


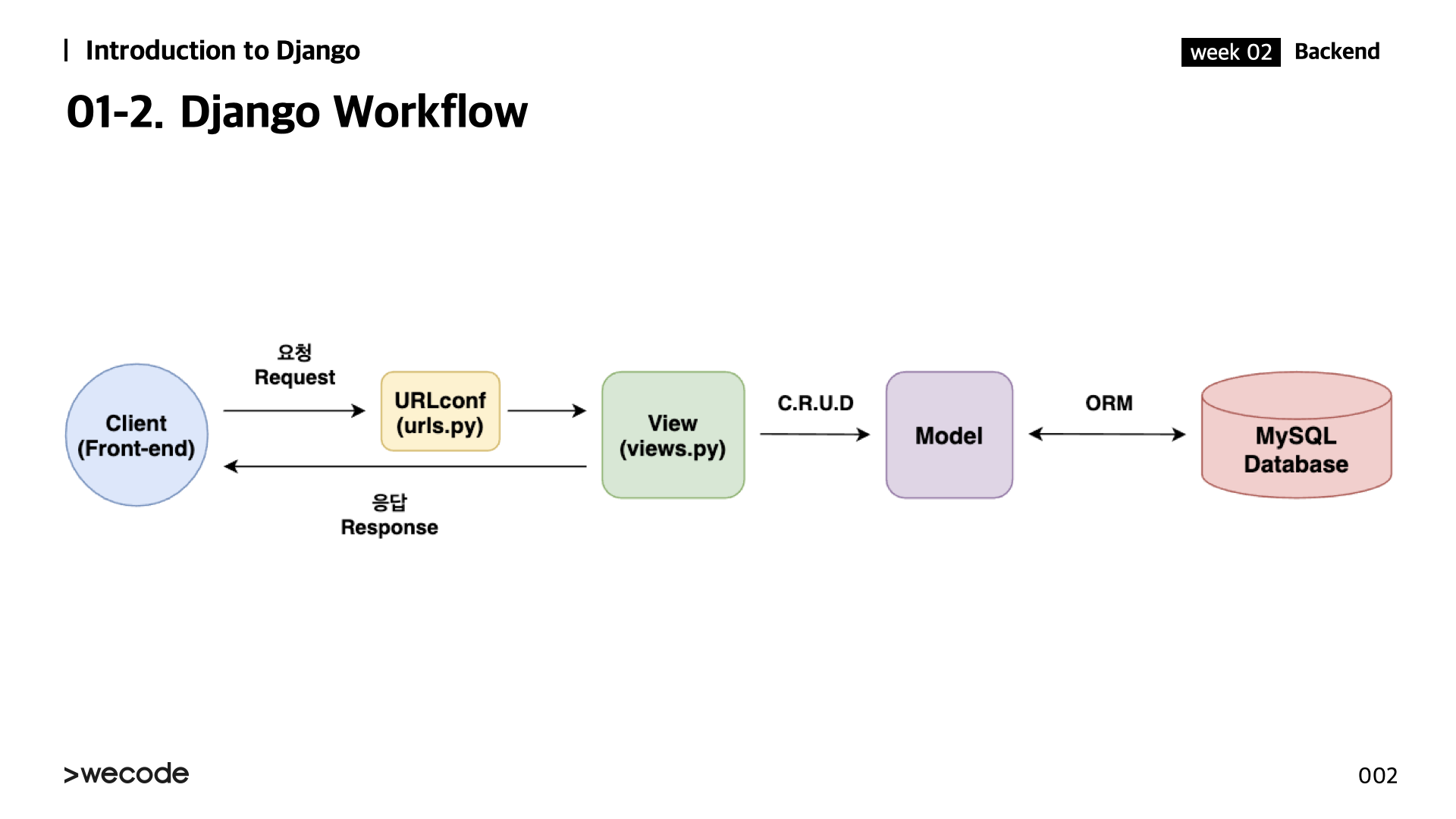
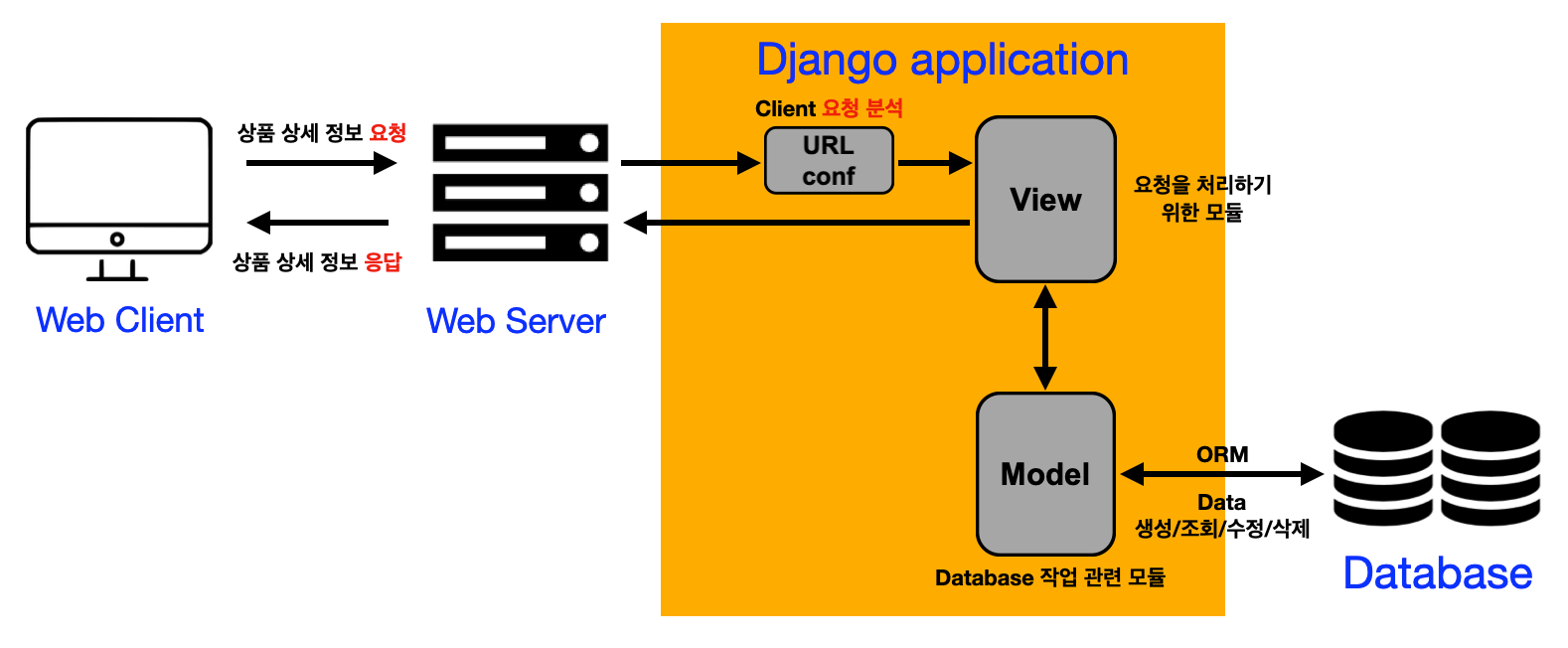
We will implement a Backend API that can perform data operations and send responses tailored to requests by sending a request to the server using a Client (Httpie, Chrome, Postman, etc.) through HTTP communication, analyzing the request through Django Application (URLconf), and executing the logic (View) to process the request to communicate with the database (Model).
1. Writing Model
We use models.py which we wrote on C.R.U.D (1) post.
from django.db import models
class Menu(models.Model):
name = models.CharField(max_length=20)
class Category(models.Model):
name = models.CharField(max_length=20)
menu = models.ForeignKey('Menu', on_delete=models.CASCADE)
class Product(models.Model):
name = models.CharField(max_length=100)
menu = models.ForeignKey('Menu', on_delete=models.CASCADE)
category = models.ForeignKey('Category', on_delete=models.CASCADE)2. Writing View
@ Products/views.py
1) Create
When we create resources, we use Post method among the Http Method. We also request the important information such as 'log in' and 'sign up' to server from the client by using POST method which puts data in the body of request.
#products/views.py
import json
from django.http import JsonResponse
from django.views import View
from products.models import Menu, Category, Product
class ProductsView(View):
def post(self, request):
data = json.loads(request.body)
menu = Menu.objects.create(name=data['menu'])
category = Category.objects.create(
name = data['category'],
menu = menu
)
Product.objects.create(
name = data['product'],
