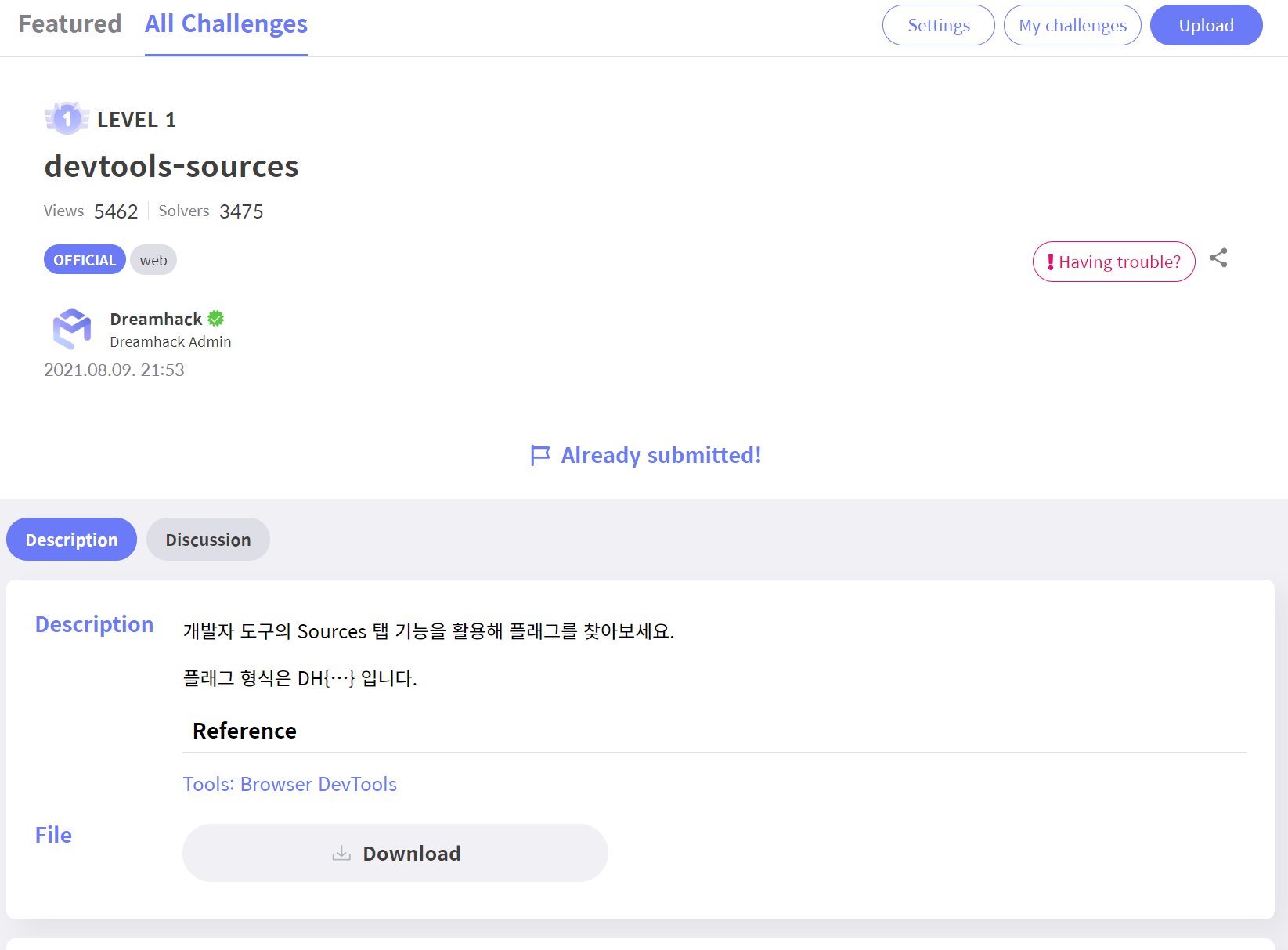
Q1) 드림핵 devtools-sources문제

개발자 도구(Devtools)란?
F12를 누르면 브라우저에 나오는 것
HTML과 CSS 코드를 브라우저에서 수정하고 결과를 바로 확인가능하고,
JavaScript 코드를 대상으로 디버거를 제공하는 기능갖고 있음.
Network 상황도 쉽게 접할 수 있음.
크롬, 사파리, 파이어폭스 등 모두 개발자 도구를 포함하고 있다.
