1. 객체지향 프로그래밍이란?
1-1. 객체지향 프로그래밍
Object-Oriented Programming (OOP)
프로그래밍에서 필요한 데이터를 추상화시켜 상태와 행위를 가진 객체로 만들고, 객체들간의 상호작용을 통해 로직을 구성하는 프로그래밍 방법이다.
1-2. 간단한 정의
객체지향 프로그래밍 = 코드를 정리하는 방법, 데이터에 대한 생각 및 구조 방식 중 하나
객체지향 프로그래밍을 공부한다면, 다양한 언어에 적용할 수 있다.
1-3. 예시
const playerOne = {
name: "Bill Gates",
health: 85,
skill: "Programmer",
};
const playerTwo = {
name: "Elon Musk",
health: 90,
skill: "Legend",
};
const playerThree = {
name: "Warren Buffett",
health: 100,
skill: "Inverstor",
};게임에서 여러 플레이어 객체(Object)를 만든다고 치자.
여기에 각 플레이어들의 속성은 name, health, skill로 동일하다. 같은 코드를 복사해서 쓰다가 철자의 오류 등과 같은 사소한 이슈가 발생할 수 있다. 이 뿐만 아니라, 경험치라는 속성을 추가하고 싶어지면, 각각 하나씩 추가해주어야 한다. -> 좋은 방법이 아니다..
위의 방법보다 더 좋은 방법으로는 일종의 플레이어 팩토리를 만드는 것이다.
데이터를 넣으면 특정 함수로 플레이어 객체를 아웃풋을 도출할 수 있도록 말이다. 이렇게 되면, 스펠링 에러도 줄이고 새로운 속성을 추가하거나 삭제할 때 한번의 코드로 모든 플레이어에 적용시킬 수 있는 것이다.
2. Class 클래스
2-1. 객체를 위한 팩토리 Class
class = 일종의 구조, 설계도를 만듦 (쿠키 틀)
원하는 모습으로 찍어낼 수 있는 템플릿같은 느낌
// JS
class Player {
constructor(name, health, skill) {
this.name = name;
this.health = health;
this.skill = skill;
this.xp = 0;
}
}
const bill = new Player("Bill Gates", 85, "Programmer");
const elon = new Player("Elon Musk", 90, "Legend");
const warren = new Player("Warren Buffett", 100, "Investor");# Python
class Player:
def __init__(self, name, health, skill):
self.name = name
self.health = health
self.skill = skill
self.xp = 0Elon Musk = Player 클래스의 인스턴스 혹은 객체 (쿠키)
2-2. Method(메서드)
JS의 constructor
Python의 __init__
JS와 Python에 의해 자동으로 호출되는 메서드
JS의 this
Python의 self
Player 클래스 내의 속성 및 메서드를 지칭하는 방법
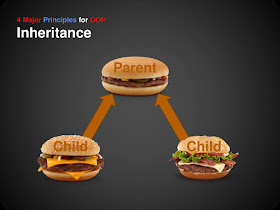
3. Inheritance 상속

[출처 : What is Inhertance in Java]
상속 = 코드 중복을 줄이고 코드를 재사용 가능한 조각으로 나눌 수 있음
OOP의 상속 = 자녀(child) 클래스가 부모(father) 클래스의 속성을 갖게 됨
class Human {
constructor(name) {
this.name = name;
this.arms = 2;
this.legs = 2;
}
}class Baby extends Human {
constructor(name) {
this.cute = true;
}
cry() {
return 'waa waa';
}
}extends Human = '아기' 클래스가 '인간'에서 확장
-> '아기' 클래스가 '인간'의 속성을 전부 가지고 추가적으로 그들만의 다른 속성을 가짐
3-1. Super Method
'아기' 클래스에서 '인간'의 constructor 메서드를 호출하려면, Super Method를 호출하면 됨