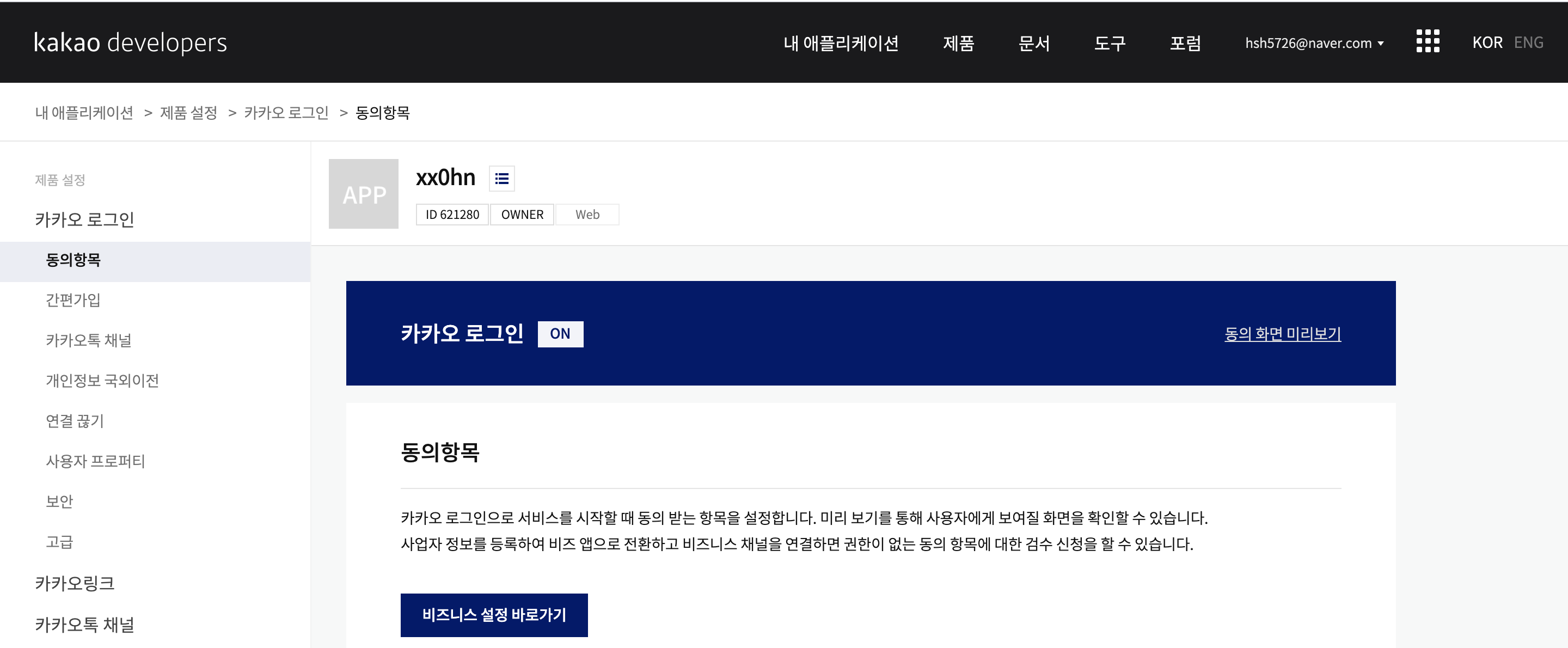
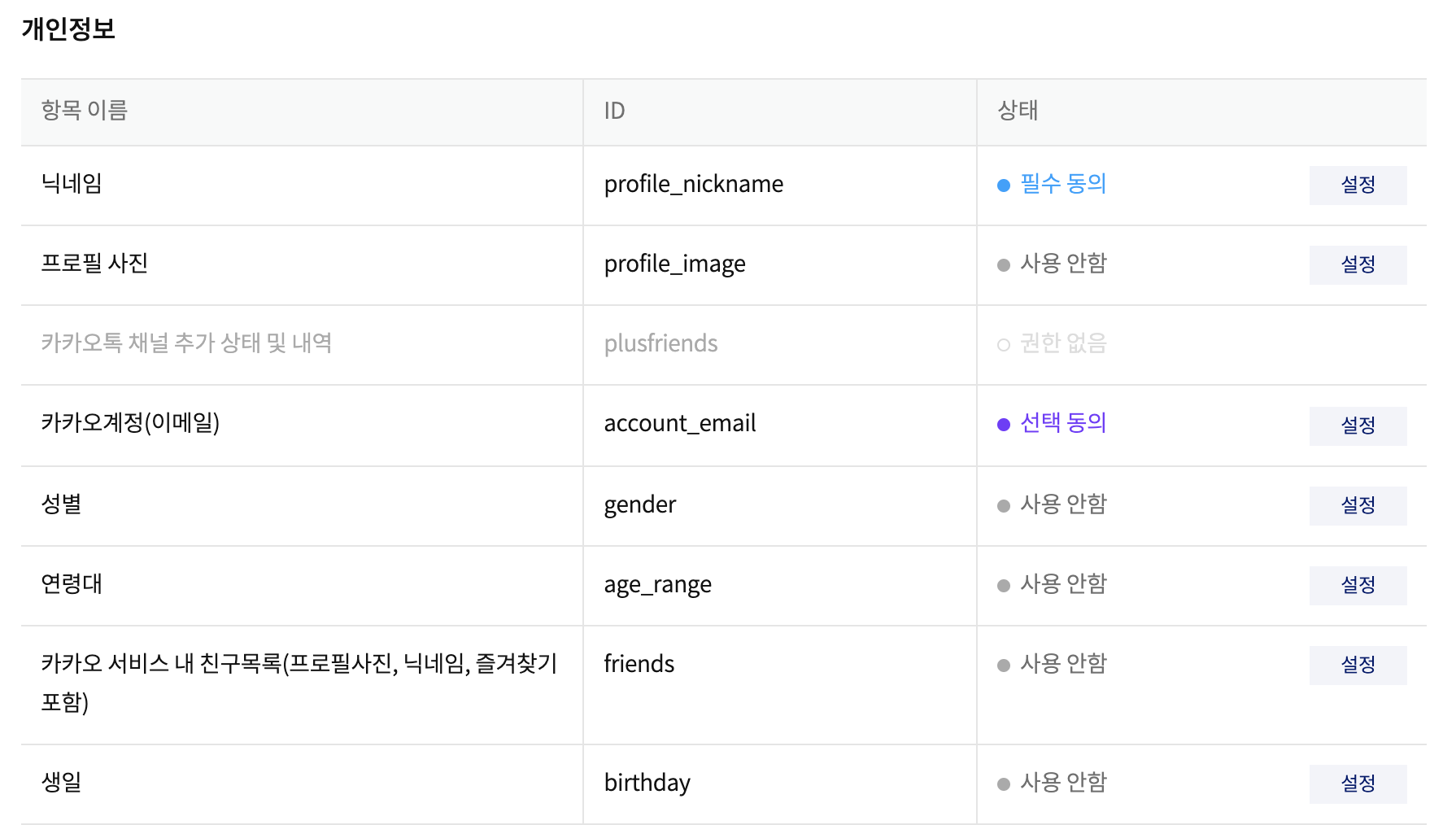
- 사용자 정보에 대한 권한에 대한 동의를 설정할 수 있는 페이지이다.

- 다음과 같이 자신에게 맞도록 설정해준다.