하지만, 웹 서비스를 진단하는데 도구인 만큼, 웹 취약점을 이용하려는 공격자에게도 유용하게 사용될 수 있어서 주의해야함!!
개발자 도구 레이아웃
Elements: 페이지를 구성하는 HTML검사
Console: 자바스크립트를 실행하고 결과를 확인할 수 있음.
Sources: HTML,CSS,JS 등 페이지를 구성하는 리소스를 확인하고, 디버깅할 수 있음.
Network: 서버와 오가는 데이터를 확인가능
Application: 쿠키를 포함하여 웹 어플리케이션과 관련된 데이터를 확인가능
그 외 다른 것들도 있음(Performance, Memory, Security, Lighthouse)
이제 문제로 들어가보자

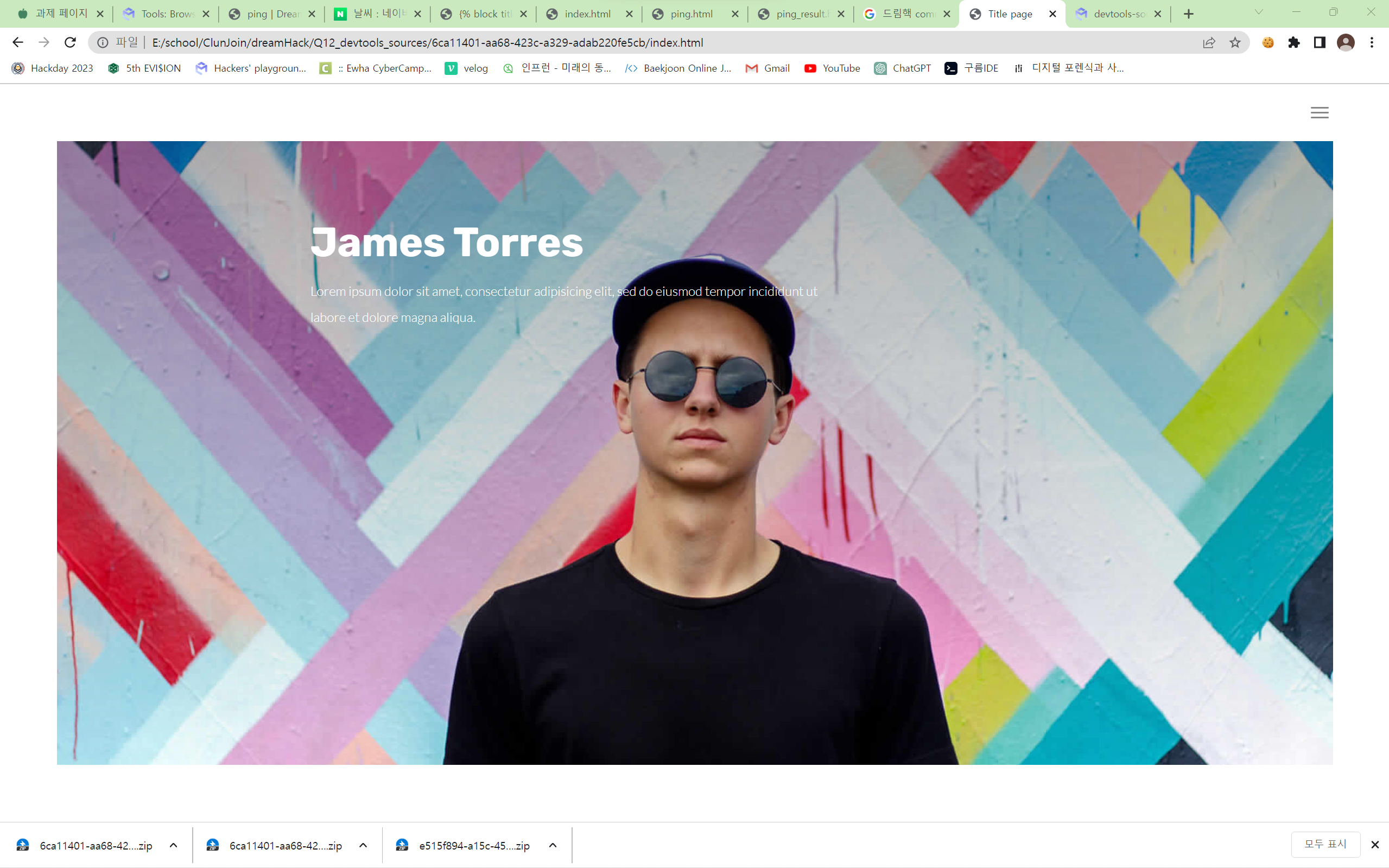
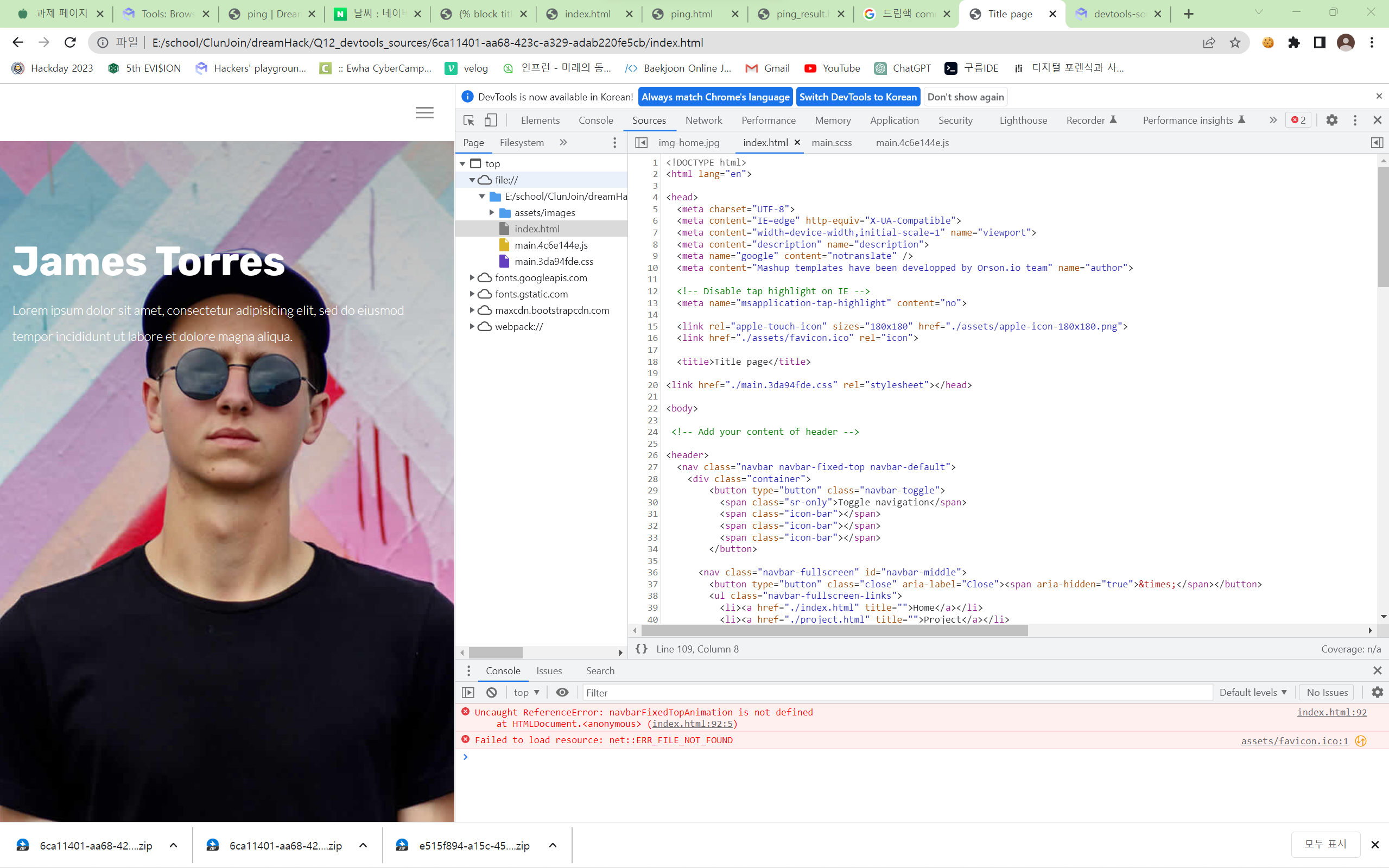
여기서 index.html을 열어보았다.
그랬더니,,
여기서 F12을 눌러보면

개발자 도구가 나오는 것을 확인할 수 있다.
