스파르타 코딩 2일차,,
CSS는 html 을 이쁘게 꾸며주는 역할을 함
먼저 선택자를 지정하고 어떻게 하라고 시켜야함
ex)

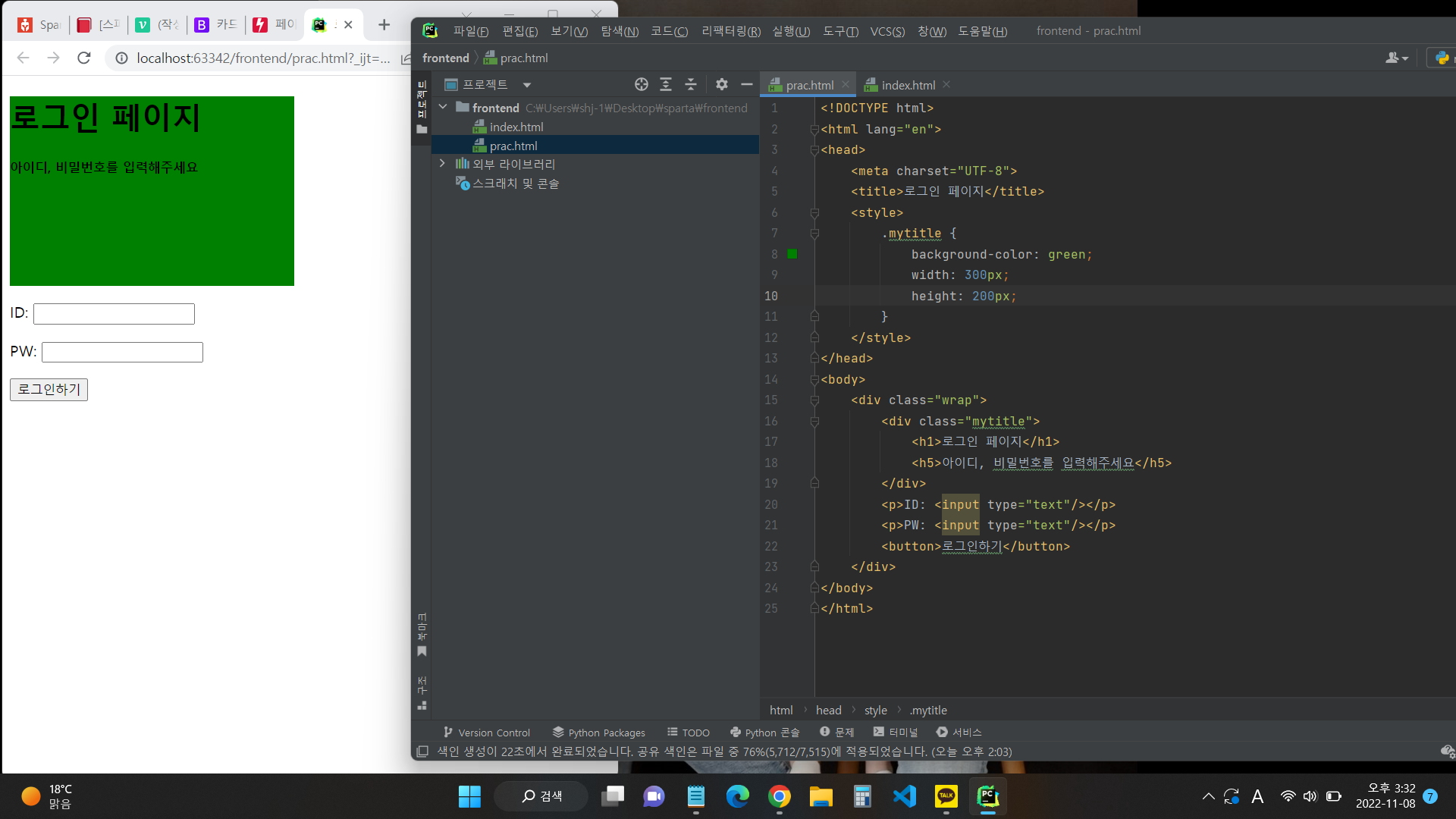
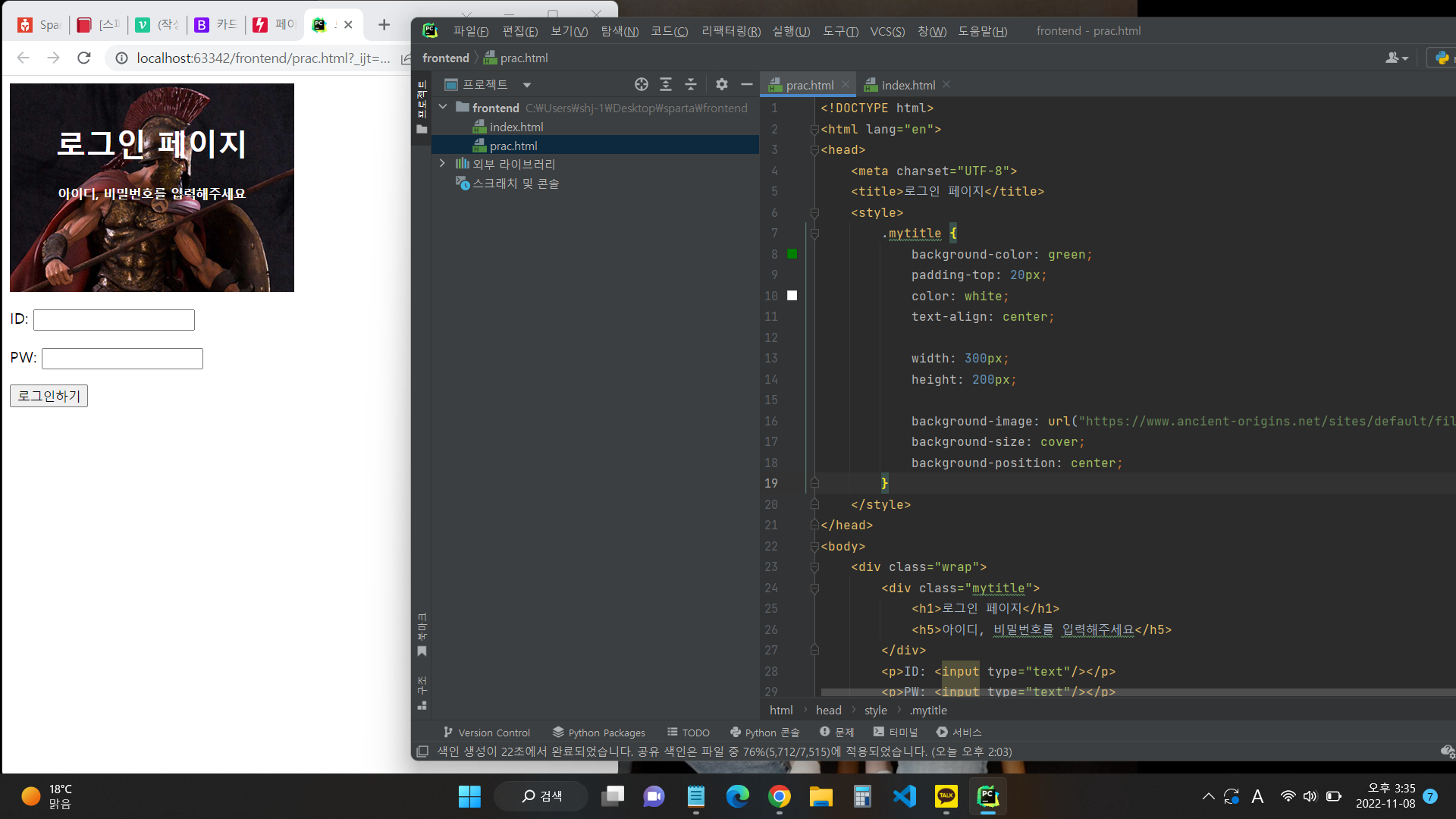
어제 만들었던 로그인 페이지를 꾸며보았음!

