JavaScript 배열 메소드 splice, push, pop 비교 및 활용
알고리즘 문제를 풀다가 여러 시행착오를 겪은게 있어 해당 내용으로 TIL을 작성하게 되었다.
JavaScript의 배열 메소드인 splice, push, pop의 차이점과 각각의 용도 및 장점에 대해 알아보려 한다. 특히, 배열에서 요소를 추가하거나 제거할 때 주어진 문제에 적합한 메소드를 선택하는 이유를 비교하면서 설명하겠다.
push, pop 메서드 사용
push와 pop을 사용하여 배열의 끝에서 요소를 추가하거나 제거할 수 있다. 이를 통해 상자를 만들 때, 다음과 같은 방식으로 코드를 작성할 수 있다:
function solution(k, m, score) {
if (!Restriction(k, m, score)) {
throw new Error("Restriction Violation!");
}
// 배열을 내림차순으로 정렬
score.sort((a, b) => b - a);
let totalValue = 0;
while (score.length > 0) {
let box = [];
// m 개씩 뽑아서 상자를 만든다다.
for (let i = 0; i < m && score.length > 0; i++) {
box.push(score.pop());
}
if (box.length === m) {
// 상자의 최저 점수를 구한다다.
let minScore = Math.min(...box);
// 상자의 가치를 계산한다.
totalValue += minScore * m;
}
}
return totalValue;
}splice 메서드 사용
splice를 사용하여 배열의 특정 위치에서 요소를 제거하거나 추가할 수 있다. 이를 통해 상자를 만들 때, 다음과 같은 방식으로 코드를 작성할 수 있다:
function solution(k, m, score) {
if (!Restriction(k, m, score)) {
throw new Error("Restriction Violation!");
}
// 배열을 내림차순으로 정렬
score.sort((a, b) => b - a);
let totalValue = 0;
while (score.length >= m) {
// m 개씩 뽑아서 상자를 만든다.
let box = score.splice(0, m);
// 상자의 최저 점수를 구한다.
let minScore = Math.min(...box);
// 상자의 가치를 계산한다.
totalValue += minScore * m;
}
return totalValue;
}push, pop과 splice의 차이점
배열의 변형 방식
push: 배열의 끝에 하나 이상의 요소를 추가하고, 배열의 새로운 길이를 반환한다.pop: 배열의 마지막 요소를 제거하고 그 값을 반환한다.splice: 배열의 기존 요소를 삭제하거나, 새로운 요소를 추가하거나, 또는 이 두 가지를 동시에 수행한다. 지정된 인덱스에서 시작하여 특정 수의 요소를 제거하고, 제거된 요소를 반환한다.
작업의 효율성
push와pop: 배열의 끝에서 작업하므로 상대적으로 빠르다. 배열의 크기가 클수록 성능에 유리할 수 있다.splice: 배열의 중간에서 요소를 제거하거나 추가할 수 있으므로 더 일반적이고 유연하다. 그러나 시작 인덱스에서 요소를 제거해야 하기 때문에 큰 배열에서 성능이 저하될 수 있다.
코드의 가독성 및 단순성
push와pop: 두 메서드를 결합하여 요소를 추가하고 제거하는 코드는 명확하고 간단하다. 그러나 이 문제에서는push와pop을 반복문과 결합하여 다루어야 하므로 코드가 복잡해질 수 있다.splice: 한 번의 호출로 여러 요소를 제거할 수 있으므로 코드가 간결해진다. 또한, 배열의 특정 위치에서 요소를 쉽게 제거할 수 있다.
결론
내판단은 이 문제에서 splice를 사용하는 것이 더 적합하다고 생각하였다. 그 이유로는,
- 코드의 간결성:
splice를 사용하면 한 번의 호출로m개의 요소를 제거할 수 있으며, 제거된 요소를 바로box배열에 할당할 수 있다. 이는 코드의 가독성을 높이고 유지보수를 쉽게 만든다. - 특정 크기만큼의 요소 제거:
splice는 특정 인덱스에서 시작하여 원하는 수만큼 요소를 제거하므로,m개씩 요소를 상자에 담는 작업에 더 적합하다. - 효율성: 문제의 요구 사항에 따라 상자를 만들기 위해
m개씩 요소를 제거하는 작업이 빈번히 발생하므로,splice를 사용하면 반복문 내에서 요소 제거를 더 간단하게 처리할 수 있다.
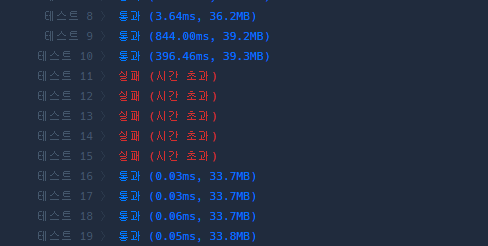
하지만 예상치 못한 문제가 발생하였는데, 바로

시간복잡도 문제였다.
다음 포스트에서 해당 문제의 원인을 파악하고, 해결하는 과정을 알아보도록 하겠다.