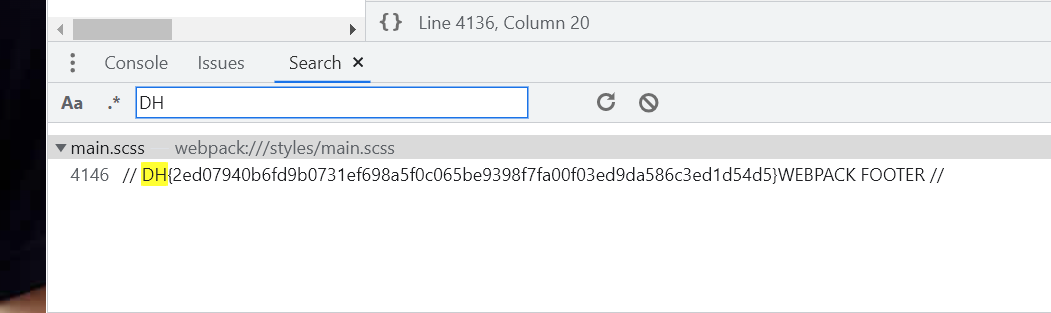
드림핵 밑에 있는 댓글을 보면 한 줄씩 읽는 게 어지럽고 힘들다고 해서 Ctrl+shift+F를 눌러서 키워드를 검색해봤다.


플래그값이 나오는 것을 확인할 수 있다.
Q2) 드림핵 file-downloads문제
flag.py를 다운로드받으면 플래그를 획득할 수 있다고 한다.
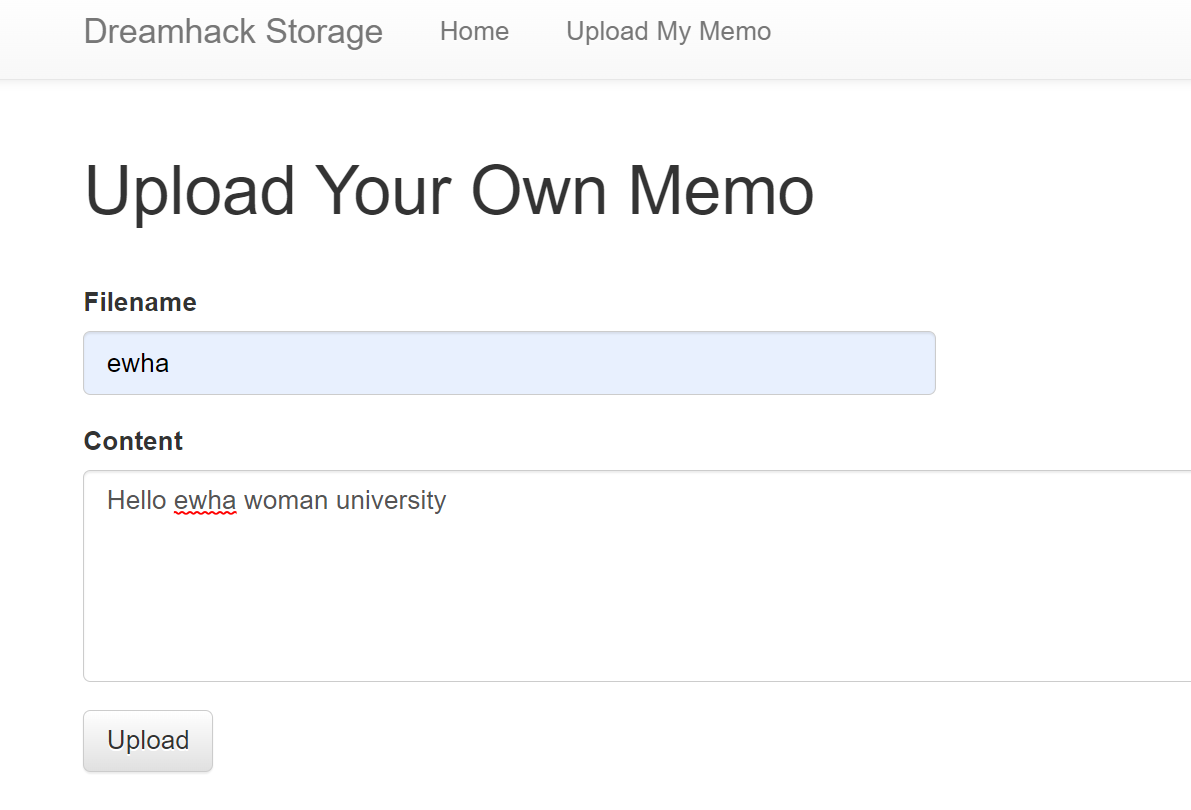
처음에 업로드를 아래와 같이 해봤다.



이렇게 나오면서

ewha라는 파라미터값을 얻을 수 있다.
