
Flutter는 많은 디바이스에 같은 화면을 제공하기 위해 위젯을 비율로 배치할 수 있도록 Flexible, Expanded 클래스를 제공합니다
Flexible?
- Flexible은 위젯을 비율로 배치할 수 있도록 해주는 class이며, 각 위젯에 원하는 비율을 설정할 수 있습니다.
- Flexible은 높이(height) 또는 너비(width)를 설정해주지 않으면 전체 영역을 담당하게 됩니다.
- 비율은 Flexible안에 flex라는 값을 받을 수 있는데 정수를 입력 받으며 숫자가 높아질수록 해당 위젯은 더 큰 비율을 가지게 됩니다.
만약 flex 값을 입력하지 않는다면 기본값(1)으로 설정됩니다.
예시를 살펴보겠습니다.
우선 Column안에 4개의 Container 위젯을 생성해줍니다.
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text("Widget을 비율로 배치하기"),
),
body: Column(
children: [
Container(
color: Colors.red,
height: 100,
),
Container(
color: Colors.blue,
height: 100,
),
Container(
color: Colors.green,
height: 100,
),
Container(
color: Colors.yellow,
height: 100,
),
],
),
),
);
}
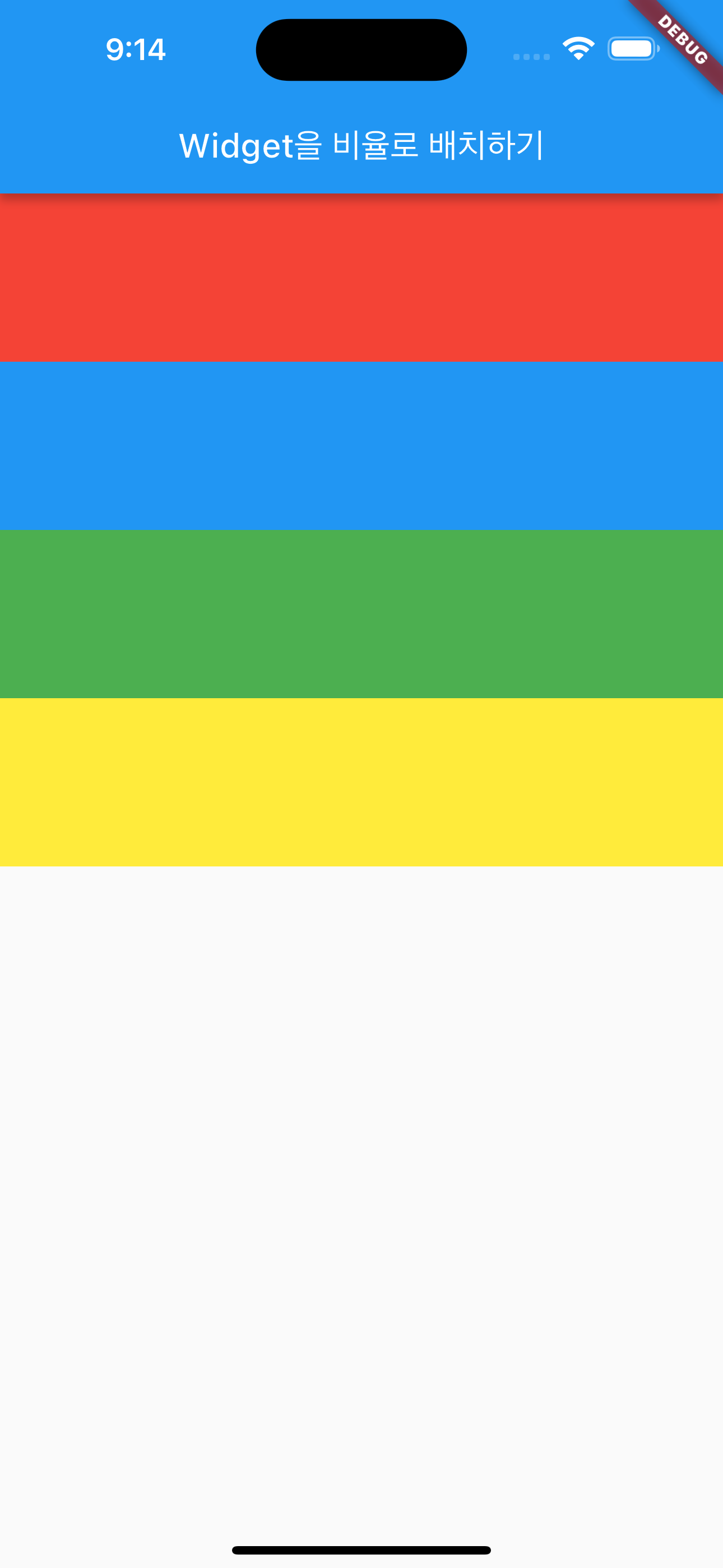
이제 Container 위젯안에 높이 대신 Flexible을 사용해서 붉은색을 비율로 조정해보겠습니다
Container 위젯을 Flexible로 감싸주세요.
... 생략
Column(
children: [
Flexible(
child: Container(
color: Colors.red,
height: 200,
),
),
Container(
color: Colors.blue,
height: 100,
),
Container(
color: Colors.green,
height: 100,
),
Container(
color: Colors.yellow,
height: 100,
),
],
),
위 이미지를 보면 파란색, 초록색, 노란색은 height 100크기 만큼의 영역을 담당하고 붉은색은 남은 모든 영역을 담당하고 있습니다.
그렇다면 남은 Container 위젯도 Flexible로 감싸주면 어떻게 될까요?
... 생략
Column(
children: [
Flexible(
child: Container(
color: Colors.red,
),
),
Flexible(
child: Container(
color: Colors.blue,
),
),
Flexible(
child: Container(
color: Colors.green,
),
),
Flexible(
child: Container(
color: Colors.yellow,
),
),
],
),
각 Container 위젯들이 사이좋게 영역을 나눠가진 것을 확인할 수 있습니다.
이번엔 flex값을 입력해서 Container 별로 영역의 범위를 나눠보겠습니다.
... 생략
Column(
children: [
Flexible(
flex: 1,
child: Container(
color: Colors.red,
),
),
Flexible(
flex: 3,
child: Container(
color: Colors.blue,
),
),
Flexible(
flex: 2,
child: Container(
color: Colors.green,
),
),
Flexible(
flex: 4,
child: Container(
color: Colors.yellow,
),
),
],
),
flex 값의 크기에 따라 어떤 Cotainer는 작고 어떤 Container는 커졌네요!
이렇게 Flexible에 대해 간단하게 알아보았습니다.
이제 Expanded에 대해 알아보러 갑시다.
(정리가 되면 포스팅 하겠습니다.)
