이번 과제는 Figma 툴을 이용하여 기존 운영 중인 서비스의 화면을 클론하여 프로토타입을 제작해보는 과제였다. 이렇게 실제로 무언가를 직접 만들어보면서 사용법을 익혀 나갔더니 튜토리얼만 따라하는 것보다 훨씬 더 감이 잘 잡혔던 것 같다. 반복되는 리스트를 작성할 때는 약간의 노가다가 필요했지만, 툴에 대해 좀 더 학습하고 익숙해지면 한 번에 처리가 될 것 같다. 과제를 진행하면서 이미지 크기를 조정하거나 비율을 조정할 때 내 마음대로 되지 않아서 애를 많이 먹었기 때문에,,😇 컴포넌트와 프레임에 대해 좀 더 학습이 필요하다고 느꼈다.
UI 분석
- 사용 중인 UI 디자인 패턴
탭 패턴과 상하 무한 스크롤, 좌우 스크롤 패턴을 사용했다. - 컬럼 그리드 시스템 사용
아이폰 사이즈로 진행했기 때문에, 휴대폰에 표준적으로 사용하는 컬럼 개수인 4개 안팎에 맞췄다.
UX 분석
-
피터 모빌의 UX 7요소 충족 여부
1. 유용성: 커피를 주문한다는 서비스 목적에 맞는 기능을 제공하고 있다. 카페 앱 본연의 목적에 맞는 기능을 하고 있기 때문에 유용성을 충족한다.
2. 사용성: 결제, 주문, 굿즈, 설정 아이콘을 하단 메뉴에 놓아 사용자가 직관적으로 알 수 있게끔 배치했기 때문에 사용성을 충족한다고 생각한다. 하지만 메인 화면의 사용성은 애매한 감이 있는 것 같다. 메인 화면은 광고 배너의 비중이 더 많고 추천 메뉴만 뜨기 때문에 전체 메뉴를 보려면 하단 메뉴 주문 아이콘을 클릭할 수밖에 없다.
3. 매력성: 스타벅스가 수많은 프랜차이즈 카페 중에서 가장 인기가 많은 이유에는 브랜드의 매력성이 큰 비중을 차지할 것이다. 감성적이고 매력적인 브랜딩을 하고, 그에 따라 깔끔한 UX를 제공하기 때문에 같은 음료라고 해도 소비자는 스타벅스의 음료를 더 선호한다. 따라서 매력성은 충분히 만족한다.
4. 신뢰성: 대형 프랜차이즈 카페이기 때문에 신뢰성 또한 충족한다.
5. 접근성: 접근성은 충족한다고 보기 어렵다. 물론 주 고객층 연령대가 젊은 편이고 이들을 타겟으로 앱을 구성했겠지만, 그렇다고 해도 장애인이나 고연령자가 사용하기 불편하다면 접근성을 갖춘다고 볼 수 없다.
6. 검색 가능성: 검색 가능성 또한 충분히 만족한다고 보기에는 어렵다. 바로 보이는 메인 화면에 검색 기능이 있는 것이 아니라, 하단 주문 아이콘을 누른 후 우측 상단의 작은 돋보기 아이콘을 클릭해야 검색을 할 수 있기 때문이다. 처음 스타벅스 앱을 이용하거나, 전자기기에 익숙하지 않은 사용자의 경우 좋지 않은 UX를 제공할 가능성이 크다.
7. 가치성: 가치성은 유용성, 매력성, 신뢰성은 두드러지지만 나머지 요소에 대한 가치를 충분히 제공해주지 못하기 때문에, 나머지 요소 또한 고르게 고려하여 UX를 개선할 필요가 있다.