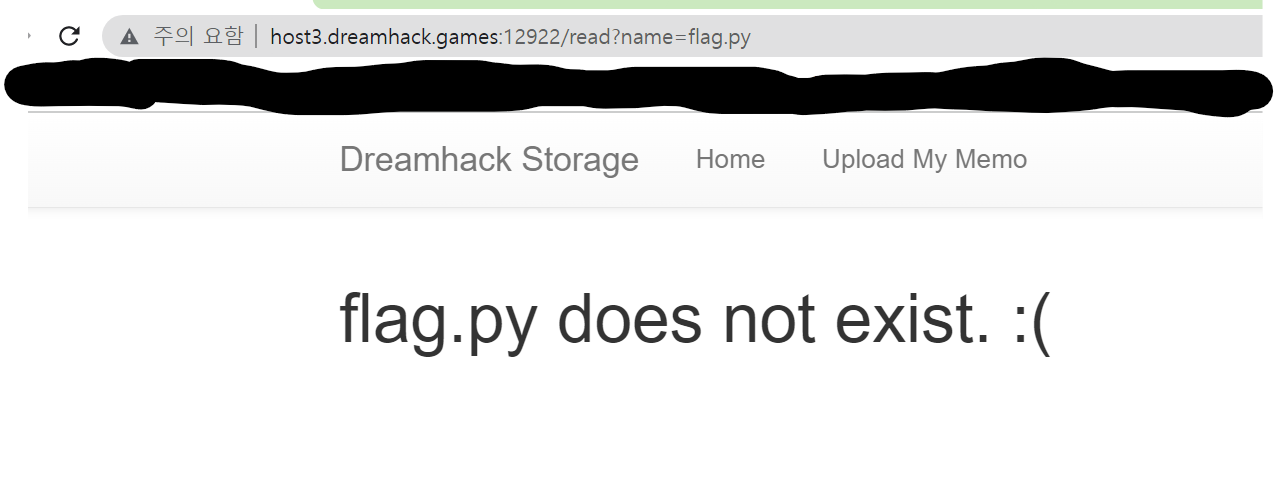
그래서 flag.py라고 바꿔서 넣어보았다.

존재하지 않는다고 나온다. 별 힌트는 못 얻은 듯 ㅜㅜ
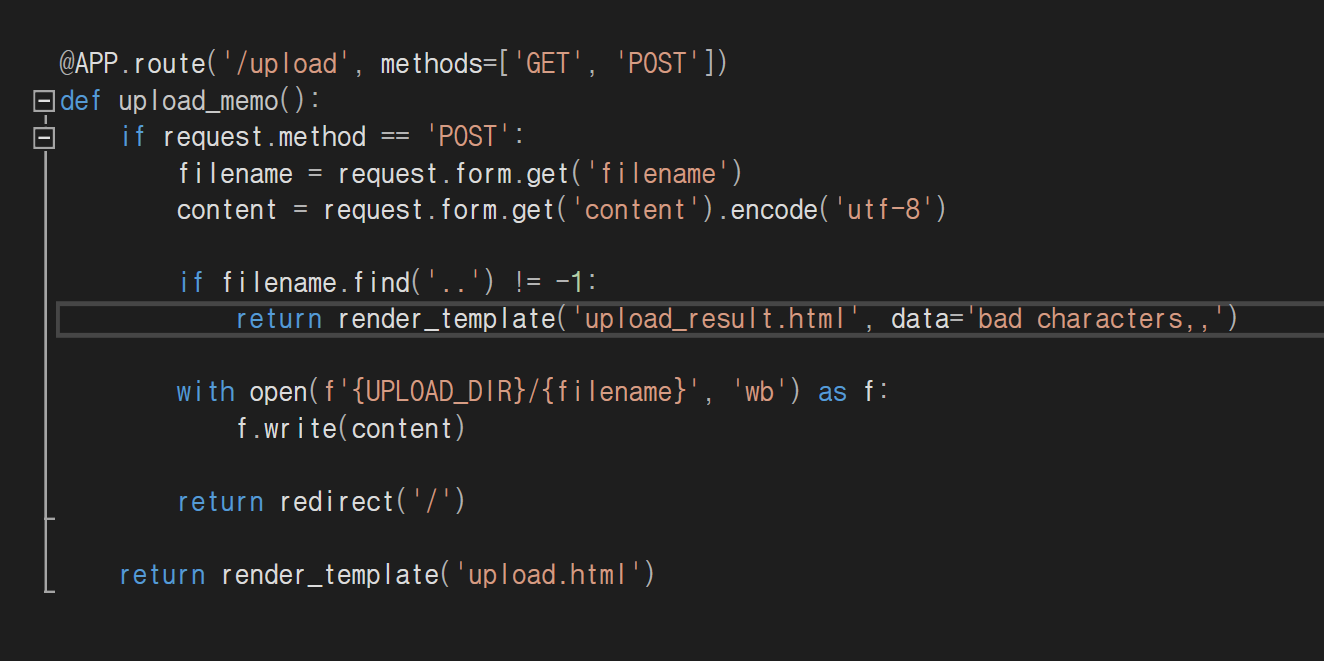
그래서 코드를 확인해보았다.