NPM Module 설치
소셜 로그인에 사용되는 메소드들을 활용하기 위해서 다음과 같이 module을 추가적으로 설치해준다.
npm install passport
npm intall passport-kakao
npm install axios
npm install -s express-session
API 작성
- Router.js
app.use(session({secret: 'SECRET_CODE', resave: true, saveUninitialized: false}));
app.use(passport.initialize());
app.use(passport.session());
passport.use(
'kakao-login',
new KakaoStrategy(
{
clientID: '[REST API 키]',
clientSecret: '[Secret 키]',
callbackURL: '/auth/kakao/callback',
},
function (accessToken, refreshToken, profile, done) {
result = {
accessToken: accessToken,
refreshToken: refreshToken,
profile: profile,
};
console.log('KakaoStrategy', result);
return done;
},
),
);
passport.serializeUser((user, done) => {
done(null, user);
});
passport.deserializeUser((user, done) => {
done(null, user);
});
app.post('/app/login/kakao', user.loginKakao);
app.get('/auth/kakao/callback', passport.authenticate('kakao-login', { failureRedirect: '/auth', successRedirect: '/' }));- Controller.js
exports.loginKakao = async function (req, res) {
const { accessToken } = req.body;
try {
let kakao_profile;
try {
kakao_profile = await axios.get('https://kapi.kakao.com/v2/user/me', {
headers: {
Authorization: 'Bearer ' + accessToken,
'Content-Type': 'application/json',
},
});
} catch (err) {
logger.error(`Can't get kakao profile\n: ${JSON.stringify(err)}`);
return res.send(errResponse(baseResponse.USER_ACCESS_TOKEN_WRONG));
}
const name = kakao_profile.data.kakao_account.profile.nickname;
const email = kakao_profile.data.kakao_account.email;
const emailRows = await userProvider.emailCheck(email);
// 이메일이 존재하는 경우 = 회원가입 되어 있는 경우 -> 로그인 처리
if (emailRows.length > 0) {
const userInfoRows = await userProvider.accountCheck(email);
const token = await jwt.sign(
{
userId: userInfoRows[0].id,
},
secret_config.jwtsecret,
{
expiresIn: '365d',
subject: 'userId',
},
);
const result = { userId: userInfoRows[0].id, jwt: token };
return res.send(response(baseResponse.SUCCESS, result));
// 이메일이 존재하지 않는 경우 -> 회원가입 처리
} else {
const result = {
name: name,
email: email,
loginStatus: 'KAKAO',
};
const signUpResponse = await userService.createSocialUser(
name,
email,
result.loginStatus,
);
return res.send(response(baseResponse.SUCCESS, result));
}
} catch (err) {
logger.error(`App - logInKakao Query error\n: ${JSON.stringify(err)}`);
return res.send(errResponse(baseResponse.USER_INFO_EMPTY));
}
}; - 카카오를 통해 유저의 정보를 받고, 이를 DB와 비교하여 존재하면 로그인을 진행하고, 존재하지 않는다면 회원가입을 진행한다.
- 본인이 작성한 전체 코드는 github.com/xx0hn에서 확인할 수 있다.
- 자세한 내용은 카카오 REST API 공식 문서에서 확인할 수 있다.
callback
이전에 쓴 글에서 보면 알 수 있듯이 소셜 로그인은 다른 서버로부터 Access Token을 받아서 접속을 원하는 서버로 클라이언트가 보낸다. 모든 준비가 되었으니 Access Token을 발급 받아보자.
- Router.js에서 추가한 /auth/kakao/callback을 브라우저를 통해 접근한다.

