계기
회사에서 웹소켓으로 모바일과 통신하는 프로젝트를 맡게되면서 공부도 할겸 간단한 채팅 프로젝트를 만들어 보고자 한다. 필자도 웹소켓에 대해 모른다.. 앞으로 공부하며 알아가 보도록 하자.
웹소켓 이전
웹소켓 이전에는 다음과 같은 방법으로 통신을 했었다.
⏳polling
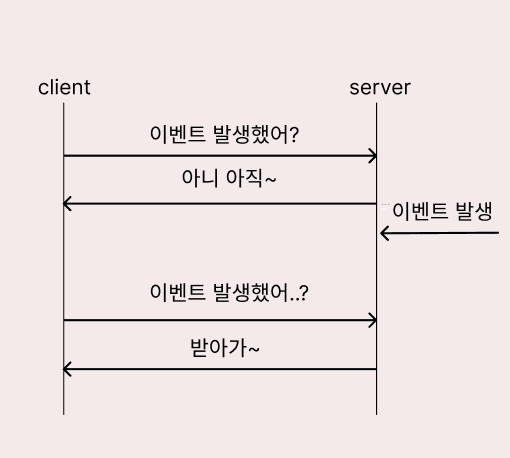
polling 같은 경우는 client 측에서 매번 서버에 요청을 보내면서 이벤트가 발생했는지에 대한 여부를 응답으로 받는 형식이다.

⏳Long polling
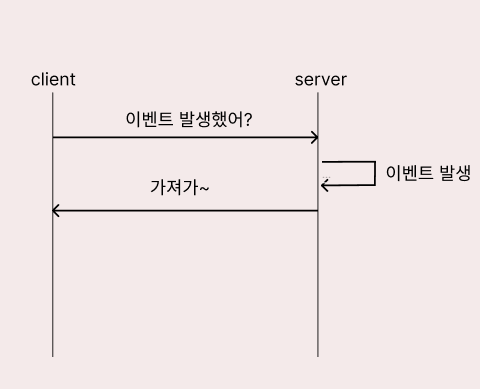
long polling은 문자 그대로 좀 더 길게 polling하는 것이다. 클라이언트 측에서 요청을 보내면 이벤트가 발생하여 응답을 줄 때 까지 기다리는 것이다.

위와 같은 통신은 real-time에는 거리가 멀고, 매번 요청을 해야 하거나, 요청을 보내고 이벤트가 발생할 때 까지 기다리는 등의 낭비가 발생한다.
웹소켓이란?
먼저 쉽게 알 수 있는 ChatGPT에 웹소켓에 대해 물어보면 다음과 같이 답하는데, 그 중 몇가지 맛만 보자.
웹소켓(WebSocket)은 웹 어플리케이션에서 양방향 통신을 가능케 하는 통신 프로토콜입니다. 웹소켓은 기존의 HTTP 프로토콜과 함께 사용되며, 클라이언트와 서버 간에 실시간으로 데이터를 주고받을 수 있도록 해줍니다.
기본적인 특징과 개념은 다음과 같습니다:
양방향 통신: 웹소켓은 양방향 통신을 지원하며, 클라이언트와 서버 간에 데이터를 실시간으로 전송할 수 있습니다. 이는 클라이언트가 서버로 메시지를 보내고, 서버가 클라이언트에게 메시지를 보낼 수 있음을 의미합니다.
실시간성: 일반적인 HTTP 요청과 달리 웹소켓은 계속해서 연결을 유지하므로 실시간으로 데이터를 전송하는 데 효과적입니다. 이는 채팅 애플리케이션, 주식 시세 업데이트, 온라인 게임 등 실시간 업데이트가 필요한 시나리오에서 특히 유용합니다.
프로토콜: 웹소켓 프로토콜은 RFC 6455에 정의되어 있습니다. 기본적으로는 80번 포트를 사용하며, 보안 연결인 경우에는 443번 포트를 사용합니다.
웹소켓은 웹 어플리케이션에서 실시간 통신이 필요한 많은 경우에 사용됩니다. 브라우저에서는 JavaScript를 통해 웹소켓을 사용할 수 있고, 서버 측에서는 여러 언어 및 프레임워크를 통해 구현할 수 있습니다.
부족한 내용은 위키백과 에서 더 많이 내용을 볼 수 있다.
위의 설명에서도 볼 수 있듯이 웹소켓은 양방향으로 통신이 가능하며, 실시간으로 데이터를 주고 받을 수 있도록 해준다는 것이 포인트이다.