category = category,
menu = menu
)
return JsonResponse({'MESSAGE':'CREATED'}, status=201)After wrting View, we should write urls.py which maps proper view for the request of the client.
we creates urls.py in the products directory.
The location of urls.py is as below.
.
├── manage.py
├── products
│ ├── models.py
│ ├── urls.py
│ └── views.py
└── westarbucks
└── urls.py : main urls.py (요청 url 분석을 가장 먼저 하는 위치)@ products/urls.py
from django.urls import path
from products.views import ProductsView
urlpatterns = [
path('', ProductsView.as_view()),
]We should link it to main urls.py (westarbucks/urls.py) to receive a request from the client.
# westarbucks/urls.py
from django.urls import path, include
urlpatterns = [
path('products', include('products.urls')),
]Sending a request to django server with httpie(client)
$ http -v POST 127.0.0.1:8000/product menu='음료' category='콜드브루'
product='맛있는 콜드브루'2) Read
When we read resources, we use GET method among the Http Method.
#products/views.py
import json
from django.http import JsonResponse
from django.views import View
from products.models import Menu, Category, Product
class ProductsView(View):
def get(self, request):
products = Product.objects.all()
results = []
for product in products:
results.append(
{
"menu" : product.category.menu.name,
"category" : product.category.name,
"product_name" : product.name
}
)
return JsonResponse({'resutls':results}, status=200)And we write the urls.py and link it to the main urls.py (I'll skip the code since it's the same as above.)
Sending a request to django server with httpie(client)
$ http -v GET 127.0.0.1:8000/products