
[display] - block / inline / inline-block
1. inline
The display property specifies the display behavior of an element.
“inline” displays the element inline or on the same line. In other words, inline elements do NOT start on a new line and only takes up as much width as its content. So, if I try to set any width and height, it will have NO effects.
Here are a few elements that have a default inline property:
- span
- a
- img
And most of the formatting tags are also are inherently inline:
- em
- strong
- i
- small
2. inline-block
Displays an element as an inline-level block container. We CAN set height and width values.
It’s essentially the same thing as inline, except that we can set height and width values.
3. block
Block starts on a NEW line and takes up the full width available. So that means block elements will occupy the entire width of its parent element.
Here are a few elements that have a default block property:
- div
- h1
- p
- li
- section
[Position]-relative/absolute/fixed
1. relative
The element is positioned according to the normal flow of the document, and then offset relative to itself based on the values of top, right, bottom, and left. The offset does not affect the position of any other elements; thus, the space given for the element in the page layout is the same as if position were static.
This value creates a new stacking context when the value of z-index is not auto.* Its effect on table--group, table-row, table-column, table-cell, and table-caption elements is undefined.
태그의 위치를 살짝 변경하고 싶을 때 position: relative를 사용한다. 이제 top(위), right(오른쪽), bottom(아래), left(왼쪽) 속성을 사용해 위치 조절이 가능하다.
relative는 각각의 방향을 기준으로 태그 안쪽 방향으로 이동한다. 바깥쪽으로 이동하게 하고 싶으면 5px 대신 음수 -5px를 준다.
2. absolute
The element is removed from the normal document flow, and no space is created for the element in the page layout. It is positioned relative to its closest positioned ancestor, if any; otherwise, it is placed relative to the initial containing block. Its final position is determined by the values of top, right, bottom, and left.
This value creates a new stacking context when the value of z-index is not auto. The margins of absolutely positioned boxes do not collapse with other margins.
relative가 static인 상태를 기준으로 주어진 픽셀만큼 움직였다면, absolute는 position: static 속성을 가지고 있지 않은 조상을 기준으로 움직인다. 만약 조상 중에 포지션이 relative, absolute, fixed인 태그가 없다면 가장 위의 태그(body)가 기준이 된다.

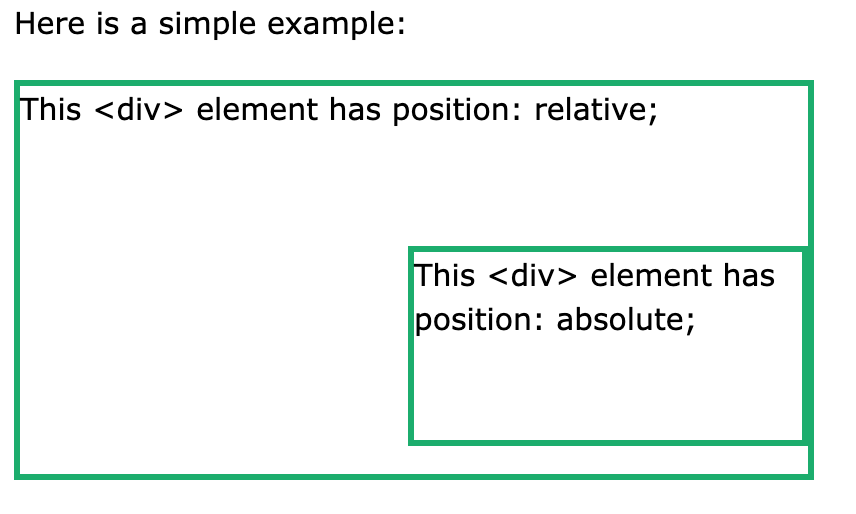
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
3.fixed
The element is removed from the normal document flow, and no space is created for the element in the page layout. It is positioned relative to the initial containing block established by the viewport, except when one of its ancestors has a transform, perspective, or filter property set to something other than none (see the CSS Transforms Spec), in which case that ancestor behaves as the containing block. (Note that there are browser inconsistencies with perspective and filter contributing to containing block formation.) Its final position is determined by the values of top, right, bottom, and left.
This value always creates a new stacking context. In printed documents, the element is placed in the same position on every page.
Resources
https://www.samanthaming.com/pictorials/css-inline-vs-inlineblock-vs-block/
https://developer.mozilla.org/en-US/docs/Web/CSS/position
https://www.w3schools.com/css/css_positioning.asp
https://www.zerocho.com/category/CSS/post/5864f3b59f1dc000182d3ea1
