원문 Feature-Sliced Design: The Best Frontend Architecture 포스트를 토대로 작성했습니다.
Feature-Sliced Design(FSD)은 애플리케이션을 여러 비즈니스 기능(feature) 단위로 구분하고, 이 기능들을 명확한 레이어로 구성해서 각 부분의 역할을 명확하게 정의하는 아키텍처이다.
FSD는 규모가 큰 프로젝트에서 특히 유용하며, 코드의 재사용성과 유지보수성을 높여준다.
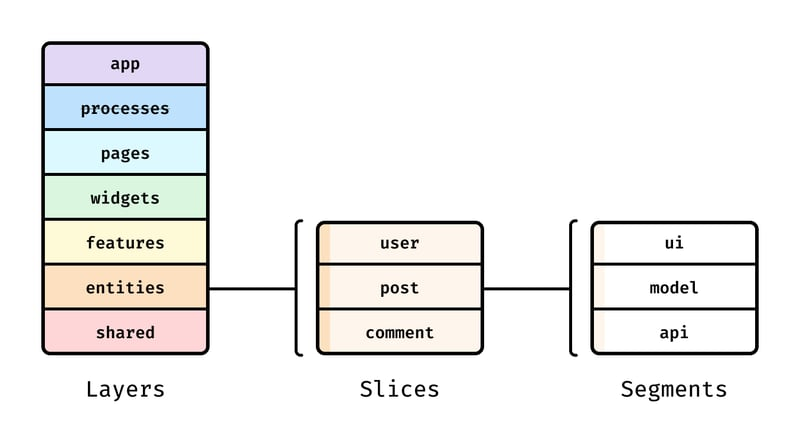
FSD는 Layers, Slices, Segments 세 가지 개념으로 나뉜다.

✅ Layers
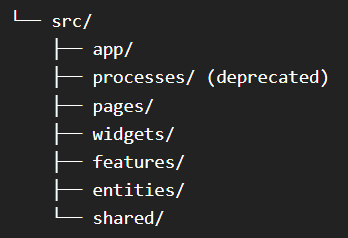
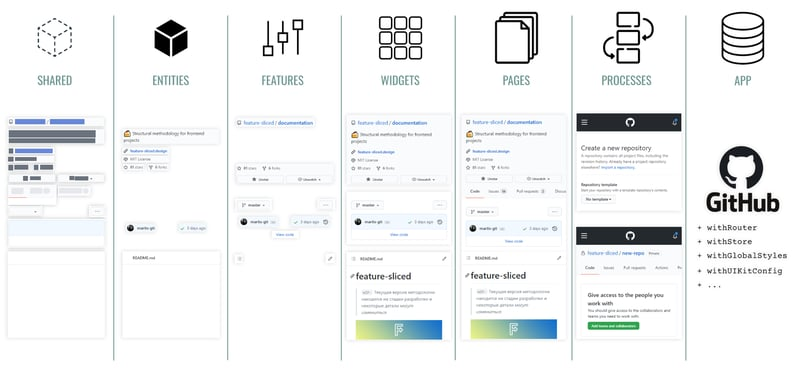
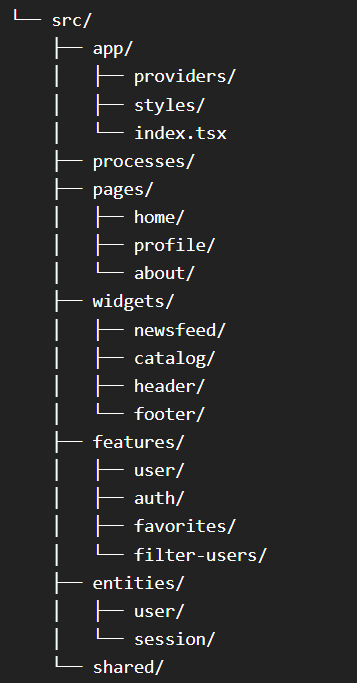
레이어는 최상위 디렉토리이자 애플리케이션 분해의 첫 번째 단계이다. 레이어 수 최대 7개로 제한되어 있고, 일부는 표준화되어 있다.