-
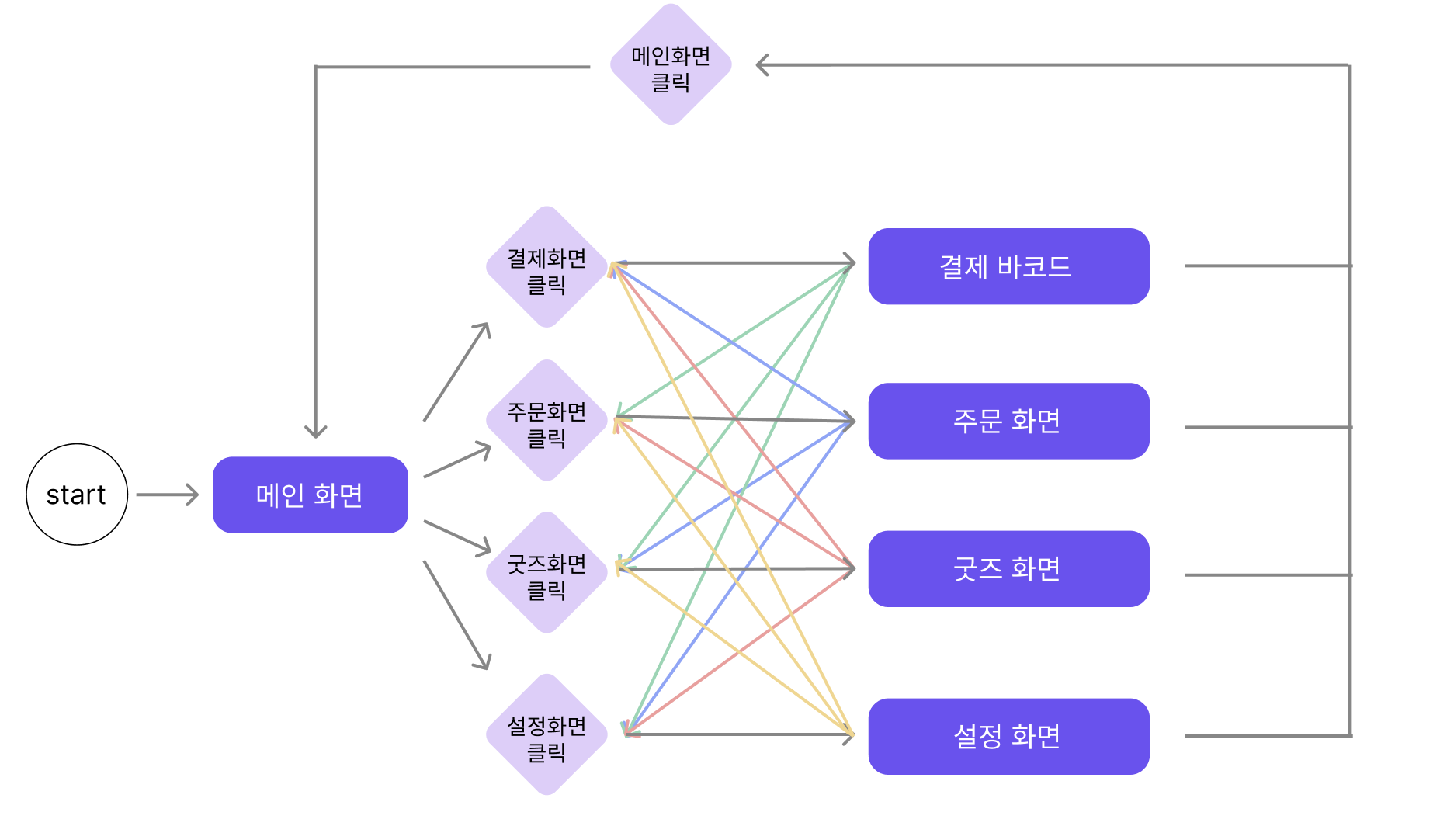
User flow

사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
-
시스템과 현실 세계의 일치(Match between system and the real world)
내부 전문용어가 아닌, 직관적인 제품 이름을 표시하고, 메뉴 옆에 제품의 사진을 배치하여 사용자가 알기 쉽게 구성하였다. -
일관성 및 표준 (Consistency and standards)
좌우 스크롤, 무한 스크롤, 탭 등 잘 알려지고 사용자에게 익숙한 UI 디자인 패턴을 사용하였다. 또한 사용자가 혼란스럽지 않도록 제품의 인터페이스가 일관성을 유지하도록 구성했다.


우와!! 저거 직접 만드신 거에요?? 승연 님 재능 발견!? 다들 이 부분 힘들다고 난리였는데..! 작품을 만드셨네요 ㄷㄷ