css에서의 색 표현
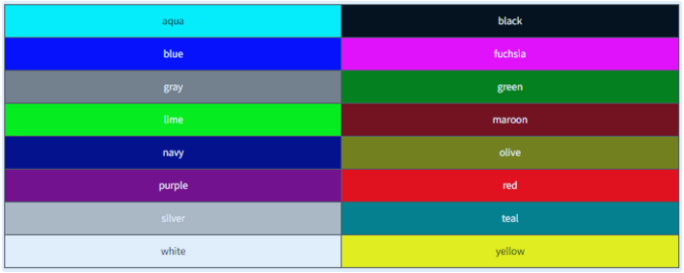
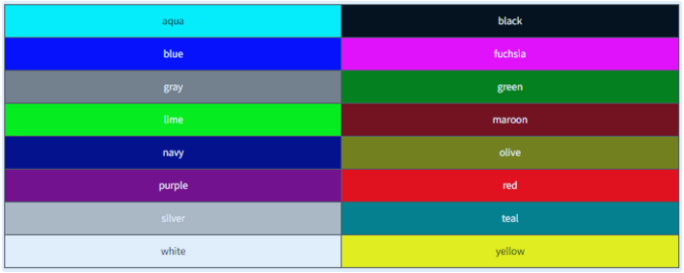
- 색상 이름으로 표현 W3C에서 정의한 16개의 HTML4 표준 색상 이름

```css
<style>
div { color: blue; }
a { color: green; }
h1 { color: silver; }
</style>
```
- RGB 색상 값으로 표현
<style>
div{ color: rgb(0,0,255); }
a{ color: rgb(0,128,0); }
h1{ color: rgb(192,192,192); }
</style>
- 16진수 색상 값으로 표현
<style>
div{ color: #0000FF; }
a{ color: #008000; }
h1{ color: #C0C0C0; }
</style>
배경에 관한 속성
1. background-color
<style>
body { background-color: powderblue; }
h1 { background-color: rgb(255,128,0); }
p { background-color: #C0C0C0; }
</style>
2. background-image
<style>
body{
background-image: url("../examples/images/main_01.png");
}
</style>
텍스트에 관한 속성
1. text-align
텍스트의 수평 방향을 정렬.
속성 값
-left : 왼쪽 정렬.
-right : 오른쪽 정렬.
-center : 중앙으로 정렬.
→ 텍스트 뿐만 아니라 요소들도 정렬이 됨.
2. text-decoration
텍스트에 여러가지 효과를 설정하거나 제거할 때 사용.
속성 값
-overline : 텍스트에 윗 줄을 만들어줌.
-line-through : 텍스트를 통과하는 가운데 줄을 만들어줌.
-underline : 텍스트에 밑줄을 만들어줌.
-none : 텍스트에 있던 효과를 제거해줌.
3. text-transform
텍스트에 포함된 영문자에 대한 대소문자를 설정.
속성 값
-uppercase : 대문자로 변환.
-lowercase : 소문자로 변환.
-capitalize : 첫 글자만 대문자, 나머지는 소문자.
4. line-height
줄 간격을 px, em단위로 설정.
→ 높이 값과 같은 값을 주면 요소의 정 가운데에 위치하게 됨.
폰트에 관한 속성
1. font-family
글꼴을 설정하는 속성
→여러 개의 글꼴을 같이 설정할 수도 있음.
windows/font에 있는 글꼴의 이름을 속성 값으로 설정.
2. font-weight
텍스트를 얼마나 두껍게 표현할 지를 설정
속성 값
-nomal : 기본 굵기로 설정
-600px : 600px만큼 굵게 설정(다른 값도 지정 가능)
-bold : 굵게 설정
-lighter : 얇게 설정
3. font-size
텍스트의 크기를 설정
*제목을 표현하기 위해서는 h1~h6 태그 사용
속성 값
숫자와 단위를 사용해서 설정
-절대적 크기
→px : 스크린의 픽셀을 기준으로 설정(고정 값)
-상대적 크기
→em : 배수 단위. 기본 크기를 1em으로 놓고, 그에 대한 상대적인 크기 설정.
→% : 기본 크기를 100%로 놓고 그에 대한 상대적인 크기 설정.