다음은 코드의 일부분이다.
 filename은 ..에 있다고 한다.
filename은 ..에 있다고 한다.
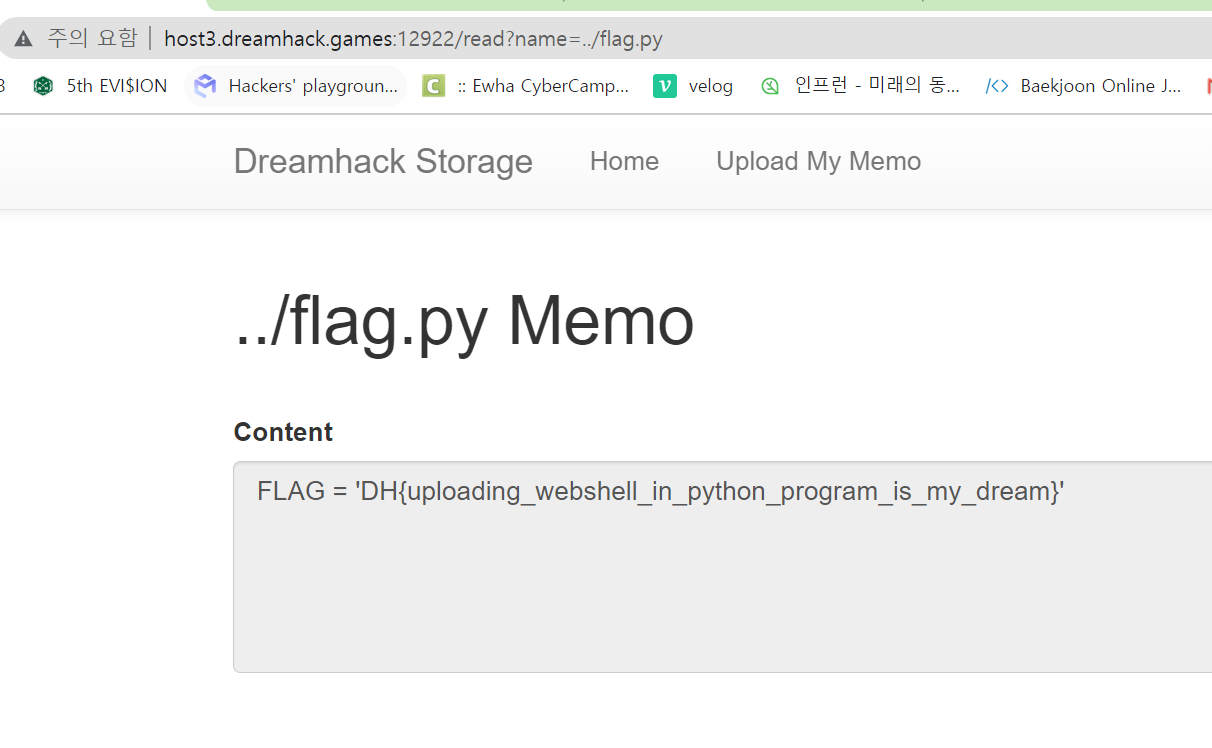
그래서 ../flag.py라고 쳐본 결과,,
플래그값을 확인할 수 있다.
Q3) 드림핵 CSRF-1문제
CSRF 개념정리
CSRF는 비정상적으로 사용자의 의도와 무관하게 다른 사이트에 HTTP요청을 보내는 것
CSRF 공격을 통해 공격자가 취할 수 있는 이득은 해당 세션 쿠키를 가진 사람만 사용할 수 있는 기능을 요청할 수 있음. 하지만 기존 권한을 갖고 있는 사용자가 사용할 수 있는 정상적인 기능을 공격자가 사용자의 의도와 무관하게 요청을 보내 원하는 이득을 취할 수 있음.