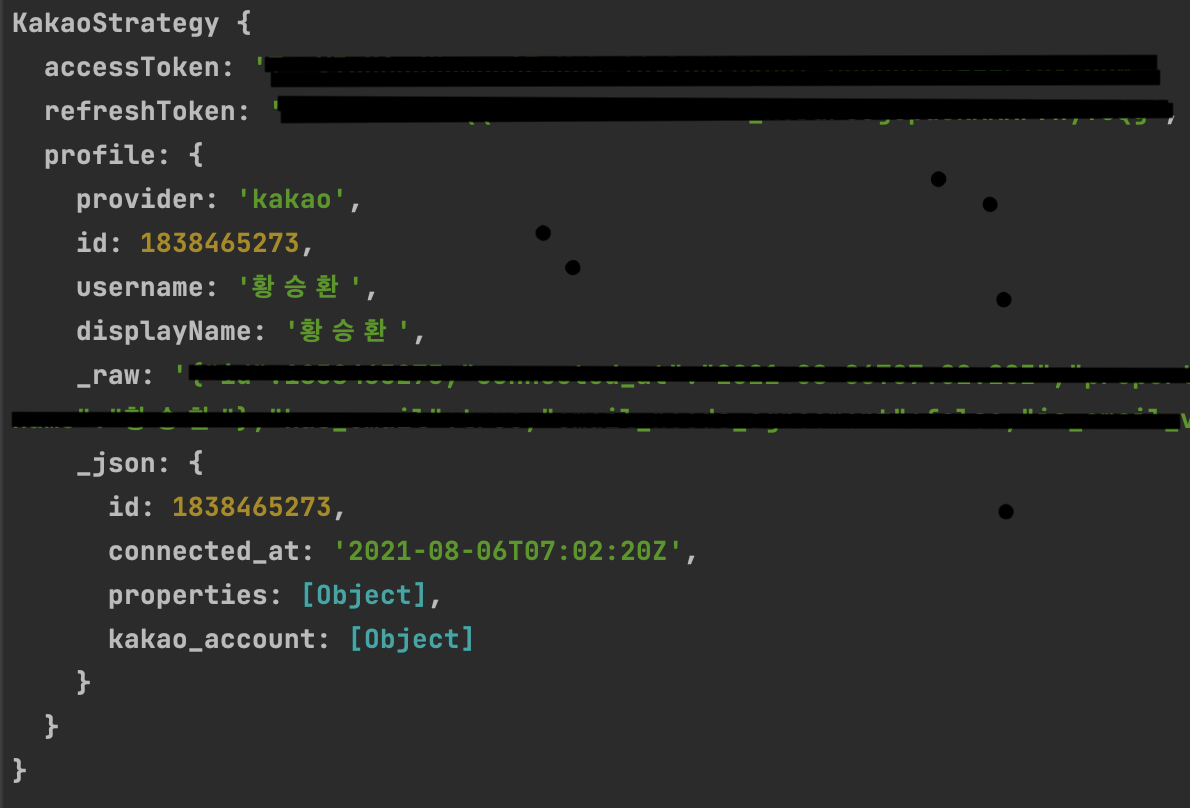
- 터미널을 확인하면 다음과 같이 사용자의 정보와 Access token, Refresh token이 출력되는 것을 볼 수 있다.