각 레이어는 고유한 책임 영역(zone of responsibility)가 존재한다.
1️⃣ app
애플리케이션 로직이 초기화되는 레이어이다.
- Providers, routers, global styles, global type 선언 등이 app에서 정의된다.
- 전체 애플리케이션의 기본 구조를 세워서 애플리케이션의 진입점 역할을 한다고 보면 된다.
- 전역적으로 필요한 설정을 처리하여 애플리케이션의 통합된 구조를 제공한다.
2️⃣ process (deprecated)
여러 페이지에 걸쳐 있는 프로세스를 다루는 레이어이다.
- ex. 여러 단계로 이루어진 회원가입 프로세스
- 현재는 폐기된 레이어로 간주되지만, 가끔씩 사용되는 경우도 있는 선택적인 레이어이다.
- 예전에는 복잡한 절차를 다루는 데 유용했지만 현재는 보통 더 세분화된 레이어로 대체된다.
3️⃣ pages
사용자에게 노출되는 각 화면을 담당하는 레이어이다.
- 애플리케이션의 각 페이지가 포함된다.
4️⃣ widgets
페이지에서 사용되는 독립적인 UI 컴포넌트가 포함된다.
- ex. 검색 바, 네비게이션 메뉴
- 여러 페이지에서 재사용할 수 있다.
5️⃣ features
비즈니스 가치를 가지는 user scenarios 및 기능(functionality)을 다루는 레이어이다.
- ex. 사용자의 주요 액션(좋아요, 리뷰 작성, 상품 평가 등)
- 선택적인 레이어이다.
6️⃣entities
비즈니스 entity를 나타내는 레이어이다.
- ex. 사용자, 리뷰, 댓글 등
- 실제 비즈니스 데이터 모델을 정의한다.
- User나 Product와 같은 데이터 구조가 해당하며, 특정 비즈니스 개체를 통합 관리한다.
- 선택적인 레이어이다.
7️⃣shared
특정 비즈니스 로직과 분리된, 재사용 가능한 컴포넌트나 유틸리티를 포함하는 레이어이다.
- ex. UI 키트, Axios 설정, 애플리케이션 설정, 비즈니스 로직과 관련 없는 helper 등
- 전체 애플리케이션에서 공통적으로 사용하는 유틸리티 및 설정을 포함한다.
- 모든 레이어에서 자유롭게 접근할 수 있다.

레이어로 나누면 프로젝트가 체계적으로 구성되어 모듈화된다. 확장성이 높아지고 각 컴포넌트가 어디에 속해야 하는지 명확해져서 유지보수 관리가 용이해진다.
Layers의 계층 구조

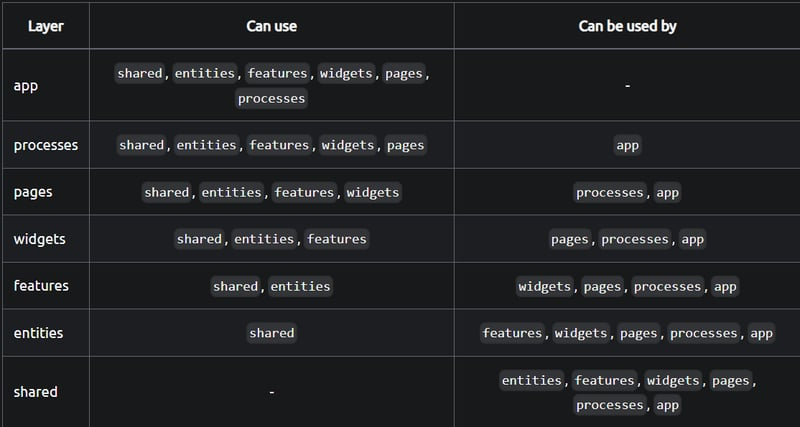
FSD는 계층적 구조를 가진다. (1~7 순서에 따름)
한 방향으로만 향하는 선형적 흐름(linear flow that is directed only in one direction)을 유지하기 위해, 상위 레이어만 하위 레이어를 활용할 수 있다.
features 레이어가 entities 레이어보다 계층적으로 더 위에 있기 때문에, entities 레이어는 features 레이어의 기능을 사용할 수 없다.
마찬가지로, features 레이어는 widgets 레이어나 processes 레이어의 컴포넌트를 사용할 수 없다.
💡 계층 구조에서 레이어의 위치가 낮을수록 코드의 더 많은 곳에서 사용될 가능성이 높기 때문에 낮은 계층 구조의 레이어를 변경하는 것이 더 위험하다.
✅ Slices
각 레이어에는 하위 디렉토리로 슬라이스가 있다.
슬라이스는 FSD에서 비즈니스 중심의 세부적인 기능 단위를 의미한다.(= 비즈니스 가치에 기반한 코드 조직 방식이다)
프로젝트의 주요 entity를 기준으로 구성되며, 각각의 슬라이스는 특정 비즈니스 기능과 직접적으로 연결된다. (슬라이스 디렉토리 이름이 프로젝트의 비즈니스 도메인에 따라 유동적이라는 뜻이다)
슬라이스는 코드를 그 값(value)에 따라 그룹화하는 데 목표를 두고 있다.

