
Issue
재사용되는 썸네일 컴포넌트가 있었다. 썸네일을 눌렀을 때 미리보기를 제공하는 케러셀 컴포넌트가 열리는데, 같은 컴포넌트를 재사용하는데도 특정 위치에서 열리는 케러셀 컴포넌트의 위치가 가장 위에 잡히지 않는 이슈가 발생했다.
원인
이슈가 발생하는 특정 위치는 position이 fixed로 잡혀있는 A컴포넌트였다. 반응형을 고려하여 해당 컴포넌트를 fixed로 고정시켜 놓았는데, 해당부분이 부모 스택 컨텍스트가 되어 자녀가 된 케러셀 컴포넌트의 z-index에 영향을 준 것이라고 판단되었다.
조금 더 정확하게 이해하기 위해 css stacking context에 대해 알아보았다.
stacking context(쌓임 맥락)
가상의 Z축을 사용한 HTML 요소의 3차원 개념화입니다. Z축은 사용자 기준이며, 사용자는 뷰포트 혹은 웹페이지를 바라보고 있을 것으로 가정합니다. 각각의 HTML 요소는 자신의 속성에 따른 우선순위를 사용해 3차원 공간을 차지합니다.
z-index가 선언되지 않은 기본적인 stacking order 는 다음과 같다.
- root 엘리먼트의 배경과 테두리
- 자식 엘리먼트들은 HTML에서 등장하는 순서대로
- position이 지정된 자식 엘리먼트들은 HTML에서 등장하는 순서대로
하지만 z-index까지 포함되어있다면 stacking context가 만들어지기 때문에 예상과는 다른 결과가 나올 수 있다. (stacking context이 생성되는 조건에 대한 자세한 내용은 MDN문서를 참고하면 좋을 것이다.)
모든 stacking context 는 single HTML element 를 root element로 가진다.
공통 부모가 있는 element 그룹은 stacking context를 만든다. element 에서 새로운 stacking context가 만들어 질 때, stacking context는 모든 자식 elements 를 stacking order에 의해 특정 위치로 제한한다.
즉, 자식의 z-index 값이 부모에게만 의미가 있다는 것이다.

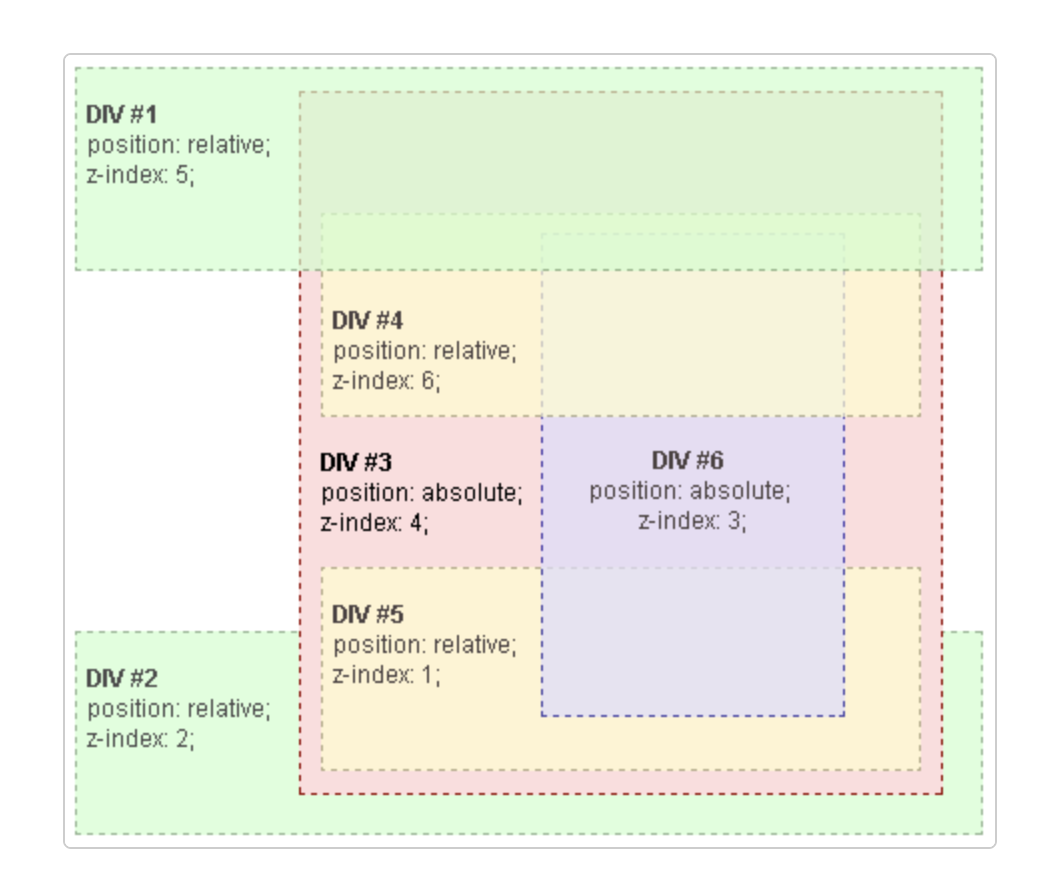
MDN에서 제공한 예제 그림을 보면 좀 더 이해하기 쉽다.
그림의 계층 구조는 다음과 같다.
-
root
- DIV #1
- DIV #2
- DIV #3
- DIV #4
- DIV #5
- DIV #6
-
DIV #4, DIV #5, DIV #6은 DIV #3의 자식이므로, DIV #3 내부에서만 셋의 쌓임을 처리된 것을 알 수 있다.
-
DIV #3 내부의 요소의 쌓기와 렌더링이 끝난 후에는, 전체 DIV #3을 루트 요소의 쌓임 맥락 아래에서 형제 DIV와 쌓여있다.
결론적으로 나의 이슈는 부모 컴포넌트에 position이 선언되어 있어 자식으로 포함되어 있는 컴포넌트의 z-index에 제한이 생긴 것이다.
해결
position을 해제하고 A컴포넌트의 부모 컴포넌트 height 를 100% 으로 고정 시키고 A컴포넌트가 30% 의 비율로 동일한 자리에 위치하도록 변경했다.
참고
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_positioned_layout/Understanding_z-index/Stacking_without_z-index
https://dongmin-jang.medium.com/css-stacking-context-172f9bd1af8b