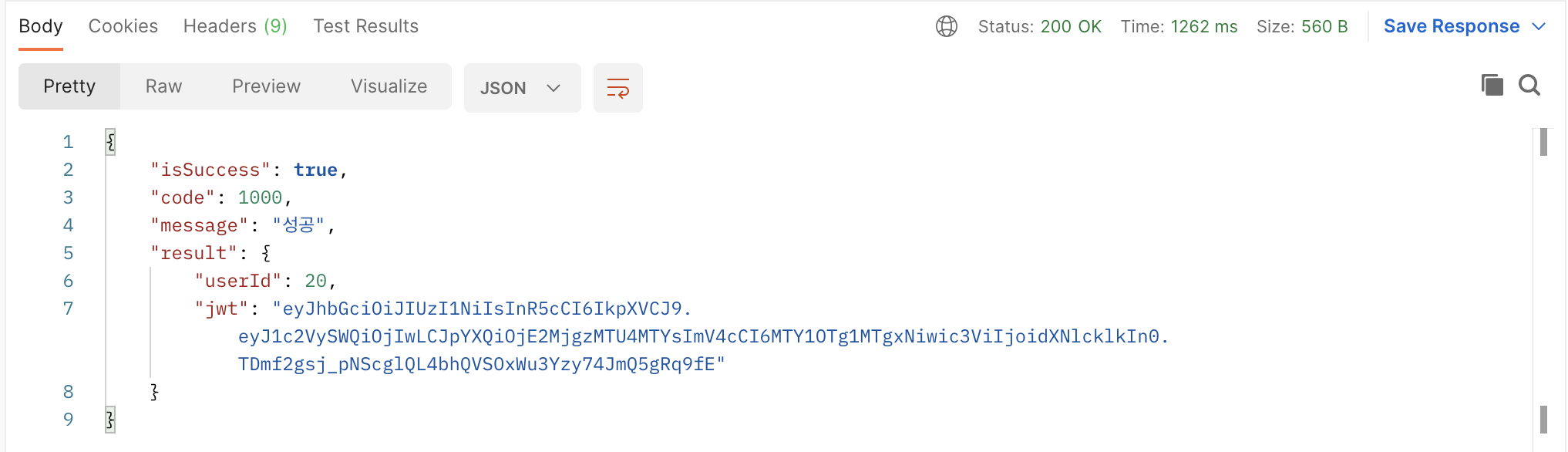
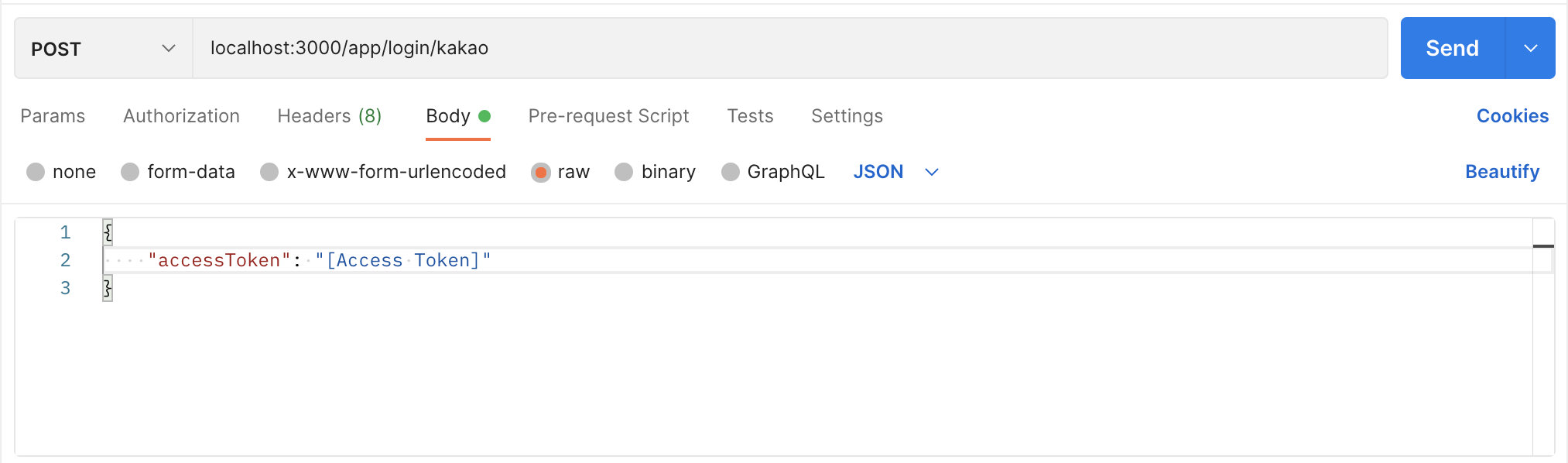
- 여기서 구한 Access Token을 postman에서 Json형식으로 입력한 뒤에 카카오 로그인 URL을 실행해준다.

- 카카오 소셜 로그인에 성공했다.