혼공학습단 10기 공부 기록
[ 목차 ]
-
미션 체크 & 인증
-
공부 내용
- 배열 뒤에 요소 추가하기 push() & length
- 배열 특정 위치에 요소 추가하기 splice()
- 문자열 내부 특정 문자 찾기 indexOf()
- 여담
1. 미션 체크 리스트
| 성공여부 | 미션 내용 |
|---|---|
| done | 비파괴적 처리와 파괴적 처리의 의미와 장단점 설명하기 |
| done | p.173 확인 문제 3번 문제 풀고, 풀이 과정 설명하기 |
필수미션
🔹 비파괴적 처리 & 파괴적 처리 개념 정리
비파괴적 처리(non-destructive)
- 원본 데이터를 변경하지 않고 새로운 데이터를 생성하는 방식
장점 : 원본 데이터를 유지하면서 다양한 조작을 수행하고 싶을 때 유용함
단점 : 남발하면 메모리 낭비임
파괴적 처리(destructive)
- 원본 데이터 자체를 변경하는 방식.
장점 : 메모리를 효율적으로 사용하고 싶을 때 유용함
단점 : 원본 데이터를 잃게 되는 거니까 이전으로 못돌아감. 데이터 복구가 힘듦
🔹 실행활에서의 예시
비파괴적 처리(non-destructive): 원본 그림을 스캔해서 디지털 파일로 만들고, 그 파일에서 작업하는 것이 비파괴적 처리라고 할 수 있음. 원본 그림은 변하지 않고 그대로 보존되며, 디지털 파일에서만 변경사항이 발생하기 때문임.
파괴적 처리(destructive): 원본 그림에 직접 페인트를 칠하는 것은 파괴적 처리라고 할 수 있음. 원본 그림이 변경되기 때문에 수정하려면 처음부터 다시 그려야함.
🔹 예제 코드
실생활에서 들었던 원본 그림과 디지털 그림 예시를 코드로 표현하면 아래와 같습니다.
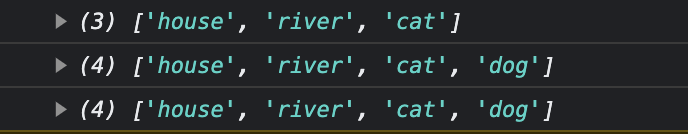
<script>
// 비파괴적 처리
let originalPainting = ["house", "river", "cat"];
let digitalFile = [...originalPainting, "dog"];
console.log(originalPainting); // ["house", "river", "cat"]
console.log(digitalFile); // ["house", "river", "cat", "dog"]
// 파괴적 처리
originalPainting.push("dog");
console.log(originalPainting); // ["house", "river", "cat", "dog"]
</script>