참고:https://learn.dreamhack.io/7#18
CSRF 공격 요구사항
1) 해당 웹 사이트가 쿠키를 이용한 인증 방식을 사용
2) 공격자가 사전에 알 수 없는 파라미터가 존재해서는 안됨

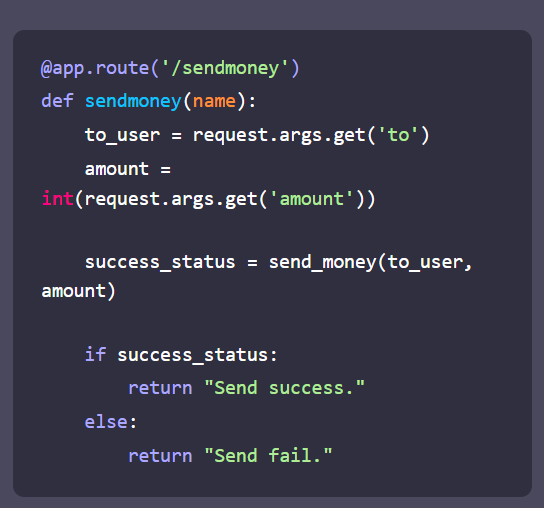
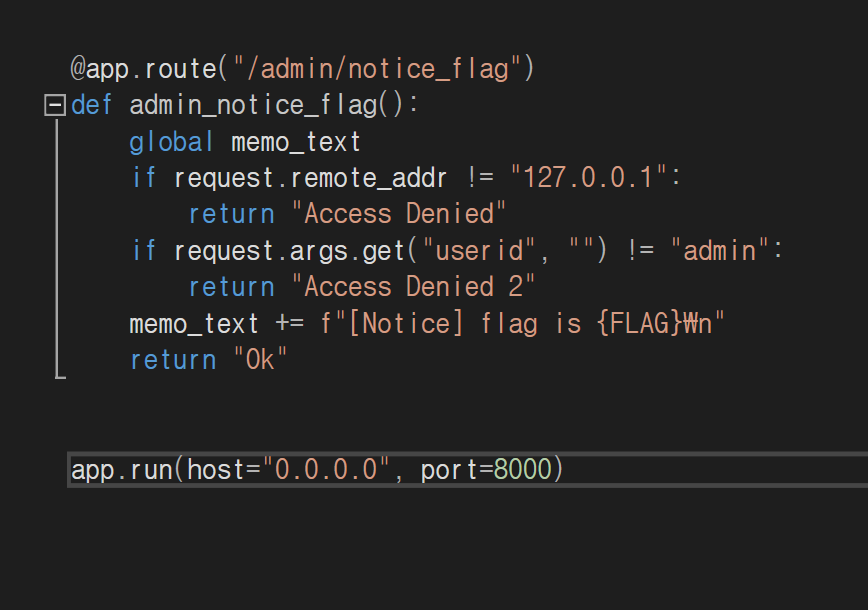
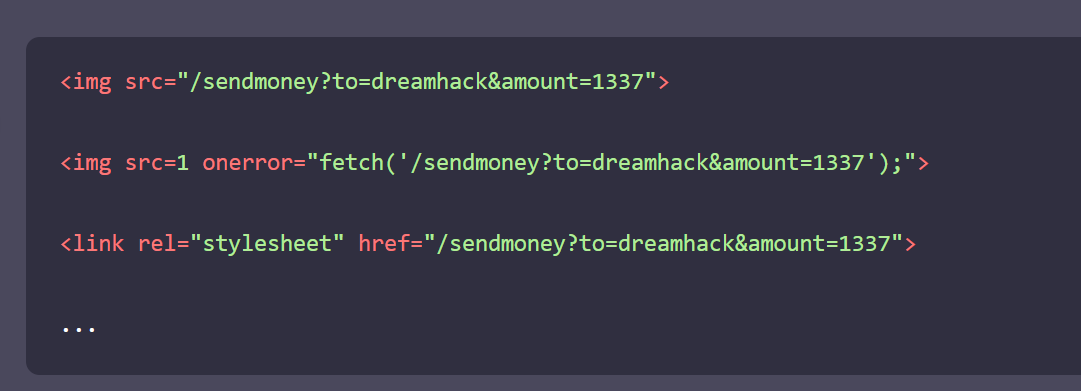
 위에 있는 사진은 Leture에서 캡쳐온 것이고, 아래 사진은 문제코드에서 캡쳐해왔다.
