혼공학습단 10기 공부 기록
[ 목차 ]
-
미션 체크 & 인증
-
공부 내용
- 객체
- 속성
- 메소드
1. 미션 체크 리스트
| 성공여부 | 미션 내용 |
|---|---|
| done | 객체, 속성, 메소드가 무엇인지 설명하기 |
| XX | p. 288 확인 문제 3번 풀고, 풀이 과정 설명하기 |
필수 미션
2. 공부 내용
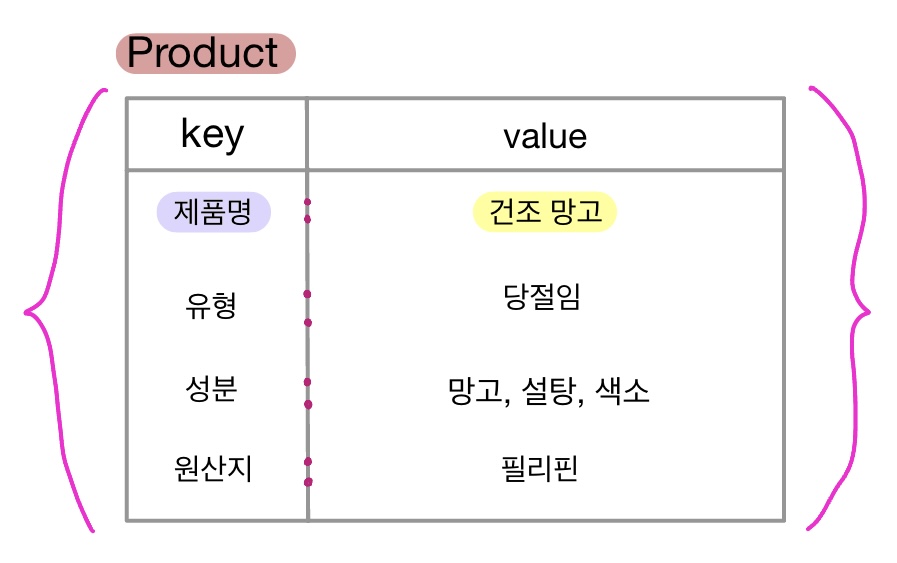
📍 객체
📚 객체란

위 그림은 아래 코드처럼 표현할 수 있다.
<script>
const Product = {
제품명: '건조망고',
유형: '당절임',
성분: '망고, 설탕, 색소',
원산지: '필리핀'
</script>여기서 객체는 Product 이다.
객체 내부는 키와 값 으로 구성되어 있다.
만약 prouduct['제품명']을 입력하게 되면 '건조망고'가 출력될 것이다.
📍 속성
📚 속성이란
위 그림에서 보이는 key와 value가 바로 속성이다.
이 속성들은 객체의 특징이나 정보를 나타낸다.
(건조 망고의 상세 정보를 나타낸 것처럼)
📍 메소드
📚 메소드란
<script>
const game = {
title: 'HelloLoa',
게임유형: 'RPG',
캐릭터: '서머너, 블래, 소서, 워로드',
gameStart: function(){
console.log('${this.title} 게임을 시작합니다.');
</script>앞서 적은대로 차근차근 코드를 보자.
객체는 game 이다.
속성은 title, 게임유형, 캐릭터 와 같은 특징이나 정보 변수들이다.
그럼 메소드란 무엇일까?
바로, 객체가 수행할 수 있는 동작들을 정의한 것이다.
따라서 위 코드에서는 start 가 메소드이다.
game.start를 실행하게 되면 'HelloLoa 게임을 시작합니다.'라는 메시지가 출력된다.


이런 유용한 정보를 나눠주셔서 감사합니다.