1.mytitle이라는 클래스를 선택하고 background-color:green;
을 주고 가로 높이 값을 지정해줌
(클래스를 선택할 때는 앞에 .를 붙여줘야함)

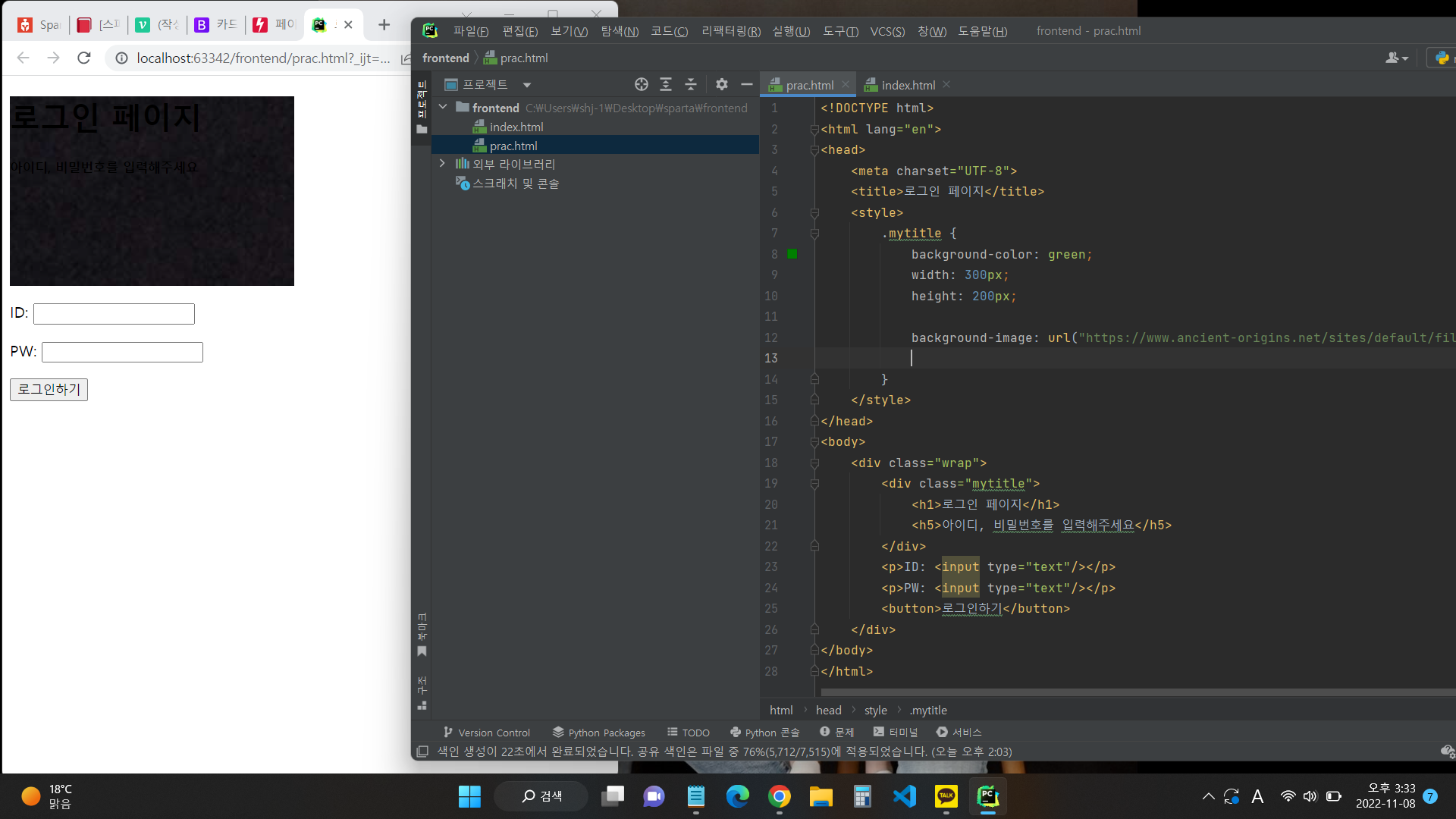
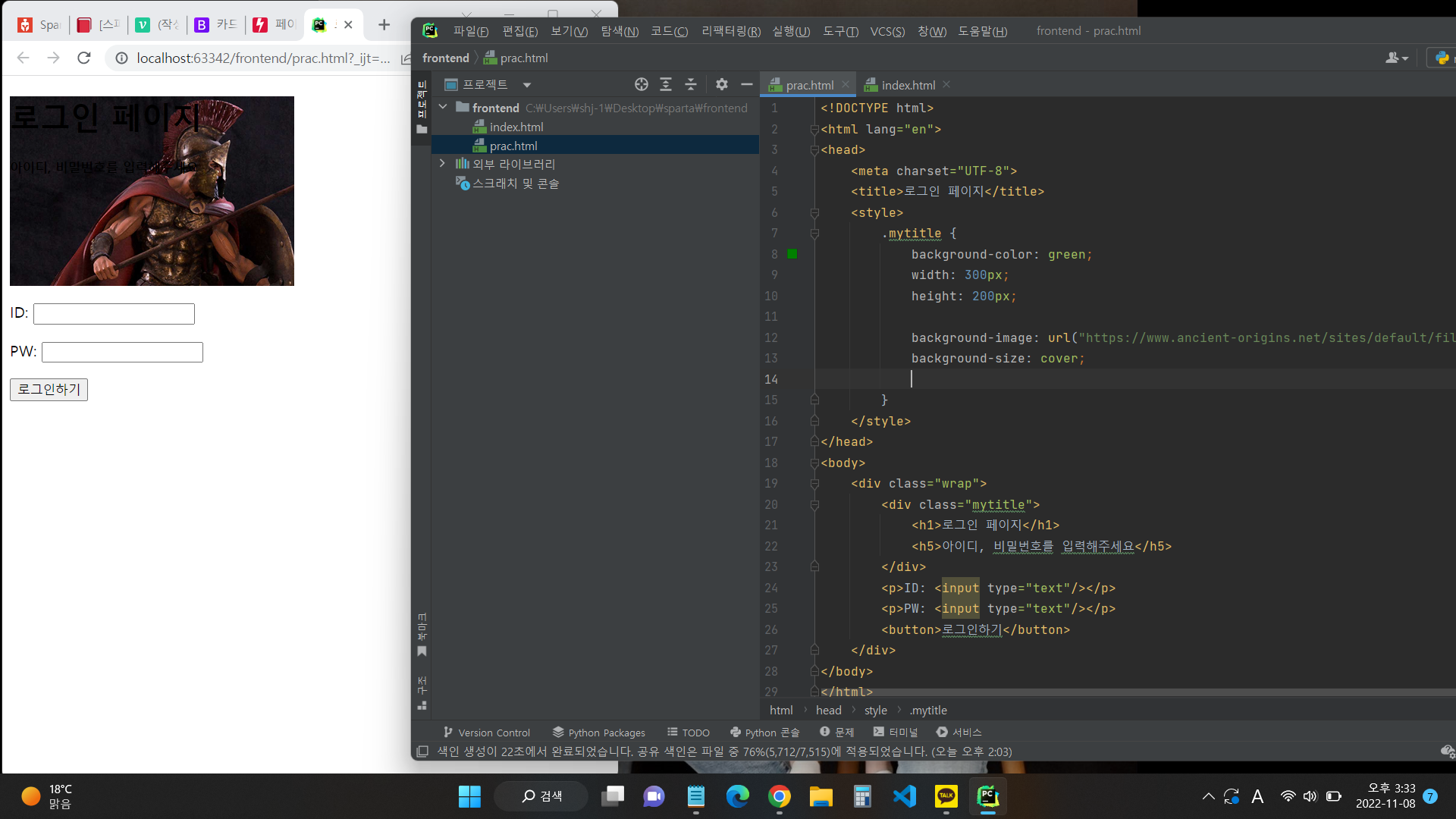
2.초록색으로 칠해져있는 저 배경에 색깔말고 이미지를 넣어봄
(이미지는 스파르타에서 친절히 알려줘서 붙여넣기만 하면 되었음..
스파르타는..다 떠먹여준다 바보인 나도 쉽게 할 수 있게 ㅋ)
background-image: url(""); ""안에 이미지 주소를 넣어주면 끝
근데 안나옴 사이즈를 조정해줘야 한다 함
background-size: cover;
background-position: center; 을 적어주니 딱 알맞게 나옴
백그라운드는 3줄이 항상 같이 다닌다고 한다~ 기억하즈아
background-image
background-size
background-position

- 글씨가 안보여서
글씨 color: white; 를 주고
위에가 너무 붙어있어 padding-top에 값을 줌
(margin은 바깥여백
padding은 안쪽여백이라고 생각하면 됨)
글씨도 가운데에 정렬까지 해줌
text-align: center;
(얼라인은 정렬이라는 뜻)

4.border (테두리)
border-radius 테두리를 둥글게 해줌
10px 넣고
.wrap 클래스 wrap 선택하고
margin: 10px auto;
width: 300px;
설정해주니 가운데로 똭!
이렇게해도 가운데로 안오면 display: block;으로 해보기..

오늘 배운거 정리
-
단축키
-줄 서식 정리 ctrl+Alt+l
-주석 ctrl+/
-' * ' 는 모든 태그를 선택함 -
속성
background-size: cover
이미지의 비율을 유지하면서 이미지를 가능한 가장 작은 크기로 조정하여 컨테이너를 채우고(즉, 높이와 너비가 모두 컨테이너를 완전히 덮음 ) 빈 공간을 남기지 않습니다. 배경의 비율이 요소와 다른
경우 이미지가 세로 또는 가로로 잘립니다.
border-radius radius는 테두리 둥글게
border solid 는 실선
padding:20px 0 0 0; (위 오른쪽 아래 왼쪽)
시계방향으로 값을 매김
padding-top: 20px이랑 똑같음