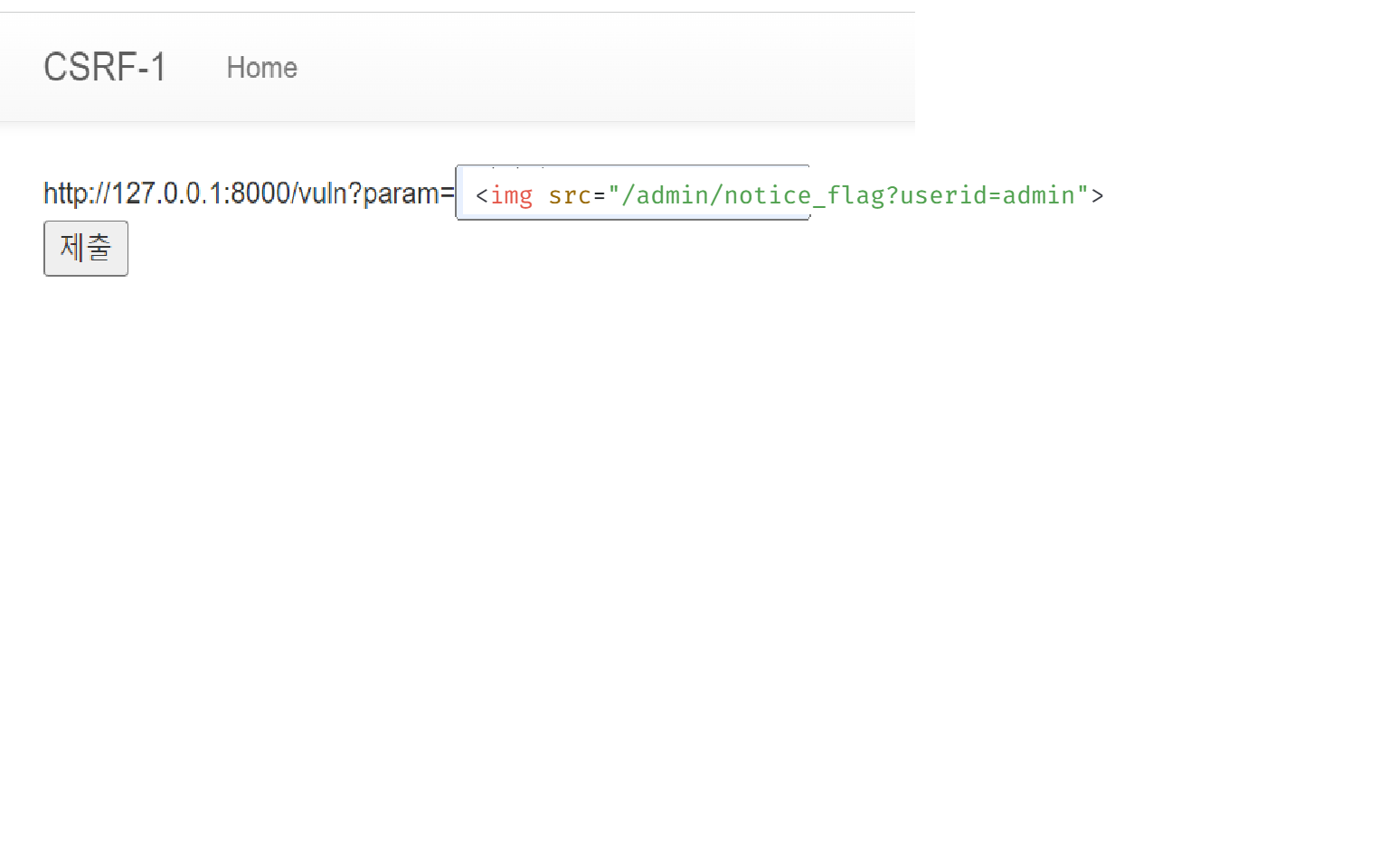
위에 있는 사진은 Leture에서 캡쳐온 것이고, 아래 사진은 문제코드에서 캡쳐해왔다.
캡쳐해온 사진들을 매칭시켜보자면, 웹브라우저는
 이 중 첫번째 코드를 활용(아무 코드나 사용가능)하여 userid의 query 파라미터와 쿠키를 함께 HTTP요청을 전송할 수 있다.
이 중 첫번째 코드를 활용(아무 코드나 사용가능)하여 userid의 query 파라미터와 쿠키를 함께 HTTP요청을 전송할 수 있다.
따라서
 제출하고 memo로 들어가보면 플래그값을 얻을 수 있다.
제출하고 memo로 들어가보면 플래그값을 얻을 수 있다.