선택미션
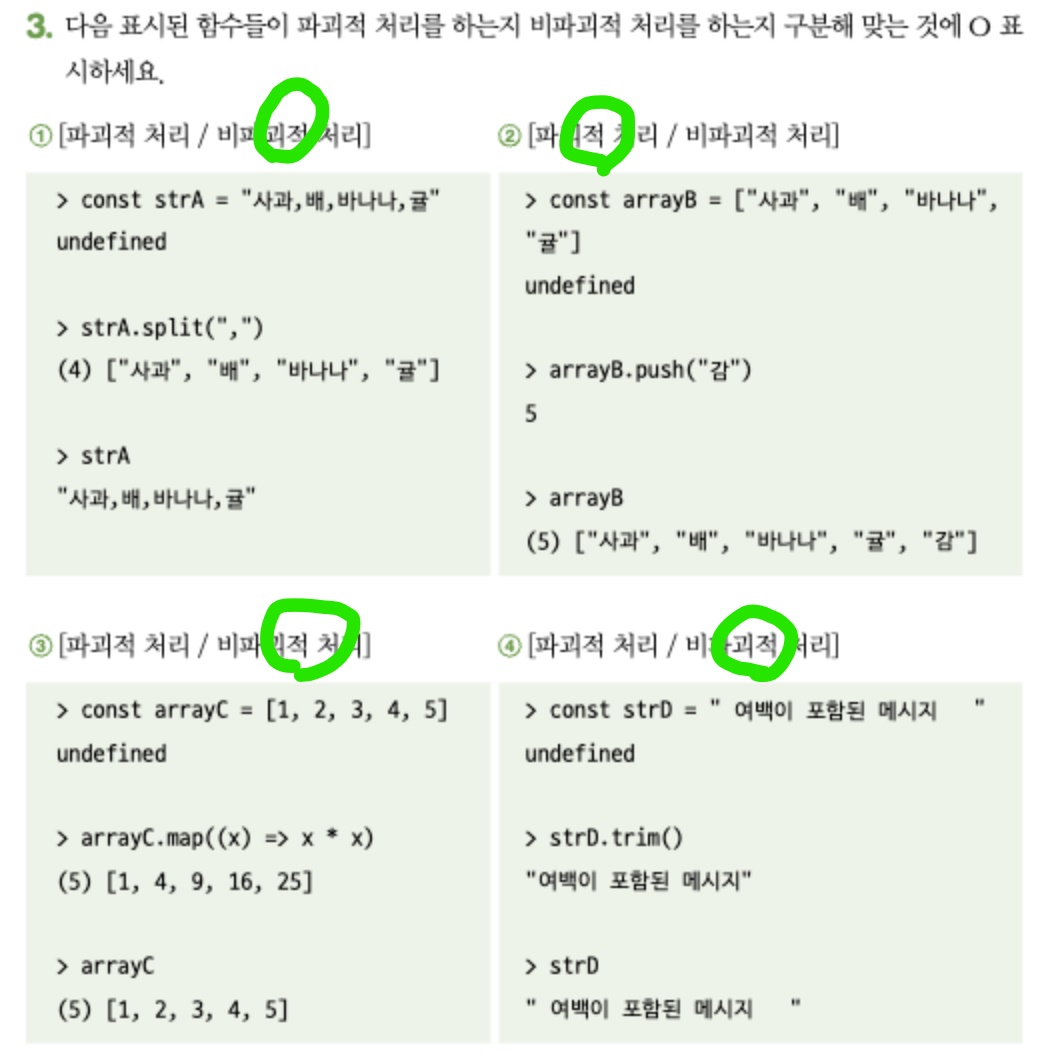
🔹 p.173 문제풀이과정

(1) : 비파괴적 처리
// 코드 일부 내용
strA.split(",") // ["사과", "배", "바나나", "귤"]위 구문은 쉼표를 제외한 배열을 반환하는 것일 뿐임.
즉, strA 원본 자체를 수정하는 것은 아니기 때문에 비파괴적 처리라고 할 수 있음.
(2) : 파괴적 처리
// 코드 일부 내용
arrayB.push("감") // ["사과", "배", "바나나", "귤", "감"]위 구문은 기존 arrayB 배열의 맨뒤에 "감"이라는 문자열을 push(추가)하는 것임.
즉, arrayB 원본 자체가 수정되므로 파괴적 처리라고 할 수 있음.
(3) : 비파괴적 처리
// 코드 일부 내용
arrayC.map((x)=> x * x) // [1, 4, 9, 16, 25]여기서 (x)는 배열의 요소를 말함. (매개변수) 즉 배열의 요소 곱하기 배열의 요소의 값을 배열에 넣는 것임.
1x1 = 1 / 2x2 = 4 / 3x3 = 9 / 4x4 = 16 / 5x5 = 25
위의 1, 4, 9, 16, 25를 배열에 담아 반환하는 것임.
하지만 이 과정에서 원본 자체가 수정되는 것은 아니므로 비파괴적 처리라고 할 수 있음.
(4) : 비파괴적 처리
// 코드 일부 내용
strD.trim() // "여백이 포함된 메시지"trim()은 문자열을 시작과 끝에 있는 공백을 없애주는 메소드임.
이또한 원본 자체는 건드는 것이 아니므로 비파괴적 처리라고 할 수 있음.
2. 공부 내용
기존의 책의 내용보다는 훨씬 적은 내용이 담겨있습니다.
이미 알고있는 내용은 기술하지 않았어요!
2.1 📍 배열 뒤에 요소 추가하기 push() & length
📚 push ()
- 배열 뒷부분에 요소를 추가하는데 사용됨
- 표현 :
배열.push(요소) //예시 const student = ['철수', '민지', '혜원', '준원'] student.push("지혜") // ['철수', '민지', '혜원', '준원', '지혜']
📚 length
- 배열 내부 요소의 개수를 확인하는데 사용됨
- 표현 :
배열.length // 예시 const student = ['철수', '민지', '혜원', '준원'] student.length // 4 student[student.length -1] // student[4-1] 즉 3번째 요소인 "준원"을 출력
2.2 📍 배열 특정 위치에 요소 추가하기 splice()
📚 splice()
- 배열 내부 특정 위치에 요소를 추가할때 사용함
- 표현 :
배열.splice(인덱스, 0, 요소)
참고로 두번째에 0을 입력한 이유는 '아무것도 지우지 않고 특정 위치에 요소를 추가하기 위해서'임 // 예시 const student = ["철수", "민지", "혜원"] student.splice(1, 0, "지원") // ["철수", "지원", "민지", "혜원"]
2.3 📍 문자열 내부 특정 문자 찾기 indexOf()
📚 indexOf()
- 문자열 내부에 있는 특정 문자를 찾을 떄 사용함
- 표현 :
변수.indexOf(요소) // 예시 const storyA = "She is the honest singer." student.indexOf("honest") // 11
3. 여담
생각보다 내가 대충 알고 있어서 놀랬다..
역시 뭐든 처음 배울 때 확실하게 배워야 하나보다.. ㅎㅎ
그래도 JS는 배우면 배울수록 참 재밌다.


감사합니다. 이런 정보를 나눠주셔서 좋아요.