- 슬라이스 이름은 비즈니스 영역에 따라 결정되기 때문에, 표준화되어 있지 않다.
- ex. 사진 갤러리 프로젝트에서는 photo, album, gallery 슬라이스가 존재, 소셜 네트워크에는 post, user, newsfeed 슬라이스 존재
- 밀접하게 관련된 코드들은 구조적으로 하나의 디렉토리로 그룹화될 수 있지만, 다른 슬라이스와 마찬가지로 동일한 격리 규칙(isolation rules)을 준수해야 하고, 해당 디렉토리의 코드에 접근 공유가 없어야 한다.
- ex. 소셜 네트워크 프로젝트에서 user 슬라이스는 post 슬라이스에 접근하지 않으며, 필요 시 API나 props를 통해 데이터를 주고받는 방식으로만 상호작용한다
이렇게 슬라이스를 나누는 목적은 각 비즈니스 기능이 서로 독립적으로 관리되도록 하기 위함이다. 각 슬라이스는 기능에 필요한 코드와 리소스만 포함해 구조적으로 분리(격리)한다. 이를 통해 다른 기능과 불필요하게 얽히지 않고 독립적인 유지보수와 수정이 가능해진다.
✅ Segments
세그먼트는 슬라이스 내의 세부 기능들을 목적에 맞게 나눈 작은 단위이다.
각 슬라이스는 세그먼트들로 구성된다. 세그먼트 디렉토리의 구성과 이름은 팀의 컨벤션에 따라 유연하게 바꿀 수 있다.
일반적으로 자주 사용되는 세그먼트는 다음과 같다.
- api: 서버 요청을 처리하는 부분
- UI: 해당 슬라이스의 UI 컴포넌트
- model: 비즈니스 로직, 즉 상태와의 상호작용을 처리 (ex. actions, selectors)
- lib: 슬라이스 내에서 사용하는 보조 기능
- config: 슬라이스에 필요한 설정 파일 - 자주 사용되지는 않음
- consts: 필요한 상수들
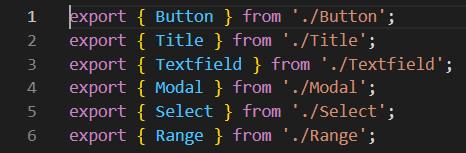
✅ Public API
각 슬라이스와 세그먼트에는 Public API가 있다.
Public API는 index.js 또는 index.ts 파일이며, index 파일을 통해 슬라이스나 세그먼트에서 필요한 기능만 외부로 노출하고 불필요한 기능은 슬라이스 내부에서만 사용하도록 제한한다. index 파일은 진입점(entry point) 역할을 한다.
Public API 규칙:
- 애플리케이션의 슬라이스와 세그먼트는 퍼블릭 API의 index 파일에 정의된 기능과 컴포넌트만 사용해야 한다.
- Public API에 정의되지 않은 슬라이스나 세그먼트의 내부 부분은 격리된 상태로 간주되며, 슬라이스나 세그먼트 내부에서만 접근이 허용된다.

Public API는 import나 export를 단순화하여, 애플리케이션에 변경이 생겨도 코드의 모든 곳에서 import를 수정할 필요가 없도록 한다.
✨ 코드가 더 안정적으로 캡슐화되고, 코드 수정 시 다른 파일의 import를 변경할 필요 없이 index 파일만 수정하면 되기 때문에 의존성 관리를 쉽게 할 수 있다.
